TypeScript介绍 和 TS中的数据类型
目录
一、TypeScript介绍
1- 什么是TypeScript
2- JavaScript 与 TypeScript 的区别
3- JS , ES , TS的关系
4- TS优势
5- 开发环境搭建
命令:
二、TS中的数据类型
1- 基础数据类型
2- 数组
3- 元组
4- any 和 void
5- null与undefined
6- never与object
7- 枚举
8- biginit与symbol
9- 变量声明与解构
10- 类型断言
11- type别名
一、TypeScript介绍
1- 什么是TypeScript
- TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 (ES6)标准。
- TypeScript 由微软开发的自由和开源的编程语言。
- TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上
- TypeScript 是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
2- JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
| TypeScript | JavaScript |
| JavaScript的超集用于解决大型项目的代码复杂性 | 一种脚本语言,用于创建动态网页 |
| 可以在编译期间发现并纠正错误 | 作为一种解释型语言,只能在运行时发现错误 |
| 强类型,支持静态和动态类型 | 弱类型,没有静态类型选项 |
| 最终被编泽成JavaScript 代码,使浏览器可以理解 | 可以直接在浏览器中使用 |
| 支持模块、泛型和接口 | 不支持模块、泛型或接口 |
| 支持ES3,ES4,ES5 和 ES6+ 功能 | 不支持编译其他ES3,ES4,ES5 或 ES6+ 功能 |
| 社区的支持仍在增长,而且还不是很大 | 大量的社区支持以及大量文档和解决问题的支持 |
3- JS , ES , TS的关系
- 1995年: JavaScript
当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司。
由于网景公司希望能在静态HTML页面上添加一些动态效果,于是在两周之内设计出了JavaScript语言。
为什么起名叫JavaScript? 原因是当时java语言非常红火,所以网景公司希望借Java的名气来推广,但事实上JavaScript除了语法上有点像Java,其他部分基本上没啥关系。
- 1997年:ECMAScript
因为网景开发了JavaScript,一年后微软又模仿JavaScript开发了JScript,为了让JavaScript成为全球标准,几个公司联合ECMA(European Computer Manufacturers Association)(欧洲计算机制造商协会)组织制定了JavaScript语言的标准,被称为ECMAScript标准。
| 版本 | 发布时间 | 一般称呼 | 简称 |
| 第1版 | 1997年6月 | ECMAScript 1 | ES1 |
| 第2版 | 1998年4月 | ECMAScript 2 | ES2 |
| 第3版 | 1999年12月 | ECMAScript 3 | ES3 |
| 第4版 | 2007年10月草案 | ECMAScript 4 | ES4 |
| 第5版 | 2009年12月 | ECMAScript 5 | ES5 |
| 第6版 | 2015年6月 | ECMAScript 2015 | ES6 |
| 第7版 | 2016年6月 | ECMAScript 2016 | ES7 |
| 第8版 | 2017年6月 | ECMAScript 2017 | ES8 |
| 第9版 | 2018年6月 | ECMAScript 2018 | ES9 |
| 第10版 | 2019年6月 | ECMAScript 2019 | ES10 |
| 第11版 | 2020年6月 | ECMAScript 2020 | ES11 |
| 第12版 | 2021年6月 | ECMAScript 2021 | ES12 |
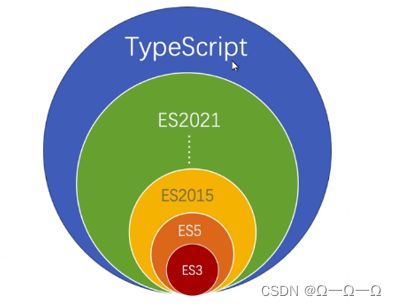
- 2015年: Typescript
TypeScript是JavaScript的超集,即包含JavaScript的所有元素,能运行JavaScript的代码,并扩展了JavaScript的语法。相比于JavaScript,它还增加了静态类型、类、模块、接口和类型注解方面的功能,更易于大项目的开发。
