阴阳师项目网站首页(动态网页)原生HTML+CSS+Javascript
目录
- 1. 项目搭建
-
- 1.1 在项目开始之前,先做好准备工作,创建这样的文件目录。
-
- 1.1.1 css文件夹
- 1.1.2 images文件
- 1.1.3 js文件
- 1.1.4 font
- 1.2 HTML结构
-
- 1.2.1 头部引入文件
- 1.2.2 主体结构
- 1.2.3 index.html代码示例:
- 1.3 css样式
-
- 1.3.1 页面初始化(base)样式
- 1.3.2 首页样式(index)样式
- 1.4 原生javascript
-
- 1.4.1 index.js样式
- 2. 页面效果展示
1. 项目搭建
1.1 在项目开始之前,先做好准备工作,创建这样的文件目录。
1.1.1 css文件夹
包含三个css文件,分别是base.css、index.css.

1.1.2 images文件
里面放一些固定的图片
1.1.3 js文件
1.1.4 font
我们的字体图标库。
1.2 HTML结构
1.2.1 头部引入文件
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阴阳师</title>
<!-- 引入初始化样式 -->
<link rel="stylesheet" href="./css/base.css">
<!-- 引入iconfont图标 -->
<link rel="icon" href="./images/favicon.ico">
<!-- 引入首页样式 -->
<link rel="stylesheet" href="./css/index.css">
<!-- 引入JS -->
<script src="./js/index.js"></script>
<!-- 引入字体图标 -->
<link rel="stylesheet" href="./font/iconfont.css">
</head>
1.2.2 主体结构
1.2.3 index.html代码示例:
阴阳师
:
:
游戏全目录
-
式神录
-
主角录
-
声优录
-
.png)
-
.png)
-

|般若

 |天邪
|天邪


返回顶部
-
六道之门
速刷攻略
-
寻香行
式神解读
-
左手须佐
斗技阵容
-
最新
-
萌新上路
-
式神御魂
-
秘闻副本
-
斗技阵容
-
【新手】20分钟上名士,3000以下须佐之男打
作者:靠脸吃饭
-
【新手】双神版本不变阵 全自动挂机上名...
作者:Prince班琦
-
【新手】全自动挂机名士阵容——离荒体系
作者:槐夏三十
-
【玩法】 【地狱鬼王~级】 欧洲塞纳河 (89990...
作者:薛定二甲榨汁机
-
【玩法】结界突破收益最大化教学!卡级的奥...
作者:嘤嘤嘤
-
【玩法】 【式神小课堂】寻香行...
作者:妹酱的小本本
-
【新手】【萌新or回坑攻略】现版本式神培养推
作者:靠脸吃饭
-
【新手】双神版本不变阵 全自动挂机上名...
作者:Prince班琦
-
【新手】萌新入门手册
作者:槐夏三十
-
【新手】魂士40S低配萌新阵容 (89990...
作者:薛定二甲榨汁机
-
【新手】萌新开荒指南...
作者:嘤嘤嘤
-
【新手】 【萌新班请神个...
作者:妹酱的小本本
-
【式神】【式神小课堂】寻香行
作者:靠脸吃饭
-
【式神】【sp阶式神培养指南】更新至神启荒...
作者:Prince班琦
-
【式神】SSR须佐之男最新版本
作者:槐夏三十
-
【式神】空相面灵气 (89990...
作者:薛定二甲榨汁机
-
【式神】鬼灭3期新SSR,我期善于...
作者:嘤嘤嘤
-
【式神】 心狩鬼女红叶...
作者:妹酱的小本本
-
【玩法】【地狱鬼王】寻香行
作者:靠脸吃饭
-
【玩法】【s御灵阵容】更新至神启荒...
作者:Prince班琦
-
【玩法】S寻香最新版本
作者:槐夏三十
-
【玩法】封魔空相面灵气 (89990...
作者:薛定二甲榨汁机
-
【玩法】【六道之门】鬼灭3期新SSR,我期善于...
作者:嘤嘤嘤
-
【玩法】 六周年心狩鬼女红叶...
作者:妹酱的小本本
-
【新手】20分钟上名士,3000以下须佐之男打
作者:靠脸吃饭
-
【新手】双神版本不变阵 全自动挂机上名...
作者:Prince班琦
-
【新手】全自动挂机名士阵容——离荒体系
作者:槐夏三十
-
【玩法】 【地狱鬼王~级】 欧洲塞纳河 (89990...
作者:薛定二甲榨汁机
-
【玩法】结界突破收益最大化教学!卡级的奥...
作者:嘤嘤嘤
-
【玩法】 【式神小课堂】寻香行...
作者:妹酱的小本本
热门活动


 热门作品
热门作品
-
不给糖就捣蛋
作者:库马拉姬
-
古山之神
作者:喵喵还是睡不醒
-
梦见
作者:乱和业务
-

-
 阴阳师手游同人账
阴阳师手游同人账
-
 阴阳师友人帐
阴阳师友人帐
-
 阴阳师电子杂志
阴阳师电子杂志
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

