Vue总结的知识点
系列文章目录
提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加
例如:第一章 Python 机器学习入门之pandas的使用
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 系列文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
-
- 1.引入库
- 2.读入数据
- 总结
- Vue
-
- 1.数据绑定
-
- 1.1内容绑定
- 1.2 属性绑定
- 2 表单控件的值
-
- 2.1表单控件的值
- 2.2选择框
- 2.3表格渲染
- 2.4条件渲染
- 2.5样式处理
-
-
- 2.5.1vue操作class
- 2.5.2 vue操作style
-
- 2.6 事件
-
-
- 2.6.1事件绑定
- 2.6.2切换背景颜色
- 2.6.3换肤案例
-
- 3计算属性和选择器
-
-
-
- 3.1计算属性
- 3.2侦听器
-
-
- 4.vue编写表格的增删改查
-
- 数据的绑定
- 弹出框的隐藏和展示
- 博客的添加
- 博客的编辑
- 博客的删除
- 知识点
-
-
- 5.vue组件
-
- 5.1 组件的创建和使用
-
-
-
- 1.创建组件
- 2.在模块当中如何使用组件
-
-
- 5.2组件中获取data数据的值
- 5.3传递出数据
-
-
- 5.3.1传递静态数据
- 5.3.2传递动态数据
- 5.3.3遍历循环数组
-
- 5.4组件的vue实例
-
-
- 5.4.1组建的vue实例[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-N4eO2joY-1618472245954)(D:\前端分班\上课\vue的md图片\QQ截图20210304170710.png)]
- 5.4.2prop案例的介绍
- 5.4.3组件的互斥效果
-
- 3.5号知识点
-
-
-
- findIndex知识:
- emit知识:
- prop总结:
- prop的类型:
- key的使用:
-
-
- 6.路由
-
-
-
- 6.1.1组件的路由
- 6.1.2组件的嵌套局部案例
- 6.1.3嵌套案例
-
- vue路由 Vue Router
-
-
- 需要引入:
- **添加路由填充位**
- 创建组件
-
-
- 前端工程化
-
- 1.webpack
-
- 1.1按需要导出和导入
- 1.2webpack的完整步骤
- 1.3重新配置入口文件和出口文件
- 1.4自动打包
- 1.5生成预览页面
- 1.6 处理css文件
- 1.7处理less文件
- 1.7处理图片
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、pandas是什么?
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
二、使用步骤
1.引入库
代码如下(示例):
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.读入数据
代码如下(示例):
data = pd.read_csv(
'https://labfile.oss.aliyuncs.com/courses/1283/adult.data.csv')
print(data.head())
该处使用的url网络请求的数据。
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。
Vue
需要引入vue.js
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"</script>
最明显的区别:vue 中不用操作 dom 元素
1.创建dom结构,作为vue实例挂载点,vue实例中的所有数据只能在此dom范围内使用
<div id="app"> div>
2.通过 new Vue 创建 vue 实例
3.el 属性指定当前 vue 实例的挂载点
4.data 中是模型数据,这些数据依赖于当前的vue实例,可以在控制台中通过下面方式访问data中数据
app.msg 访问控制台的数据
5.可以通过插值表达式使用 data 中的数据
1.数据绑定
1.1内容绑定
将 data 中的数据显示成内容(开始标签与结束标签之间)使用 {{}}获取纯文本
<div id="app"> <p>{{title}}p> div>
如果要显示 html 内容,需要使用 v-html 指令
<p v-html="content">p>
1.2 属性绑定
将data中的数据作为某个元素的属性的值使用 v-bind:属性名称 指令,属性可以是内置,也可以是自定义的
<p v-bind:id="id">{{title}}p>
v-bind: 可以缩写为 :
<p v-bind:id="id" :class="title_class">{{title}}p>
2 表单控件的值
2.1表单控件的值
可以用 v-model 指令在表单 、 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
1.text 和 textarea 元素使用 value property 和 input 事件;2.checkbox 和 radio 使用 checked property 和 change 事件;
3.select 字段将 value 作为 prop 并将 change 作为事件。
文本框和文本域:
<input type="text" v-model="message">
<textarea v-model="message" cols="30" rows="10">textarea>
复选框:复选框,v-model 绑定的是 checked 属性
<div id="app">
<label for="one">第一label>
<input type="checkbox" id="one" v-model="first">
<label for="two">第二label>
<input type="checkbox" id="two" v-model="second">
<label for="three">第三label>
<input type="checkbox" id="three" v-model="third">
div>
var vm = new Vue({
el: '#app',
data: {
first: true,
second:false,
third:false
}
})
单选按钮
var vm = new Vue({
el: '#app',
data: {
gender: ''
}
})
<div id="app">
<label for="man">男label>
<input type="radio" id="man" value="man" v-model="gender">
<label for="women">女label>
<input type="radio" id="women" value="women" v-model="gender">
{{gender}}
div>
设置多个单选框的 v-model 为同样的值,就可以省略 name 属性
选择某个单选框后,此单选框的 vlue 属性值会赋值给 gender 属性