TypeScript提供最新的和不断发展的JavaScript特性,包括那些来自2015年的ECMAScript和未来的提案中的特性,比如异步功能和Decorators,以帮助建立健社的组件。
下图显示了TypeScript 与ES5、ES2015+之间的关系:
4- TS优势
- 更早的发现错误
- 任何位置都有代码提示,增加开发效率
- 类型系统提升了代码的可维护性,重构更容易
- 使用最新的ECMAScript语法,最新
- TS类型推断机制,降低成本
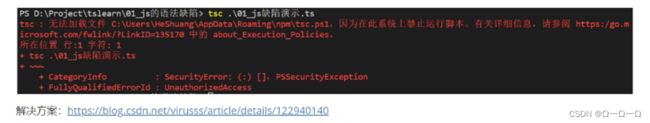
5- 开发环境搭建
- 安装vSCode
- 安装Node.js:使用命令node -v 来检查node.js版本
- 安装TypeScript编译器: npm i typescript -g
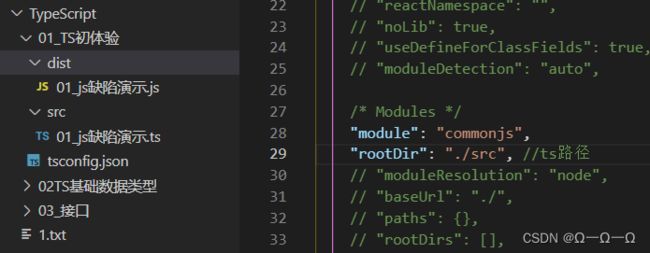
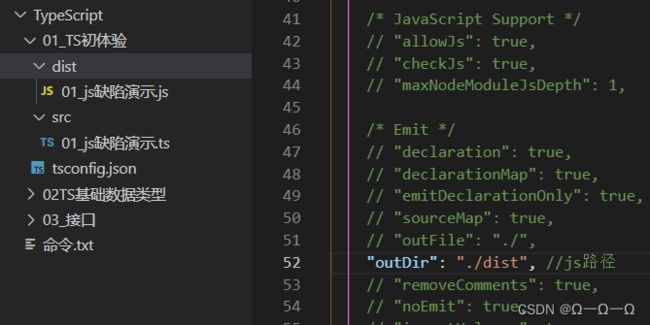
- tsc --init 生成配置文件
- 使用tsc命令来转换TS成JS:例如 tsc hello.ts
- 自动编译tsc --watch
命令:
- 只写tsc 转化js tsc加文件名 生成 js文件
- cls 清屏
- export default
- tsc --init //修改tsconfig文件
- tsc --watch 自动生成js文件
二、TS中的数据类型
1- 基础数据类型
- number类型:双精度64位浮点值。它可以用来表示整数和分数。
- boolean类型:表示逻辑值: true和false。
- string类型:一个字符系列,使用单引号(')或双引号(")来表示字符串类型。反引号(`)来定义多行文本和内嵌表达式
export default{}:这是在复用组件的时候用到的。假设我们写了一个单页面组件 A 文件,而在另一个文件 B 里面需要用到它,那么就要用 ES6 的 import/export 语法 ,在文件 A 中定义输出接口 export ,在文件 B 中引入 import ,把引入的组件用起来,这样就可以复用组件 A 去配合文件 B 生成 html 页面了。
export default {}
// 基本数据类型
// let var const
// 数值类型
let num:number
num = 1100
num = 3.14
// num = "张三" //不能将类型“string”分配给类型“number”。
// num = 0x00
// num = 0b00
console.log(num)
// 布尔类型
let fala:boolean
fala = true
fala = false
// fala = "abc"
// fala = 100
// 字符串类型
let beauty:string
beauty = "李四"
let msg = "字符串:${beauty}"
console.log(beauty)
console.log(msg)//总结:
数值,字符串和布尔值是我们开发中最常使用的基础数据类型,与js中的数值,字符串和布尔完全一致,在ts中我们主要做类型校验使用
2- 数组
数组:声明变量的一组集合称之为数组。
export default {}
//数组的基本使用
//方式一
let beautyArr:string[];
beautyArr=["刘亦菲","安以轩","刘诗诗" ];
// beautyArr-["刘亦菲","安以轩","刘诗诗","100]
//方式二
let numArr:Array;
numArr=[1,2,3,4];
// numArr=[1,2,3,4,"刘亦菲"]
//联合类型
let myBeauty: (number |string | boolean)[];
myBeauty=["刘亦菲”,”安以轩","刘诗诗",18];
myBeauty=["刘亦菲","安以轩","刘诗诗",18,true];
// 任意类型
let test:any[]
test = ["刘亦菲","安以轩","刘诗诗",18]
test=["刘亦菲","安以轩","刘诗诗",18,true]; 3- 元组
- 元祖类型Tuple
- TS中的元祖类型其实就是数组类型的扩展
- 元组类型用来表示已知元素数量和类型的数组,各元素的类型不必相同,对应位置的类型需要相同
export default {}
//元组类型
let tup1: [string , boolean , number]
tup1=["关晓彤",true, 18]
// tup1=[18,"关晓彤", true ]
// tup1=["关晓彤",true,18,"毛晓彤”]
console.log(tup1);4- any 和 void
- any:表示任意类型,当我们不清楚某个值的具体类型的时候我们就可以使用any
