- jmeter中,上传文件的MIME类型
小han的日常
jmeterjmeter
text/plain:用于纯文本文件,如.txt文件。text/html:用于HTML文档,即.html文件。application/msword:MicrosoftWord文档,即.doc和.docx文件。image/jpeg:JPEG图像,对应.jpg和.jpeg文件。image/png:PNG图像,对应.png文件。image/gif:GIF图像,对应.gif文件。
- jmeter安装和jmeter历史版本下载
weixin_30432007
java
一、jmete下载:1、最新版本下载地址:http://jmeter.apache.org/download_jmeter.cgi2、历史版本下载地址:https://archive.apache.org/dist/jmeter/binaries/二、软件安装及设置环境变量1、JDK安装目录在D:\ProgramFiles\Java,其环境变量设置为:JAVA_HOME值为:D:\ProgramF
- 找不到Jmeter历史版本下载的同学看这里(内附使用阿里镜像和腾讯镜像下载开源软件的地址)
测试开发Kevin
jmeter测试工具jmeter
最近需要在jmeter4上验证一个问题,于是就在网上各种找jmeter不同版本的下载地址,比较麻烦。为了让大家不踩坑,在这里汇总一下下载地址:下载jmeter地址汇总jmeter最新版本官网下载地址:ApacheJMeter-DownloadApacheJMeterhttps://jmeter.apache.org/download_jmeter.cgijmeter历史版本下载地址(建议收藏)In
- [AI速读]用持续集成(CI)优化芯片验证环境:Jenkins与EDA工具的实战指南
iccnewer
ci/cdjenkins运维
在芯片验证中,回归测试(RegressionTest)是确保设计稳定性的关键步骤。但随着设计复杂度增加,手动管理海量测试用例、分析日志和覆盖率数据变得异常耗时。本文将介绍如何利用持续集成(CI)工具Jenkins,结合EDA验证环境(如CadencevManager),实现自动化测试与结果分析,大幅提升验证效率。传统验证的痛点在传统流程中,验证工程师通常面临以下挑战:手动操作多:每次代码提交后,需
- LLM:软件测试的颠覆性力量
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
LLM:软件测试的颠覆性力量关键词:大语言模型(LLM)、软件测试、人工智能、测试自动化、测试效率、质量保证、测试革新1.背景介绍在当今快速发展的软件行业中,测试一直是确保产品质量的关键环节。随着人工智能技术的飞速进步,特别是大语言模型(LargeLanguageModels,简称LLM)的出现,软件测试领域正经历着前所未有的变革。LLM凭借其强大的自然语言处理能力和广泛的知识储备,正在重塑我们对
- 【从零开始学习计算机科学】软件测试(三)回归测试、系统测试 与 验收测试
贫苦游商
学习软件测试回归测试系统测试验收测试测试工具ab测试
【从零开始学习计算机科学】软件测试(三)回归测试、系统测试与验收测试回归测试回归测试的组织和实施回归测试集回归测试的范围自动回归测试框架自动回归测试框架的技术特点回归测试克服的几个问题回归测试人员应掌握的测试手段回归用例库的维护系统测试系统测试的组织和分工系统测试的过程系统测试方法用户界面测试用户界面测试-符合标准和规范用户界面测试-一致性用户界面测试-直观性用户界面测试-灵活性用户界面测试-舒适
- 3(三) Jmeter参数化-正则表达式提取器
夜晚打字声
工具jmeter正则表达式
先说一个简单的参数化,正则表达式提取器的用处使用场景是这样的,我们两个请求,分别是展示地址和删除地址,删除地址的请求参数中,有一个参数为id,该id为展示地址时返回的id。我们要从展示地址接口的返回报文中拿id,放到删除地址的请求参数中来,这时候就需要用到正则表达式提取器。下面说一下实战操作。因为每次地址是新添加的,所以每次的地址id都不同,在添加后将改地址进行删除,所以我们为了循环这套业务流,我
- 5(五)Jmeter监控服务器性能
夜晚打字声
工具jmeter服务器运维
