Vue框架分享与总结
总结开发中最常用的vue语法,以及对特定语法的理解。vue官网
文章目录
-
- 一、创建vue项目
-
- 1、使用开发工具创建
- 2、使用命令行创建
- 3、vue框架结构
- 4、Vue文件结构
- 二、Vue 常用模板语法
-
- 1、v-if、v-show
- 2、v-for
- 3、v-on
- 4、v-bind
- 5、v-model
- 三、组件通信
-
- 1、父组件给子组件传递
- 2、子组件给父组件传递
- 四、生命周期
-
- 1、页面生命周期
- 2、组件生命周期
- 3、App生命周期
- 五、vue数据变量类型梳理
-
- 1、普通变量
- 2、data
- 3、props变量
- 4、computed计算属性
- 5、watch监听
- 六、代码复用
-
- 1、匿名插槽
- 2、具名插槽
- 七、Vue框架理解
一、创建vue项目
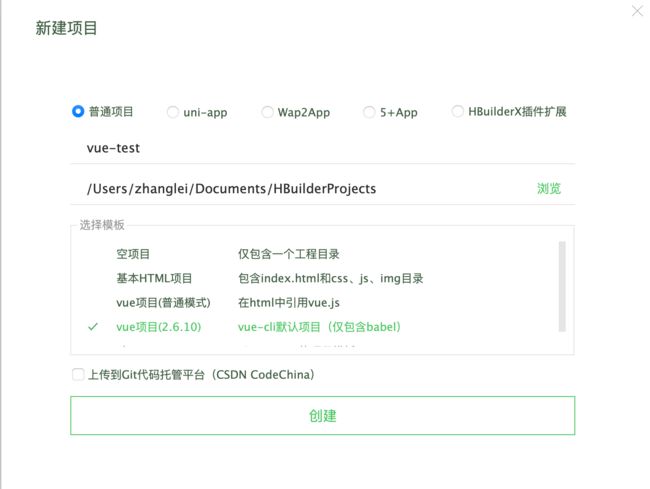
1、使用开发工具创建
很多开发工具新建项目带有vue
2、使用命令行创建
安装vue-cli脚手架
# Vue CLI 2.x版本
npm install -g vue-cli
# Vue CLI 3.x版本
npm install -g @vue/cli
查看版本
vue -V
创建vue项目
# Vue CLI 2.x版本
vue create <project-name>
# Vue CLI 3.x版本
vue init <template-name> <project-name>
查看可用模板
参数是必须传递的,因为它指定了使用哪个模板来创建新的Vue项目。Vue CLI 2.x版本提供了多个官方模板,如webpack、browserify、simple等,也支持第三方模板。你可以通过运行以下命令查看所有可用的模板:
vue list
3、vue框架结构
├── README.md
├── babel.config.js # js相关配置文件
├── node_modules # 项目依赖包
├── package-lock.json
├── package.json # 项目库
├── postcss.config.js # 配置CSS的预处理器
├── public # 页面入口文件
│ ├── favicon.ico
│ └── index.html
└── src # 源代码目录
├── App.vue # vue入口
├── assets # 资源文件夹
├── components # 公共组件
└── main.js # 程序入口(如java、C++的main)
4、Vue文件结构
在Vue组件中,、
二、Vue 常用模板语法
1、v-if、v-show
v-if的实现:在 Vue.js 源码中,v-if 指令的实现是通过 render 函数来实现的。当解析到 v-if 指令时,Vue.js 会根据表达式的值来决定是否需要渲染对应的 DOM 元素。
具体来说,Vue.js 会在编译阶段将模板转换为 render 函数,然后在运行时执行该函数来生成虚拟 DOM。当执行到 v-if 指令时,render 函数会根据表达式的值来决定是否需要渲染对应的虚拟 DOM 节点。
如果表达式的值为真,则会渲染对应的虚拟 DOM 节点;否则会跳过该节点不进行渲染。这样就能够实现根据条件动态渲染 DOM 元素的功能。
v-show的实现:display:“none”;
2、v-for
asfdaf
3、v-on
v-on就是用于绑定事件的
绑定事件单个事件
asfdaf
绑定多个事件
按下或松开我
可以简写为@
点击我
4、v-bind
v-bind用于绑定数据和元素属性
![]()
一般我们省略不写
![]()
5、v-model
v-model 是 Vue.js 中用于双向数据绑定的指令,它可以将表单元素的值与 Vue 实例中的数据进行绑定,实现数据的双向同步。
v-model与v-bind区别:
1、v-model用于在表单元素和Vue.js实例的数据之间建立双向绑定关系
2、v-bind用于动态地绑定HTML元素的属性值
如果换成v-bind的话,如下:
仅仅在data刷新是能初始化数据,而输入框编写并不能触发data刷新,这里会造成不同步。
三、组件通信
1、父组件给子组件传递
HelloWorld.vue提供对外的onAlert方法
asdf
父页面使用ref调用
this.$refs.helloWorldRef.onAlert();
2、子组件给父组件传递
父页面提供回调方法:@changeSelect=“changeSelect”
子组件调用
asdf
四、生命周期
1、页面生命周期
vue的完整生命周期
Vue.js 的生命周期钩子是一组在组件实例化、更新和销毁过程中自动调用的函数,用于执行特定的操作。Vue.js 的生命周期钩子可以分为以下三个阶段:
-
创建阶段(Creation)
- beforeCreate:实例刚被创建,数据观测和事件配置之前调用。
- created:实例已经创建完成,数据观测和事件配置已完成。
- beforeMount:模板编译/挂载之前调用。
- mounted:实例已经挂载到 DOM 上。
-
更新阶段(Update)
- beforeUpdate:数据更新时调用,但是界面尚未重新渲染。
- updated:数据更新完成时调用,界面已经重新渲染。
-
销毁阶段(Destruction)
- beforeDestroy:实例销毁之前调用。
- destroyed:实例销毁之后调用。
以下是 Vue.js 生命周期钩子的执行顺序:
beforeCreate -> created -> beforeMount -> mounted -> beforeUpdate -> updated -> beforeDestroy -> destroyed
2、组件生命周期
vue的阉割版生命周期
