16.SpringBoot前后端分离项目之简要配置一
SpringBoot前后端分离项目之简要配置一
前面对后端所需操作及前端页面进行了了解及操作,这一节开始前后端分离之简要配置
为什么要前后端分离
为了更低成本、更高效率的开发模式。
前端有一个独立的服务器。
后端有一个独立的服务器。
两个服务器之间实时数据交换:
HttpClient:
![]()
前端服务器通过浏览器 向后端服务器发送请求:
Ajax---json数据----》请求发给后端服务器
后端服务器--JSON数据---转为Java处理---转回json----》响应----Ajax
如何配置前后端服务器
端口问题
前端UNIAPP对应的服务器
后端SpringBoot对应的Tomcat服务器
端口有时会冲突,导致后端服务器启动失败。

解决方案1:改后端服务器的启动端口号(不建议)
直接将8080端口号修改为8081

解决方案2:先启动后端Java服务器(8080),再启动前端服务器(自动分配8081)【建议】
跨域问题处理
后端:8080
前端:8081
需要让控制器可以完成跨域操作:
添加
@CrossOrigin
如何配置前端请求和后端响应(1)
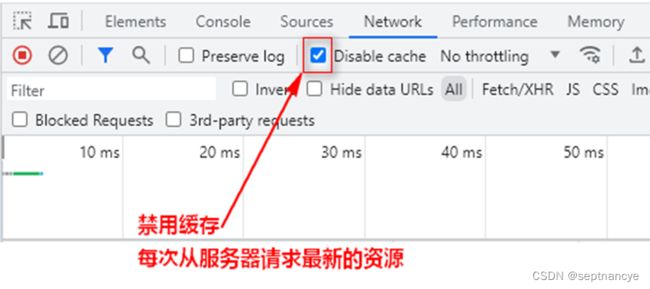
禁用浏览器缓存
在前端页面按F12键—>点击Network—>点击Disable cache

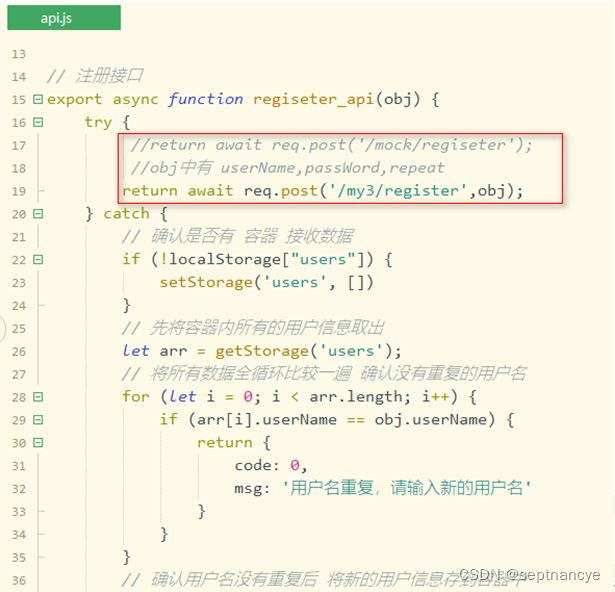
注册接口
import lombok.Data;
@Data
public class UserUI {
//因为前端没有传递id,所以id前端接收中,获取不到任何数据
private String id;
private String userName;
private String passWord;
private String repeat;
}
JavaBean 封装返回数据
在RestObject中输入
import lombok.Data;
@Data
public class RestObject {
private Integer code; //前端的状态码 0:业务失败 1:业务成功
private String msg; //前端需要展示的信息
private Object data; //前端需要的复杂数据
}
控制器,处理前端发来的请求
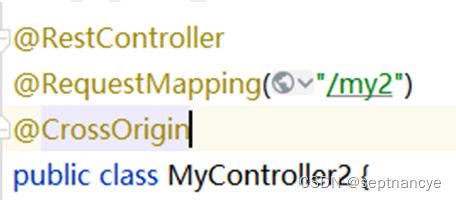
@RestController
@RequestMapping("/my3")
@CrossOrigin
public class MyController3 {
@RequestMapping("/register")
public @ResponseBody RestObject register(@RequestBody UserUI userUI){
System.out.println(userUI);
RestObject restObject = new RestObject();
//注册成功
restObject.setCode(1);
restObject.setMsg("注册成功");
//注册失败的业务:
/*restObject.setCode(0);
restObject.setMsg("注册失败");*/
return restObject;
}
}
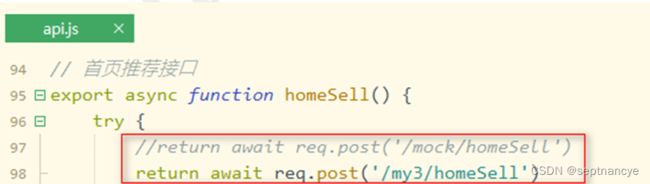
首页推荐接口
@RequestMapping("/homeSell")
public @ResponseBody RestObject homeSell(){
System.out.println("homeSell");
RestObject restObject = new RestObject();
//展示成功的业务:
restObject.setCode(1);
restObject.setMsg("业务成功,呵呵呵");
ArrayList<Map<String, String>> mapsList = new ArrayList<>();
//数据1
HashMap<String, String> mapData1 = new HashMap<>();
mapData1.put("id","001");
mapData1.put("name","XX股票1");
mapData1.put("src","http://localhost:8080/img/005.jpg");
mapData1.put("industry","黄金");
mapsList.add(mapData1);
//数据2
HashMap<String, String> mapData2 = new HashMap<>();
mapData2.put("id","002");
mapData2.put("name","XX股票2");
mapData2.put("src","http://localhost:8080/img/007.jpg");
mapData2.put("industry","金融");
mapsList.add(mapData2);
//数据3
HashMap<String, String> mapData3 = new HashMap<>();
mapData3.put("id","003");
mapData3.put("name","XX股票3");
mapData3.put("src","http://localhost:8080/img/008.jpg");
mapData3.put("industry","白酒");
mapsList.add(mapData3);
restObject.setData(mapsList);
//展示失败的业务:
/*restObject.setCode(0);
restObject.setMsg("业务失败");*/
return restObject;
}