- TDengine 签约前晨汽车,解锁智能出行的无限潜力
涛思数据(TDengine)
tdengine汽车大数据
在全球汽车产业转型升级的背景下,智能网联和新能源技术正迅速成为商用车行业的重要发展方向。随着市场对环保和智能化需求的日益增强,企业必须在技术创新和数据管理上不断突破,以满足客户对高效、安全和智能出行的期待。在这一背景下,前晨汽车凭借其在新能源智能商用车领域的前瞻性布局和技术实力,成为行业中的佼佼者。前晨汽车采用整车数据采集和全车数据打通策略,能够实时将数据推送至APP端客户。然而,这导致整体写入和
- [Unity]在场景中随机生成不同位置且不重叠的物体
Bartender_Jill
Graphics图形学笔记unity游戏引擎动画
1.前言最近任务需要用到Unity在场景中随机生成物体,且这些物体不能重叠,简单记录一下。参考资料:Howtoensurethatspawnedtargetsdonotoverlap?2.结果与代码结果如下所示:代码如下所示:usingSystem.Collections.Generic;usingUnityEngine;namespaceAssets.Scripts{publicclassNew
- ansible的安装、使用
ytym00
简介高度模块化,调用特定的模块,完成特定的任务,基于Yaml,来完成批量任务的模板化,来支持playbook。基于Python语言实现,主要使用Paramiko、PyYAML和JinJa2三个关键模块,部署简单(agentless),主从模式,支持自定义模块,支持playbook,幂等性:允许重复执行N次,没有变化时,只会执行第一次。特点:1、Configuration(cfengine,chef
- Nginx:高性能的Web服务器与反向代理
张某布响丸辣
nginx前端服务器javaSpringBoot
在当今的互联网世界中,Web服务器的选择对于网站的性能、稳定性和安全性至关重要。Nginx(发音为“engineX”)凭借其卓越的性能、丰富的功能集和灵活的配置选项,成为了众多网站和应用程序的首选Web服务器和反向代理。本文将深入探讨Nginx的特点、应用场景、基本配置以及它如何助力你的Web项目。Nginx简介Nginx是一个开源的、高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/
- webstorm报错TypeError: this.cliEngine is not a constructor
Blue_Color
点击Details在控制台会显示报错的位置TypeError:this.cliEngineisnotaconstructoratESLintPlugin.invokeESLint(/Applications/RubyMine.app/Contents/plugins/JavaScriptLanguage/languageService/eslint/bin/eslint-plugin.js:97:
- GEE 将本地 GeoJSON 文件上传到谷歌资产
ThsPool
GISjavaandroid前端envigis
在地理信息系统(GIS)领域,GoogleEarthEngine(GEE)是一个强大的平台,它允许用户处理和分析大规模地理空间数据。本文将介绍如何使用Python脚本批量上传本地GeoJSON文件到GEE资产存储,这对于需要将地理数据上传到GEE进行进一步分析的用户来说非常有用。应用场景数据集成:将本地GeoJSON数据集成到GEE中,以便进行更复杂的地理空间分析。数据共享:与团队成员共享GeoJ
- 【docker npm】npm 私库
琴 韵
dockernpm容器
1.部署环境window11x64DockerDesktop4.34.1(166053)DockerEnginev27.2.01.1.Docker镜像源1.1.1.DockerEngine配置{"builder":{"features":{"buildkit":true},"gc":{"defaultKeepStorage":"32GB","enabled":true}},"experimenta
- 虚幻引擎VR游戏开发03| 键位映射
charon8778
虚幻引擎游戏开发虚幻vr游戏引擎
Enhancedinputmapping按键映射在虚幻引擎(UnrealEngine)中,EnhancedInputMapping是一个用于管理和处理输入(例如键盘、鼠标、手柄等)的系统。它提供了一种更灵活、更强大的方式来定义和响应用户输入,相比传统的输入系统有多项改进。以下是它的主要功能和用途:更灵活的输入映射:EnhancedInputMapping支持基本的按键绑定,也能处理组合输入(例如按
