Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用
目录
前言
一、Mock.js简介及使用
1.Mock.js简介
1.1.什么是Mock.js
1.2.Mock.js的两大特性
1.3.Mock.js使用的优势
1.4.Mock.js的基本用法
1.5.Mock.js与前端框架的集成
2.Mock.js的使用
2.1安装Mock.js
2.2.引入mockjs
2.3.mockjs使用
2.3.1.定义测试数据文件
2.3.2.mock拦截ajax请求
2.3.3.mock.js拦截ajax请求
2.4.数据模板定义规则
二、通信组件Bus(总线)的使用
1.首页导航栏与左侧菜单前端搭建
2.通过总线实现左侧组件的折叠与显示
前言
Mock.js是一个轻量级的JavaScript库,用于模拟数据和接口。它可以帮助开发人员在开发过程中快速创建虚拟数据和API响应,以便更好地测试和调试应用程序。而Bus总线则是一种设计模式,用于在应用程序的不同组件之间传递消息和事件。
一、Mock.js简介及使用
1.Mock.js简介
1.1.什么是Mock.js
Mock.js是一个轻量级的JavaScript库,用于模拟和生成数据。它可以帮助你在开发过程中创建逼真的模拟数据,而无需依赖后端。Mock.js的核心API有两个:Mock.mock和Mock.Random。Mock.mock允许你定义数据类型和返回值,以及过滤和排序选项。Mock.Random允许你生成随机数据、数组和对象。
1.2.Mock.js的两大特性
-
数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
-
拦截Ajax请求:不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
1.3.Mock.js使用的优势
- 提高开发效率:通过使用Mock.js,前端开发人员可以在后端接口未完成之前,模拟数据进行开发和测试,从而提高开发效率。
- 减少对后端接口的依赖:Mock.js可以模拟接口请求,生成随机数据,减少对后端接口的依赖,使前端开发人员能够独立进行开发。
- 方便接口测试:Mock.js可以模拟各种接口请求,方便进行接口测试,验证前端代码的正确性和稳定性。
- 提供丰富的数据模板语法:Mock.js提供了丰富的数据模板语法,可以根据需求生成各种类型的数据,满足不同场景的开发需求。
1.4.Mock.js的基本用法
- 定义数据模板:使用Mock.js提供的语法定义数据模板,如
Mock.mock('@string')可以生成一个随机字符串。 - 生成随机数据:使用Mock.js提供的方法,如
Mock.mock('@string')可以生成一个随机字符串。 - 拦截请求:使用Mock.js提供的拦截器,可以拦截请求并返回模拟数据,实现前端与后端的解耦。
1.5.Mock.js与前端框架的集成
Mock.js可以与主流的前端框架(如Vue、React等)无缝集成,方便开发人员进行接口测试和数据模拟。通过与前端框架的集成,可以更好地模拟真实的业务场景,提高开发效率和代码质量。
2.Mock.js的使用
2.1安装Mock.js
npm i mockjs -D在SPA项目中,通过-G,-S,-D安装的区别
全局数据绑定(-g):全局数据绑定是指将数据定义在Vue实例的data属性中,这样的数据可以在整个Vue实例中被访问和使用。全局数据绑定适用于多个组件之间需要共享的数据,可以在任何组件中直接使用该数据,无需传递或引入。