下载安装插件需要安装插件:ServerAgent-2.2.1(链接:https://pan.baidu.com/s/1Tr63aKbzLuldBoRB5IR7Dg提取码:nyfk)JMeterPlugins-Standard-1.4.0(链接:https://pan.baidu.com/s/13af9OS4JDagg4RFhqxVVbg提取码:51ev)JMeterPlugins-Extras-1
- 4(四) Jmeter自动化报表html生成
夜晚打字声
工具jmeter自动化运维
从JMeter3.0开始已支持自动生成动态报告,我们可以更容易根据生成的报告来完成我们的性能测试报告。如何生成html测试报告如果未生成结果文件(.jtl),可运行如下命令生成报告:jmeter-n-ttest.jmx-lresult.jtl-e-o/tmp/ResultReport参数:-n:以非GUI形式运行Jmeter-t:source.jmx脚本路径-l:运行结果保存路径(.jtl),此文
- 一篇文章带你了解-selenium工作原理详解
程序员笑笑
软件测试selenium测试工具软件测试自动化测试功能测试程序人生职场和发展
前言Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能
- Selenium工作原理详解
天才测试猿
selenium测试工具自动化测试软件测试测试用例python职场和发展
Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用
- 测试工程师Ai应用实战指南简例prompt
进击的雷神
prompt
阅读原文以下是一个真实具体的案例,展示测试工程师如何在不同阶段结合DeepSeek提升效率。案例基于电商平台"订单超时自动关闭"功能测试:案例背景项目名称:电商平台订单系统V2.3测试目标:验证"用户下单后30分钟未支付,订单自动关闭并释放库存"功能技术栈:SpringBoot+MySQL+Redis延迟队列1.需求分析阶段痛点:需求文档仅描述业务逻辑,未明确异常场景(如服务器时间不同步、Redi
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- python接口自动化
全世界最帅的男人
python自动化开发语言
Python是一种非常流行的编程语言,也是许多接口自动化测试框架的首选语言。下面是一个简单的接口自动化测试框架的思路:1.安装必要的库和工具:在Python中,我们可以使用requests库来发送HTTP请求,使用unittest库来编写测试用例,使用HTMLTestRunner库来生成测试报告。此外,我们还需要安装一个代码编辑器,如PyCharm或VSCode。2.创建测试用例:编写测试用例是接
- 软件测试基础知识必备之浅谈单元测试
程序员阿沐
软件测试软件测试单元测试
什么是单元测试?单元测试是指,对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,这里的最小可测试单元通常是指函数或者类。单元测试都是以自动化的方式执行,所以在大量回归测试的场景下更能带来高收益。单元测试代码里提供函数的使用示例,因为单元测试的具体表现形式就是对函数以各种不同输入参数组合进行调用。如何做好单元测试?1)代码的基本特征与产生错误的原因无论是开发语言还是脚本语言
- 美团-测开
陈陈爱java
postman
【软件测试】白盒测试与黑盒测试_白盒测试和黑盒测试-CSDN博客软件测试理论与实践:涵盖数据库、网络、自动化测试-CSDN博客对测开的理解通过技术手段来测试和优化软件,测试功能是否能正常运行,存在哪些漏洞,提高系统的稳定性。而且思维要活跃,能够构建一些测试体系。分析产品需求,参考技术方案,指定合理高效的测试方案,编写清晰的测试用例发现、定位、跟踪产品缺陷,协同开发解决问题开发高效的自动化测试工具
- 02自动化测试常用函数
不会算法的笨小孩
测试前端javascripthtml测试
一、元素定位1、查找元素①find_element(方式,"元素")//查找一个元素②find_elements(方式,"元素")//查找多个元素code:find_elements的使用,返回值是一个列表importtimefromseleniumimportwebdriverfromselenium.webdriver.chrome.serviceimportServicefromseleni
