Cocos Creator3.8 项目实战(六)Combobox控件的实现和使用
在cocoscreator 中,没有Combobox控件,无奈之下只能自己动手写一个。
⚠️ 文末附 ComboBox.ts 、ComboBoxItem.ts 完整源码, 可直接拿去使用。
实现原理:
1、Combobox 背景图background 是一个sprite 控件,上面放了一个label 控件,用于显示选择后的文本。
2、点击 background 背景图显示 下拉列表dropDown,同时变更右边的小三角方向,向下。
3、下拉列表dropDown采用scrollow实现,点击列表项后,隐藏 dropDown ,更新 label 控件显示文本,变更右边的小三角方向,向左。
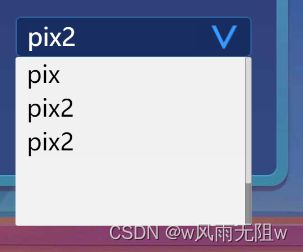
实现效果:
下面详细介绍使用方法:
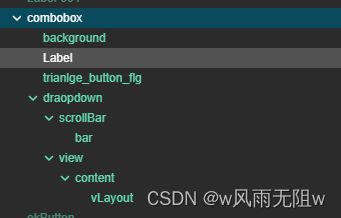
step 1 ,在creator层级管理器中,新建 combobox 节点,并做如下配置:
combobox: 是一个空node 节点,作为根节点
background:背景图,是一个sprite 控件,响应点击事件
Label:combobox 选择后的文本显示
Triangle_button_flg:小三角
dropDown: scrollow 控件
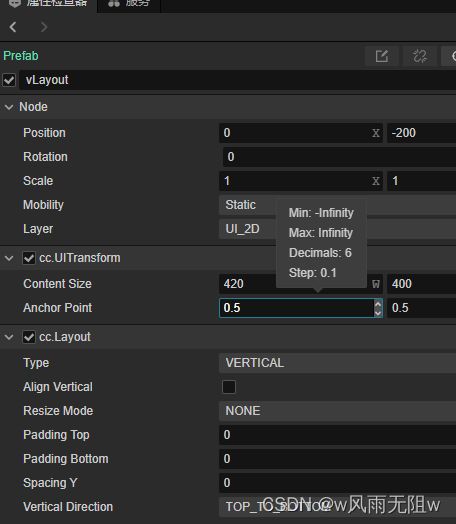
content 添加 vLayout 垂直方向布局
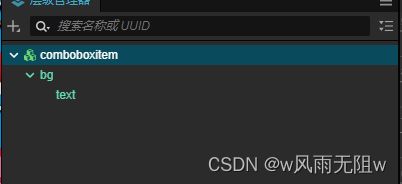
step 2 ,独立新建一个 预制体文件 comboboxitem. prefab ,并在层级管理器中做以下布局配置:
Bg: 背景用于响应事件
label :显示文本项
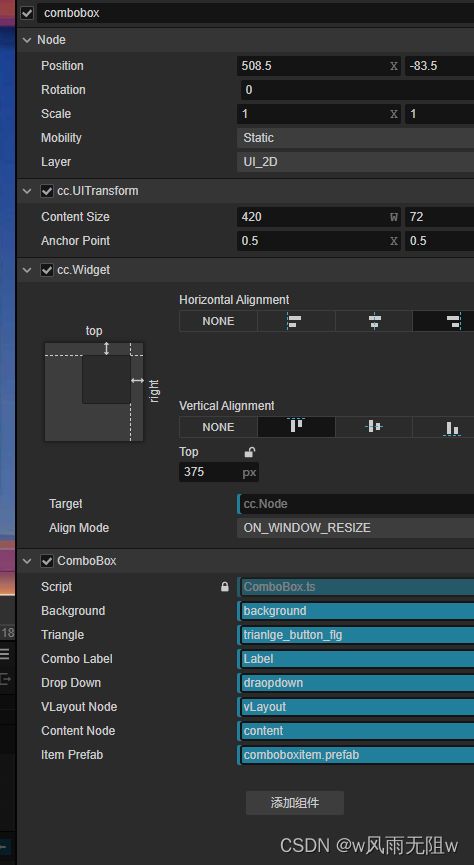
step 3 ,在层级管理器中选择 combobox 节点, 在属性检查器中,将ComboBox.ts 脚本挂载到combobox 节点下。
并配置对应的属性,如下图:
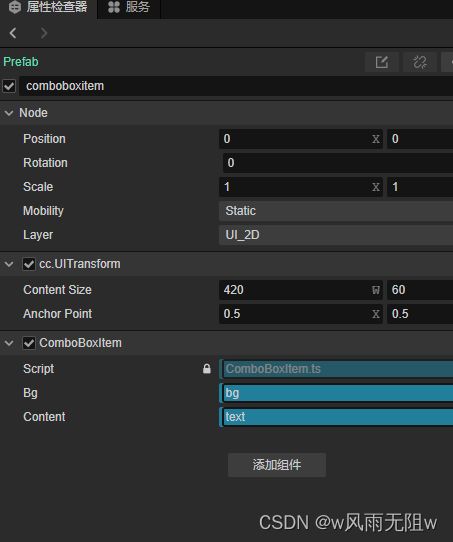
step 4 ,在层级管理器中选择 comboboxitem 节点, 在属性检查器中,将ComboBoxItem.ts 脚本挂载到comboboxitem 节点下。
并配置对应的属性,如下图:
step 5、 ComboBox.ts 完整源码
import { _decorator, Component, Node,Label,instantiate, UITransform,Tween, Prefab, Sprite } from 'cc';
const { ccclass, property } = _decorator;
import {ComboBoxItem} from "./ComboBoxItem"
@ccclass('ComboBox')
export class ComboBox extends Component {
@property(Sprite)
background:Sprite;
/**
* 下拉按钮右边的小三角形
*/
@property(Node)
triangle:Node;
/**
* 下拉按钮上显示的文本
*/
@property(Label)
comboLabel:Label;
/**
* 下拉框
*/
@property(Node)
dropDown:Node;
/**
* 垂直布局
*/
@property(Node)
vLayoutNode:Node;
/**
* 滚动视图内容
*/
@property(Node)
contentNode:Node;
/**
* 下拉框选项
*/
@property(Prefab)
itemPrefab:Prefab;
/**
* 是否下拉状态
*/
isDropDown:boolean = false;
/**
*
下拉框选项内容
*/
itemArray:Array=[];
onLoad() {
this.init();
}
setData(itemArray:Array){
