原理:用UE5制作一个2D游戏
选中资产图片右键--Sprite Actions--Apply Paper2D Texture Settings
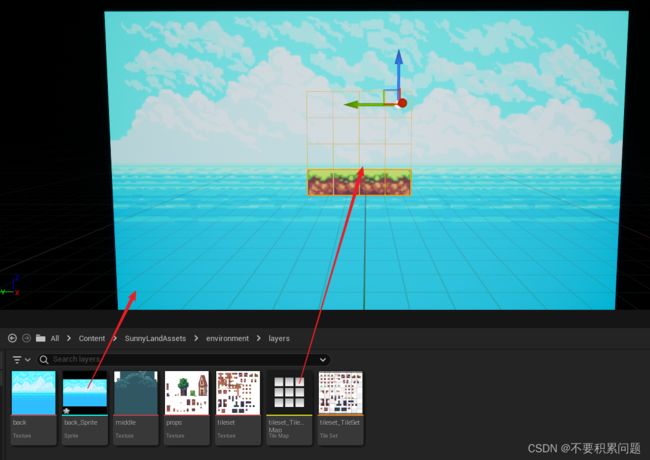
制作场景
把它丢到场景里,并把坐标归零
打开新建的tile set,根据最小图块设置最小尺寸单元
选择需要的图块单元,add box
对新建的tile set右键创建tile map
打开,选择图块,用笔刷涂上去,创建一个岛屿
制作角色
全选角色图片,右键Sprite Actions--Create Sprite
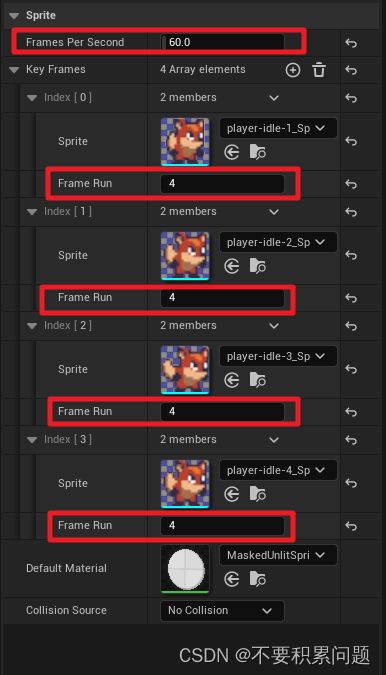
对第一个FB_Player_Idle做如下调整
相同操作对jump和run都做flipbook
摆放角色
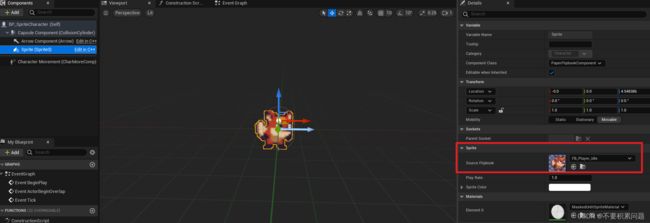
在蓝图文件夹里新建一个paper character,重命名为BP_SpriteCharacter
放入角色,并且调整胶囊体和角色的位置大小,如下图
