vue与react的数据图形化echarts库的使用
<template>
<div id="can" style="width:300px;height:300px;">
用于渲染图形 一定设置宽高
</div>
</template>
import echarts from 'echarts'//基于canvas的一个图形化库
mounted(){//因为是操作节点 所以是mounted生命周期钩子函数
const ech=echarts.init(document.getElementById('can'),"dark");
//初始化图形渲染节点 可选值是背景风格 白天light默认 黑夜dark
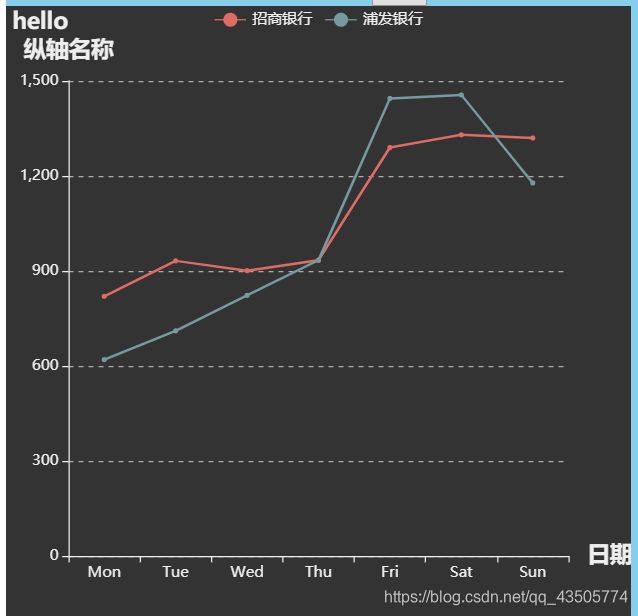
ech.setOption({
title:{
text:"hello"
},
legend: { data: ['招商银行', '浦发银行']},
//图形化组件 一个下标对应一条线
xAxis: {//x轴
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
//x轴水平的端点
name: '日期', //x轴含义
nameTextStyle: {//含义的css样式
fontWeight: 600,
fontSize: 18
}
},
yAxis: {type: 'value',
name: '纵轴名称',
nameTextStyle: {
fontWeight: 600,
fontSize: 18
}},
label: {},//标题
tooltip: {trigger: 'axis'},// axis 效果自行体会 item none三个值
series: [{
name: '招商银行',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'//是数据表示图形样式
},
{
name: '浦发银行',
data: [620, 711, 823, 934, 1445, 1456, 1178],
type: 'line'
},
]
})
},
type: 'bar':柱状/条形图
type: 'line':折线/面积图
type: 'pie':饼图
type: 'scatter':散点(气泡)图
type: 'effectScatter':带有涟漪特效动画的散点(气泡)
type: 'radar':雷达图
type: 'tree':树型图
type: 'treemap':树型图
type: 'sunburst':旭日图
type: 'boxplot':箱形图
type: 'candlestick':K线图
type: 'heatmap':热力图
type: 'map':地图
type: 'parallel':平行坐标系的系列
type: 'lines':线图
type: 'graph':关系图
type: 'sankey':桑基图
type: 'funnel':漏斗图
type: 'gauge':仪表盘
type: 'pictorialBar':象形柱图
type: 'themeRiver':主题河流
type: 'custom':自定义系列
折线图有坐标 xAxis yAxis坐标有名称样式
饼图 无坐标
柱形图 有xAxis 坐标 无yAxis
饼图series
series : [//系列列表简单描述就是一组数据的表现形式 也是所有图形的核心
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:1400, name:'搜索引擎'}
]
}
]
再说react 有很多类似的就不详细说明了
import ReactEcharts from 'echarts-for-react';
class Line extends Component{
constructor(props){
super(props)
this.state = {
sales:[5, 20, 36, 10, 10, 20],
stores:[15, 120, 6, 40, 110, 20]
}
}
/**
* 折线图的配置对象
*/
getOption = (sales,stores) =>{
return {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量','库存']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'line',
data: sales
},
{
name: '库存',
type: 'line',
data: stores
}]
};
}
render(){
const {sales,stores} = this.state;
return(
<div>
<Card>
<ReactEcharts option={this.getOption(sales,stores)} />
//这一段类似于 vue
const ech=echarts.init(document.getElementById('can'),"dark");
//ech.setOption({})
</Card>
</div>
)
}
}
export default Line;
总结一点 除了导入形式不一样 其他都一样 没什么区别
至于数据的加载 建议异步 什么fetch axios jQuery 都随便
附上一个原生代码使用图形化库
可以直接复制跑起来
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
// var option = {
// title: {
// text: '第一个 ECharts 实例'
// },
// tooltip: {},
// legend: {
// data:['销量']
// },
// xAxis: {
// data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
// },
// yAxis: {},
// series: [{
// name: '销量',
// type: 'bar',
// data: [5, 20, 36, 10, 10, 20]
// }]
// };
// // 使用刚指定的配置项和数据显示图表。
// myChart.setOption(option);
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:1400, name:'搜索引擎'}
]
}
]
})
// myChart.setOption( {
// legend: { data: ['招商银行', '浦发银行', '广发银行', '上海银行']},
// xAxis: {
// type: 'category',
// data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
// name: '日期',
// nameTextStyle: {
// fontWeight: 600,
// fontSize: 18
// }
// },
// yAxis: {type: 'value',
// name: '纵轴名称',
// nameTextStyle: {
// fontWeight: 600,
// fontSize: 18
// }},
// label: {},
// tooltip: {trigger: 'axis'},// axis item none三个值
// series: [{
// name: '招商银行',
// data: [820, 932, 901, 934, 1290, 1330, 1320],
// type: 'line'
// },
// {
// name: '浦发银行',
// data: [620, 711, 823, 934, 1445, 1456, 1178],
// type: 'line'
// },
// {
// name: '广发银行',
// data: [612, 920, 1140, 1160, 1190, 1234, 1321],
// type: 'line'
// },
// {
// name: '上海银行',
// data: [234, 320, 453, 567, 789, 999, 1200],
// type: 'line'
// }]
// })
</script>
</body>
</html>