OpenGL做一个坐标系指示方位
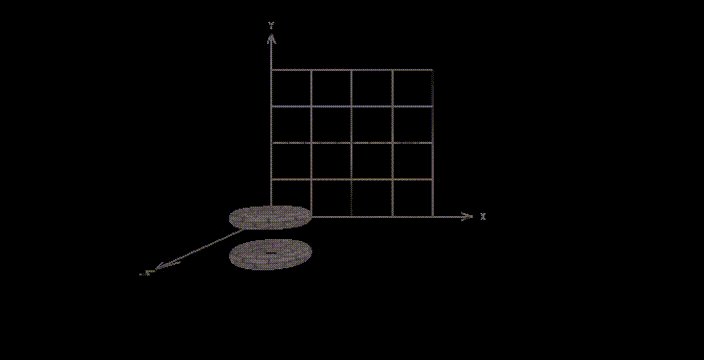
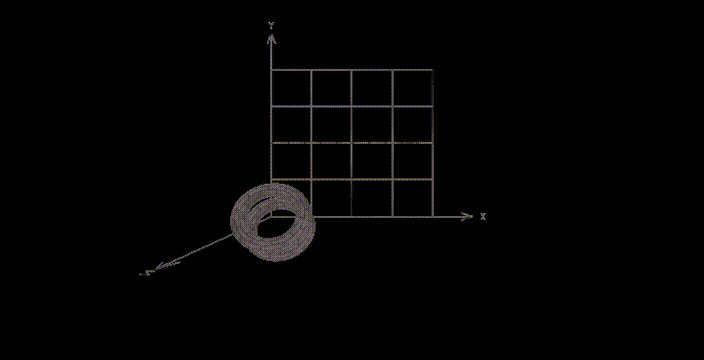
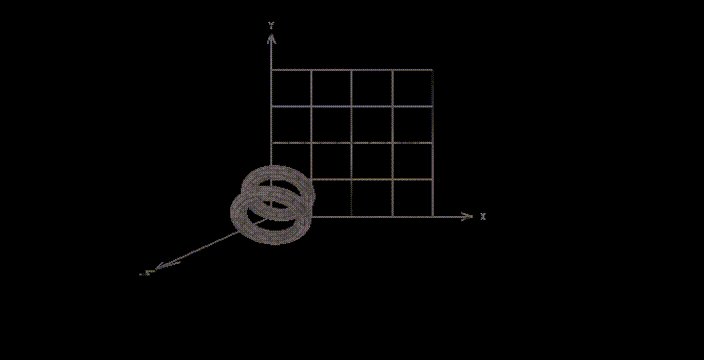
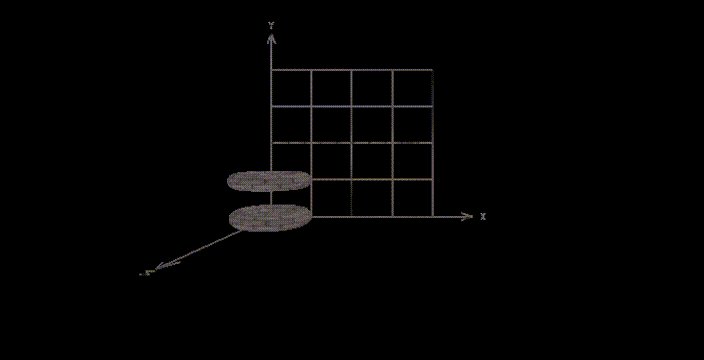
我们试着用OpengGL来画一个坐标系,方便我们知道我们的模型当前的位置和方向。做好的坐标系类似下面的效果(中间的停顿效果是因为绘图程序是用主程序的空余时间来画的,如果鼠标按住标题栏,标题栏重绘的时候,就不会处理绘图程序了)。
OpenGL除了能画3D模型,渲染外,也可以画线。下面是一段画坐标箭头的代码,供参考。
首先要加载数据到缓存区
//箭头数据,每两个点为一组,画一条线段
glm::vec3 box[34] = {
{ 0, 0, 0.f },
{ 1, 0, 0.f },
{ 1, 0, 0.f },
{ 0.7, 0.1, 0.f },
{ 1, 0, 0.f },
{ 0.7, -0.1, 0.f },
{ 1.2, 0.1, 0.f },
{ 1.3, -0.1, 0.f },
{ 1.2, -0.1, 0.f },
{ 1.3, 0.1, 0.f },
{ 0, 0, 0.f },
{ 0, 1, 0.f },
{ 0, 1, 0.f },
{ 0.1, 0.7, 0.f },
{ 0, 1, 0.f },
{ -0.1, 0.7, 0.f },
{ 0.05, 1.3, 0.f },
{ 0, 1.2, 0.f },
{ -0.05, 1.3, 0.f },
{ 0, 1.2, 0.f },
{ 0, 1.2, 0.f },
{ 0, 1.1, 0.f },
{ 0, 0, 0.0f },
{ 0, 0, 1.0f },
{ 0, 0, 1.0f },
{ 0.1, 0.0, 0.7f },
{ 0, 0, 1.0f },
{ -0.1, 0.0, 0.7f },
{ -0.05, 0, 1.2f },
{ 0.05, 0, 1.2f },
{ 0.05, 0, 1.2f },
{ -0.05, 0.0, 1.1f },
{ -0.05, 0, 1.1f },
{ 0.05, 0.0, 1.1f }
};
std::vector pvalues;
for(int i=0;i 绘图代码如下:
glClearColor(0.0f, 0.0f, 0.0f, 0.0f);
glClear(GL_COLOR_BUFFER_BIT| GL_DEPTH_BUFFER_BIT);
glDepthFunc(GL_LEQUAL);
/获取统一变量地址
scene.mvLoc=glGetUniformLocation(renderingProgram,"mv_matrix");
scene.vMat=glm::translate(glm::mat4(1.0f),glm::vec3(-camera.camerax,-camera.cameray,-camera.cameraz)); scene.mMat=glm::translate(glm::mat4(1.0f),glm::vec3(mytorus.locx,mytorus.locy,mytorus.locz));
scene.mMat*= glm::rotate(glm::mat4(1.0f), (float)(mytorus.rotateangle),glm::vec3(1.0f,1.0f,0.0f));
