VSCode配置C语言环境常用插件及常见问题
仅以本篇文章纪念过去配置环境时的痛苦经历
目录
一、下载及安装
二、VSCode的插件
三、配置VSCode
四、其它
整个过程一定要保证路径、文件名、内容等的绝对准确,要不然会出现一些乱七八糟的错误,度娘也不一定能解决,都是些细节问题
本文是按照自己的喜好配置的,明白大致方法后,自己摸索着自定义就可以了
一、下载及安装
首先,需要下载两个软件,一个就是VSCode本体,另一个是需要下载MinGW-w64编译器。
VSCode
下面为VSCode跳转链接
Download Visual Studio Code - Mac, Linux, Windows
直接选择Windows版本即可,建议按照官方推荐位置安装。
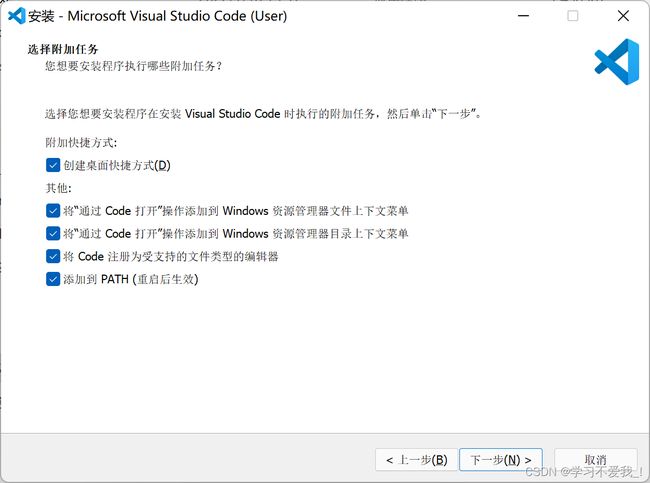
可以全部勾选
MinGW
由于MinGW-w64下载需要连接外网,建议直接某盘或者前往CSDN下载ZIP、7Z
