【Vue】vue-cli一站式搭建SPA项目
![]()
欢迎来到我的CSDN主页!
我是Java方文山,一个在CSDN分享笔记的博主。
推荐给大家我的专栏《Vue快速入门》。
点击这里,就可以查看我的主页啦!
Java方文山的个人主页
如果感觉还不错的话请给我点赞吧!
期待你的加入,一起学习,一起进步!
![]()
目录
一、什么是vue-cli
1.1如果你只是简单写几个Vue的Demo程序,那么你不需要VueCLI脚手架。
1.2.如果你在开发大型项目,那么你需要,并且必然需要使用VueCLI。
1.3.CLI是什么意思?
1.4.脚手架长什么样?
1.5.脚手架依赖于node.js和webpack
二、安装vue-cli脚手架
2.1.安装vue-cli
2.2.创建SPA项目
2.3.一问一答模式答案
三、 运行SPA项目
3.1.导入项目
3.2.运行项目
四、基于SPA项目完成路由
4.1.案例实操
①引入依赖库
②定义组件
③定义路由与配置路由路径
④定义触发路由的按钮
4.2.效果展示 编辑
五、基于SPA项目完成嵌套路由
5.1.案例实操
①定义组件
②定义路由与配置路由路径
5.2.效果展示
一、什么是vue-cli
1.1如果你只是简单写几个Vue的Demo程序,那么你不需要VueCLI脚手架。
1.2.如果你在开发大型项目,那么你需要,并且必然需要使用VueCLI。
- 1.2.1使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。
- 1.2.1如果每个项目都要手动完成这些工作,那么无疑效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
1.3.CLI是什么意思?
- 1.3.1.CLI是Commond-Line Interface,翻译为命令行界面,俗称脚手架。
- 1.3.2.VueCLI是一个官方发布vue.js项目脚手架。
- 1.3.3.使用VueCLI可以快速搭建vue开发环境以及对应的webpack配置。
1.4.脚手架长什么样?
1.5.脚手架依赖于node.js和webpack
二、安装vue-cli脚手架
//默认安装脚手架3
npm install -g @vue/cli
//安装脚手架2
npm install -g @vue/cli-init
//脚手架2创建项目
vue init webpack my-project
//脚手架3创建项目
vue create my-project2.1.安装vue-cli
效果如下图:
2.2.创建SPA项目
效果如下图:
2.3.一问一答模式答案
完成后需要回答九个问题方可继续创建
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
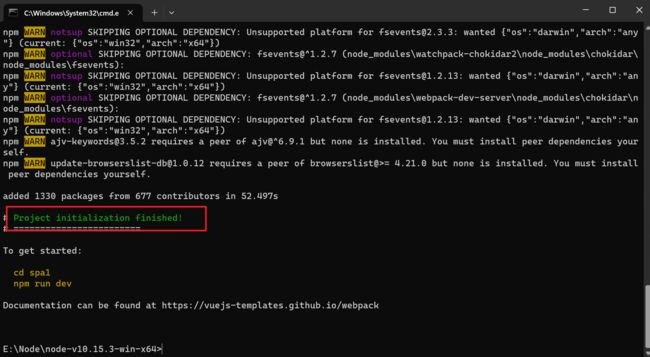
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成,如下图:
出现如下内容表示项目创建完成,# Project initialization finished!