局部数据绑定(-s):局部数据绑定是指将数据定义在组件的data属性中,这样的数据只能在当前组件内部被访问和使用。局部数据绑定适用于组件内部需要使用的数据,不会被其他组件访问到,可以避免数据冲突和污染。
动态数据绑定(-d):动态数据绑定是指将数据通过props属性传递给子组件,在父组件中动态改变数据的值。动态数据绑定适用于父子组件之间需要传递数据的场景,父组件可以通过改变传递给子组件的数据来实现动态更新。
2.2.引入mockjs
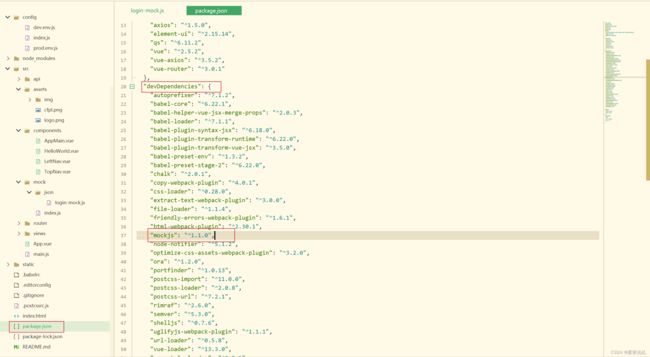
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的dev.env.js和prod.env.js做一个配置,如下:
dev.env.js---开发环境
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})prod.env.js---生产环境
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}main.js---动态加载Mock.js
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock') 2.3.mockjs使用
2.3.1.定义测试数据文件
为每个*.vue定义单独的xxx-mock.js文件,并在其中添加自定义的json数据,还可以通过mockjs的模块生成随机数据信息,动态测试ajax请求效果。
创建src/mock/json目录,定义登录测试数据文件login-mock.js:
//定义静态json数据
/* const loginInfo={
success:false,
msg:'账号或者密码错误'
} */
//通过mockjs生成随机json数据
const loginInfo={
'success|1':true,
'msg|3-10':'msg'
}
export default loginInfo;2.3.2.mock拦截ajax请求
在src/mock目录下创建index.js,定义拦截路由配置:
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入封装的请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引入登录的测试数据,并添加到mockjs
import loginInfo from '@/mock/json/login-mock.js'
//数据请求地址
let url = action.getFullPath('SYSTEM_USER_DOLOGIN');
//使用mockjs模拟发送请求
// Mock.mock(url,'post',loginInfo);
Mock.mock(url,/post|get/i,loginInfo);
/* Mock.mock(url, /post|get/i, (options) => {
// 最佳实践,
console.debug(url, options);
return Mock.mock(loginInfo);
}); */
配置完成之后,直接使用axios配置post或get请求,模拟测试效果。
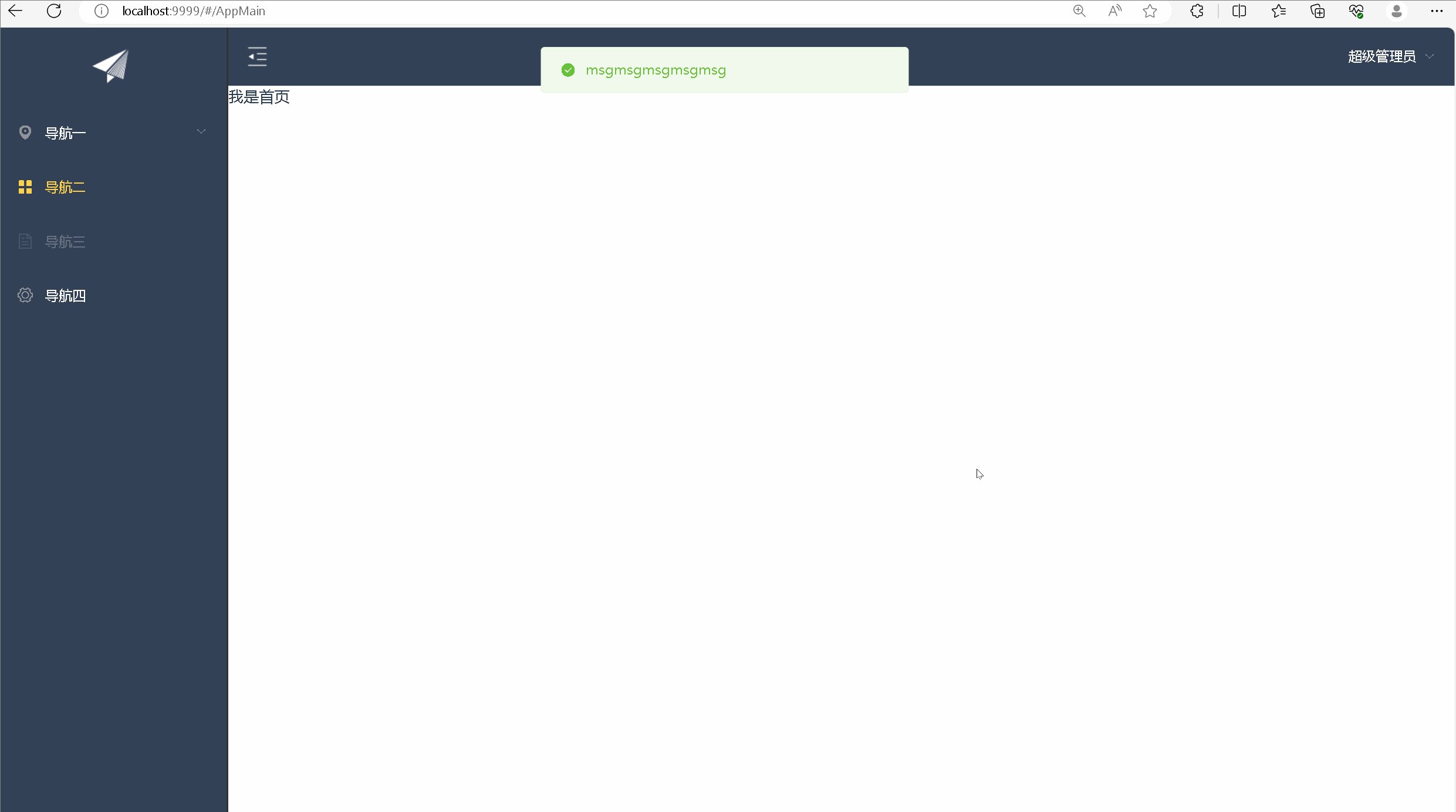
 2.3.3.mock.js拦截ajax请求
2.3.3.mock.js拦截ajax请求