- 【提示词】浅谈GPT等大模型中的Prompt
有梦想的程序星空
深入浅出讲解自然语言处理gptprompt人工智能自然语言处理
Prompt是人工智能(AI)提示词,是一种利用自然语言来指导或激发人工智能模型完成特定任务的方法。在AI语境中,Prompt是一种自然语言输入,通常指的是向模型提出的一个请求或问题,这个请求或问题的形式和内容会影响模型的输出。Promptengineering(提示工程)是一种技术,用于设计和优化用于训练AI模型的Prompt。Prompt技术的基本思想是:通过给模型提供一个或多个提示词或短语,
- UnrealEngine学习(03):虚幻引擎术语
依晴无旧
UnrealEngine学习虚幻游戏引擎
1.项目虚幻引擎5项目(UnrealEngine5Project)中包含游戏的所有内容。项目中包含的大量文件夹都在磁盘上,例如Blueprints和Materials。你可以按照自己的意愿命名文件夹并将其整理到项目中。虚幻编辑器(UnrealEditor)中的内容浏览器(ContentBrowser)面板显示与磁盘上的Project文件夹相同的目录结构。每个项目都有与其关联的.uproject文件
- Unreal Engine——AI生成高精度的虚拟人物和环境(虚拟世界构建、电影场景生成)(二)(技术分析)
爱研究的小牛
AIGC—虚拟现实人工智能虚幻游戏引擎AIGC
UnrealEngine(虚幻引擎)是业界领先的3D实时渲染引擎,广泛应用于游戏开发、影视制作、建筑可视化和虚拟现实等领域。其核心技术实现涵盖了多项复杂的功能模块,包括图形渲染、物理引擎、动画系统、音效系统和网络系统等。1.图形渲染技术UnrealEngine的图形渲染系统非常强大,支持实时渲染复杂的3D场景,生成高品质的视觉效果。虚幻引擎使用先进的渲染管线,主要分为以下几个方面:1.1渲染管线虚
- 英伟达(NVIDIA)B200架构解读
weixin_41205263
芯际争霸GPGPU架构gpu算力人工智能硬件架构
H100芯片是一款高性能AI芯片,其中的TransformerEngine是专门用于加速Transformer模型计算的核心部件。Transformer模型是一种自然语言处理(NLP)模型,广泛应用于机器翻译、文本生成等任务。TransformerEngine的电路设计原理主要包括以下几个方面:
- DMA与AXI DMA ip
光之大主宰
FPGAfpga开发硬件架构硬件工程驱动开发
文章目录AXIDMAReadChannel(读通道)WriteChannel(写通道)#其他选项ScatterGatherEngine特点工作流程AXIDMA配置项说明ComponentName(axi_dma)DMA组件的名称,可以自定义。EnableAsynchronousClocks允许DMA在不同时钟域之间工作,适用于不同频率的模块。EnableScatterGatherEngine启用S
- 5 年前他的一个设计思路,让 TDengine 时间压缩提升近 50 倍
涛思数据(TDengine)
数据库大数据编程语言人工智能java
作者|尔悦采访嘉宾|廖浩均小T导读:作为创始团队成员之一,廖浩均在2017年就正式加入了涛思数据,彼时整个团队才不过寥寥五个人,TDengine也才诞生不久。作为一位毕业于中科院计算所的计算机应用技术专业博士,廖浩均为什么会决定从一家稳定的上市企业转移阵地到一家数据库初创公司?在进入涛思数据之后,他又见证和参与了TDengine的哪些改变与进步?立足当下展望未来,携手TDengine,他会如何走好
- TDengine在设备管理系统中应用
baker_zhuang
TDenginetdengine大数据时序数据库
背景:公司之前接了一个关于设备管理的项目,设备是用来控制和记录加油站的油气回收设备状态,以往的设备故障需要加油站的工作人员主动联系人工到现场,根据当前温度天气以及其他异常对设备进行参数调整或者更换油膜,现在要通过系统远程控制调整设备的各种阈值,并实时记录设备运行状态以及各方面的数据。设备在全国大概有2000台,每30秒钟每个设备会产生13条数据要存到数据库,作为历史记录和展示看板,但是普通的SQL
- TDengine和DolphinDB哪个更好,哈哈哈哈,闲来无聊分析了一下。(1)
2401_84023482
程序员tdengine大数据时序数据库