三、 运行SPA项目
3.1.导入项目
打开我们的HBuilderX➡右击导入➡从本地目录导入➡找到我们的创建SPA项目选择后导入
3.2.运行项目
①回到我们的cmd命令窗口输入cd 项目名
②输入npm run dev运行
得到spa的访问路径复制到浏览器访问即可
四、基于SPA项目完成路由
首先我们先简单认识一下SPA的项目
大概了解之后就可以开始我们的路由编写。
4.1.案例实操
①引入依赖库
②定义组件
我们仿造SPA的项目进行定义,在src下的components进行创建。
Home.vue
这里是网站首页
About.vue
这里是关于站长
③定义路由与配置路由路径
找到router下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
}, {
path: '/Home',
name: 'Home',
component: Home
}, {
path: '/About',
name: 'About',
component: About
}]
})
④定义触发路由的按钮
找到Aue.js定义路由触发的按钮,并修改logo

首页
关于
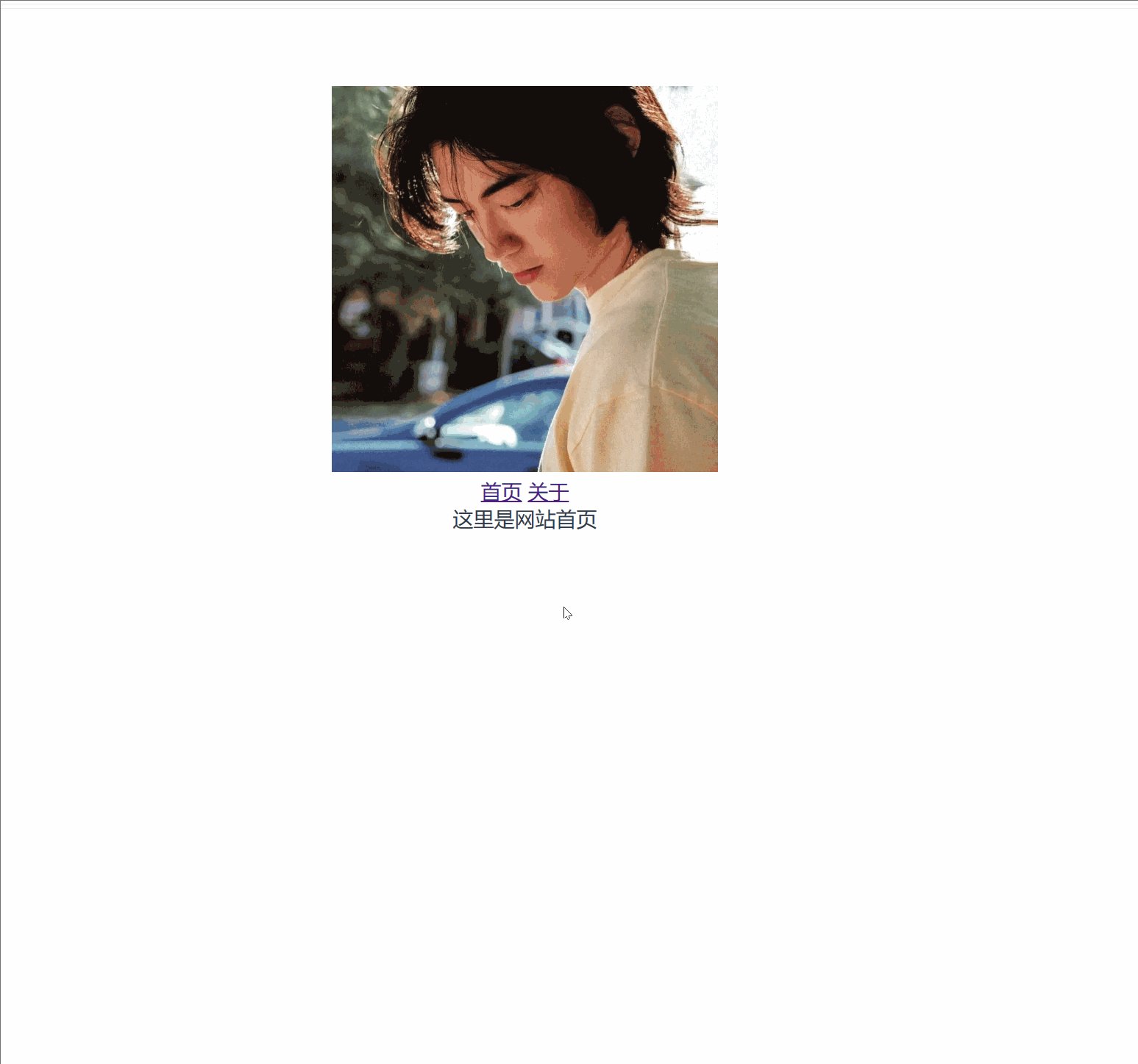
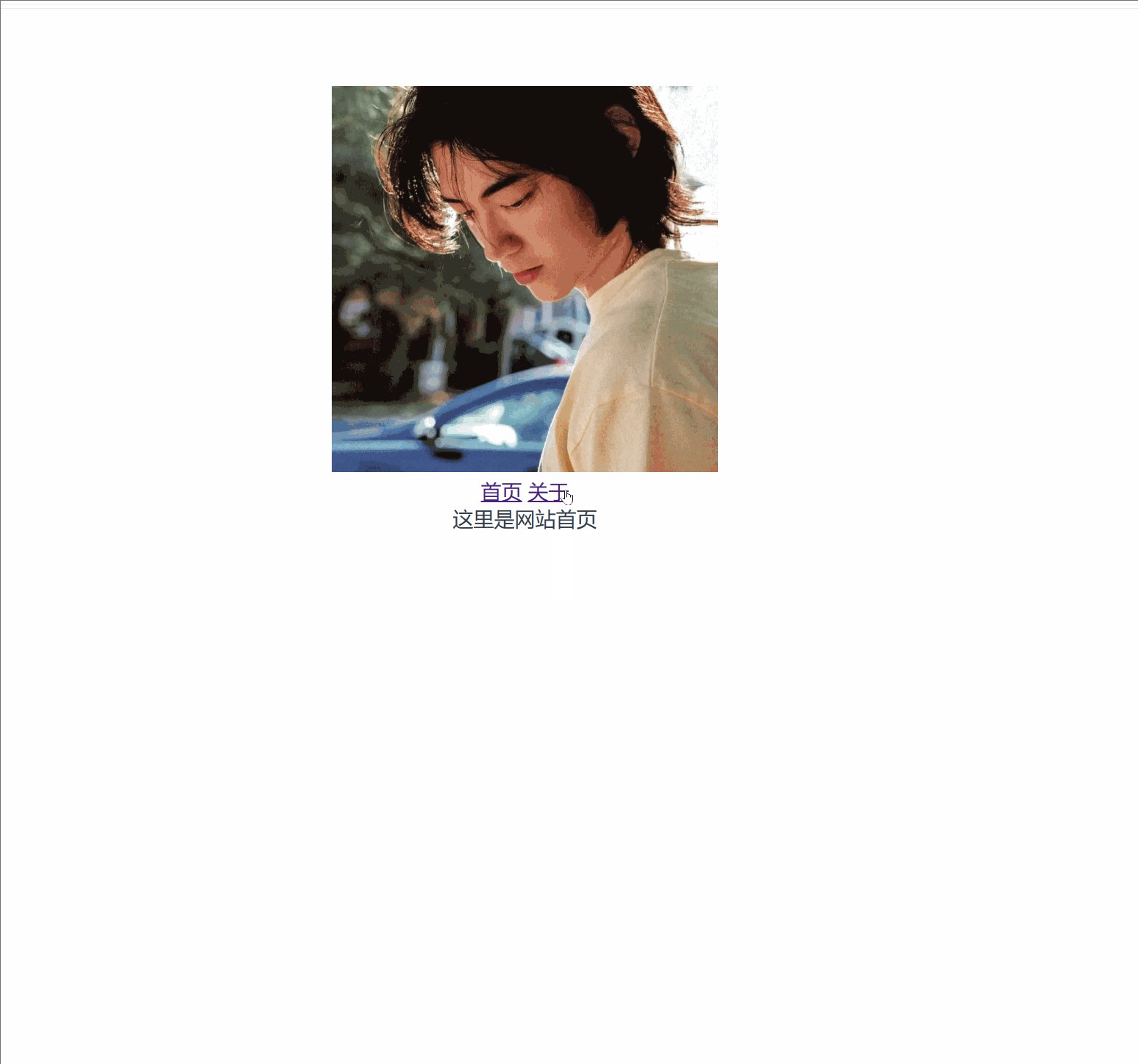
4.2.效果展示

依旧很丝滑!!!
