react native学习:在mac上使用rn开发多终端页面&在mac安装Homebrew
Homebrew官网 http://brew.sh/index_zh-cn.html
Homebrew是神马
linux系统有个让人蛋疼的通病,软件包依赖,好在当前主流的两大发行版本都自带了解决方案,Red hat有yum,Ubuntu有apt-get
神马,你用mac os,不好意Mac os木有类似的东东,泪奔中几经折腾总算找到了第三方支持:Homebrew,Homebrew简称brew,是Mac OSX上的软件包管理工具,能在Mac中方便的安装软件或者卸载软件,可以说Homebrew就是mac下的apt-get、yum神器
*************************************
前期准备工作:
mac mini,xcode,homebrew,watchman(facebook->开源用来监视文件并且记录文件的改动情况)
Flow是一个js的静态类型检查器,用于找出js代码中的类型错误
xcode-select --install
brew install watchman flow git gcc pkg-config cairo libpng jpeg gitlib mongodb
nvm安装npm,nvm install v4.2.3
变更版本: nvm alias default v4.2.3
npm installl cnpm -g
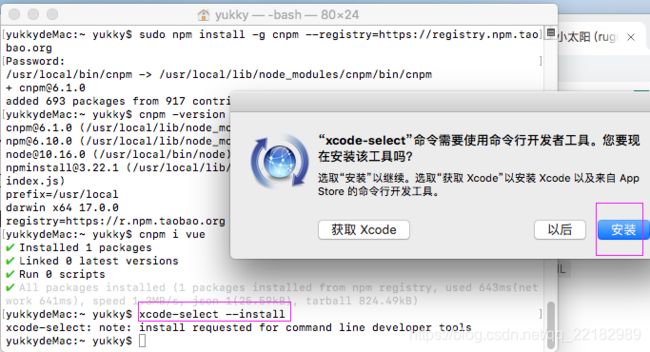
xcode-select –install 监测xcode是否安装
RN0.22
iterm2
brew install oh-my-zsh 配置zsh环境
1、可以去 App Store 下载安装 Xcode 或 终端命令 ``` xcode-select --install
- 2、推荐安装 [Homebrew](http://brew.sh/index_zh-cn.html) (中文语言) 是 OS X 的套件管理工具。
- 3、之后使用brew安装工具:
brew install watchman flow git gcc pkg-config cairo libpng jpeg gitlab-ci-multi-runner mongodb
- 4、安装nvm工具,为了node.js多版本共存
sudo curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.32.1/install.sh | bash ```
安装后还不能马上使用,在命令界面中,输入以下两行命令:类似配置变量环境
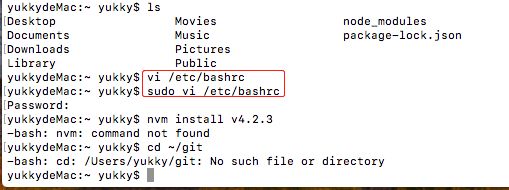
sudo vi/etc/bashrc,在最后一行处加上:
export NVM_DIR="/Users/nil/.nvm" //这里根据自己目录设置
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
之后就可以使用nvm安装多个node.js版本共存了,例如安装:
nvm install v4.2.3
之后设置使用该版本
nvm alias default v4.2.3
这样就可以使用node.js版本是4.2.3了
5、点击React Native 环境搭建 从第三步再继续git clone https://github.com/creationix/nvm.git
****************************
第一步:
xcode-select --install
如果没有安装。则会弹出提示框,点击安装。
第二步:
Mac 安装homebrew:
命令:
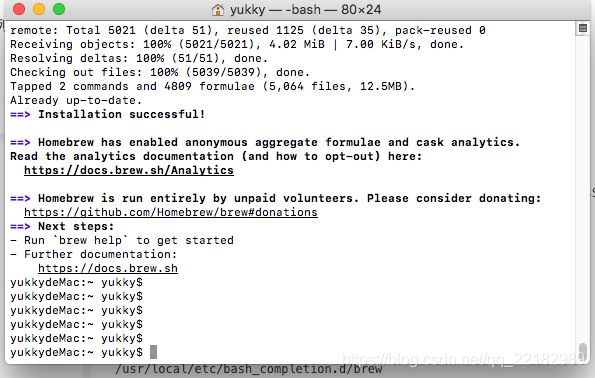
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"复制粘贴回车,等待
安装成功:好漫长啊!太慢了
************************************************
不仅仅是安装这些。建议多安装一些常用软件。见下图所示:
brew install watchman flow git gcc pkg-config cairo libpng jpeg gitlib mongodb(gitlib 有问题,找不到。用下面这个)
brew install watchman flow git gcc pkg-config cairo libpng jpeg gitlab-ci-multi-runner mongodb
*******************************
谷歌或者GitHub:
老是提示找不到nvm。弄了很久。结果进入到nvm里面就可以操作了。cd nvm
然后:
之后就可以使用nvm安装多个node.js版本共存了,例如安装:
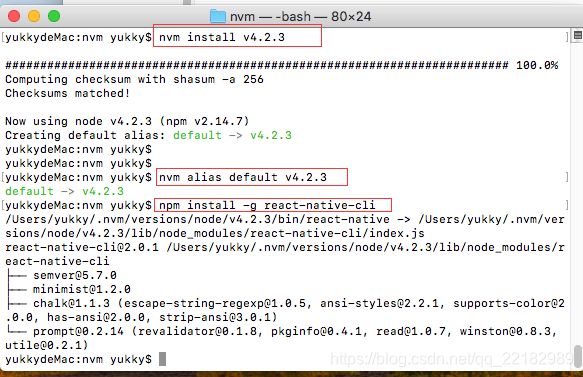
nvm install v4.2.3
之后设置使用该版本
nvm alias default v4.2.3
- 安装React Native
最后一个安装
npm install -g react-native-cli
注:如果你得到一个权限错误,请尝试使用sudo:
sudo npm install -g react-native-cli
注:如果你得到错误Cannot find module 'npmlog',在此之前试试这个:
curl -0 -L http://npmjs.org/install.sh | sudo sh。
这样React Native 环境搭建完成
以下是 iOS 开发
- 1、 创建一个 React Native项目,创建时间较长,需要耐心等待(会卡着几分钟)
react-native init AwesomeProject (项目名)
- 2、创建成功后,找到该项目文件路径
cd AwesomeProject (项目名)
- 3、运行 iOS 程序
react-native run-ios
不久你应该看到新的应用程序在iPhone模拟器运行。
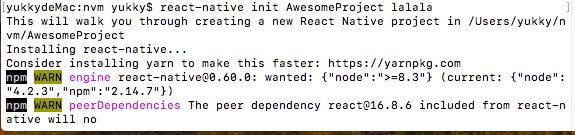
yukkydeMac:nvm yukky$ react-native init AwesomeProject lalala
This will walk you through creating a new React Native project in /Users/yukky/nvm/AwesomeProject
Installing react-native...
Consider installing yarn to make this faster: https://yarnpkg.com
npm WARN engine [email protected]: wanted: {"node":">=8.3"} (current: {"node":"4.2.3","npm":"2.14.7"})
npm WARN peerDependencies The peer dependency [email protected] included from react-native will no
npm WARN peerDependencies longer be automatically installed to fulfill the peerDependency
npm WARN peerDependencies in npm 3+. Your application will need to depend on it explicitly.
又在报错、后面在解决
***********************************************