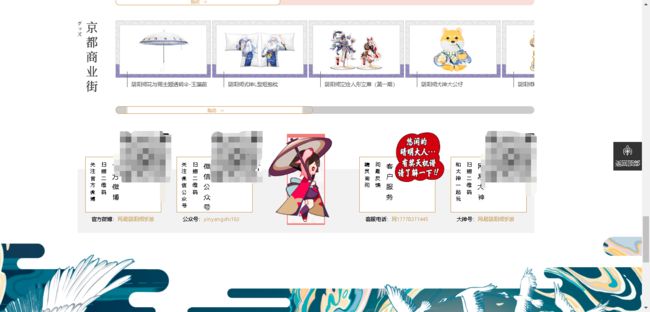
阴阳师花与雨主题透明伞-玉藻前
-

阴阳师式神L型短抱枕
-

阴阳师立绘人形立牌(第一期)
-

阴阳师犬神大公仔
-

阴阳师结缘吊坠
-

阴阳师五芒星手镯
-

阴阳师器の道式神Q版手办观山海
-

阴阳师茨球乐队保温杯
-

阴阳师 · 素纸魂心 Moleskine定制款笔记本
-
关注官方微博
扫描二维码
官方微博
 官方微博:网易阴阳师手游
官方微博:网易阴阳师手游
-
关注微信公众号
扫描二维码
微信公众号
 公众号:yinyangshi163
公众号:yinyangshi163
-

-
精灵询问
问题反馈
客户服务
 客服电话:网17770371445
客服电话:网17770371445
-
和大神一起玩
扫描二维码
网易大神
 大神号:网易阴阳师手游
大神号:网易阴阳师手游
分享到:




公司简介-客户服务-网易游戏隐私政策及儿童个人信息保护规则-网易游戏-联系我们-商务合作-加入我们-用户协议
网易公司版权所有 ©1997-2022-网络游戏行业防沉迷自律公约
积极健康的游戏心态是健康游戏的开端,本游戏故事情节设置紧凑,请您合理控制游戏时间,避免沉溺游戏影响生活,注意自我保护,防范网络陷阱。
《网络游戏管理暂行办法》-文网游备字【2016】M-RPG4708号-《网络文化经营许可证》-浙网文[2022]0506-025号-浙网文[2022]0506-025号-批准文号:新广出审【2017】6710号
出版物号:ISBN 978-7-7979-9973-1 违法及不良信息举报中心- ICP备案:粤B2-20090191-18


