- 桃朵官方邀请码是多少?注册桃朵app没有邀请码怎么办?
高省APP珊珊
桃朵是一款专注于电商导购优惠券返利的平台,内测上线红利期。在社交电商上提供一些新的玩法,简单一点说,就是提供优惠券给广大用户在各大平台购物,不仅能优惠购物,而且还能返佣金,省钱加赚钱。实则意义上跟桃朵,桃朵,桃朵,桃朵等等这些是同一类型的网购赚钱app。那么桃朵相比于其他平台有什么优势呢?在这里,小编给大家分享一下。至于我为何从桃朵转到高省呢,当然是高省佣金更高,模式更好。【高省】是一个可省钱佣金
- nodejs中process讲解
虽然node对操作系统做了很多抽象的工作,但是你还是可以直接和他交互,比如和系统中已经存在的进程进行交互,创建工作子进程。node是一个用于事件循环的线程,但是你可以在这个事件循环之外创建其他的进程(线程)参与工作。进程模块process模块允许你获得或者修改当前node进程的设置,不想其他的模块,process是一个全局进程(node主进程),你可以直接通过process变量直接访问它。proc
- 软件测试理论基础、质量保证常见面试题
程序员阿沐
全面掌握软件测试理论基础、文档编写,测试流程1.测试分为哪几个阶段?⒉谈谈你之前测试的项目流程,在每个阶段的输出有哪些?3.谈谈敏捷模式的认识?4.linux常见查看日志命令有哪些?5.线上质量BUG频频爆发怎么办?6.如何分析一个bug是前端还是后端的问题?这些问题你一定要能够很全面的表述出来。比如说我现在是面试官,我第一个肯定不会去问你哪些代码的问题,也不会问你自动化、测试开发的问题。第一个查
- Linux+Python实战课堂:笔记、练习与应用
本文还有配套的精品资源,点击获取简介:本压缩包提供全面的Linux学习资源和Python编程练习,旨在帮助初学者和IT从业者深入理解Linux系统及其技能,并通过Python编程练习巩固相关技能。涵盖Linux基础概念、文件系统、命令行操作、文本编辑器使用、用户和组管理、软件管理、进程监控、网络配置以及系统性能监控等多个方面。同时,包含Python基础语法、函数与模块、面向对象编程、文件操作、异常
- 《语文课程目标分析框架的破与立》读书笔记
苔花如米筱
《语文科课程论基础》的第三章中王教授认为语文课程与教学目标的“工具性”与“人文性”不该分裂开来,而是互相包含、互相叠加的层叠蕴涵关系。修订后的课程标准坚持原实验稿也提出来的关于语文课程基本性质的认识,坚持语文课程的工具性和人文性的统一。“课改”以来有人在强调人文性的时候,不恰当地“将孩子和洗澡水一起泼掉”。“孩子”即语文本体。这样做又陷入了片面性,必然造成工具性与人文性两败俱伤。工具性是语文课程的
- Java 创建线程的方式笔记
笑衬人心。
JAVA学习笔记java笔记开发语言juc
一、Java中创建线程的四种主要方式方式简述适用场景继承Thread类重写run()方法,直接创建线程简单场景、临时任务实现Runnable接口将任务与线程分离推荐方式,任务更灵活实现Callable接口支持返回值和异常异步任务,需要结果的场景使用线程池(Executor)统一管理线程、复用资源高并发任务、后台服务等二、方式一:继承Thread类2.1示例代码publicclassMyThread
- 白琼格焦点解决初级十期坚持分享第2天
潼宝的开心果
今天上午又听了昨天课程录音,金字塔知识留存率印象深刻。以前的自己只爱记笔记听课,一到发言或者讲话环节就沉默了,聚焦一小步,我也给自己订了一小步,下次上课在发言讨论环节多说一些,多积极一点。
- 果子酱的scalerstalk第六轮新概念朗读持续力训练day64 20201214
S果子酱
练习材料:新概念2lesson64任务配置:L0+L1+L4知识笔记:练习收获:音标学完第一遍了,但是掌握不是很牢固,或者说习惯还未养成,有前学后忘的趋势。继续来第二遍,加强读音练习。
- 何为私董会?
