微信小程序全栈开发实践 第二章 微信小程序组件介绍及使用 -- 2.1 icon组件介绍,及如何自定义实现图标
一、icon组件
<icon type="warn" size="93" color="#C9C9C9"></icon>

size:支持两种单位,rpx与px,
px数值类型,默认使用
rpx是屏幕自适应单位,rpx把屏幕分为750个单位,每个单位是1/750,
在iphone6机器上,屏幕宽度=350px,1rpx=0.5px,size=60rpx=30px(效果相同)
color:改变的是图标所有像素的颜色,其中不包括中间镂空的部分
<icon type="success" size="200rpx"></icon>
<icon style="background:grey;" type="success" size="200rpx"></icon>
二、相关问题
1.图标能否与文本同行 放在段落中
可以的,图标之所以作为一个独立的组件存在,就是方便它和文本在一起布局

<!-- 图文混排 -->
<view style="font-size:17px;margin-top:20px;">
文本文本文<icon type="success" size="14" color="success"></icon>
文本文本文文本文本文文本文本文文本文本文文本文本文文本文本文
<icon type="success" size="14" color="success"></icon>文本文本文文本文本文文本文本文文本文本文
</view>
2.实现icon图标的方案有哪些,原理是什么
小程序原生的icon组件只支持不到10个类型,如何使用自定义图标,再了解一下自定义图标都有哪些方案
在HTML中是没有icon标签的,小程序基于浏览器引擎渲染,那么它的icon组件是怎么实现的呢?
简单总结一下,大概有五个方案。
2.1 使用图片,
每个图标对应一个图片,
这个方法的话有3个明显的缺点,
1.如果图标多的话,会造成大量的HTTP请求,
2.不方便修改颜色
3.图标放大会变虚
2.2 使用精灵图,
精灵图是是一组图片,以非重叠、最小化分布的方式排列成一张图片,在加载的时候只加载一次,这就减少了HTTP请求。
在使用的时候,通过背景图片的定位和裁剪,只渲染图片的一小片区域。
2.3 使用CSS样式绘制。
CSS本身有丰富的表现能力,是可以绘制图像的。

在这个代码中是使用一个类样式及一个伪元素样式,定义了一个close图标的绘制。
这种方案,每个图标都需要手写CSS样式代码,劳动量大,
这种图标并不是字符,每个图标在绘制时需要统一一个中心点,否则使用时控制位置就比较麻烦,
除了位置,大小与颜色也不方便控制,这并不是一个好的图标方案。
2.4 使用矢量字体,
前面诸如HTTP请求变多,图片变虚,不方便控制颜色等这些问题,在矢量字体方案中都得到了良好的解决。
当浏览器渲染一个汉字的时候,英文字符也是一样的,首先看font-family样式,确定使用的字体名是哪一个,由字体名确定使用电脑哪一个字体文件渲染,
接着以汉字的Unicode在字体文件里查找对应的字符信息,每个Unicode编码在字体文件中都有一个唯一对应的字符描述信息。
字体类型有两类,点阵字体和矢量字体,现在使用最广泛的是矢量字体,矢量字体又大概分为三类,
第一类 Adobe主导的Type1,它使用三次内赛尔曲线来绘制字形。
第二类 Apple和Microsoft主导的TrueType,它使用二次贝塞尔曲线描述字形。
第三类 Adobe、Apple和Microsoft三家共同主导的开源字体OpenType。
在矢量字体文件里,每一个Unicode仅是编码的索引,每个字符描述信息是一个几何矢量绘图描述信息,
由于矢量字体是绘制出来的,所以它可以实时填充任何颜色,可以无极缩放而没有锯齿。
既然字体可以在字体文件里定义,那么图标为什么不可以呢?
我们可以定义任何一个矢量图形,与一个Unicode对应,哪怕Unicode在其他字体中已经被使用过也没有关系,
只要使用的是这个字体,这个文件渲染出来的就是我们要提交的矢量图形效果。
阿里巴巴的图标网站iconfont.cn不仅提供常用图标下载,还提供自定义矢量图标字体的生成与下载,
我们可以在这个网站上搜索自己想要的图标,在线编辑,并下载样式文件,然后在小程序里使用。