- void: 当一个函数没有返回值时,你通常会见到其返回值类型是void
export default {}
// any类型
// any表示任意类型,当我们不清楚某个值的具体类型的时候我们就可以使用any
//在TS中任何数据类型的值都可以负责给any类型
//使用场景一
//变量的值会动态改变时,比如来自用户的输入,任意值类型可以让这些变量跳过编译阶段的类型检查
let temp:any
temp = "刘亦菲"
temp = 18
temp = true
/*
// let salary: any = 1800;
//数字类型
// salary = 'my salary is 18k';
//字符串类型
// salary = false;
//布尔类型
*/
//使用场景二
//改写现有代码时,任意值允许在编译时可选择地包含或移除类型检查
let x:any=4;
x.ifItExists();
//使用场景三
//定义存储各种类型数据的数组时
let arr:any[]=['fine', 1, false];
console.log(arr[1])
// void类型
//某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。
//当一个的数没有返回值时,你通常会见到其返回值类型是void
//在TS中 只有null和undefined可以赋值给void类型
function test():void{
console.log("往后余生,风雪是你,平淡是你,敲每一行代码想的都是你。");
console.log("你是CSS,我是DIV,就算我的布局再好,没了你也就没了色彩。");
}
test();
let test1:void;
// test1="刘亦菲";
// test1=18;
// test1=true;
// 严格模式下会null报错
test1=null;
test1=undefined;5- null与undefined
- TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。和void相似,它们的本身的类型用处不是很大
- 非严格模式下,可以把 null和undefined赋值给number类型的变量。
export default {}
// TypeScript里,undefined 和null两者各自有自己的类型分别叫做undefined和null。和void相似,它们的本身的类型用处不是很大
// 非严格模式下,可以把null和undefined赋值给number类型的变量。
let x:undefined = undefined
let y:null = null
// x="wqdad"
// x=15
// y="wdda"
// y=12
//非严格模式下,可以把null和undef i ned赋值给number类型的变量。
let money:number = 100
money=null
money=undefined6- never与object
never 类型:
表示的是那些永不存在的值的类型;never 类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型;交量也可能是 never 类型,当它们被永不为真的类型保护所约束
object 类型:
object 表示非原始类型,也就是除 number ,string,boolean,symbol,null或undefined之外的类型定义了一个只能保存对象的变量
我们后面更常用的是 接口 与 类型别名
export default {}
// Never类型
// never 类型表示的是那些永不存在的值的类型
//例如:never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型
//变量也可能是never类型,当它们被水不为真的类型保护所约束时。
//注意点:never类型足任何类型的子类型,也可以赋值给任何类型:然而,没有类型足never的子类型或可以赋值给never类型(除了never本身之外)。
//即使 any也不可以赋值给never
//返回never的函数必领存在无法达到的终点
// function error (message: string): never {
// throw new Error (message);
// }
// error("挂掉了")
// //推断的返回值类型为never
// function fail(){
// return error("GG了~~")
// }
// //返回never的雨数必须存在无法达到的终点
// function loop():never{
// while(true){
// // ...