this.itemArray.splice(0,this.itemArray.length);
this.itemArray =itemArray;
this.resetView();
}
initData()
{
// let itemArray = ['Cocos Creator', 'Cocos-2dx', 'Cocos2d-js', 'Cocos2d-Lua', 'Cocos Creator 3D', 'Cocos Service', 'Cocos社区'];
// this.setData(itemArray);
}
resetView()
{
let totalHeight = 0;
for (let i=0; i this.contentNode.getComponent(UITransform).height){
this.contentNode.getComponent(UITransform).height = totalHeight;
}
}
// 子项点击后改变下拉按钮上的文本
// 更新选择后小三角和下拉框显示
updateComboboxLabel(selText:string) {
this.comboLabel.string = selText;
this.isDropDown = false;
this.dropDown.active = this.isDropDown;
this.rotateTriangle();
}
//获取当前选择的文本
getComboboxLabel():string {
return this.comboLabel.string;
}
init() {
this.isDropDown = false;
this.dropDown.active = false;
this.background.node.on(Node.EventType.TOUCH_START, this.onClicked, this);
}
onClicked(event:Event) {
this.isDropDown = true;
this.dropDown.active = this.isDropDown;
this.rotateTriangle();
}
//旋转小三角
rotateTriangle () {
// step1: 创建一个针对目标的Tween对象
// 旋转小三角形(正值为逆时针,负值为顺时针)
let tw = new Tween(this.triangle);
if (!this.isDropDown) {
// step2: 添加执行过程
tw.to(0.5, {angle:-90});
}
else {
// step2: 添加执行过程
tw.to(0.5, {angle:0});
}
// step3: 开始执行tween对象
tw.start();
}
start() {
this.initData()
}
update(deltaTime: number) {
}
}
step 6、 ComboBoxItem.ts 完整源码
import { _decorator, Component, Node,Label } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('ComboBoxItem')
export class ComboBoxItem extends Component {
@property(Node)
bg:Node;
@property(Label)
content:Label;
comboBox:any;
start() {
}
update(deltaTime: number) {
}
init(comboBox:any):ComboBoxItem{
this.comboBox = comboBox;
this.bg.on(Node.EventType.TOUCH_START, this.onClicked, this);
return this;
}
onClicked(event:Event) {
this.comboBox.updateComboboxLabel(this.content.string);
}
}