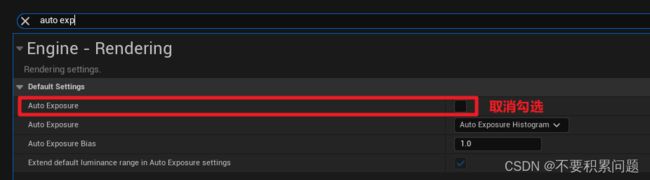
更改光照效果
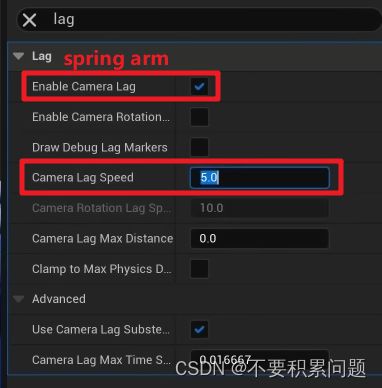
配置一个弹簧摄像机
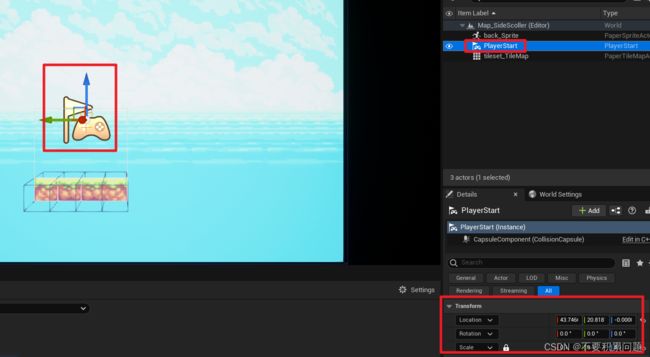
删除角色,放一个PlayerStart,尺寸和位置可以调整一下
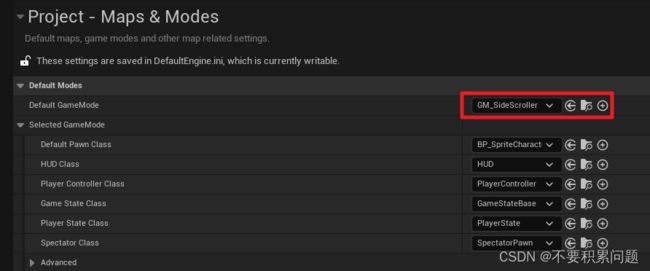
新建一个GameMode重命名为GM_SideScroller
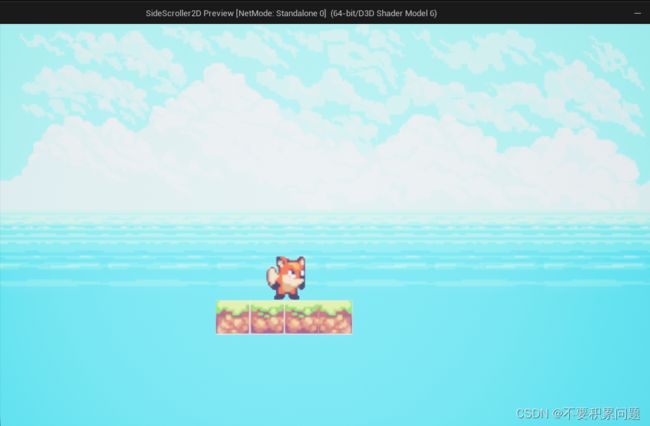
播放的时候场景是正常的
修改摄像机的值如下
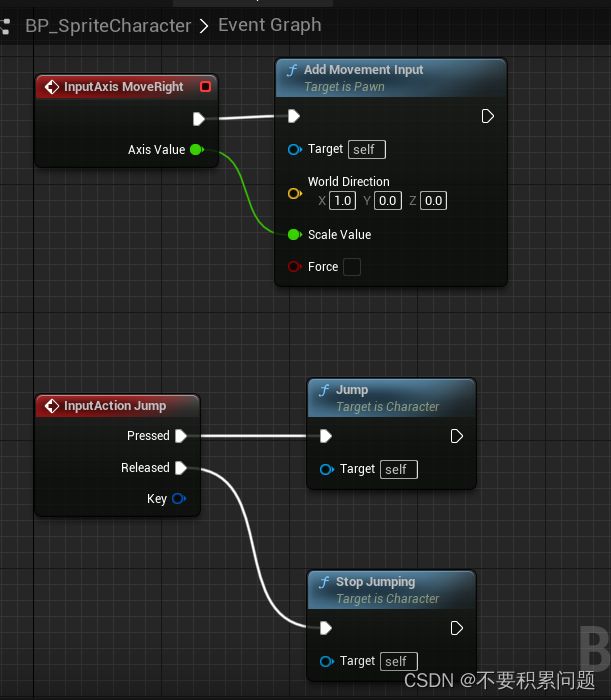
写蓝图
在工程设置里输入input如下
对BP_SpriteCharacter
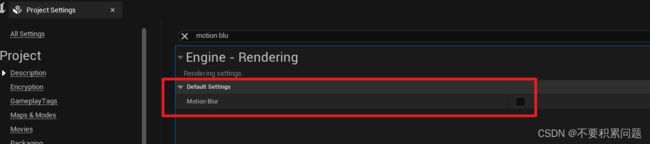
一些小细节
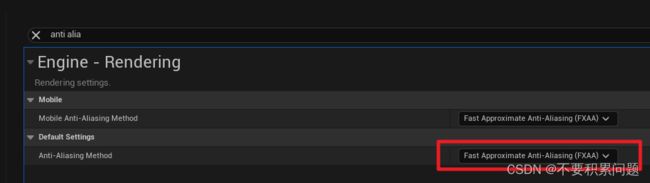
项目设置里关掉动态模糊
将角色限制为只能左右走
更改摄像机为正交摄像机