千峰web前端入门html+css笔记(二)
目录
单一样式优先级
important群组优先级
层次的优先级
权重优先级
约分优先级
css盒子模型
box-sizing
margin叠加问题
margin传递问题
盒子模型扩展
标签的分类
按类型
按内容
按显示
显示框类型
display属性
嵌套标签规范
overflow溢出隐藏
透明度与手势
透明度
手势(鼠标样式)
最大最小宽高
CSS默认样式
CSS 重置样式(reset)
float浮动
文档流
float特性
float取值
float注意点
利用clear属性清除float浮动
position定位
position特性
position取值
relative相对定位
absolute绝对定位
fixed固定定位
编辑 sticky黏性定位
z-index定位层级
CSS添加省略号
CSS Sprite
CSS圆角
border-radius:半径大小;
pc端的布局
单一样式优先级
相同样式优先级:后面的优先级高
内部样式与外部样式:后写的引入方式优先级高
单一样式优先级:style属性 >id>class>tag>*>继承
![]() 最高级
最高级
important群组优先级
!important:提升优先级升到最高,不规范写法,不能针对继承的属性进行优先级提升
标签+类与单类:标签+类 > 单类
群组选择器:与同一级别的单一选择器优先级相同,靠后的优先级高
层次的优先级
权重优先级
style属性 1000
id 100
class 10
tag 1
eg. ul li .box p input{} 1+1+10+1+1
.hello span #elem{} 10+1+100 优先级高
注意:不能越级,1+1…….+1 <10
约分优先级
相同类型约掉
ul li .box p input{}
.hello span #elem{} 优先级高
css盒子模型
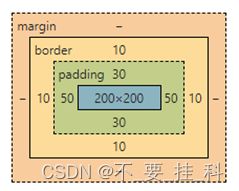
组成:content -> padding -> border -> margin (由内向外)
物品 填充物 包装 盒子与盒子的间距
content:内容区域,width和height组成的
padding:内填充/内边距,可设为数值(可分为上下左右单独设置)
padding:30px 上下左右
padding:30px 40px 上下、左右
padding:30px 40px 50px 60px 上右下左
border:边框
margin:外填充/外边距
margin:30px 上下左右
margin:30px 40px 上下、左右
margin:30px 40px 50px 60px 上右下左
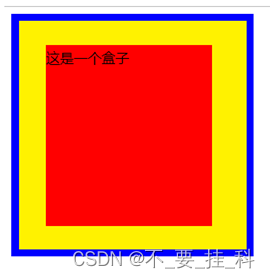
 蓝色:border;黄色:padding;红色:content;蓝色外:margin
蓝色:border;黄色:padding;红色:content;蓝色外:margin
注意:
- 背景颜色会填充到margin以内的区域
- 文字会出现在content区域
- padding不能为负数margin可以为负数(盒子重叠)
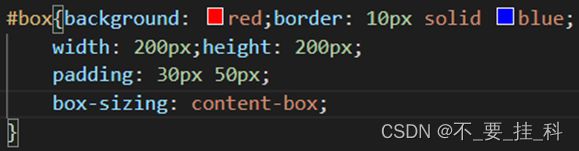
box-sizing
盒子尺寸,可以改变盒子模型的展现形态
width、height设置content,可以改变为width、height设置content、padding、border
默认(content-box)
设置的width和height只针对content部分
border-box
设置的width和height针对content+padding+border部分
用途
不用再去计算一些值
解决一些百分比的问题
margin叠加问题
当两个盒子同时添加上下外边距,会产生叠加问题(取较大值),只有上下有问题,左右没有
- BFC规范
- 想办法只给一个元素添加间距
margin传递问题
出现在嵌套结构中,只有margin-top会有问题,float不会触发
解决方案:
- BFC规范
- 给父容器加边框
- margin换成padding
盒子模型扩展
margin的自适应居中
只能左右居中,上下不行(弹性盒模型实现)
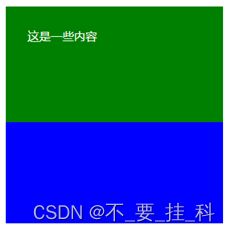
不设置content现象
宽高不设置的时候,对盒子模型的影响(自动计算容器大小)
![]()
不设置宽会自动填充满,无论padding、border等是否超出
标签的分类
按类型
- block:块 (独占一行、支持所有样式、不写宽的时候和父元素的宽相同、所占区域是矩形)
div p ul li h1…
- inline:内联 (并排、部分样式不支持、不写宽度由内容决定、所占区域不一定是矩形、内联标签之间会有由换行产生的空隙)