设置 gender 属性的值为某个单选框的 value 值,此单选框就会默认选中
2.2选择框
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<select v-model="city">
<option disable value="">请选择option>
<option value="bj">北京option>
<option value="sh">上海option>
<option value="gz">广州option>
select>
<p>{{city}}p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
let app=new Vue({
el:'#app',
data:{
city: '',
},
})
script>
body>
html>
2.3表格渲染
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
style>
head>
<body>
<table id="app" class="">
<thead>
<th>姓名th>
<th>学历th>
<th>出生日期th>
thead>
<tbody>
<tr v-for="item in students">
<td>{{item.name}}td>
<td>{{item.education}}td>
<td>{{item.birth}}td>
tr>
tbody>
table>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
let app = new Vue({
el: '#app',
data: {
students: [],
},
created: function () {
fetch('data.json')
.then((res) => {
return res.json()
})
.then((res) => {
this.students = res
})
},
})
script>
body>
html>
[
{ "id": 1, "name": "张三", "education": "专科", "birth":"1998.3.5" },
{ "id": 2, "name": "李四", "education": "本科", "birth":"1999.3.5"},
{ "id": 3, "name": "王五", "education": "研究生", "birth":"1995.3.5"}
]
2.4条件渲染
可以单独使用 v-if,或者 v-if 和 v-else,或者 v-if 和 v-else-if 搭配使用
v-if在单独使用的时候,与 v-show 的作用是一样的,
Document
完成
失败
v-if
v-show
2.5样式处理
2.5.1vue操作class
- class 与 v-bind:class 可以共存,但是其实最终操作的都是元素的 class 属性
- v-bind:class 的值可以是字符串、对象或者数组
- v-bind:class 的值如果为对象,如{active:isActive,color:isColor},则属性名称是 style 中定义的样式类名称,属性值是 data 中定义的变量名称
Document
多个属性共存
2.5.2 vue操作style
Document
2.6 事件
2.6.1事件绑定
vue 中通过 v-on 指令为元素注册事件监听
Document
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mMJbHBVX-1618472245943)(D:\前端分班\上课\vue的md图片\1.gif)]
2.6.2切换背景颜色
Document
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rnrncTcx-1618472245946)(D:\前端分班\上课\vue的md图片\2.gif)]
2.6.3换肤案例
Document
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sfcf6mXQ-1618472245948)(D:\前端分班\上课\vue的md图片\3.gif)]
3计算属性和选择器
3.1计算属性
Document
编号
姓名
发表时间
{{item.id}}
{{item.name}}
{{item.create_time}}
3.2侦听器
Document
{{message}}
vue里面的方法
methods 用户自定义方法
computed 计算属性
watch 侦听器
格式化时间代码
return moment(this.create_time).format('YYYY-MM-DD HH:mm:ss')
侦听事件
watch:{
age:function(newValue, oldValue){
if(newValue>=18){
this.message = '已成年'
}else{
this.message='未成年'
}
}
}
vue 中的计算属性是不支持异步操作的,只能计算一些同步的值,但是可以使用 vue-async-computed 插件实现这一点
4.vue编写表格的增删改查
数据的绑定
<button v-on:click="add">添加button>
<table>
<thead>
<tr>
<th>编号th>
<th>标题th>
<th>创建时间th>
tr>
thead>
<tbody>
<tr v-for="item in blogList">
<td>{{item.id}}td>
<td>{{item.title}}td>
<td>{{formatTime(item.create_time)}}td>
<td>
<button @click="edite(item.id)">编辑button>
<button @click="handleDel(item.id)">删除button>
td>
tr>
tbody>
table>
弹出框的隐藏和展示
<div class="popular" v-show="add_isActive">
<div><label for="title">博客标题:label><input id="title" type="text" v-model="title">div>
<button @click="handleAdd">Submitbutton>
div>
//当点击的时候弹出添加的弹出框
add: function () {
this.add_isActive = true
},
// 关闭新增博客层
close: function (event) {
if (event.target.id == 'app') {
this.add_isActive = false
this.edite_isActive = false
}
},
博客的添加
<div class="popular" v-show="add_isActive">
<div><label for="title">博客标题:label><input id="title" type="text" v-model="title">div>
<button @click="handleAdd">Submitbutton>
div>
// 新增数据