TDengine是专为时序数据设计的,针对的是物联网、工业互联网、IT运维场景。这些场景是不需要特殊的查询函数的,更关心的是写入速度、查询速度。而且这些场景下,也需要一些其他数据库不具备的功能,比如插值、时间聚合等等如果要问TDengine和DolphinDB最大的特色,存储引擎可能是TDengine最大的特色,性能也非常好;DolphinDB的最大特色毫无疑问是它的计算引擎。可以毫不夸张的说,D
- golang学习笔记02——gin框架及基本原理
GoppViper
golang学习笔记golang学习笔记ginhttp
目录1.前言2.必要的知识3.路由注册流程3.1核心数据结构3.2执行流程3.3创建并初始化gin.Engine3.4注册middleware3.5注册路由及处理函数(1)拼接完整的路径参数(2)组合处理函数链(3)注册完成路径及处理函数链到路由树3.6服务端口监听4.请求处理5.请求绑定和响应渲染5.1.请求绑定5.2响应渲染结束语1.前言gin框架是golang中比较常见的web框架,截止到目
- [Python]使用pyttsx3将文字转语音
小九不会Python
Pythonpython语音识别人工智能
一、安装Pyttsx3首先,你需要在你的Python环境中安装Pyttsx3库。可以通过pip命令进行安装:pipinstallpyttsx3二、基本使用方法导入Pyttsx3库在你的Python脚本中,首先需要导入Pyttsx3库:importpyttsx3初始化TTS引擎使用pyttsx3.init()方法初始化一个TTS引擎对象:engine=pyttsx3.init()将文本转换为语音使用
- 在Unity中测试并显示帧率
Jinx Boy
unity游戏引擎
usingUnityEngine;usingUnityEngine.UI;publicclassFPSShow:MonoBehaviour{publicTextfpsText;//UIText组件引用voidStart(){fpsText=GameObject.Find("FPSDisplay").GetComponent();//假设UIText对象的名字为"FPSDisplay"}voidUp
- 【原创】Unity3D 游戏项目实例教程之 Xml 数据解析器
chuiyanbang9039
游戏
由于自己项目中使用XML作为配置文件,为了解析起来方便,其实更加方便的是解析XML的.cs文件都通过程序去生成,读者可以自己去实现,下面是XML解析器,仅供大家参考!先来看看最终使用例子的代码(在我们的项目中,我们需要借助上一篇的资源加载管理器来预先加载我们的配置文件):using UnityEngine;using System.Collections;public class LoaderXm
- 鸿蒙(API 12 Beta6版)GPU加速引擎服务【自适应VRS】
移动开发技术栈
鸿蒙开发harmonyos华为openharmony鸿蒙鸿蒙系统VRS引擎
XEngineKit提供自适应VRS功能,其通过合理分配画面的计算资源,视觉无损降低渲染频次,使不同的渲染图像使用不同的渲染速率,能够有效提高渲染性能。接口说明以下接口为自适应VRS设置接口,如要使用更丰富的设置和查询接口。接口名描述constGLubyte*HMS_XEG_GetString(GLenumname)XEngineGLES扩展特性查询接口。GL_APICALLvoidGL_APIE
- Android 11 开发者预览版 2 现已发布
谷歌开发者
作者/DaveBurke,VPofEngineering对世界上的许多人来说,过去的这几个月可以说非常艰难。Google的Android团队成员遍布世界各地,我们也和你们中的许多人一样,在努力适应这样的局面。我们的开发者们在这样的环境下依然给Android11带来了诸多宝贵的反馈,我们对此深表感谢。也衷心希望每一个人,以及家人和同事都能平安健康。正如许多人如今依然在尽可能推进工作一样,我们也为大家
- ImportError: cannot import name ‘conv_utils‘ from ‘keras.utils‘
CheCacao
keras深度学习pythontensorflowtensorflow2人工智能
将fromkeras.utilsimportconv_utils改为fromtensorflow.python.keras.utilsimportconv_utilsImportError:nomodulenamed'tensorflow.keras.engine将fromkeras.engine.topologyimportLayer改为fromtensorflow.python.keras.l
