select 多选联动
最近工作上有个需求,页面上的查询条件为三个
比如:select1选项内容为[123,345],"123"触发select2为["A","B","C"] ,"345"触发select2为["B","C","D","E"],同时选中"123","345"时,则select2应为["A","B","C","D","E"];同样select2选中时,触发select3选项更新,select3中的选项去重(我这里使用的是集合,再把集合转为数组),最后条件选完之后点击查询。查询条件关系为(s1_val1 or s1_val2)&(s2_val1 or s2_val2)&(s3_val1 or s3_val2)。废话不多说,直接上代码。
前端代码如下:
myDemo
select1
select2
select3
js代码:
var devJsonObj = {
"123": {
"secLayer1": {
"A": [],
"B": [],
"C": [],
}
},
"345":{
"secLayer1": {
"C": [],
"D": [],
"F": []
},
"secLayer2": {
"E": [],
"F": []
}
}
};
function initSelectEle(devJsonObj) {
$('#mtSelect1,#mtSelect2,#mtSelect3').multipleSelect({ data: [] });
var projArr = Object.keys(devJsonObj);
var optStr = '';
var optionArr = [];
if (projArr.length > 0) {
projArr.sort();
for (var i = 0; i < projArr.length; i++) {
if (i != 0) {
optionArr.push({ text: projArr[i], value: projArr[i] });
} else {
optionArr.push({ text: projArr[i], value: projArr[i], selected: true });
}
}
$('#mtSelect1').multipleSelect('refreshOptions', {
data:optionArr,
onClick:function(view) {
initMtSelect2();
initMtSelect3();
},
onCheckAll: function () {
//console.log(JSON.stringify($('#mtSelect1').multipleSelect('getSelects')));
initMtSelect2();
initMtSelect3();
},
onUncheckAll: function () {
//console.log(JSON.stringify($('#mtSelect1').multipleSelect('getSelects')));
$('#mtSelect2').multipleSelect('refreshOptions', { data: [] });
$('#mtSelect3').multipleSelect('refreshOptions', { data: [] });
},
});
initMtSelect2();
initMtSelect3();
}
}
function initMtSelect2() {
var workstationRslt = [];
var projSelected = [];
projSelected = $('#mtSelect1').multipleSelect('getSelects');
for (var j = 0; j < projSelected.length; j++) {
var tempObj = devJsonObj[projSelected[j]];
var tempArr = Object.keys(tempObj);
workstationRslt = workstationRslt.concat(tempArr);
}
workstationRslt = Array.from(new Set(workstationRslt)); //使用集合去重
workstationRslt.sort();
var optionArr = [];
for (j = 0; j < workstationRslt.length; j++) {
if (j != 0) {
optionArr.push({ text: workstationRslt[j], value: workstationRslt[j] });
} else {
optionArr.push({ text: workstationRslt[j], value: workstationRslt[j], selected: true });
}
}
$('#mtSelect2').multipleSelect('refreshOptions', {
data: optionArr,
onClick: function (view) {
//console.log(JSON.stringify(view));
initMtSelect3();
},
onCheckAll: function () {
//console.log(JSON.stringify($('#mtSelect1').multipleSelect('getSelects')));
initMtSelect3();
},
onUncheckAll: function () {
//console.log(JSON.stringify($('#mtSelect1').multipleSelect('getSelects')));
$('#mtSelect3').multipleSelect('refreshOptions', { data: [] });
},
});
}
function initMtSelect3() {
var lineNoRslt = [];
var projSelected = [];
var wkstnSelected = [];
projSelected = $('#mtSelect1').multipleSelect('getSelects');
wkstnSelected = $('#mtSelect2').multipleSelect('getSelects');
for (var j = 0; j < projSelected.length; j++) {
for (var k = 0; k < wkstnSelected.length; k++) {
if (wkstnSelected[k] in devJsonObj[projSelected[j]]) {
var tempObj = devJsonObj[projSelected[j]][wkstnSelected[k]];
var tempArr = Object.keys(tempObj);
lineNoRslt = lineNoRslt.concat(tempArr);
}
}
//console.log('原始數組' + lineNoRslt);
}
lineNoRslt = Array.from(new Set(lineNoRslt));//使用集合去重
console.log('結果數組' + lineNoRslt);
lineNoRslt.sort();
var optionArr = [];
for (j = 0; j < lineNoRslt.length; j++) {
if (j != 0) {
optionArr.push({ text: lineNoRslt[j], value: lineNoRslt[j] });
} else {
optionArr.push({ text: lineNoRslt[j], value: lineNoRslt[j], selected: true });
}
}
$('#mtSelect3').multipleSelect('refreshOptions', {data: optionArr,});
}
$('.btn_search').click(function(){
var select1Rslt=$('#mtSelect1').multipleSelect('getSelects');
var select2Rslt=$('#mtSelect2').multipleSelect('getSelects');
var select3Rslt=$('#mtSelect3').multipleSelect('getSelects');
//console.log(select1Rslt);
$('#result').html('select1:'+select1Rslt+'
'+'select2:'+select2Rslt+'
'+'select3:'+select3Rslt+'
');
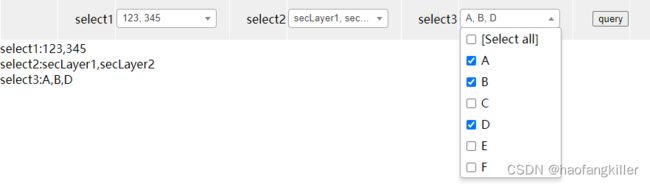
});最后页面运行结果如下:
引入的multipleSelect地址,并且有详细使用说明:Multiple Select · Multiple Select is a jQuery plugin to select multiple elements with checkboxes :).