先在Login.vue中导入Mock模块
import Mock from 'mockjs'Login.vue---模拟数据随机测试
//post请求
axios.post(url,params).then(r => {
console.log(r);
// if (r.data.success) {
// this.$message({
// message: r.data.msg,
// type: 'success'
// });
// } else {
// this.$message.error(r.data.msg);
// }
this.$message({
message: r.data.message,
type: r.data.code == 0 ? 'success' : 'error',
});
}).catch(e => {
});2.4.数据模板定义规则
在使用的Vue组件中,先导入Mock模块
import Mock from 'mockjs'-
生成随机id值
使用Mock.Random 的方法在数据模板中称为『占位符』,书写格式为 @占位符(参数 [, 参数])
let uid1 = Mock.Random.guid();
//使用占位符的方式
let uid2 = Mock.mock("@guid");
console.log(uid1);
console.log(uid2);-
string
let obj1 = Mock.mock({
'star|1-5':"★",//生成指定范围长度的字符串
info:'静态的字符串',//静态字符串
name:'@cname'//使用规定占位符@cname,随机生成中国人的名字
})
console.log(obj1);-
number 自增
+1 是指,在id的起始值每次调用+1
// +1 是指,在id的起始值每次调用+1
let temp = {
"id|+1":1000001
}
console.log(Mock.mock(temp)); // 1000001
console.log(Mock.mock(temp)); // 1000002
console.log(Mock.mock(temp)); // 1000003
console.log(Mock.mock(temp)); // 1000004
console.log(Mock.mock(temp)); // 1000005
console.log(Mock.mock(temp)); // 1000006-
number随机生成
小数生成 |min-max.dmin(小数最小位数)-dmax(小数最大位数)
let obj2 = Mock.mock({
'age|1-100':0,//随机生成0-100整数
'price|1-100.1-4':0,//随机生成整数部分1-100,小数位数1-4位
'num|.2-4':0,//整数部分省略不写,默认是0(js的默认规则)
'num2|100.3-3':0//整数部分保持100不变,小数位数恒定3位数,小数值随机生成
})
console.log(obj2);- boolean值
let flag = {
'flag1|0':true, //模板规则:0数值是0时,表示布尔值恒定是false
'flag2|1':false,//值位>=1时,boolean随机取值
"flag3|1-2":true
}
console.log(Mock.mock(flag));-
城市随机取值
let city = Mock.mock({
"city1|2":{//数字2表示随机取2个值