五、基于SPA项目完成嵌套路由
大家有没有见过一种场景,进入到另一个页面,它的下面还有子页面需要再进行点击方可显示,下面我就给大家展示一下是怎么完成的。
我就根据我已有的关于页面进行拓展达到以下效果。
在关于页面进行拓展肯定要去到About.vue进行嵌套路由编写。
5.1.案例实操
①定义组件
先在我们的About.vue写好触发的按钮
关于我
关于网站
AboutMe.vue
这里是关于网站的发展

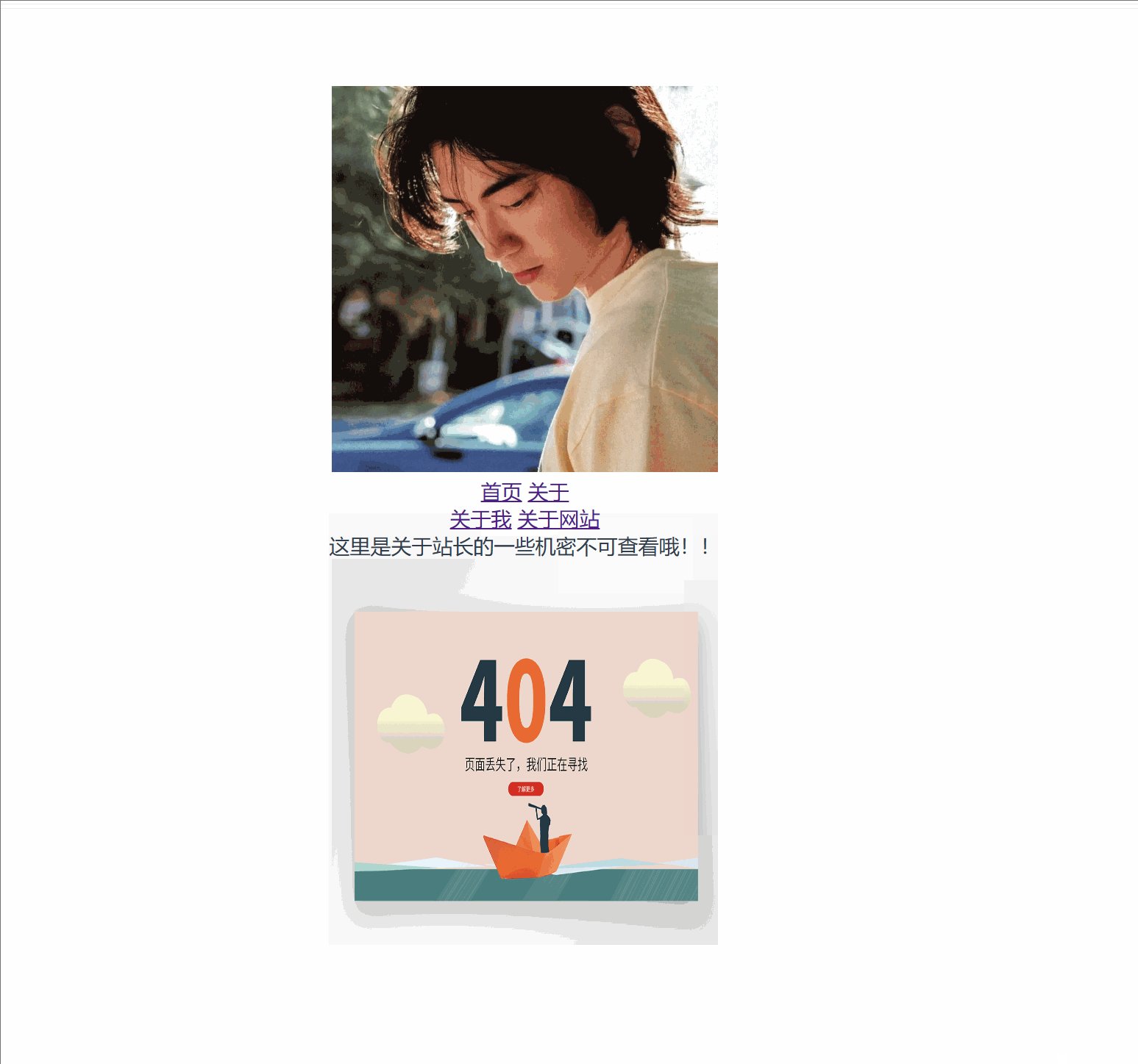
AboutWebsite.vue
这里是关于站长的一些机密不可查看哦!!