// }
// }
// Object类型
//表示一个对象
//定义了个只能保存对象的变量
let goddess:object ;
// goddess true;
// goddess=" 刘亦菲”;
// goddess=18;
goddess={name:"刘亦菲",age:18};
console.log(goddess)7- 枚举
enum 类型是对JavaScript标准数据类型的一个补充。像C#等其它语言一样,使用枚举类型可以为一组数值赋予友好的名字。
TS中支持两种枚举,—种是数字枚举,—种是字符串枚举
- 数字枚举
1.数字枚举的取值可以是字面量,也可以是常量,也可以是计算的结果
2.如果采用字面呈对第一个成员进行赋值,下面的成员会自动递增
3.如果采用常呈或计算结果进行赋值,则下面的成员也必须初始化
- 字符串枚举
1.如果采用字面量对第一个成员进行赋值,下面的成员也必须赋值
2.采用[index]的形式不能获取到内容需要传入[key]
3.字符串枚举不能使用常量或者计算结果给枚举值赋值4.它可以使用内部的其它枚举伯来赋值
- 异构枚举:枚举中既包含数字又包含字符串,我们就称之为异构枚举
1.如果是字符串枚举,那么无法通过原始值获取到枚举值
export default {}
//枚举用于表示固定的几个取值
// enum Gender{
// Male, //男
// Female //女
// }
// let sex
// sex = 1 //男
// sex = 2 //女
// let gender:Gender;
// // gender=Gender.Male;
// gender=Gender.Female;
// // gender="666";
// // gender=true;
// gender=10;//
// console.log(gender);
//注意点: TS中的枚举类型的取值,默认是从上至下从0开始递增的
// 虽然默认是从o开始递增的,但是我们也可以手动的指定枚举的取值的值
//注意点:如果手动指定了前面枚举值的取值,那么后面枚举值的取值会根据前面的值来递增
// enum Gender{
// Male=1, //男
// Female //女
// }
// console.log(Gender.Male) //1
// console.log(Gender.Female) //2
// enum Gender{
// Male, //男
// Female //女
// }
// console. log(Gender .Male) //0
// console. log(Gender.Female) //5
// enum Gender{
// Male=100, //男
// Female=200 // 女
// }
// console.log(Gender.Male) // 100
// console.log(Gender.Female) //200
// enum Gender{
// Male, //男
// Female //女
// }
// console.log(Gender.Male) // 0
// console.log(Gender[0]) // Male
// const getNum = () => 200
// let gender:Gender;
// gender=Gender.Female
// gender=100
// gender=getNum()
// 字符串枚举
// enum Direction{
// Up="Up",
// Down="Down"
// }
// console.log(Direction.Up);
// console.log(Direction.Down);
// console.log(Direction[0]);
// console.log(Direction["Up"]);
// 异构枚举
enum Gender{
Male=1,
Female="女"
}
console.log(Gender.Male);
console.log(Gender.Female);
console.log(Gender[1]);
console.log(Gender["女"]);8- biginit与symbol
export default {}
// bigInt类型: 表示非常大的数
// symbol类型:表示全局唯一引用
// ES2020可用
// const Hundred1: bigint = BigInt(100)
// const Hundred2: bigint = 100n
// const firstName = Symbo1("name ")
// const secondName = Symbol("name")
// if (firstName === secondName) {
// console.1og('ok')
// }
// console.log(hundred1)
// console.log(hundred2)
// Symbol
let firstName=Symbol("name")
let secondName=Symbol("name")
// console.log(firstName)
// console.log(secondName)
if (firstName===secondName) {
console.log("一样")
} else {
console.log("不一样")
}9- 变量声明与解构
- 与js中完全一致,我们简单复习—下解构
- '数组解构与对象解构
export default {}
//数组解构
// let goddess=["刘亦菲","鞠姑伟"];
// let [firstName,secondName]=goddess;
// console.log(firstName ) ;
// console.count(secondName) ;
let goddess=["刘亦菲","鞠姑讳","刘诗诗","李若彤"];
let [third,...rest ]=goddess ;
console.log(third);
console.log(rest);10- 类型断言
- 什么是类型断言?
- 类型断言可以用来手动指定一个值的类型,即允许变量从一种类型更改为另一种类型。
- 通俗的说就是我相信我自己在定义什么类型
- 语法格式
- <类型>值
- 值as类型
export default {}
// let str:any = "世界上最遥远的距离就是,你是if而我是else,似乎一直相伴但又永远相离" ;
// //方式一
// let len=(str).length
// //方式二
// let num=(str as string).length
// console.log(len);
// console.log(num) ;
// function typeAs(x:number|string){
// console. log(x. length);
// }
function typeAs (x:number | string){
// let len=(x).length
//如果传入的是宁符串则输出字符串长度.否则输出数字本身
// let len=(x as string).length;
// console.log(len);
if (typeof x == "string") {
let len=(x as string).length;
console.log(len);
} else {
console.log(x);
}
}
typeAs("世界上最痴心的等待,是我当case而你当switch,或许永远都选不上自己")
typeAs(100) 11- type别名
- 类型别名就是给一个类型起个新名字,但是它们都代表同一个类型
export default {}
// 类型别名基本使用
// type beautys = "刘亦菲"|"刘诗诗"|"杨幂"|"唐嫣"
// let one:beautys;
// one = 1;
// one = true;
// one = "刘亦菲";
// one = "迪丽热巴";
//定义别名
type myFun=(a:number,b:number)=>number;
//声明具体函数
let fun:myFun=(a:number,b:number)=>a+b;
//调用
let res = fun(10,20);
console.log(res)
type myGoddass={
name:string
age:number
sex:boolean
}
let yifi:myGoddass={
name:"string",
age:18,
sex:true
}