addr1:'@city',//占位符@city表示随机生成城市
addr2:'@city',//占位符@city表示随机生成城市
addr3:'@city',//占位符@city表示随机生成城市
addr4:'@city',//占位符@city表示随机生成城市
},
"city2|1-3":{//数字1-3表示随机取1-3个值
addr1:'@city',//占位符@city表示随机生成城市
addr2:'@city',//占位符@city表示随机生成城市
addr3:'@city',//占位符@city表示随机生成城市
addr4:'@city',//占位符@city表示随机生成城市
}
})
console.log(city);-
枚举取值,从数组中随机取值
let gender = Mock.mock({
'sex|1':['男','女','不知道'],//数字1表示随机取数组中的一个值
'sex2|+1':['男','女','不知道']//+1表示循环一次取数组中的值
})
console.log(gender);-
正则表达式规则
let obj7 = Mock.mock({
user:{
name:'@cname',
},
tel:/1[0-9]{10}/,
//正则表达式可以使用插件
email:/^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/,
//函数表达式
info:function(){
//注意:这里的this指向是数据模板对象,所以可以在函数表达式里使用this来获取已有值;
return `我的手机号码是:${this.tel},我的邮箱是:${this.email},我的身份证号码是:${this.cardId}`
},
// (8)路径规则中: @表示启动关键字(注意:@前面不能有除了空格的任何其他字符)
// ==> / 表示在模板数据中的层级关系,上下级
message:"我的名字是: @/user/name ,我的手机号码是: @/tel,我的邮箱是: @/email,我的身份证号码是: @/cardId"
})
console.log(obj7);- 日期生成
let timer = Mock.mock({
day1:'@date',// @date占位符表示随机生成mock默认格式的年月日
day2:'@date("yyyy年MM月dd日")',//@date()可以传参,自定义时间格式,
time1:'@time',//@time占位符可以随机生成mock格式的时分秒
time2:'@time("HH时mm分ss秒SS毫秒")',//同样可以在@time()中传参数自定义格式
daytime1:'@datetime("yyyy年MM月dd日 HH:mm:ss:SS")',//@daytime生成完整的时间
nowTime:'@now'
})
console.log(timer);-
图片生成
生成的是带参数的图片地址,可以根据地址获取图片
let imgs = Mock.mock({
img:"@image('200x100', '#894FC4', '#FFF', 'png', '!')",
img1:"@image('200x100', '#aaaaa', '#FFF', 'png', '!')",
img2:"@image('200x100', '#bbbbb', '#FFF', 'png', '!')",
// mock占位符调用时,需要传递参数,参数也可以是占位符