- python----使用sqlalchemy操作mysql数据库
cheerfulCoder
python
准备使用sqlalchemy前要先安装pymysql数据库我是使用docker快速创建的现在已经运行起来了开始1.创建表格fromsqlalchemyimportcreate_engine#初始化连接使用sqlalchemy时要先安装pymysql否则连接失败engine=create_engine('mysql+pymysql://root:
[email protected]/user',
- Pygame ,一个强大的游戏创作引擎
李昕壑
游戏python
0.开篇废话(允许跳过)接下来,系列“游戏制作,但是使用Python,还能离线玩?干!”会为您介绍使用Python完成游戏创作的相关内容,但是,请注意:Python不能用于开发过度精细的3D游戏,如想尝试3D游戏,请移步:虚幻引擎5-UnrealEngine请认准系列名称,都在部分0.中,学习前请确认,以免造成内容不连续今天的内容为Pygame游戏库的简要介绍,后续更新的内容为Pygame优秀样例
- Unity报错:error CS8805: Program using top-level statements must be an executable.
avi9111
每天一点u3dunityjava游戏引擎c#
大多数人都不想犯错,但压力大时总是动作变形大概意思网上查了一下,就是说C#的第一(top)行有错误,或者类(类的头部)就没写全这什么意思呢?又定位不到具体是哪个类但肯定是刚修改了一点点代码,就导致出错(一般都是写两行代码调试一次,除非你写半天代码才进行调试一次)其实很简单,就是:多写了一个分号usingUnityEngine.Rendering.HighDefinition;;//导致后面全部约等
- web页面自适应QWebEngineView的大小
吃面不喝汤66
前端
#ifndefOPENVIPDIALOG_H#defineOPENVIPDIALOG_H#include#include"draggabledialog.h"#includenamespaceUi{classOpenVipDialog;}classOpenVipDialog:publicDraggableDialog{Q_OBJECTpublic:explicitOpenVipDialog(QWi
- Nginx
砌月东谷
一、Nginx简介1.Nginx是什么??Nginx(enginex)是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器?Nginx可以作为一个Web服务器进行网站的发布,也可以作为反向代理服务器进行负载均衡的实现?常见的Web服务器:Tomcat、Apache、Nginx、Weblogic等2.特点占用内存少、并发能力强二、搭建Nginx环境1.安装nginx?两
- TP5 —— 隐藏 index.php 入口文件
每天瞎忙的农民工
phpthinkphp5隐藏index.php入口文件
一,找到/public/.htaccess文件,如果你的入口文件已经移动到根目录下,那么你的.htaccess文件也要剪切到根目录下,要确保.htaccess跟入口的index.php保持同级二,根据你的php环境分别设置.htaccess文件:把.htaccess修改为以下内容Options+FollowSymlinks-MultiviewsRewriteEngineonRewriteCond%
- unity连接mysql并读取所有数据库_Unity 3D 连接Mysql数据库
地理沙龙
usingUnityEngine;usingSystem;usingSystem.Data;usingSystem.Collections;usingMySql.Data.MySqlClient;usingMySql.Data;usingSystem.IO;publicclassSqlAccess{publicstaticMySqlConnectiondbConnection;//如果只是在本地的
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo
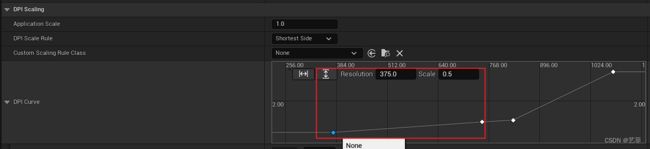
 打开之前DPI Scale的设置界面,添加一个新的点,设置为Resolution370,Scale为0.5。
打开之前DPI Scale的设置界面,添加一个新的点,设置为Resolution370,Scale为0.5。