CSS常见布局:左侧固定,右侧自适应
这是一个很常见的布局,当然也可以实现右侧自适应,左侧自适应。比如常见的网页中,左侧导航栏是固定的,右侧的内容区要自适应浏览器的大小。
现在我们来看下HTML布局:
<div id="outer">
<div id="sidebar" style="height:240px;">固定宽度区div>
<div id="content" style="height:340px;">自适应区div>
div>
<div id="footer">后面的一个DIV,以确保前面的定位不会导致后面的变形div>下面讲一下常见的方法:
1、将左侧div浮动,右侧div设置margin-left。
.sidebar{
width: 300px;
height: 300px;
background-color: pink;
float:left;
}
.content{
margin-left: 300px;
height: 100px;
background-color: blue;
}
.footer{
background-color: red;
}
.outer:after{
display: block;
content:'';
clear: both;
visibility: hidden;
}
.outer{
zoom:1;
}大家要注意html中必须使用div标签,不要妄图使用什么p标签来达到目的。因为div有个默认属性,即如果不设置宽度,那他会自动填满他的父标签的宽度。这里的content就是例子。
当然我们不能让他填满了,填满了他就不能和sidebar保持同一行了。我们给他设置一个margin。由于sidebar在左边,所以我们设置content的margin-left值,值比sidebar的宽度大一点点——以便区分他们的范围。例子中是300.
假设content的默认宽度是100%,那么他设置了margin后,他的宽度就变成了100%-300,此时content发现自己的宽度可以与sidebar挤在同一行了,于是他就上来了。
而宽度100%是相对于他的父标签来的,如果我们改变了他父标签的宽度,那content的宽度也就会变——比如我们把浏览器窗口缩小,那wrap的宽度就会变小,而content的宽度也就变小——但,他的实际宽度100%-300始终是不会变的。
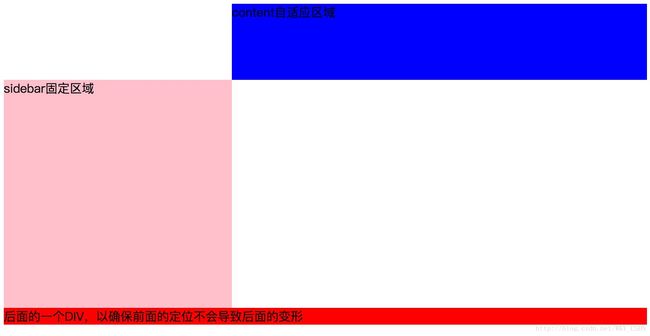
这个方法看起来很完美,只要我们记得清除浮动(这里我用了最简单的方法),那footer也不会错位。而且无论content和sidebar谁更长,都不会对布局造成影响.
但实际上这个方法有个限制——html中sidebar必须在content之前!
如果siderbar当到了content后面,就会出现如下的效果:

但我需要sidebar在content之后!因为我的content里面才是网页的主要内容,我不想主要内容反而排在次要内容后面。
但如果sidebar在content之后,那上面的一切都会化为泡影。
可能有的人不理解,说你干嘛非要sidebar在后面呢?这个问题说来话长,反正问题就是——content必须在sidebar之前,但content宽度要自适应,怎么办?接着往下看。
2、固定区采用绝对定位,自适应区仍然设置margin。
CSS代码如下:
.sidebar{
width: 300px;
height: 300px;
background-color: pink;
position: absolute;
top:0;
left: 0;
}
.content{
height: 100px;
background-color: blue;
}
.footer{
background-color: red;
}
.outer{
position: relative;
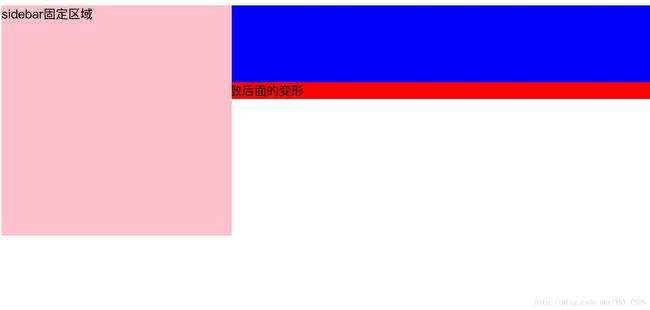
}效果图:

可以发现,此时下面的红色div受影响了。其实这与footer无关,而是因为outer对sidebar的无视造成的。看来这种定位方式只能满足sidebar自己,但对他的兄弟们却毫无益处。
3、标准浏览器的方法
当然,以不折腾人为标准的w3c标准早就为我们提供了制作这种自适应宽度的标准方法。那就简单了:把outer设为display:table并指定宽度100%,然后把content+sidebar设为display:table-cell;然后只给sidebar指定一个宽度,那么content的宽度就变成自适应了。
对应的CSS代码
.sidebar{
width: 300px;
height: 300px;
background-color: pink;
display:table-cell;
}
.content{
height: 100px;
background-color: blue;
display:table-cell;
}
.footer{
background-color: red;
}
.outer{
display: table;
width:100%;
}不过这种做法,如果sidebar写在content前面,sidebar会固定在左侧,否则固定在右侧。
HTML:
<div class="outer">
<div class="sidebar">
sidebar固定区域
div>
<div class="content">
content自适应区域
div>
div>
<div class="footer">
后面的一个DIV,以确保前面的定位不会导致后面的变形
div>代码很少,而且不会有额外标签。不过这是IE7都无效的方法。
———————再说一点————————
如果不考虑ie7及以下版本,则使用标准方法;如果不在意sidebar与content的顺序,则用第一种方法;如果不考虑对其他兄弟元素的影响,用第3种方法。
以上代码都没在IE6测试,有问题不负责解释。让IE6寿终正寝的办法就是——从此不再理他。