- 元数据驱动的设想
吾爱乐享
python
title:元数据驱动的设想tags:pythoncategories:python文章目录1.背景针对相似结构的表单,为了提高ui自动化编写效率,减少以减少重复工作,设想是否可以设计一个针对neoUI2.0通过元数据驱动的方式适应不同业务对象的测试框架2.设计元数据模型-字段名-字段类型-是否必填-是否只读-默认值-业务逻辑(可选,后期扩展)3.构建自动化测试框架利用现有的RF框架已实现的功能,
- PXI PXIe控制器:4Link架构+16GB带宽,兼容主流机箱,设计文件涵盖原理图、PCB和FPGA源码,实现可直接制板,高带宽PXI PXIe控制器,4Link架构,兼容主流机箱,提供设计文件、
suRQWcVNi
fpga开发程序人生
PXIPXIe控制器4Link架构16GB带宽兼容主流PXIe机箱设计文件原理图&PCBFPGA源码可直接制板ID:8245999662600997605浪里个浪里个浪001PXI和PXIe控制器是一种用于测量和自动化测试的高性能仪器。它们采用了4Link架构,可以提供高达16GB的数据传输带宽。同时,这些控制器还兼容主流的PXIe机箱,具有很好的兼容性。在设计文件方面,PXI和PXIe控制器提供
- UI自动化测试往往在功能测试之后进行的核心原因
豌豆射手^
测试ui功能测试
一、流程效率:避免“过早优化浪费资源”1.功能未定型,频繁修改导致脚本维护成本高实际场景:某电商平台开发初期,前端页面按钮的ID因需求变动频繁更改。此时若投入UI自动化,需不断调整元素定位逻辑,甚至完全重写脚本。对比分析:阶段功能测试方式成本对比开发初期手动功能测试人工快速验证,适应变化,成本低。稳定期UI自动化测试代码维护成本高,反复修改会抵消效率收益。2.瀑布模型与敏捷开发的差异瀑布模型:严格
- LoadRunner 11 性能测试全面教程
金融先生-Frank
本文还有配套的精品资源,点击获取简介:LoadRunner11(LR11)是HP开发的一款企业级性能测试工具,支持多应用程序类型的负载测试,用于性能评估、瓶颈识别和系统优化。教程详细介绍LR11的组件功能、脚本开发、场景设置、测试执行、结果分析、性能指标监测、故障诊断以及自动化测试等,提供从初级到高级的完整学习路径。1.LoadRunner11(LR11)功能概述LoadRunner11(LR11
- 弱网测试究竟要怎么做,才能防止漏测?
学掌门
IT软件测试程序员软件测试软件测试工程师
1、为什么要进行弱网测试?在游戏测试–黑盒测试中,分为功能测试与专项测试,在上几篇文章中说的都是功能测试,而专项测试主要包括弱网和性能测试。(其实弱网也是性能的一种。)功能测试主要是保证功能的完整性,能让玩家能够流程的体验整个游戏功能,而弱网测试就是其中需要关注的异常点。首先我们知道现在的网络场景一般是无网络2g3g4g和wifi,以及即将要到来的5g。弱网当然就包括无网、2g,3g不知道算不算,
- Selenium自动化测试框架设计
互联网杂货铺
selenium测试工具软件测试自动化测试python面试职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快不熟悉自动化测试,也没接触过主流大厂技术,之前在小公司做点工,现在想进大厂拿高薪,该怎么做?类似上述的问题是最经典的,每年都会被无数人问及。测试人想要升职加薪,对一线主流技术的精通是必不可少的。对于从业两三年的新人来说,我建议先从Selenium自动化测试框架设计入手!这是搞定大厂面试的一条捷径。说一下原因:1、大厂都要求熟悉Seleni
- 认识软件测试中的黑天鹅
Alan_Wdd
测试专题测试黑天鹅
1、软件测试中的“黑天鹅”几年前,我带领的一个测试小组遗漏了一个严重的bug到网上,当用户反馈这个bug后,我们对它进行了深入的分析和重现,最终所有人一致认为,这个bug能够发生实在是机缘巧合,因为它需要多个条件同时发生才有可能触发,比如“XX算法开关必须打开、XX算法开关又必须关闭、XX参数必须取某个特定值、用户的使用环境必须是XX个场景、硬件必须是使用XX接口板、软件必须是XX版本、XX的带宽
- 使用Jmeter进行接口测试的基本步骤有哪些?