scene.mvMat=scene.vMat*scene.mMat;
glUniformMatrix4fv(scene.mvLoc,1,GL_FALSE,glm::value_ptr(scene.mvMat));
glBindVertexArray(vao[0]);
glDisable(GL_LIGHTING);
glDisable(GL_DEPTH_TEST);
glColor3f(0.f, 1.f, 1.f);
glLineWidth(5.0f);
glDrawArrays(GL_LINES, 0, 34);
glEnable(GL_LIGHTING);
glEnable(GL_DEPTH_TEST);
glBindVertexArray(0);
效果图如下
结合圆环的绘制和变换矩阵,可以得到下面的动画效果:
熟悉GLSL的可以通过增加一个变量,将纹理颜色和普通颜色区分出来,就可以得到下面的结果。
顶点着色器代码:
#version 430
layout (location = 0) in vec3 position;
layout (location = 1) in vec2 tex_coord;
layout (location = 2) in vec4 dcolor;
out vec2 tc;
out vec4 dc;
uniform mat4 mv_matrix;
uniform mat4 proj_matrix;
layout (binding=0) uniform sampler2D s;
void main(void)
{ gl_Position = proj_matrix * mv_matrix * vec4(position,1.0);
tc = tex_coord;
dc=dcolor;
}片段着色器代码:
#version 430
in vec2 tc;
in vec4 dc;
out vec4 color;
uniform mat4 mv_matrix;
uniform mat4 proj_matrix;
layout (binding=0) uniform sampler2D s;
void main(void)
{
if(dc[3]==1.0f)
{
color=dc;
}else
{
color = texture(s,tc);
}
}最后贴出整个主程序的代码(绘图代码有点啰嗦,懂vao的自己简化下):
#include
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
#include
#include "Globalv.h"
using namespace std;
void LoadAxle(void)
{
glm::vec3 box[54] = {
//x轴
{ 0.0f, 0.0f, 0.0f },
{ 5.0f, 0.0f, 0.0f },
{ 5.0f, 0.0f, 0.0f },
{ 4.7f, 0.1f, 0.0f },
{ 5.0f, 0.0f, 0.0f },
{ 4.7f, -0.1f, 0.0f },
{ 5.2f, 0.1f, 0.0f },
{ 5.3f, -0.1f, 0.0f },
{ 5.2f, -0.1f, 0.0f },
{ 5.3f, 0.1f, 0.0f },
//y轴
{ 0.0f, 0.0f, 0.0f }, //10
{ 0.0f, 5.0f, 0.0f },
{ 0.0f, 5.0f, 0.0f },