img3:"@image('200x100', '@color', '#FFF', 'png', '!')",
//可以使用随机生成图片的网址,但是注意,统一网址的请求图片地址时,如果不加参数,那么浏览器默认地址一样的会使用浏览器的缓存,那么所请求的图片只有一种;一般加一个时间戳作为参数,保持参数的唯一,图片可以请求到不同的值
img4:"https://api.ixiaowai.cn/mcapi/mcapi.php?_=@time('T')"
});
console.log(imgs);
二、通信组件Bus(总线)的使用
1.首页导航栏与左侧菜单前端搭建
AppMain.vue---首页
我是首页
LeftNav.vue---左侧菜单

导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
TopNav.vue---顶部导航栏
![]()
超级管理员
设置
个人中心
退出
定义首页导航栏与左侧菜单组件与路由的对应关系 ---router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Registered from '@/views/Registered'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
}, {
path: '/Registered',
name: 'Registered',
component: Registered
}, {
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
}, {
path: '/TopNav',
name: 'TopNav',
component: TopNav
}]
}]
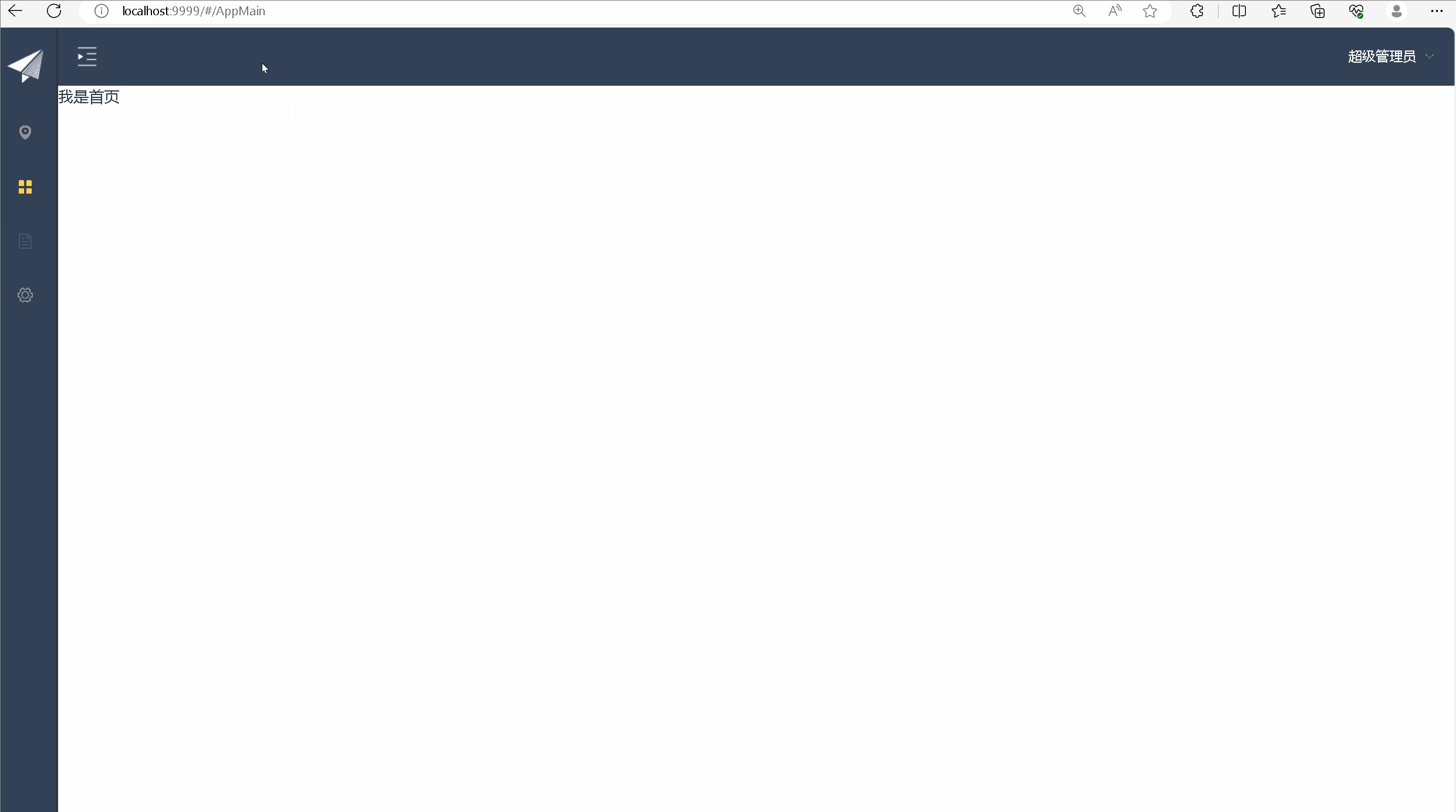
})2.通过总线实现左侧组件的折叠与显示
通过定义总线将父组件(AppMain)与子组件进行通信
在main.js中定义Bus总线
new Vue({
el: '#app',
data(){
return{
Bus:new Vue()
}
},
router,
components: { App },
template: 'TopNav.vue
collapsed默认flase,当我们点击的时候改变它的值,flase变为true,并把是否折叠的变量放入总线中方便其他组件调取。
methods:{
doToggle(){//收起左侧菜单事件
this.collapsed=!this.collapsed;
//将是否折叠的变量放入总线
this.$root.Bus.$emit('aaa',this.collapsed);
},
exit(){//退出事件
this.$router.push("/")
}
}LeftNav.vue
在组件创建后定义了一个名为 'aaa' 的事件,并在事件触发时将接收到的数据赋值给 collapsed 属性。
created(){
this.$root.Bus.$on('aaa',r=>{
this.collapsed=r;
});
}AppMain.vue
在组件创建后定义了一个名为 'aaa' 的事件,并在事件触发时将接收到的数据赋值给 asideClass属性(通过true或false赋予相应的样式)。
created(){
this.$root.Bus.$on('aaa',r=>{
this.asideClass=r ? 'main-aside-collapsed':'main-aside';
});
}效果演示