- bp抓IOS的包
仙女很美哦
httpudphttpswebsocket网络安全网络协议tcp/ip
抓包工具的原理与使用指南一、抓包工具的原理抓包工具的核心原理是通过代理设置,使得浏览器访问请求经过抓包工具,再转发到服务器。具体流程如下:访问流程:浏览器>>抓包工具>>服务器响应流程:服务器>>抓包工具>>浏览器1.HTTP数据的抓包HTTP协议本身是明文传输的,因此抓包工具可以直接捕获并解析这些数据。2.HTTPS数据的抓包HTTPS协议在传输过程中是加密的,因此抓包工具需要模拟服务端和客户端
- redis
java
一、redis常用的数据类型有String、list、hash、set、Zset1.String是普通的字符串,存储一些简单的数据,例如用户登陆的时候后端保存短信验证码2.hash相当于Java中的hashmap,可以定义一个键之后,后面设置多个值,例如用于存储用户信息,商品信息等等3.set是$tring类型的无序集合,但是其中的元素是唯一的,中间不能出现重复元素,当输入时有重复元素存储的时候能
- Lua的面向对象,封装,继承,多态
顽石2019
概述我们总所周知对象是由属性和方法组成的,要用lua要描述一个对象,也必然要有这两个特性,属性和方法。lua的基本结构是table,所以Lua的类,其实都是table,因为它可以存储普通的变量又可以存储方法,我们利用table就可以描述一个对象的属性和方法。对象其实lua要模拟一个对象,关键就在于__index设置元表索引这块,它主要起到索引失败后该怎么办,如果它指向一张表,那么__index索引
- 【sass】学会这个技巧,少写很多css
蒜香拿铁
csssass前端
sass的高级用法我发现,大多数人使用sass预处理器最多的就是嵌套和变量这两种用法。现在我在列举一些常用的高级用法,希望让大家少敲两行代码。@extend意思是将某个选择器下的所有样式继承过来.error{border:1px#f00;background-color:#fdd;}.seriousError{@extend.error;border-width:3px;}@mixin样式混入,搭
- 股票交易之多策略协调规划
leo_厉锵
金融栏金融
前言:在股票交易领域,市场走势受宏观经济、行业竞争、公司基本面及投资者情绪等诸多因素影响,复杂多变。单纯依靠单一技术指标,如均线、MACD等做出买卖决策,犹如盲人摸象,易陷入片面判断,导致投资失误。因此,协调运用多种策略构建完善交易体系十分必要。以下为具体策略内容:一、止损与止盈的协同设置(一)止损点设定原则固定比例止损:单笔亏损不超本金5%,适用于短线及波动适中品种。动态调整止损:加仓后成本下降
- 为什么阿里Java规范不建议使用@Autowired
AWen_X
言简意赅系列之Springjava开发语言springspringboot后端
Spring中@Autowired和@Resource的区别1.基本区别特性@Autowired@Resource来源Spring框架提供JSR-250规范提供,Java标准装配顺序优先按类型装配优先按名称装配默认匹配规则默认按类型匹配,可以使用@Qualifier指定名称默认按名称匹配,如果无法匹配则按类型匹配属性required属性可以设置是否必须注入成功name属性可以显式指定bean名称适
- 写leetcode常用的库函数和常量
xsh219
golang小知识点算法数据结构golang
在Go中刷LeetCode,以下是一些常用的标准库函数和数据类型的最大值、最小值:✅常用标准库函数数学与排序math包math.Max(x,y):返回两个float64类型数中的较大值。math.Min(x,y):返回两个float64类型数中的较小值。math.Abs(x):取绝对值。math.Pow(x,y):计算x^y。math.Sqrt(x):计算平方根。sort包sort.Ints(sl
- Docker 存储
Psycho_MrZhang
Dockerdockerjava容器
目录挂载在执行run时设置参数-v即可实现目录映射,实现原理会在宿主机器创建一个空文件夹#挂载宿主机的/data目录到容器的/app目录dockerrun-d-v/data:/app--namemy-appmy-image#挂载docker内的/usr/share/nginx/html目录到本地机的/app/nghtmldockerrun-d-v/app/nghtml:/usr/share/ngi
- QLabel 的 setAlignment 方法来设置文字的对齐方式。
可可乐不加冰
知识学习专栏数据库
在Qt中,可以使用QLabel的setAlignment方法来设置文字的对齐方式。为了使文字居中,可以使用Qt::AlignCenter对齐标志。以下是一个示例,展示如何在QLabel中设置文字居中:cpp复制#include#include#include#includeintmain(intargc,char*argv[]){QApplicationapp(argc,argv);QWidget
- 【CXX-Qt】2.1 构建系统
Source.Liu
CXX-Qtqtrustc++