链接:https://pan.baidu.com/s/1NrdtdMXiYKzpbMkomANJnw?pwd=rsgq
提取码:rsgq
解压安装时建议使用默认路径(强烈建议)
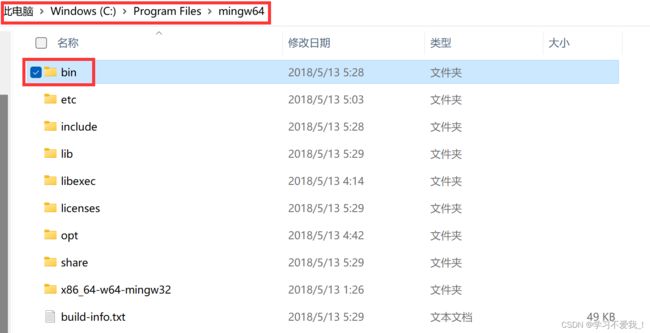
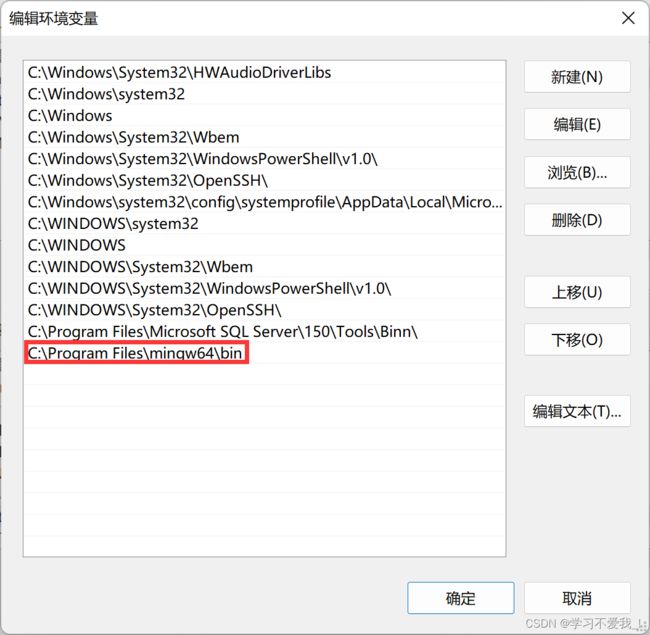
安装好后,找到下图的文件夹,将文件夹的地址复制下来
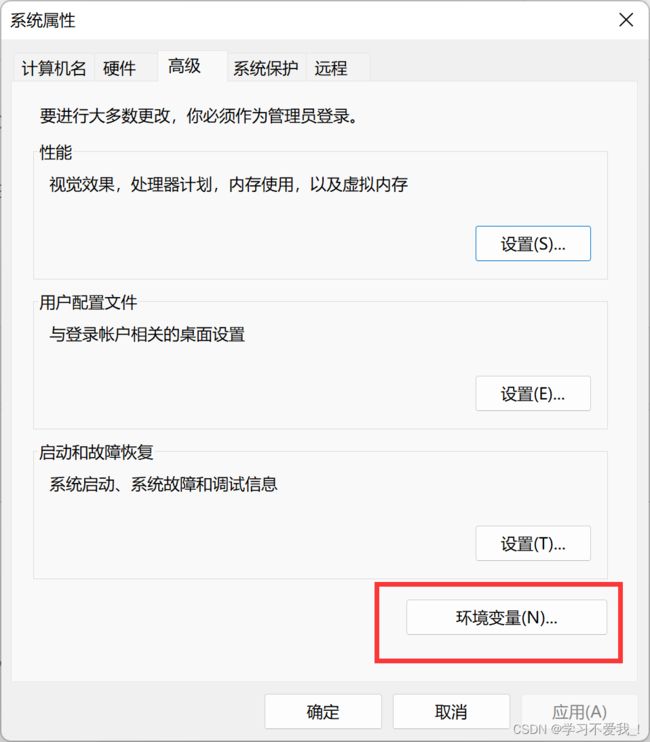
此电脑右击,选择属性,再选择高级设置
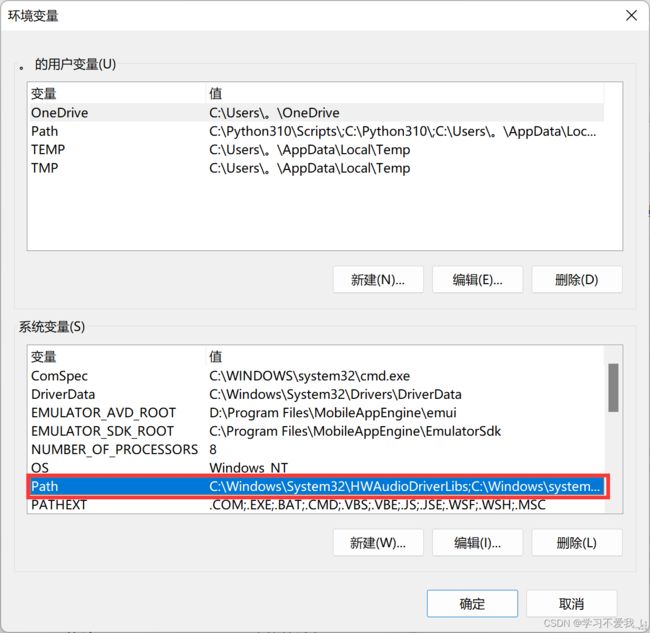
选择环境变量
双击Path,将刚刚复制的地址新建添加确定保存
win + R输入cmd
cmd中输入
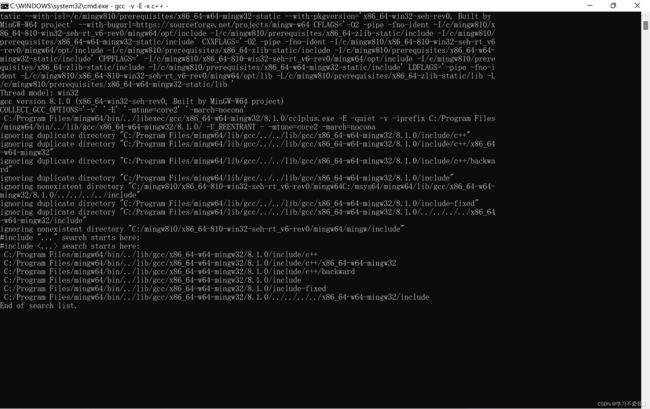
gcc -v -E -x c++ -
出现这些就表明成功了
到这,准备工作已经好了,接下来就是配置VSCode
二、VSCode的插件