瑜馨私教瑜伽張盈伽
2019.5.17星期五17-34大家好NAMASTE何为私董会?“私董会”这一组织形态起源于1957年美国割草机公司总裁罗伯特·诺斯与其他4位CEO创办的总裁圆桌小组,他为这种人脉圈内部的交流起名为TEC(决策者委员会)。TEC创办的初衷是为老板们提供一个相互切磋、智慧碰撞的平台,后逐渐发展为将一些没有竞争关系、没有利害冲突的企业总裁结合成的小组,每月定期举办会议,让他们成为彼此的「私人董事会成
- 使用QMetaObject::invokeMethod将槽函数移动到其他线程执行
飞天_
qt
classObjTest:publicQObject{Q_OBJECTpublic:voidFunTest(){qDebug()thread()->currentThread();QMetaObject::invokeMethod(this,"slotTest",Qt::AutoConnection);}publicslots:voidslotTest(){qDebug()thread()->cu
- 路由器类型与接口详解
wespten
网络协议栈网络设备5G物联网网络工具开发网络智能路由器
一、路由器简介路由器是构成IP网络的核心,其最基本的作用就是连接不同类型的网络,智能选择最佳的信息传送线路。除此以外,路由器还具有访问控制功能。路由器也可以算作是一台专用计算机,可以听懂并翻译各种网络协议,就像一个会讲各种语言的人一样。1、路由器功能路由和转发:可以决定数据包从来源端到目的端所经过的路由路径(host到host之间的最佳传输路径),这个过程称为路由。将路由器输入端的数据包移送至适当
- D022+《天长地久给美君的信》读书笔记
天空很蓝_4262
人生的曲折路看不到尽头,也猜不到下一个弯向左向右。路面上画着跳格子的游戏,你一格一格往前跳。当你跳到42岁的那一个,为女儿做主的时候,前面的路你看了有多远,你有没有看见自己的衰老?你有没有闪过念头,要为自己打算,为自己不甘,为自己怨叹,至少宠爱一下自己?没读到这之前有点迷糊,只知道“为我好”。为什么父母要你好好读书,为什么要有自己的一技之长。因为他们之前就是因为没有书读,没有自己的一技之长,一生操
- buildroot+qemu+arm64虚拟环境多种方式启动linux内核
左家垅的牛
linux运维服务器
Qemu:QEMU是一款开源的硬件虚拟化软件,可以在不同的主机平台上运行虚拟机。它通过动态的二进制转换,模拟CPU,并且提供一组设备模型,使它能够运行多种未修改的客户机OS。QEMU采用全系统仿真,可以模拟完整的计算机系统,包括处理器、内存、存储和外围设备。它提供硬件仿真,允许在一个虚拟环境中运行不同体系结构的操作系统和应用程序。QEMU可以与KVM一起使用,进而接近本地速度运行虚拟机。目前,QE
- 《随园诗话》学习笔记六
飞鸿雪舞
卷一诗写性情,惟吾所适四、引用他言【原文】于耐圃相公构蔬香阁,种菜数畦,题一联云:“今日正宜知此味;当年曾自咬其根。”鄂西林相公亦有菜圃对联云:“此味易知,但须绿野秋来种;对他有愧,只恐苍生面色多。”两人都用真西山语;而胸襟气象,却迥不侔。【译文】于敏中在园子里构筑小楼一座,名称“蔬香阁”,种菜几畦。小楼题一联:“今日正宜知此味;当年曾自咬其根。”鄂尔泰家中也有菜圃,园子门口也有对联一副:“此味易
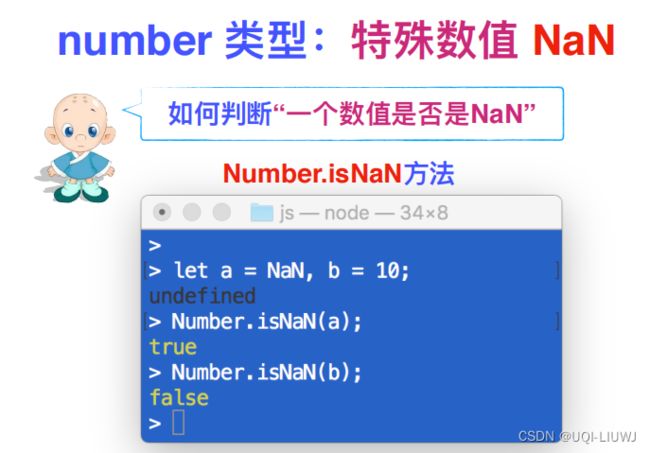
- Nodejs中process有哪些常用方法?