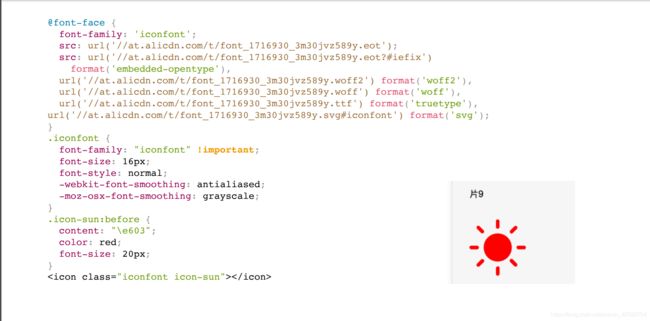
在这个代码中,@font-face是一个CSS模块,它可以将我们自定义的Web字体,嵌入到应用当中,font-family样式指定这个字体名为iconfont,这个名字是可以自定义的。
iconfont是我们声明的类样式,在这个类中指定使用新声明的iconfont这个字体。
.icon-sun是我们借助伪元素before实现的自定义图标样式。
应用这个样式代表使用自定义字体文件里的Unicode为e603的字符信息进行渲染,
而e603对应的字符使我们在iconfont网站上自定义设置的。
我们注意到在@font-face里面有很多字体源,
EOT是微软IE浏览器专用的OpenType字体类型,
TTF是TrueType字体,
WOFF与WOFF2是移动开发专用的矢量字体格式,
是对三种矢量字体格式的再封装,据说目前已经被93%以上的浏览器支持了,
之所以链接这么多字体文件源,是为了兼容不同的浏览器宿主环境,浏览器会选择自己支持的格式,
从列表中的第一个开始尝试加载,一旦获得一个可用格式,它就不会再尝试其他文件了。
在小程序里建议使用TTF和WOFF格式,WOFF2格式在低版本的IOS设备上会有不兼容的问题,
2.5 使用SVG矢量文件。
使用矢量图制作软件,可以直接导出SVG格式的矢量图片,这是一种有路径绘制信息的文本描述文件。
例如使用Sketch,就可以导出SVG文件,但Sketch导出的文件有冗余信息,例如注释等,不简洁,Sketch是收费软件,可以免费试用。
使用在线的Photoshop编辑器,也可以编辑、导出SVG文件,这个工具不用安装,还可以免费试用,可以满足大多数图标编辑的需求。
在iconfont网站上检索到的或编辑的图标,单击下载,选择SVG格式,也能下载SVG格式文件,并且这个文件的内容是简洁的,我们拿这个文件找一个image2base64工具,将文件内容转为base64的字符串,然后就可以在小程序里使用这个base64字符串作为图片源,这样就可以实现自定义图标了。
https://www.sojson.com/image2base64.html
image转base64的一个工具网址
中间是代码部分,在这个代码中,width和height之所以设置为200px,是因为这个图标本身的尺寸就是200px,这个信息在下载的SVG文件里可以看到,这是使用SVG作为图片源的方式。
还有一种是使用Canvas绘制SVG信息,但这种绘制用于制作动画还可以,用于自定义图标有点大材小用。
http://github.com/Tencent/omi/tree/master/packages/cax/cax
这个是腾讯团队编写的可以将SVG信息绘制成图像的Cax引擎
https://developers.weixin.qq.com/community/develop/article/doc/000ca493bc09c0d03a8827b9b5b013
这个链接是介绍如何使用它的
2.6 总结
以上就是实现自定义图标的五种方案,其中以第四种方案基于阿里巴巴图标网站iconfont的方案最为简单有效,在开发中优先推荐这种方案。
那么如果我们需要更多的类型怎么办?如何实现图标的自定义?
可以使用iconfont-阿里巴巴矢量图标库。
3. 有时真机上icon显示空白,不正常显示
有人认为这可能是由于安全域名导致的,
就是说字体文件的URL没有位于安全域名内,访问时被拒绝了,
其实不是的,在WXSS内加载图片及字体文件资源,是允许使用外域的地址的。
如果图标是自定义实现的,要检查一下机型及嵌入的字体文件类型,
可能是兼容性引起的,在小程序中,推荐使用TTF和WOFF格式的字体。
如果使用的是这两种字体,问题依然存在的话,可以考虑换SVG格式的数据嵌入
4. weui组件库里的icon组件图标如何取出来,保存在本地?
直接可以从weui.io这个网站,通过谷歌开发者工具查看源码,找到资源地址然后下载,或者在微信的官方文档上下载。
https://developers.weixin.qq.com/miniprogram/design/#%E8%AE%BE%E8%AE%A1
这是Sketch设计稿的下载地址,包括了weui组件库中的所有设计元素。
5. 从iconfont.cn 搜索两个图标,以自定义的方式使用在自己的小程序项目中
index.wxss
@font-face {
font-family: 'iconfont'; /* project id 1716930 */
src: url('//at.alicdn.com/t/font_1716930_xb17kb7m6cg.eot');
src: url('//at.alicdn.com/t/font_1716930_xb17kb7m6cg.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1716930_xb17kb7m6cg.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1716930_xb17kb7m6cg.woff') format('woff'),
url('//at.alicdn.com/t/font_1716930_xb17kb7m6cg.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1716930_xb17kb7m6cg.svg#iconfont') format('svg');
}
.iconfont{
font-family: 'iconfont';
color: red;
font-size: 40px;
}
.icon-heart::after{
content: '\e8ab';
color: green;
}
.icon-3dglass::after{
content: '\e8ac';
}
index.wxml
<icon class="iconfont icon-heart"></icon>
<icon class="iconfont icon-3dglass"></icon>
https://www.uupoop.com/#/
这是一个在线的photoshop编辑工具
用它我们可以进行一些矢量图片的编辑
iconfont将我们要编辑的图片,以SVG的格式下载