handleAdd: function () {
this.maxId++
let obj = { id: this.maxId, title: this.title, create_time: Date.now() }
this.blogList.push(obj)
this.add_isActive = false
this.title = ''
},
博客的编辑
<div class="popular" v-show="edite_isActive">
<div><label for="title">更新博客:label><input id="title" type="text" v-model="title">div>
<button @click="handleEdite">Submitbutton>
div>
// 显示待编辑的弹框
edite: function (id) {
this.editeId = id
this.edite_isActive = true
let obj = this.blogList.find(item => {
return item.id == id
})
this.title = obj.title
},
//更新数据编辑数据
handleEdite: function(){
this.blogList.forEach(item =>{
if(item.id == this.editeId){
item.title = this.title
}
})
this.edite_isActive=false
this.title=''
},
博客的删除
<button @click="handleDel(item.id)">删除button>
handleDel: function(id){
function ff(arg){
return arg.id == id
}
let index = this.blogList.findIndex(f1)
this.blogList.splice(index,1)
}
知识点
v-for 列表渲染
v-show 用于列表的展示和隐藏
组件@click操作,那么你需要写@click进行点击操作。
时间处理函数
formatTime: function (arg) {
return moment(arg).format('YYYY-MM-DD HH:mm:ss')
},
<script src="./moment.min.js"></script>
this和event.target的区别
js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标DOM元素;
findIndex()
作用:从数组中查找第一个符合条件的元素,然后返回该元素的索引,如果找到第一个符合条件的元素就不再继续往下找,如果找不到,则返回-1。
splice(index,num) 作用一 删除 返回【当前】被删除后元素组成的新数组
find 获取当前id的索引值
5.vue组件
5.1 组件的创建和使用
1.创建组件
//component 组件名称
//template 组件的DOM结构
vue.component('ms-button',{
template:''
})
2.在模块当中如何使用组件
<div id="app">
<ms-button><ms-button>
div>
5.2组件中获取data数据的值
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-N7NYx55j-1618472245951)(D:\前端分班\上课\vue的md图片\QQ截图20210304112004.png)]
5.3传递出数据
5.3.1传递静态数据
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iy6KQWbn-1618472245953)(D:\前端分班\上课\vue的md图片\QQ截图20210304113239.png)]
5.3.2传递动态数据
v-bind 指令的作用是:使用v-bind传递动态数据,所以才可以传递动态数据
5.3.3遍历循环数组
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
head>
<body>
<div id="app">
// li绑定key值为 v-for提供的index参数
// 分别控制两个变量:改变id值,对li进行排序
<ms-list v-for="(item,index) in posts" :key="index" :post="item">ms-list>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
Vue.component('ms-list',{
props:{
post:Object //设置属性的对象类型
},
template:`{{post.title}} `
})
let app = new Vue({
el: '#app',
data: {
posts:[
{id:1,title:'111'},
{id:2,title:'222'},
]
},
})
script>
body>
html>
5.4组件的vue实例
5.4.1组建的vue实例[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-N4eO2joY-1618472245954)(D:\前端分班\上课\vue的md图片\QQ截图20210304170710.png)]
5.4.2prop案例的介绍
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QAEbNFOQ-1618472245955)(D:\前端分班\上课\vue的md图片\QQ截图20210304171107.png)]
5.4.3组件的互斥效果
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.active {
color: red;
}
style>
head>
<body>
<div id="app">
<ul>
<list-item @change-active="handleActive" v-for="(item,index) in posts" :post="item" :current_id="currentId">
list-item>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
Vue.component('list-item', {
props: ['post', 'current_id'],
template: `{{current_id}}-{{post.title}} `,
methods: {
changeActive: function (id) {
this.$emit('change-active', id)
}
}
})
let app = new Vue({
el: '#app',
data: {
currentId: -1,
posts: [
{ id: 1, title: '任务一' },
{ id: 2, title: '任务二' }
]
},
methods: {
handleActive: function (id) {
this.currentId = id
}
}
})
script>
body>