在Node.js中,process是一个全局对象,提供了与当前Node.js进程互动的接口。它包含了一系列的方法和属性,可以帮助你获取系统信息,处理命令行参数,以及控制进程的行为等。以下是一些process对象的常用方法:process.argv:这不是一个方法,而是一个包含命令行参数的数组。第一个元素是’node’,第二个元素是正在执行的JavaScript文件的路径,接下来的元素则是任何其他命
- 《后现代课程观》读书笔记3
还是笑容
今天读书读得又有点小兴奋。第四章“普利高津与混沌的秩序”。两小节“混沌的概念”,“普利高津、自组织与耗散结构”。西方世界三种混沌观。前现代范式,在古代宇宙学中的创造神话里,混沌是所有存在和组织产生的原始本源。现代范式,混沌被视为秩序的对立面:充斥着混乱。后现代范式,混沌和秩序彼此联系成为一体从而形成更为复杂的、综合的、有时甚至是“奇特”的新秩序的过程。当代混沌论,复杂的秩序化、非预测性、非线性。混
- 2022-01-02
苏苏早读
早起读书第12天早读笔记第2天早读者:苏苏米书名:《人生只有一件事》领导的修炼你是一位“事情永远忙不完”的领导吗?那么请你第一,把重心放在“人”因为你一直帮身边人人变得更好,人都好了,就把事情都承担了,结果必然是你无事可忙。有了“灵魂”就可以生生不息。第二,先做重要的事,身心与当下同在,活在当下。第三,事上练心,道为先第四,开发内在,向外掌控,向内觉察第五,空杯心态,不断归零突破第六,敢于认错,生
- 今日随想
brilliant棒棒哒
第一次在上写文字。自高中以来,便一直保持着写日记的习惯,不是每天刻意的写流水账,而是发生了值得纪念的有意义的事情就会写日记记载下来。中间因为忙,很多事情遗漏了,没有及时记载。到现在,大四了,两个大笔记本即将写满。前几日,重新下载了,觉得在上记录生活应该会好一点儿吧,可以随时随地拿出来手机记录,也可以促使我语言正式、规范一点儿,不至于像大白话。也或许是不想写字吧,我写字慢,占用时间。今日第一次在写文
- 国产奶粉:哪个牌子安全质量好?
高省_飞智666600
在选择奶粉时,确保安全和优质质量对于每个家长来说都是至关重要的。在国内市场上,有几个牌子因为其安全性和质量而受到了广大消费者的认可。本文将为您介绍几个安全质量较好的国产奶粉品牌。大家好!我是高省APP最大团队&联合创始人飞智导师。相较于其他返利app,高省APP的佣金更高,模式更好,最重要的是,终端用户不会流失!高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚
- 网上游戏代练系统+源代码
网上游戏代练系统摘要随着当今社会的发展,时代的进步,各行各业也在发生着变化,本系统健身房这一方面,利用网站游戏代练已经逐步进入人们的生活。传统的网上游戏代练,都是用户通过电话咨询或者到实体店购买等操作,这种购买局限性比较大且花费较多。网络以及计算机为解决当前的问题提供了新的方向新的可能。利用网络技术进行网上游戏代练的实现,首先用户可以根据网上游戏代练系统查看代练商城,并根据自己的喜好,将喜欢的代练
- 哪里能买到高仿手表,推荐五个渠道
爱表之家1
亲爱的读者朋友们,你是否曾经有过想要拥有一块高仿手表的心思呢?如果是的话,那您来对了!今天我将为大家介绍五个购买高仿手表的渠道,帮助你实现心中的梦想。手表商家微信:152662771.网络购物平台:如今,在互联网时代,网络购物平台成为了购物方式的主流。许多知名电商平台上都有很多高仿手表的卖家,比如淘宝、天猫等。通过这些平台,你可以轻松找到心仪的高仿手表,并且还可以查看其他买家的评价和体验,从而更好
- python闭包的应用场景_简单谈谈Python中的闭包
weixin_39587113
python闭包的应用场景
Python中的闭包前几天又有人留言,关于其中一个闭包和re.sub的使用不太清楚。我在脚本之家搜索了下,发现没有写过闭包相关的东西,所以决定总结一下,完善Python的内容。1.闭包的概念首先还得从基本概念说起,什么是闭包呢?来看下维基上的解释:在计算机科学中,闭包(Closure)是词法闭包(LexicalClosure)的简称,是引用了自由变量的函数。这个被引用的自由变量将和这个函数一同存在
