深入Vue3学习(6)vue-router vuex
vue-router
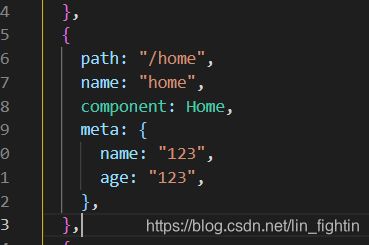
meta属性
meta属性,后续可以通过route.meta拿到里面的值。
router hooks
![]()

这两个就是在setup中拿到的,相当于this.$route this. $router
匹配未找到路由
 当输入的路由在配置中没有的时候会匹配到这个component中。
当输入的路由在配置中没有的时候会匹配到这个component中。
router-link的tag
vue2的router-link可以通过tag属性,决定router-link渲染成什么形式。
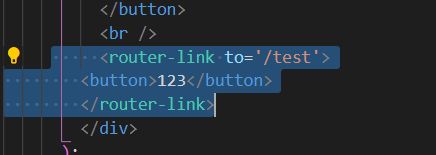
而vue3通过插槽:


甚至可以放一个组件。


![]()
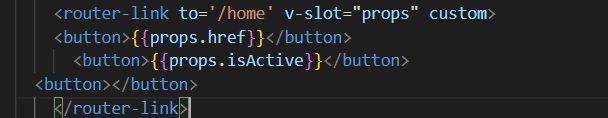
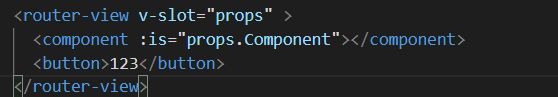
router-view的作用域插槽
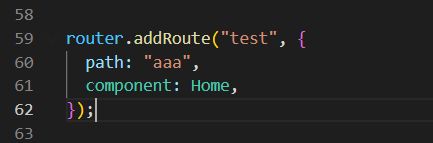
动态添加路由(开发常用)

可以根据一些权限管控来动态添加路由
这样是添加顶级路由对象。
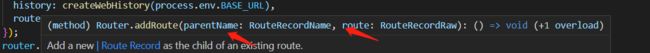
添加二级路由:
接受两个参数,
删除
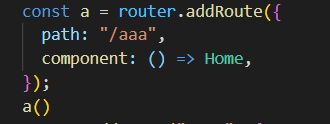
1 添加一个相同Name的路由
2 通过removeRoute的方法,传入路由的名称
3 通过addRoue的返回值调用。
路由导航守卫
全局前置守卫boforeEach是在导航触发时调用的。


next在第四版已经不被推荐了。
现在通过返回值代替next了。

其他导航守卫
导航解析过程

可以看到,先调用失活组建的beforeRouteLeact,再调用全局的beforeEach…
注意的一点是,再beforeOruteEnter中时拿不到this的,所以通过最后组件创建完调用next的回调函数,将组件实例传进去。
Vuex
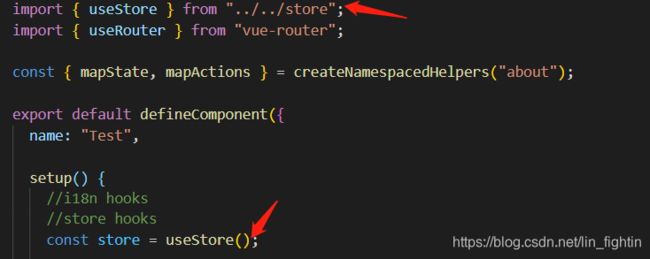
在setup中的使用
useStrore hooks

基本使用
![]()
mapState用法
![]()
使用
![]()
mapState返回的是一个函数,所以必须使用调用的方式使用他,然后传入store才能正常使用。
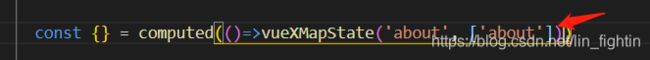
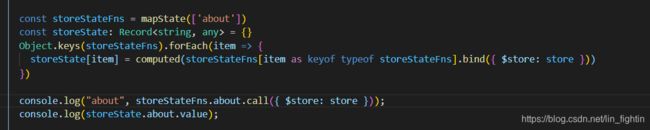
我们可以借助computed

还是需要绑定store,借助computed,因为compunted就是传入一个函数的。然后将值解构出去即可。
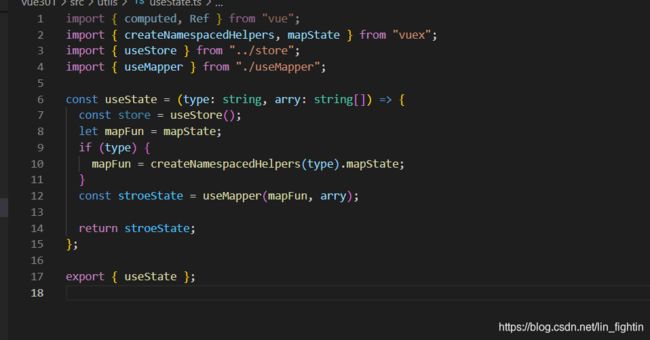
![]()
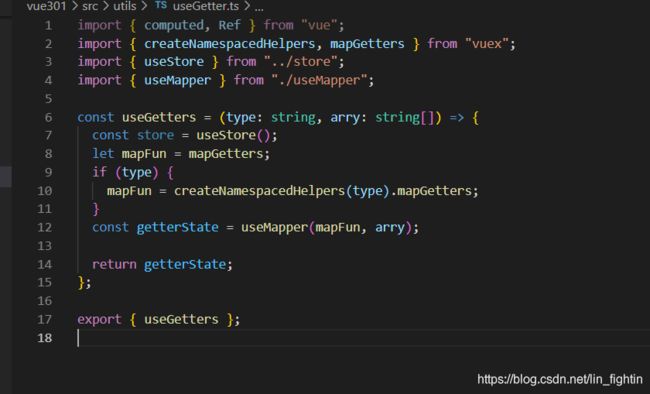
所以我们封装一下这个函数