以下是更小粒度组件的生命周期钩子:
- beforeCreate:实例刚被创建,数据观测和事件配置之前调用。
- created:实例已经创建完成,数据观测和事件配置已完成。
- beforeUpdate:数据更新时调用,但是界面尚未重新渲染。
- updated:数据更新完成时调用,界面已经重新渲染。
注意:组件没有 beforeMount 和 mounted 生命周期钩子,因为它们不需要挂载到 DOM 上。此外,更小粒度的组件也没有销毁阶段的生命周期钩子,因为它们不需要手动销毁。
3、App生命周期
手机端小程序框架生命周期,非vue生命周期。
onLaunch、onShow和onHide是小程序的生命周期函数,它们分别在小程序启动、显示和隐藏时被调用。
-
onLaunch:当小程序初始化完成时,会触发onLaunch函数。在这个函数中,可以获取小程序的启动参数,如场景值、query等。 -
onShow:当小程序启动、或从后台进入前台显示,会触发onShow函数。在这个函数中,可以获取小程序的启动参数,如场景值、query等。 -
onHide:当小程序从前台进入后台,会触发onHide函数。在这个函数中,可以做一些数据保存等操作。
这些生命周期函数可以在小程序开发中使用,以便我们在不同的场景下执行不同的操作。
五、vue数据变量类型梳理
1、普通变量
存在当前vue实例中,不与UI层绑定。
- 声明在script中
在script标签中声明的变量是组件内部的局部变量,只能在当前组件内部使用。这些变量可以在组件的各个方法中使用,但不能在模板中使用。下图所示:hello转test才能在模板中使用
{{test}}
- 声明在this中
而this变量指向当前组件的实例对象,它包含了组件的所有属性和方法。在组件的各个方法中,可以通过this变量来访问组件实例对象的属性和方法。同时,在模板中也可以使用this变量来访问组件实例对象的属性和方法。
// 使用this操作即可
this.tempData=1;
2、data
需要操作UI的使用data数据双向绑定
注意:必须先在data属性中声明它,只有在data属性中声明的变量才会被Vue所监听,从而实现数据的响应式更新。
// 初始化
export default {
name: 'AppRow',
data() {
const tempData = 1+1
return {
tempData,
}
},
}
// 存
this.setData({
tempData:1
})
// 取
const tempData=this.data.tempData;
3、props变量
父组件给子组件传值
HelloWorld组件
{{ msg }}
使用
4、computed计算属性
等价于redux、mobx中的计算属性。
{{ information }}
【重要】实现逻辑:在计算属性的实现中,有两个关键的元素:依赖跟踪和缓存。
依赖跟踪:计算属性依赖于一个或多个响应式状态(例如数据属性或其他计算属性)。当这些依赖发生变化时,计算属性需要重新计算其值。为了实现这一点,计算属性会通过监听它的依赖项来自动追踪变化。一旦某个依赖项发生变化,计算属性就会被标记为“不稳定”,需要重新计算。这种依赖跟踪的实现方式通常涉及到依赖收集和派发更新。
缓存:为了提高性能,计算属性通常会缓存其值。这意味着在计算属性的依赖项没有变化时,它可以直接返回之前缓存的值,而不需要重新计算。只有当依赖项发生变化时,计算属性才会重新计算,并更新缓存的值。
综上所述,计算属性的实现逻辑包括以下步骤:
- 在计算属性的定义中,明确指定它所依赖的响应式状态(即依赖项)。
- 在计算属性被访问时,开始依赖收集,将正在访问计算属性的代码位置添加到依赖项的依赖列表中。
- 当依赖项的值发生变化时,派发更新,通知计算属性需要重新计算。
- 计算属性根据其定义的计算逻辑重新计算值,并将结果缓存起来。
- 返回计算属性的值给调用方。
- 如果依赖项再次发生变化,重复上述步骤。
通过依赖跟踪和缓存机制,计算属性能够在依赖项变化时自动更新,并在不必要的情况下避免重复计算,提高了性能和效率。
1、数据改变是先改变props、data这些,其次才是计算属性
2、计算属性会收集依赖的数据,并监听。因此我们为了刷新可能会写看似无意义的空表达式。mobx的autoRun也有类似操作。
computed: {
information() {
this.count;//计算属性监听count
const { name, age } = this;
return 'name:' + name + ',age:' + age;
}
},
5、watch监听
一般监听props、data数据变化
export default {
props: {
chartData: {
default: () => {},
type: Object
}
},
watch: {
chartData: {
deep: true,
handler(val) {
// todo处理
}
}
}
};
六、代码复用
vue的props可以传数据,插槽可以传标签语法。而React没这个区分,React的props啥都可以传。
1、匿名插槽
相当于React默认的props:child

HelloWorld组件接收slot
asdf
页面使用
这是匿名插槽
2、具名插槽
相当于React的props

HelloWorld组件定义了footer、header插槽的位置
asdf
页面使用
这是具名header插槽
这是具名footer插槽
七、Vue框架理解
https://www.php.cn/faq/499191.html
vue本质是一个类
vue项目中可以包含多个vue实例。在vue项目中,一般只有一个VUE实例在main.js中定义,其他都是vue组件实例。Vue是由一个个实例构建而成的,一个组件就是一个Vue的实例,每个组件内部都可以写属性,因此每一个组件都是一个Vue的实例。