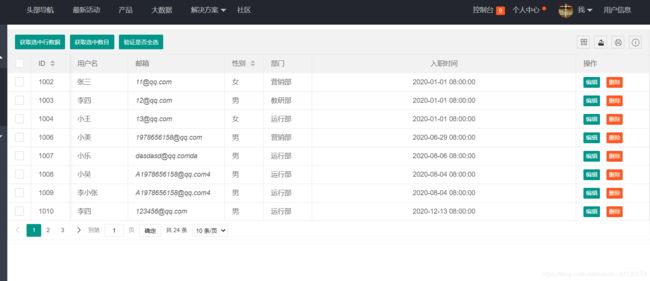
Layui分页前后端代码实现
前端layui中需要开启page属性
导入依赖
<!--pagehelper-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.5</version>
</dependency>
page: true 开启分页
limit:8 就是你每个页面需要显示的条数
//表格
table.render({
elem: '#test'
,url:'http://localhost:8080/data'
,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
,layEvent: 'LAYTABLE_TIPS'
,icon: 'layui-icon-tips'
}]
,title: '用户数据表'
,page: true
,limit: 8
,cols: [[
{type: 'checkbox', fixed: 'left'}
,{field:'id', title:'ID', width:80, fixed: 'left', unresize: true, sort: true}
,{field:'lastName', title:'用户名', width:120,}
,{field:'email', title:'邮箱', width:200, templet: function(res){
return ''+ res.email +''
}}
,{field:'gender', title:'性别', width:80, sort: true ,templet: function(D1){
return Gender(D1.gender);
}
}
,{field:'department.departmentName', title:'部门', width:100,templet: function(Department){
return Department.department.departmentName;
}
}
,{field:'birth', title:'入职时间', align: 'center',templet: function(D){
return showTime(D.birth);
}
}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}
]]
});
后端代码
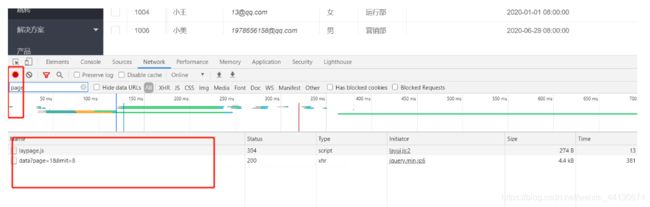
layui请求后端数据时,会携带俩个参数。一个是当前页,一个是页面显示的条数,是默认的,不用写代码

分页插件我们使用pageHelper
这三行代码就是分页的 方法体中的俩个参数是上面说的参数传过来的,我们直接接收就行了
PageHelper.startPage(page,limit);
List allList = employeeMapper.getAll();
PageInfo pageInfo = new PageInfo<>(allList,limit);
@ResponseBody
@RequestMapping("/data")
public JSONObject list1(int page,int limit){
//System.out.println("前端接收的数值"+page+limit);
PageHelper.startPage(page,limit);
List<Employee> allList = employeeMapper.getAll();
PageInfo<Employee> pageInfo = new PageInfo<>(allList,limit);
System.out.println(allList);
JSONObject jsonObject = new JSONObject();
jsonObject.put("code",0);
jsonObject.put("msg",1);
jsonObject.put("count",24);
jsonObject.put("data",allList);
return jsonObject;
}