②定义路由与配置路由路径
找到router下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
}, {
path: '/Home',
name: 'Home',
component: Home
}, {
path: '/About',
name: 'About',
component: About,
children: [{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
}, {
path: '/AboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
}]
}]
})
最后由于我们是嵌套路由的关系所以要将子路由挂到About.vue在About.vue添加下列代码即可。
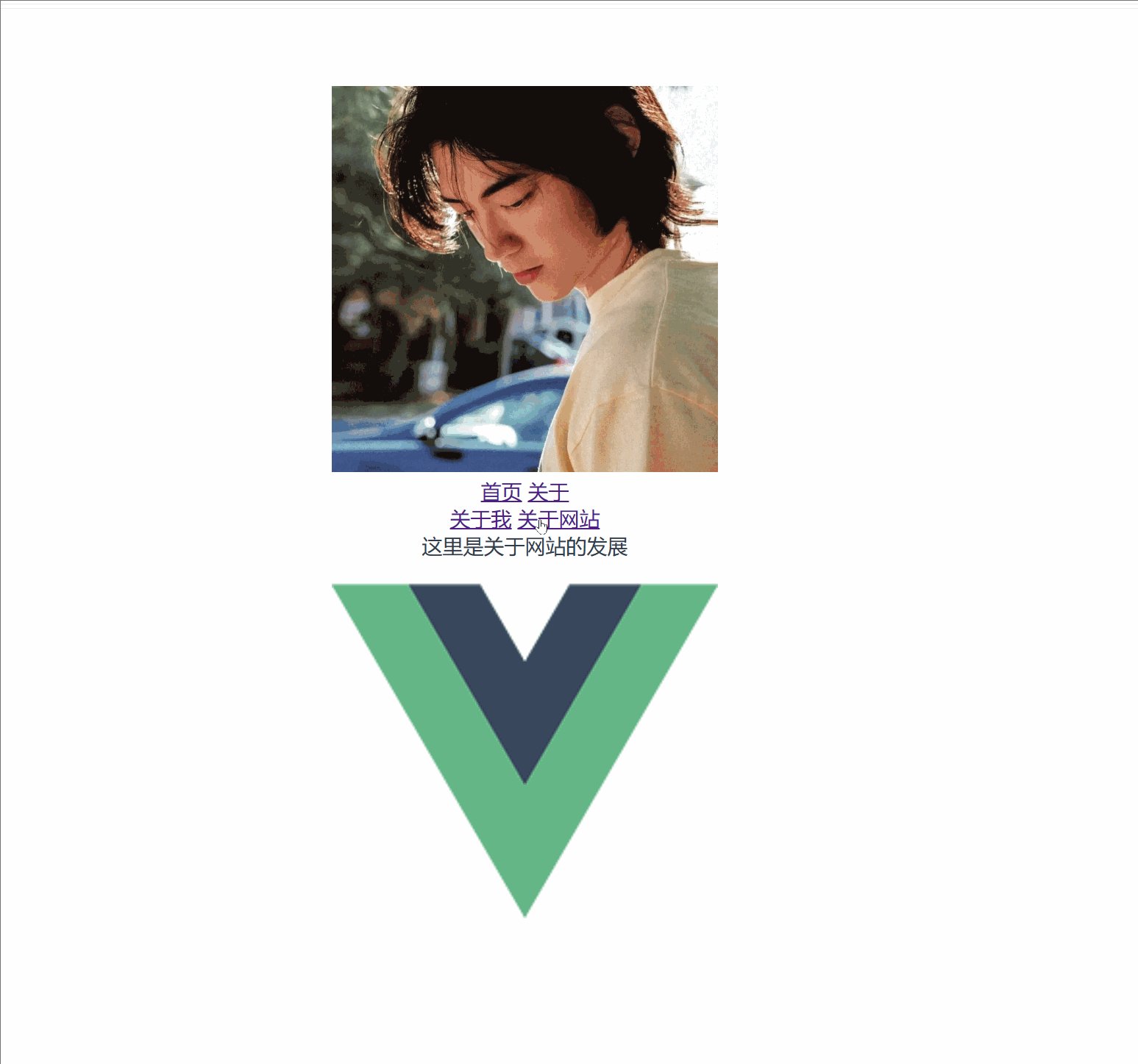
5.2.效果展示
也是成功运行!!!
![]()
到这里我的分享就结束了,欢迎到评论区探讨交流!!
如果觉得有用的话还请点个赞吧