取消空隙:取消标签之间的换行
在父标签中添加font-size属性,并设置内联标签的font-size
不支持width、height、margin、padding
span a em strong img…
- inline-block:内联块(并排、支持所有样式、保持矩形结构、标签之间会有由换行产生的空隙)
input select…
通过控制台可以查询类型
布局一般由块,修饰内容一般由内联
按内容
- Flow:流内容
- Metadata:元数据
- Sectioning:分区(划分区域的)
- Heading:标题
- Phrasing:措辞(对文本的修饰)
- Embedded:嵌入的
- Interactive:互动的
按显示
- 替换标签
本身不会显示具体样式,但是可以通过属性显示出具体内容
eg. img、input
- 非替换标签
只写标签就有具体显示,不用通过属性
eg. h1
显示框类型
display属性
可以破环该标签本身的类型,设置为所需类型
取值:block(块)、inline(内联)、inline-block(内联块)、none(不显示)
 display:none与visibility:hidden的区别
display:none与visibility:hidden的区别
display:none 不占空间的隐藏
visibility:hidden 占空间的隐藏
嵌套标签规范
本身需要嵌套的标签(ul-li,dl-dt-dd,table-tr-td)
块标签可以嵌套内联标签
块标签不一定能嵌套块标签(p标签中不能有div,p中只能有内联)
内联标签不能嵌套块标签(特殊:a标签可以嵌套块标签给区域加链接,但a不能嵌套a)
overflow溢出隐藏
取值:visible(默认)、hidden(剪切隐藏)、scroll(上下左右滚动条隐藏)
auto(上下滚动条隐藏)
auto auto有自动显示的特点,只有会溢出时才会显示滚条
auto有自动显示的特点,只有会溢出时才会显示滚条
overflow-x/-y:可以针对两个轴分别设置
透明度与手势
透明度
透明度opacity:取值0-1,0为透明(占空间),1为不透明
所有的子类都会透明,整体都会被操作
rgba:比rgb多了一项透明度设置rgba(三,原,色,透明度)
可以针对指定样式进行透明操作
手势(鼠标样式)
cursor:default(默认箭头)、pointer(小手)、move(移动箭头)、help(问好箭头)
自定义手势:准备图片(.cur、.ico格式的图片)
cursor:url(图片地址),auto;设置
最大最小宽高
min-width、max-width
min-height、max-height
主要用法是实现自适应,按照内容多少决定大小,写法与width和height一样
%是根据父容器来计算,父容器无值也无值,只能为上一代的父容器,不能跨代
容器适应屏幕高度:
HTML,body{height:100%;}
.contrainer{height:100%;}
CSS默认样式
有些标签有默认样式,有些标签没有默认样式。(通过浏览器调试台查看
没有默认样式:div、span、…
有默认样式:
body –>margin:8px
h1…h6–>margin:上下 21.400px,font-weight:bold
p–>margin:上下 16x
ul–>margin:上下16x,padding:左40px,默认黑点:list-style:disc
a–>text-decoration:underline;
有些默认样式需要去掉
CSS 重置样式(reset)
简单的CSS reset:
*{ margin:0; padding:0; }//让所有的margin、padding为零,通配会稍微影响性能
ul{ list-style:none; }//取消默认黑点
a{ text-decoration:none; color:#666; }//取消下划线,重置颜色
a:hover{text-decoration:underline; color: red}//设置鼠标移入的样式
img{ display:block; }//图片默认为内联文字,是以英文文字的对齐(vartical-
align:baseline), 所以容器和图片底部可能有空隙,可以改为(vartical- align:bottom)
或者img{ display:block; }
常见的CSS reset:https://blog.csdn.net/brain_bo/article/details/81560444
写具体页面或结构的规范
- 写结构
- css重置样式
- 写具体css样式
float浮动
文档流
文档流是文档中可显示对象在排列时所占用的位置。