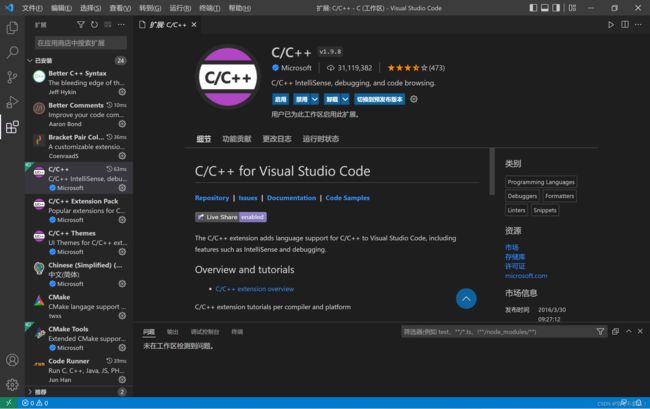
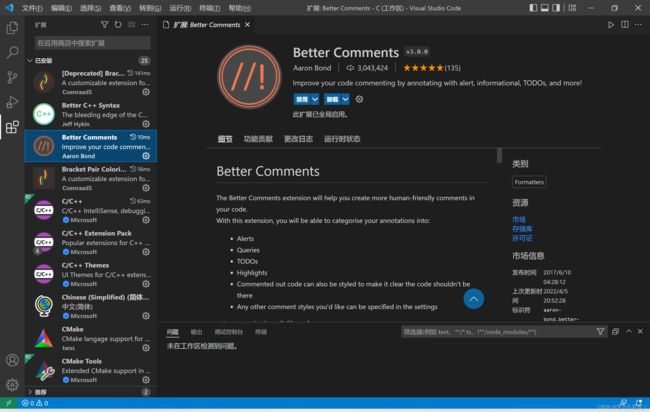
先整几个插件,一部分是必要的,一部分是方便使用的,一部分是用来美化的,照着搜索安装就可以了
选装:
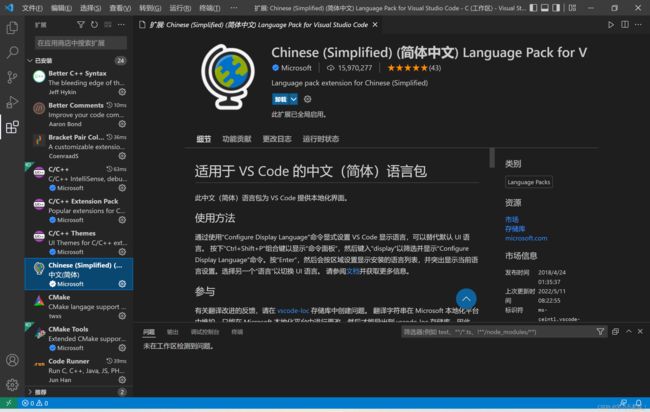
 英文好的自行划走,毕竟翻译可能有的还是不准确
英文好的自行划走,毕竟翻译可能有的还是不准确
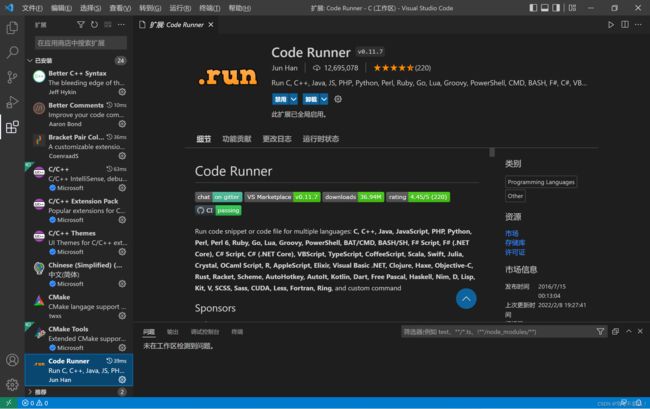
 方便运行用的,感觉还可以,下面会介绍
方便运行用的,感觉还可以,下面会介绍
美化:
其它插件自己看情况选装就可以了
三、配置VSCode
首先在电脑中新建一个文件夹用来配置和存放c文件等
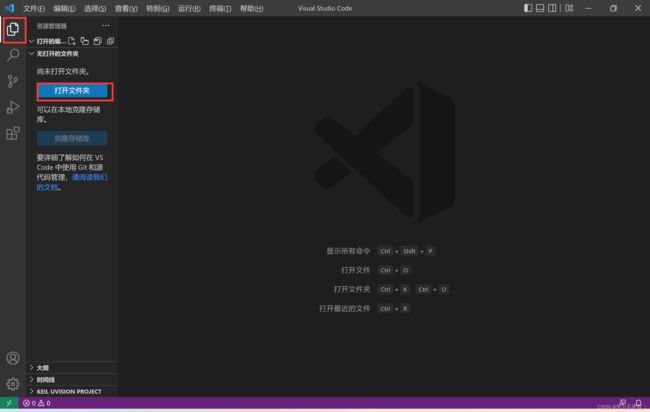
打开VSCode,选择资源管理器,打开刚才新建的文件夹
新建一个文件夹,命名为
.vscode注意前面有个'.'