- 好郝说话第84期:不要轻易相信别人的承诺,其实那就是一句鬼话
好郝说话
图片发自App大家好,欢迎收听《好郝说话》,我是郝十三郎。喜欢抱怨的人,总是对各种各样的事情的不满;喜欢抱怨的人,满脸阴云幂幂,很难让人看到阳光灿烂的样子,也总显得无精打采。他喜欢口出狂言,总是觉得自己在这样的普通职位上,有所屈才;自己也很鄙视周围人额所作所为,其他人皆被他认为没有出息,每天拿着几千元工资,混日子,甚至觉得自己有种和他们“同流合污”的感觉,还有一种窝囊不堪的赶脚。与其每天浑浑噩噩,
- 电竞护航小程序源码游戏代练小程序源码搭建游戏派单小程序定制开发
D15554088058
游戏小程序
独立源码前端uniapp后端phpthinkphp6的框架开源无加密适合运营或者二次开发。欢迎私信(头像11位数字)功能列表:游戏分类:后台添加设置游戏分类分销奖励:推荐打手绑定关系,二级奖励,奖励比例手台设置管事:购买管事权益推荐打手绑定推荐关系,二级奖励,奖励比例后台设置,比打手的奖励高发布订单:后台添加商家成为商家商家添加客服成为客服之后才可以在小程序端发布订单打手接单:打手需要缴纳保证金后
- Python关于操作文件夹的讲解——Python 操作文件和文件夹
WeiJingYu.
python开发语言
借助os库,可完成文件大小查询、文件/文件夹删除、重命名等操作,满足多样化文件管理需求。(一)查询文件大小os库path模块的getsize(path)方法,能获取指定路径文件占用内存大小,单位为字节。字节是计算机存储基本单位,常见存储单位换算关系如下:单位换算关系说明字节(Byte)1字节=8位(bit)存储基本单元千字节(KB)1KB=1024Byte日常文件大小常用表述兆字节(MB)1MB=
- 考研·教育学|第3章 教育与社会发展 3.1复习笔记
静观纪世
一、教育的社会制约性1.生产力对教育的制约(1)生产力制约着教育事业发展的规模和速度;(2)生产力的发展水平制约着人才的培养规格和教育结构;(3)生产力的发展促进着内容、教学方法和教学组织形式的发展和改革。2.社会经济政治制度对教育的制约(1)社会经济政治制度的性质制约教育的性质;(2)社会经济政治制度制约教育的宗旨和目的;(3)社会经济政治制度制约教育的领导权;(4)社会经济政治制度制约受教育权
- 程序员最喜爱的5款开发工具,每一款都爱不释手!
小宇java
如果说编程是吃饭,那么开发工具就是程序员手中的筷子,每个人拿筷子的手法都不一样,拿的筷子品种也不一样,而一旦熟悉了一种拿捏方式和筷子样式,就很难去接受其他人使用筷子的品种和方法,这也算是程序员的一种特性吧!选择什么样的编辑器还和所从事的行业息息相关,那小编现在就程序员最喜欢的5中编辑器做个介绍。0.AtomAtom是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,
- 提供住宿,还有什么?
瑶静
今天单位出差,下午7点25分的火车刚刚到站,就有一位阿姨上前来,拿着一张小卡片,可以说是小牌子,上面写着“住宿”的字样。随后和我说,“美女,住宿吗?我这里住宿条件可好了,有住宿还有其他服务……”。当时,我带着满身疲惫,随口便问道:“您说的其他服务都有什么呀?您这里不就是提供住宿吗?”。“姑娘,一看你就是单身呢!一个人来这里,多少有点不安全,先在阿姨家里住上一晚,明天再走吧!”说到明天再走,我不想理
- 计算机网络:(十)虚拟专用网 VPN 和网络地址转换 NAT
珹洺
#计算机网络计算机网络
计算机网络:(十)虚拟专用网VPN和网络地址转换NAT前言一、虚拟专用网VPN1.基础概念与作用2.工作原理3.常见类型4.协议对比二、NAT:网络地址转换1.基础概念与作用2.工作原理与类型3.优缺点与问题4.进阶类型三、VPN与NAT的对比与结合1.核心区别2.结合场景前言前面我们讲解了计算机网络中网络层的相关知识,包括网络层转发分组的过程、网际控制报文协议(ICMP),以及网络层的重要概念和
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号