CXX-Qt可以集成到现有的CMake项目中,也可以仅使用Cargo进行构建。需要了解的可以阅读上2篇文章:Cargo集成CMake集成CXX-Qt可以与任何C++构建系统一起使用,只要在调用Cargo之前设置了QMAKE、CXX_QT_EXPORT_DIR和CXX_QT_EXPORT_CRATE_环境变量。请查看我们的CMake代码以了解如何使用这些变量。然而,除了Cargo或CMake之外,使
- STM32寄存器编码流程总结(上部)
物联网菜鸟
基础知识学习stm32单片机嵌入式硬件
目录一、GPIO二、中断系统三、USART串口通信四、I2C通讯五、高级定时器六、DMA存储访问七、ADC数模转换八、API通信九、FSMC控制器十、LCD显示一、GPIO1.时钟的配置//开启引脚的时钟RCC->APB2ENR|=RCC_APB2ENR_IOPAEN;2.设置GPIO的工作模式//PA0的工作模式为通用推挽输出模式//CNF选择输入或输出的不同模式GPIOA->CRL&=~GPI
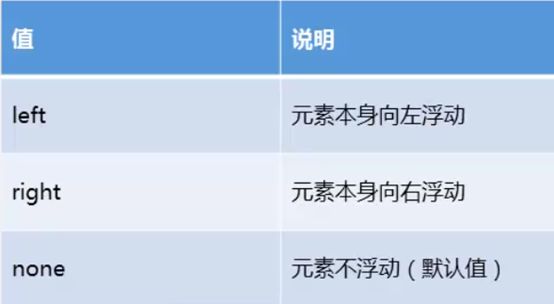
- 3.1css选择器优先级和常用文本属性
chxii
go语言#前端css前端
在CSS(层叠样式表)中,选择器的优先级决定了当多个选择器应用于同一个元素时,哪个样式的规则会被应用。选择器的优先级是通过特定的规则来计算的,这些规则决定了样式声明的权重。以下是CSS选择器优先级的基本规则:重要性(!important)如果某个样式声明使用了!important,那么它将覆盖没有使用!important的任何规则。例如:p{color:red!important;}在这种情况下,
- 17.1Go语言操作MongoDB
chxii
go语言#go基础golangmongodb开发语言
驱动安装gogetgo.mongodb.org/mongo-driver/mongo基础连接示例packagemainimport("context""fmt""log""time""go.mongodb.org/mongo-driver/mongo""go.mongodb.org/mongo-driver/mongo/options")funcmain(){//设置客户端选项clientOpti
- 浮点数Float概述
CoderIsArt
C++11浮点数
浮点数:概述浮点数是计算机中表示分数和极大/极小数字的一种基本方式。它们在科学计算、图形学以及其他需要高精度和大范围的领域中广泛应用。以下是浮点数相关关键概念和挑战的总结:1.什么是浮点数?浮点数是一种在计算机中表示实数(包括极大和极小的数字)的方式。它们由三部分组成:符号位:表示数字的正负。尾数(或有效数字):表示数字的有效位数。指数:决定数字的规模(或大小)。浮点数的值通过以下公式计算:值=尾
- linux 批量删除指定类型文件
鸭梨山大哎
linuxlinux运维服务器
如果使用rm*.xlsx时仍然提示确认,可能是因为你的系统默认启用了rm的交互模式(-i选项)。这是某些Linux发行版的默认行为(例如通过alias设置了rm为rm-i)。要避免确认提示,可以通过以下方法解决:方法1:强制删除(使用-f选项)使用rm-f强制删除文件,忽略确认提示:rm-f*.xlsx方法2:检查并移除rm的别名检查rm是否被设置了别名(例如rm-i):aliasrm如果输出类似
- 计算属性set方法没被执行的原因
伊小小小凡
web前端基础vue.js前端javascript
计算属性set方法没被执行的原因在Vue.js中,computed属性的set方法通常在计算属性的值被显式设置时执行。然而,在某些情况下,set方法可能不会被执行。以下是这些情况的详细分析:没有显式设置计算属性的值只有在显式地给计算属性赋值时,set方法才会被触发。如果只是读取计算属性的值,set方法不会执行。//定义计算属性computed:{fullName:{get(){returnthis
- Pydantic配置继承抽象基类模式
title:Pydantic配置继承抽象基类模式date:2025/3/21updated:2025/3/21author:cmdragonexcerpt:Pydantic模型配置系统支持通过嵌套Config类定义字段校验、序列化等行为。配置继承需显式指定父类Config,子类可覆盖或扩展配置项。动态配置管理允许运行时通过工厂函数创建带特定设置的模型,支持热更新验证规则。企业级架构中采用基类配置继
- 『解决ping问题』windows ubuntu 开发板三者互连如何设置
指向NULL
环境&调试嵌入式
嵌入式开发中,我们经常会遇到ping问题,也就是windows主机,虚拟机和开发板之间互相ping不通的问题,看了韦东山老师关于此部分的讲解做了以下总结。1.确定虚拟机使用的网卡先来看几种应用场景:情景一:PC机使用有线网卡A直接连接开发板。这种情况下我们使用了有线网卡A最终连接了开发板,所以虚拟机要设置有线网卡A作为桥接网卡。情景二:PC机使用无线网卡A连接路由器,开发板连接到同一路由器的有线网
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- leetcode-50.Pow(x,n)
蒸土豆的技术细节
leetcode算法职场和发展
快速计算次方的方法。首先,先保证n是正数。如果nfloat:ifx==0:return0res=1ifn>=1returnres
- Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
2501_90253044
webpack前端node.js
'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中
- RK35XX(3568) Android WSL ubuntu22.04 编译环境配置
hmbbPdx_
firefly-RK3288RK驱动开发Rk开发(RK3568)androidlinux
前言:装Ubuntu真机操作是很流畅但是没什么软件,装Vmware虚拟机操作卡顿配置也麻烦。那不如试一试wsl吧,命令行操作,流程又快捷wsl简介:适用于Linux的Windows子系统可让开发人员按原样运行GNU/Linux环境-包括大多数命令行工具、实用工具和应用程序-且不会产生传统虚拟机或双启动设置开销。window版本:10或11(7不支持)Ubuntu:16.04~22.04.1WSL:
- 机器学习课堂4线性回归模型+特征缩放
木尘152132
机器学习线性回归python
一、实验2-2,线性回归模型,计算模型在训练数据集和测试数据集上的均方根误差代码:#2-2线性回归模型importpandasaspdimportnumpyasnpimportmatplotlib.pyplotasplt#参数设置iterations=3000#迭代次数learning_rate=0.0001#学习率m_train=3000#训练样本的数量flag_plot_lines=False
- 【pygame】小球运动碰撞动画生成并保存为GIF
一只小白跳起来
pygamepygamepython
pygame本身并不直接支持将动画保存为GIF,但可以用Pillow将截图的图像合成一个GIF。importpygameimportsysfromPILimportImage,ImageSequenceimportos#初始化pygamepygame.init()#设置窗口大小WIDTH,HEIGHT=800,600screen=pygame.display.set_mode((WIDTH,HEI
- 防火墙综合实验
earthtoearth
防火墙安全实验配置网络运维安全网络安全
一、实验目的及拓扑实验目的:1、内网设立两台防火墙实现双机热备2、防火墙设置二个虚拟系统,VRF_A对应PC1和服务器,VRF_B对应PC2,虚拟防火墙内部实现对服务器的访问3、PC1访问外网通过防火墙1,PC2访问外网通过防火墙24、将服务器向外网通过NATSERVER进行地址映射,使外网能够访问内网服务器5、在防火墙VRF_A虚墙上设置超级用户后设置相应功能二、基础配置(一)交换网络配置1、在
- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- python3+ffmpeg下载B站视频,附代码
才华横溢吴道简
爬虫pythonwindows
最近要去外面玩,旅途漫长,于是乎,就写了个代码,从B站上下载纪录片看,代码附后,请自取,如果觉得有用,麻烦点个赞,鼓励一下。感谢~~一、下载安装ffmpegFfmpeg是一款自由软件,用于视频和音频文件的处理,在本例中,我使用它进行视频文件和音频文件的合并。合并代码写在python脚本中,你只需下载好ffmpeg即可,而且因为合并代码中使用ffmpeg的绝对路径,所以也不用设置环境配置。Ffmpe
- PyCharm如何有效地添加源与库?
程序员总部
pythonpycharmidepython
在使用PyCharm进行Python开发的时候,很多时候我们需要添加库或者设置源。这些操作可以帮助我们更方便地管理项目依赖,提升开发效率。接下来我会详细介绍如何在PyCharm中添加源和库,让你的开发环境更加灵活!第一步:安装PyCharm在开始之前,你得确保自己已经安装了PyCharm!如果还没有,可以前往JetBrains官网进行下载和安装。有个小贴士,最好选择社区版或者专业版,根据自己的需要
- Matlab修改缓存目录位置(Temp)
Ndmzi
matlab开发语言
这是MATLAB从系统环境变量中找到的设置。也可以使用MATLAB中的SETENV和GETENV函数设置或查询环境变量。请参阅下面的系统级别设置。对于Linux/MAC:MATLAB将从系统中检查环境变量'TMPDIR'(getenv('TMP')),如果它为空,MATLAB将检查环境变量'TMP'如果它为空,MATLAB将使用'/tmp/'作为临时目录。您可以将'TMP'环境变量设置为其他目录,
- 【面试场景题-你知道readTimeOutException,会引发oom异常吗】
F_windy
java面试
今天面试,我讲一个oom的场景。大致是这样:因为我们有一个需要调用第三方接口的http请求,然后因为线程池配置不合理,并且超时时间设置过长,导致线程堆积,最终oom异常。我觉得这个很好理解,然后,面试官一直问,我好像没有讲很清楚。他也有点呆,问我进阻塞队列的线程会运行吗?怎么就oom了?我说,大哥,线程创建出来就要占用内存了呀。他好像还是不懂。然后总结了一下。当系统出现readtimeout异常时
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文