使用的时候

getter
mapGetters
用法与mapState差不多
同样调用UseMapper即可。
Mutations
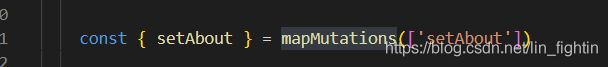
![]()
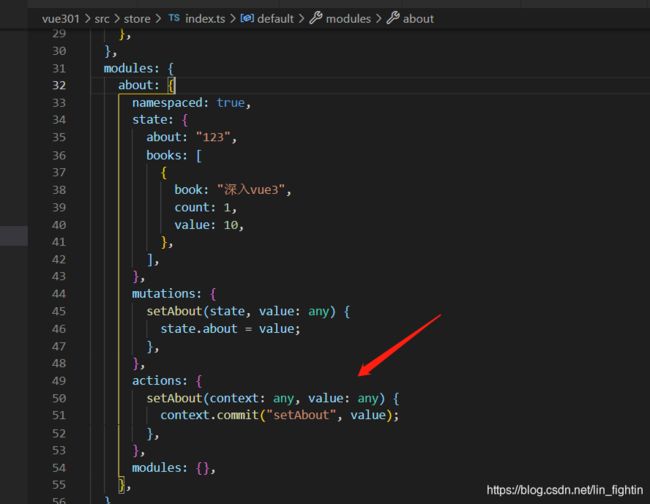
这里的setAbout不用绑定this,因为是在模板使用的,模板可以拿到this.$store

效果相当于


因为setAbout是在about模块下的,所以前面要加模
块。
封装同下面actions一起讲
actions
vuex的actions一般是用来做异步操作的,比如网络操作,所以我们必须通过dispatch acitons再commit mutation去修改state,有点像redux的dispatch redux-thunk actons,然后再去dispatch普通的actions再去触发reducer修改state的值。

这是模块about中的acitons,里面的context表示当前模块的store。
可以看到acitons里面是直接Commit去触发mutation再去修改state的值。




效果相当于


mutation是commit,acitons是dispatch
封装mapActions
import {
createNamespacedHelpers,
mapActions as mapRootActions,
ActionMethod,
} from "vuex";
import { useStore } from "@/store";
const useActions = (args: string[], type = "") => {
const store = useStore();
console.log('store', store);
let mapFun = mapRootActions;
if (type) {
const { mapActions } = createNamespacedHelpers(type);
mapFun = mapActions;
}
const MapFuns = mapFun(args);
const DealFuns: {
[k in typeof args[number]]: ActionMethod;
} = {};
Object.keys(MapFuns).map((item) => {
DealFuns[item] = MapFuns[item as keyof typeof MapFuns].bind({
$store: store,
});
});
return DealFuns;
};
export { useActions };
mapState mapGetters mapActions mapMutation
module的相对使用
当我们项目日益庞大的时候,一个state明显不够用,所以才有了模块的诞生。每个模块对应一个子store,他也有自己的state,actions,getter…


about就是一个模块,获取的时候其实也算是根state的一个属性,比如上面的about
只需要通过store.state.about就可以获取about这个store。

![]()
模块注意点
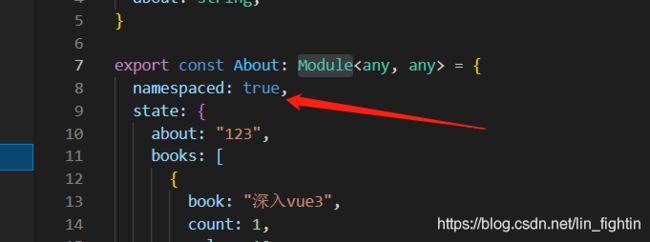
一 如果根store和一个模块store有一样命名的Mutation或者actions,一旦dispatch或者commmit,都会触发根store与模块store的改变。
如何解决呢?在命名空间的namespace属性设为true。

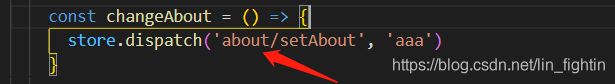
然后在commitd的时候,

在前面加上模块,当然也可以


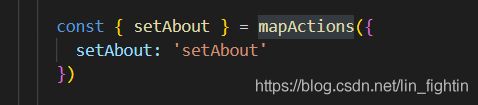
通过这样的方式拿到模块的actions或者mutations。
而如果想在模块的acitons中commit根的mutation呢?
commit(‘xx’, null, {root: true})只需要加第三个属性表示commit的mutation为root的。
二 模块的getter不能通过store.state.about.getters来获取。而是直接通过store.getters.xxx来获取,因为getters被合并到一起了。而开启namespace为true的情况下只能通过
![]()
再前面加上具体的模块才能获取。
![]()
也可以通过这种

只要是使用我们封装的useGetters即可。

可以看到getters和actions是有rootgetters和rootState这两个属性拿到全局的东西。
moduel的辅助函数
mapState mapMutation mapGetters mapActions都是辅助函数
而模块的写法除了,
一
二

但是没有 MapState([xx/xx])这种写法。
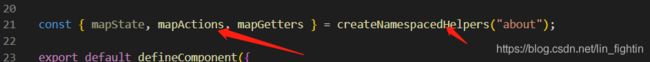
也可以通过createNamespaceHelpers来帮助。
三
这些就是模块的辅助函数。帮助你直接获取哪些模块的mapXxxx方法。