html>
emit: 1、父组件可以使用 props 把数据传给子组件。 2、子组件可以使用 $emit 触发父组件的自定义事件。
若你不想额外增加一个div,此时应该使用template来实现
Vue.component 将一个组件进行了全局注册,所有的 vue 实例都可以使用这个组件
3.5号知识点
findIndex知识:
methods:{
handleDel:function(id){
//findIndex是从数组当中找到符合条件的索引值
let index=this.posts.findIndex(item=>{
return item.id==id
})
console.log(index)
this.posts.splice(index,1)
}
}
emit知识:
del:function(id){
//向上面的发射一个单机事件,可以让下面的父组件监听到当前的事件
this.$emit('del-post',id)
}
prop总结:
-
js 中的变量不支持–连接符(post-title),但是可以使用驼峰写法(postTitle)或则使用_连接符(post_title)_
-
html中不区分大小写,无论html中的属性是大写还是小写还是大小写混合,最终渲染时,都会转换成小写解决方案有两种
-
props中的属性和在html中使用此属性时都是用_连接符
-
props 中定义属性时使用驼峰写法,html中使用属性时,使用–连接符,这两个属性是等价的
prop的类型:
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // or any other constructor
}
key的使用:
建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
可以提升页面的加载速度。
6.路由
6.1.1组件的路由
Document
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NeNdn9HZ-1618472245956)(D:\前端分班\上课\vue的md图片\组件的路由案例.gif)]
6.1.2组件的嵌套局部案例
Document
6.1.3嵌套案例
Document
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f53sxMMA-1618472245957)(D:\前端分班\上课\vue的md图片\嵌套案例.png)]
vue路由 Vue Router
需要引入:
添加路由链接
可以使用超链接,或者使用 router-link 组件
关注
添加路由填充位
创建组件
const follow={
template:`111
`
}
const follow1={
template:`222
`
}
const follow2={
template:`333
`
}
前端工程化
1.webpack
1.1按需要导出和导入
使用 export 关键字直接放到要导出的变量或者函数前面
export let a=20
导入时
import {d} from './a.js'
- 模块中可以按需导出多个成员
- 模块中 export default 与 按需导出可以并存
1.2webpack的完整步骤
- 初始化项目 npm init -y
- 安装webpack
npm install webpack webpack-cli --save-dev
- webpack 配置
根目录下新建 webpack.config.js
module.exports={
mode:'development' // 开发模式
}
- 配置启动命令
打开 package.json ,在 scripts 属性中加入如下代码
"dev":"webpack"
- 打包
在终端中输入:
npm run dev
- 运行
在 index.html 中,引入 main.js,再次运行 index.html 即可成功
1.3重新配置入口文件和出口文件
const path=require('path')
module.exports = {
mode:'development',
//入口文件
entry:path.resolve(__dirname,'index.js'),
output:{
path:path.resolve(__dirname,'opload'),
filename:'mainyao.js',
},
};
1.4自动打包
安装
npm install --save-dev webpack-dev-server
修改 pacjkage.json 中的启动命令
"dev":"webpack serve --open"
说明:在 v5 中使用上面的 webpacl serve 命令
但是在v5之前版本中使用 webpack-dev-server 命令
运行
npm run dev
可见其在项目跟目录,所以要修改 src/index.html 的引入路径为
1.5生成预览页面
安装
npm install --save-dev html-webpack-plugin
在 webpack.config.js 中编写代码
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QnYySCws-1618472245958)(D:\前端分班\上课\vue的md图片\3.9照片1.png)]
重新运行 npm run dev后
再次访问:http://localhost:8080/,就会运行index.html
1.6 处理css文件
src 目录下新建 css 目录,新建 index.css
编写样式
* {
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
}
li {
line-height: 45px;
}
index.js 中导入 index.css
安装 loader
npm install --save-dev css-loader style-loader
配置 webpack.config.js
1.7处理less文件
安装
npm install less-loader less -D
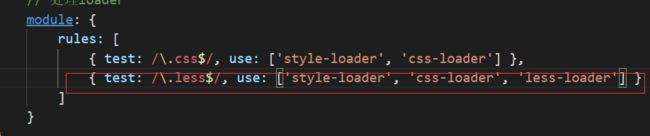
rules 中增加一条规则
css 目录中新建 a.less
body {
background-color: #ccc;
ul {
list-style-type: none;
li {
line-height: 35px;
}
}
}
index.js 中引入 a.less
1.7处理图片
url-loader
url-loader 功能类似于 file-loader, 但是在文件大小(单位为字节)低于指定的限制时,可以返回一个 DataURL。
简单来说,就是当图片尺寸<指定的尺寸时,返回的是 base64 格式,否则返回的还是一个图片路劲
安装
npm i url-loader url-loader -D
配置 webpack.config.js
{test:/\.png$/,use:[{
loader:'url-loader',
options:{
limit:200000
}
}]
},
a.cs 中编写代码,为 body 设置背景图片
body {
background-image: url(../images/11.png);
}
重新运行
npm run dev