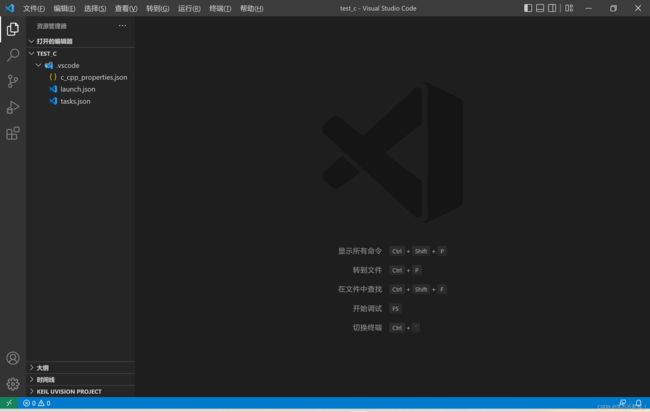
再在此文件夹下新建三个文件
c_cpp_properties.json
launch.json
tasks.json然后将下面的代码原封不动的拷进去
launch.json文件:
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Launch",
"type": "cppvsdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"preLaunchTask": "echo",
"args": [],
"stopAtEntry": true,
"cwd": "${workspaceFolder}",
"environment": [],
"console":"externalTerminal"
},
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": true,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe",
"preLaunchTask": "echo",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}tasks.json文件:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "gcc",
"args": [
"-g",
"${file}",
"-o",
"${fileBasenameNoExtension}.exe",
]
}
],
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
}
}c_cpp_properties.json文件:
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"C:/Program Files/mingw64/include/**",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=6",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "msvc-x64",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceRoot}",
"C:/Program Files/mingw64/include/**",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
]
}
}
],
"version": 4
}如果MinGW-w64编译器的安装位置没有自行更改,到这里主要的已经结束了,剩下的是调试时的一些问题。