{ 0.1f, 4.7f, 0.0f },
{ 0.0f, 5.0f, 0.0f },
{ -0.1f, 4.7f, 0.0f },
{ 0.05f, 5.3f, 0.0f },
{ 0.0f, 5.2f, 0.0f },
{ -0.05f, 5.3f, 0.0f },
{ 0.0f, 5.2f, 0.0f },
{ 0.0f, 5.2f, 0.0f },
{ 0.0f, 5.1f, 0.0f },
//z轴
{ 0.0f, 0.0f, 0.0f }, //22
{ 0.0f, 0.0f, 5.0f },
{ 0.0f, 0.0f, 5.0f },
{ 0.1f, 0.0f, 4.7f },
{ 0.0f, 0.0f, 5.0f },
{ -0.1f, 0.0f, 4.7f },
{ -0.05f, 0.0f, 5.2f },
{ 0.05f, 0.0f, 5.2f },
{ 0.05f, 0.0f, 5.2f },
{ -0.05f, 0.0f, 5.1f },
{ -0.05f, 0.0f, 5.1f },
{ 0.05f, 0.0f, 5.1f },
//网格横线
{ 0.0f, 0.0f, 0.0f }, //34
{ 0.0f, 4.0f, 0.0f },
{ 1.0f, 0.0f, 0.0f },
{ 1.0f, 4.0f, 0.0f },
{ 2.0f, 0.0f, 0.0f },
{ 2.0f, 4.0f, 0.0f },
{ 3.0f, 0.0f, 0.0f },
{ 3.0f, 4.0f, 0.0f },
{ 4.0f, 0.0f, 0.0f },
{ 4.0f, 4.0f, 0.0f },
//网格竖线
{ 0.0f, 0.0f, 0.0f }, //44
{ 4.0f, 0.0f, 0.0f },
{ 0.0f, 1.0f, 0.0f },
{ 4.0f, 1.0f, 0.0f },
{ 0.0f, 2.0f, 0.0f },
{ 4.0f, 2.0f, 0.0f },
{ 0.0f, 3.0f, 0.0f },
{ 4.0f, 3.0f, 0.0f },
{ 0.0f, 4.0f, 0.0f },
{ 4.0f, 4.0f, 0.0f }
};
std::vector pvalues;
std::vector dvalues;
glm::vec4 dcolor={0.0f,0.0f,1.0f,1.0f};
glm::vec4 ecolor={1.0f,0.0f,0.0f,1.0f};
glm::vec4 fcolor={0.0f,1.0f,0.0f,1.0f};
glm::vec4 gcolor={1.0f,1.0f,0.0f,1.0f};
for(int i=0;i ind=mytorus.getIndices();
std::vector vert =mytorus.getVertices();
std::vector tex=mytorus.getTexCoords();
std::vector norm=mytorus.getNormals();
std::vector pvalues;
std::vector tvalues;
std::vector nvalues;
std::vector dvalues;
int numVertices=mytorus.getNumVertices();
for(int i=0;i 上传文件用于测试效果,附件链接:
GLSL画坐标系用于显示模型位置-其他文档类资源-CSDN下载