float特性
加浮动的元素,会脱离文档流,会延迟父容器靠左或靠右排列,如果之前已经有浮动的元素,会挨着浮动的元素进行排列。
黄色方块浮起,不占空间,并且靠左排列(靠父容器body左端)
float取值
left:靠父容器的左端浮动
right:靠父容器的右端浮动
none( 默认 ):不浮动
float注意点
只会影响后面的元素。浮动后只会掉到下面,不影响之前的
内容默认提升半层。不影响下一层的内部文字,会排列在旁边
默认宽根据内容决定。浮动以后类似于内联,不设置高宽时按照内容排列
换行排列。浮动元素排列不下会自动换行
主要给块元素添加,但也可以给内联元素添加。
利用clear属性清除float浮动
上下排列:clear属性,表示清除浮动的left、right、both
表现和不加float、clear时一样
但是事实上加了float的红色部分已经不和蓝色在一个层面上了
注意清除浮动时要和float 的左右保持一致,不清楚时可以用both
嵌套排列
1.固定宽高 : 不推荐 , 不能把高度固定死,不适合做自适应的效果。
2.父元素浮动 : 不推荐 , 因为父容器浮动也会影响到后面的元素,排列方式发生变化。
3.overflow : hidden (BFC规范) , 如果有子元素想溢出,那么会受到影响。
4.display : inline-block (BFC规范),不推荐,父容器会影响到后面的元素,排列方式 发生变化。
5.设置空标签 : 不推荐 , 会多添加一个标签。
6.after伪类 : 推荐,是空标签的加强版,目前各大公司的做法。
( clear属性只会操作块标签,对内联标签不起作用 )
(非要对内联使用clear,先用display:block转化成块标签)
![]()
position定位
position特性
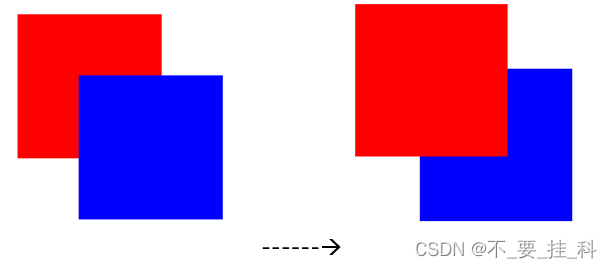
css position属性用于指定一个元素在文档中的定位方式。top、right、bottom、left 属性则决定了该元素的最终位置。
用于做叠加的效果
position取值
static(默认) 无
relative 相对
absolute 绝对
fixed 固定
sticky 粘性
relative相对定位
如果没有定位偏移量(left、top、right、bottom),对元素本身没有任何影响
不使元素脱离文档流
不影响其他元素布局
left、top、right、bottom是相对于当前元素自身进行偏移的
![]()
注意往右移是用left,向下是用top
absolute绝对定位
使元素完全脱离文档流(类似于float)
使内联元素支持宽高 (让内联具备块特性)
使块元素默认宽根据内容决定(让块具备内联的特性)
如果存在有定位(relative)祖先元素就相对于有定位祖先元素发生偏移;
不存在有定位祖先元素相对于整个文档(可视窗口)发生偏移(绝对、相对、固定)
fixed固定定位
使元素完全脱离文档流
使内联元素支持宽高 (让 内联具备块特性)
使块元素默认宽根据内容决定(让块具备内联的特性)
相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响
不受祖先元素影响
 sticky黏性定位
sticky黏性定位
在指定的位置,进行黏性操作。
![]()
z-index定位层级
默认层级为0(可以调整优先级,一般情况下后写的层级更高)
嵌套时候的层级问题
不写是是0,可以写负数
CSS添加省略号
内容超出宽高自动变成省略号
- width:必须有一个固定的宽
- white-space : nowrap:不让内容折行
- overflow : hidden:隐藏溢出的内容
- text-overflow : ellipsis:添加省略号
![]()
CSS Sprite
特性
CSS雪碧也叫做CSS精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去加载。
好处
可以减少图片的质量,网页的图片加载速度快
减少图片的请求的次数,加快网页的打开
引用
background:url(./图片地址) no-repeat left:***px;// left:***px用来定位图片在雪碧图的位置
![]() ps.雪碧图的左侧和右侧图标是有讲究的,左侧的一般也是在左侧使用
ps.雪碧图的左侧和右侧图标是有讲究的,左侧的一般也是在左侧使用
CSS圆角
border-radius:半径大小;
给标签添加圆角。
可以设置多个值,用空格隔开 ,表示左上 右上 左下 右下的半径
值1 / 值2 表示一个椭圆的长半径和短半径
pc端的布局
通栏:自适应浏览器的宽度
版心:固定一个宽度,并且让容器居中
先写一个通用的common.css文件进行通用的css设置