海姐软件测试
Jmeter测试工具职场和发展面试
使用JMeter进行接口测试通常包含以下基本步骤:1.环境准备下载与安装:访问ApacheJMeter的官方网站(ApacheJMeter-ApacheJMeter™)下载适合你操作系统的JMeter版本,解压下载的压缩包到指定目录。启动JMeter:在解压后的目录中,找到bin文件夹,根据操作系统不同,双击jmeter.bat(Windows)或jmeter.sh(Linux/Mac)启动JMe
- Postman 从入门到精通的详细图文教程指南
清尘沐歌
postman测试工具
API已经成为连接不同系统和服务的重要桥梁,无论你是前端开发者、后端工程师还是测试人员,掌握API的开发和测试技能都是非常重要的。Postman是一个广受欢迎的API开发工具,它不仅能够帮助你轻松发送HTTP请求,还提供了强大的测试、调试和协作功能。本系列教程旨在帮助你从零开始,逐步掌握Postman的各项功能,从基础的请求发送到高级的自动化测试和团队协作。无论你是初学者还是有一定经验的开发者,都
- React中useEffect和useLayoutEffect的区别
CreatorRay
前端面试reactreact.js前端面试
在最近一次面试中被问到,我印象中好像从来没用过useLayoutEffect,就没答上来。但是看名字应该是跟布局相关的,而且跟useEffect会有类似的作用。在React中,useEffect和useLayoutEffect都是用于处理副作用的Hooks,但它们的执行时机和对渲染流程的影响有显著区别。以下是两者的核心差异及使用场景:公众号:Code程序人生,个人网站:https://creato
- Python的那些事第四十六篇:基于属性的测试库hypothesis研究
暮雨哀尘
Python的那些事python开发语言属性测试库hypothesis执行流程构建
一、引言(一)研究背景随着软件系统复杂性的不断增加,软件测试在确保软件质量方面的重要性愈发凸显。传统测试方法在面对大规模、复杂软件系统时,往往存在测试用例设计不全面、测试执行效率低下等问题。基于属性的测试作为一种新兴的测试方法,通过定义软件系统的属性来指导测试用例的设计与执行,为解决上述问题提供了新的思路。(二)研究意义本研究旨在深入探讨基于属性的测试库的构建与应用,以提高软件测试的效率和质量,降
- 如何选择测试管理工具
测试工具
选择测试管理工具的关键在于需求匹配、功能全面、易用高效。其中,需求匹配强调企业应明确自身测试流程和目标,选择工具时要确保其功能与实际需求高度契合;功能全面要求测试管理工具具备需求管理、缺陷跟踪、自动化测试集成、报告生成等多项核心功能;易用高效则要求工具操作简单、界面友好,并能与其他系统无缝对接,从而提升整体测试效率和团队协同能力。在软件开发和互联网项目中,测试管理工具扮演着关键角色。随着项目复杂度
- DevOps中集成自动化测试的具体案例
Zachary AI
CICD相关devops运维
在DevOps中集成自动化测试的具体案例可以从多个角度进行分析,包括金融行业、分布式系统、大型企业等不同领域的实践。以下是几个具体的案例:金融行业的DevOps实践:在金融行业中,DevOps被广泛应用于提升软件开发和运营的效率。例如,通过解析后台接口代码日志格式,自动化生成接口测试案例,解决了接口自动化测试过程中各交易输入值难以确定的问题,从而提高了接口测试效率[14]。此外,农行手机银行系统存
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
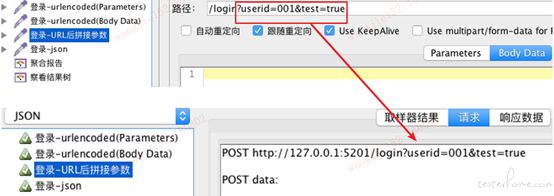
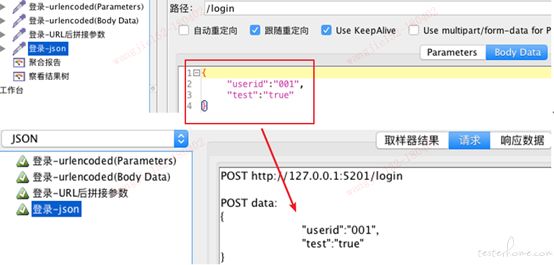
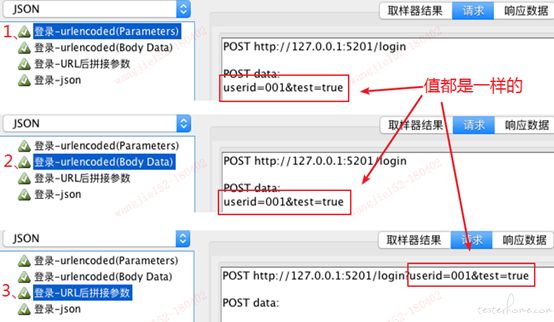
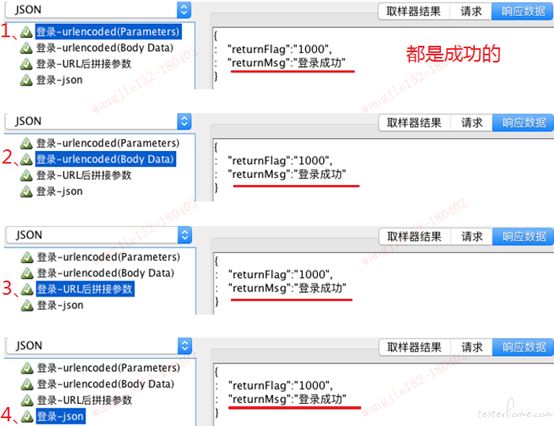
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比
![]()