先自己新建一个c文件,要注意位置正确,在空白处右击或者点按钮都可以
先介绍一种不用装插件,但感觉初学不是特别方便的方法。自己基本没用过,除非需要每一步具体的一些参数时才用,简单略过哈
按照图片的步骤,再按两次F5就好了,两次之间间隔一会,让它反应一下。
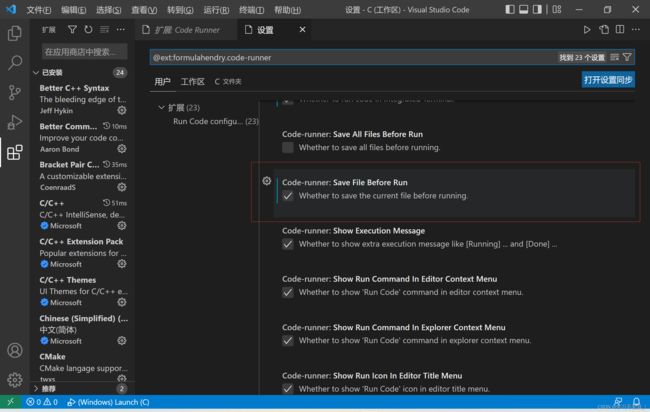
下面介绍另外一种方式,需要用到插件Code Runner(上面提到过),写完程序后先保存(一定不要忘记,Ctrl+S),直接点三角形就好了,没有的话,下拉箭头选Run Code,或者直接快捷键Ctrl+Alt+N,下面的输出处就会开始弹出显示
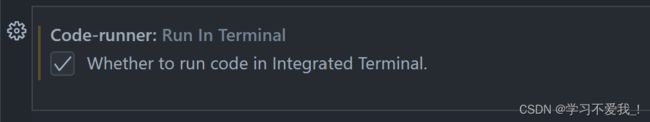
这样的话只能输入,无法输入,我们需要把插件中的一个选项勾上
这样虽然可以做到输入输出,但因为我们用的编码是utf-8,而cmd所用的编码却是gbk,所以显示中文时会出现乱码,解决方法可以参考其它,或者直接把VSCode的编码改为gbk。
四、其它
1.如果终端显示出现中文乱码可以移步这里:链接
2.用过Dev-C++都很清楚,c文件处理后生成的exe文件是跟c文件在同一目录下的,文件少的话还可以接受,但文件多起来之后就会显得有点乱且不好找
这是我们可以自定义exe生成的位置。
首先,在.vscode文件下新建一个settings.json文件
将下面的代码复制进去
{
"code-runner.executorMap":{
"c" :"cd $dir && gcc $fileName -o /*文件夹地址,替换此部分*/\\$fileNameWithoutExt && /*文件夹地址,替换此部分*/\\$fileNameWithoutExt"
}
}然后需要分别修改每个文件中标出的地址为自己想保存exe的地址,直接将文件夹的地址复制上去就可以,复制的地址中是一个'\'来连接
但在配置中地址要用两个'\'转义一下,其中一个起到转义的作用,或者用一个'/',两种方式可以混用
settings.json:
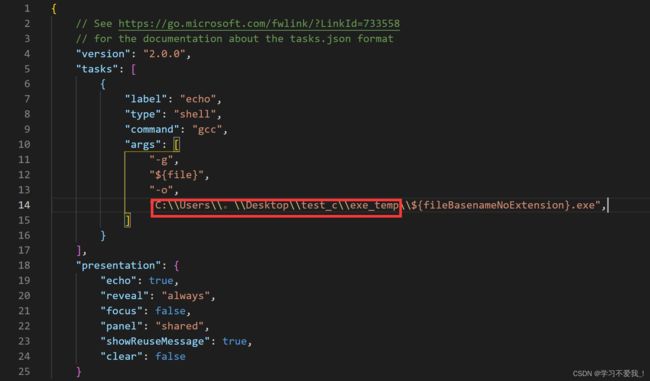
tasks.json:
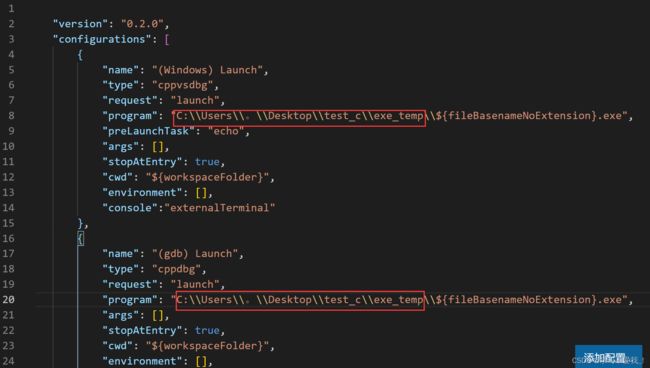
launch.json:
再次强调,一定一定一定确保每个地址正确并且是两个'\'或一个'/'
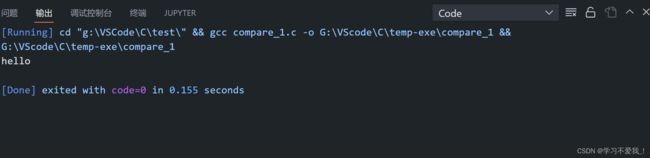
成功后就是下面的这种效果
3. Code Runner自动保存
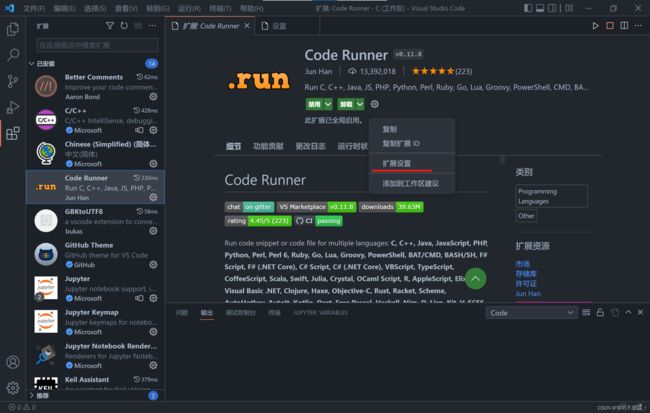
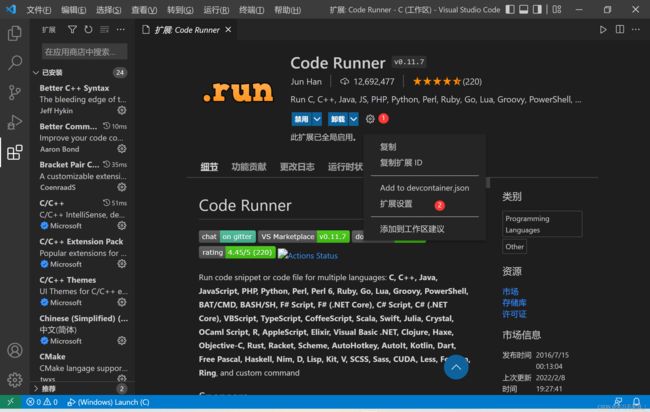
在扩展中找到这个插件
找到下面这个选项,打上勾就好了,以后运行前就不用保存了,它会自动保存的