1.3 css样式
1.3.1 页面初始化(base)样式
在默认的浏览器中有很多默认的样式,所以我们要对其进行清除并且设置自己的默认样式
代码示例:
* {
box-sizing: border-box;
}
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
box-sizing: border-box;
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 双伪元素清除浮动 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
1.3.2 首页样式(index)样式
body {
width: 100%;
max-width: 1920px;
min-width: 1280px;
}
.w {
width: 1280px;
margin: 0 auto;
}
/* 开服倒计时 */
.countDown {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 99999;
width: 399px;
height: 228px;
background: url(../images/countDown1.png) center no-repeat;
border-radius: 30px;
}
.countDown .count {
position: absolute;
top: -3px;
right: 40px;
font-size: 16px;
color: #fff;
}
.countDown span {
text-align: center;
position: relative;
top: 160px;
left: 125px;
display: inline-block;
width: 40px;
height: 40px;
line-height: 40px;
background-color: #ca314f;
background: url(../images/4444.png) 7px -12px;
color: #fff;
font-size: 20px;
border-radius: 10px;
}
.countDown .one {
position: relative;
top: 160px;
left: 125px;
color: #Fff;
font-size: 25px;
}
.countDown .tc {
position: absolute;
right: 17px;
top: -3px;
cursor: pointer;
color: #f2fceb;
}
.countDown .tc:hover {
color: red;
}
/* 头部样式开始 */
.header {
position: relative;
width: 100%;
height: 54px;
text-align: center;
}
.header .left {
width: 178px;
height: 54px;
line-height: 54px;
background-color: #cf1132;
color: #fff;
font-size: 16px;
}
.header .center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* 头部样式结束 */
/* < !-- 广告模块开始 --> */
.banner {
position: relative;
width: 100%;
height: 1024px;
}
@keyframes back {
0% {
background: url(../images/bcakground.png) no-repeat;
}
30% {
background: url(../images/back3.png) no-repeat;
}
60% {
background: url(../images/2.png) no-repeat;
}
100% {
background: url(../images/backgrounnd2.png) no-repeat;
}
}
.banner .header_top {
width: 100%;
background: url(../images/header_top.jpg) center top no-repeat;
height: 60px;
/* position: sticky;
top: 0;
z-index: 999; */
}
.header_top .header_list {
width: 1200px;
margin: 0 auto;
}
.header_top .header_list li {
float: left;
width: 75px;
height: 70px;
line-height: 60px;
font-size: 14px;
text-align: center;
}
.header_top .header_list li a {
color: #fff;
}
.header_list .active a {
color: black;
}
.banner .search {
position: absolute;
top: 20px;
right: 25px;
}
.search input {
width: 120px;
background-color: transparent;
border-bottom: 1px solid #a98c56;
padding-bottom: 3px;
color: #fff;
}
.search input::placeholder {
color: #ccc;
}
.search button {
position: absolute;
top: 0px;
right: 10px;
width: 18px;
height: 19px;
background: url(../images/search_b180dd5.png) no-repeat;
transition: all .3s;
}
.search button:hover {
transform: rotateY(180deg);
}
/* tob栏样式 */
.tab_list {
position: relative;
top: 60px;
width: 100%;
height: 140px;
background: url(../images/subnav_bg_5cc9309.jpg) no-repeat;
}
.header_list .active {
background: url(../images/nav_bg1_d44f09d.jpg) no-repeat;
}
.tab_list li {
position: absolute;
top: 20px;
left: 50%;
transform: translateX(-50%);
width: 1180px;
height: 140px;
text-align: center;
display: none;
}
.tab_list .active {
display: block;
}
/* .tab_list li:nth-child(1) {
animation: gunD 5s linear infinite alternate;
}
@keyframes gunD {
0% {
transform: translateX(-1000px);
}
100% {
transform: translateX(-100px);
}
} */
.tab_list li a {
position: relative;
float: left;
margin: 0 5px;
width: 149px;
height: 92px;
text-align: center;
transition: all .5s;
}
.tab_list li a:hover {
transform: translateY(-5px);
box-shadow: 0 1px 4px 1px#cf1132;
}
.tab_list li a img {
width: 100%;
height: 100%;
border: 2px solid black;
}
.tab_list li a i {
position: absolute;
top: 0;
left: 3px;
width: 20px;
height: 40px;
background-color: #a98c56;
color: #fff;
padding-top: 3px;
}
.tab_list li a em {
position: absolute;
top: 55px;
left: 5px;
color: #fff;
text-align: left;
width: 149px;
height: 20px;
}
.tab_list li a span {
position: absolute;
right: 0;
bottom: 0;
display: inline-block;
padding: 0 5px;
height: 20px;
background-color: #a98c56;
color: #fff;
}
.tab_list li:nth-child(5) a {
width: 216px;
height: 88px;
}
.tab_list li:nth-child(5) a .em {
position: absolute;
top: 60px;
left: 5px;
width: 216px;
color: black;
}
/* 广告下面 */
.header_bottom {
position: relative;
margin: 140px auto 0;
height: 884px;
width: 100%;
animation: back 15s linear infinite alternate;
}
.header_bottom .wap {
height: 240px;
width: 100%;
background-color: rgba(0, 0, 0, .8);
position: absolute;
bottom: 100px;
left: 0;
}
.header_bottom .bot {
width: 1600px;
margin: 0 auto;
}
.bot section {
float: left;
}
.bot .left .div1 img {
display: block;
}
.bot .left .div1 img {
position: relative;
top: -15px;
left: 30px;
height: 100px;
}
.bot .left .div1 img:nth-child(1) {
height: 110px;
}
.bot .left .div1 img:nth-child(2) {
left: 35px;
height: 130px;
}
.bot .left .div2 {
width: 145px;
height: 255px;
background: url(../images/index_z_9ac8591.png) 0 0;
position: relative;
top: -30px;
left: 35px;
}
.div2 img {
position: relative;
top: 50px;
left: 25px;
width: 96px;
height: 96px;
}
.div2 img:nth-child(2) {
margin-top: 5px;
}
.div2 img:nth-child(3) {
position: absolute;
top: 48px;
left: 18px;
width: 110px;
height: 14px;
animation: sha 3s linear infinite alternate;
}
@keyframes sha {
0% {
transform: translateY(90px);
}
100% {
transform: translateY(0);
}
}
.bot .left div {
float: left;
}
.bot .div3 div:nth-child(1) {
position: relative;
top: -28px;
left: 50px;
width: 145px;
height: 37px;
color: #c2A060;
background-color: #cd3836;
text-align: center;
padding-top: 4px;
}
.bot .div3 div:nth-child(1) span {
display: inline-block;
width: 88px;
height: 12px;
background: url(../images/index_z_9ac8591.png) -725px -725px;
}
.bot .div3 div:nth-child(2) {
position: relative;
top: 30px;
left: -96px;
width: 260px;
height: 160px;
background: url(../images/new_xinfu_div_87a3b87.png);
}
.bot .div3 div:nth-child(2) img:nth-of-type(1) {
width: 100%;
height: 100%;
}
.bot .div3 div:nth-child(2) p {
position: absolute;
top: 15px;
left: 50px;
color: black;
font-size: 16px;
font-weight: 700;
}
.bot .div3 div:nth-child(2) img:nth-of-type(2) {
position: absolute;
left: -7px;
top: 50px;
width: 108px;
height: 108px;
}
.bot .div3 div:nth-child(2) div {
position: absolute;
top: 55px;
left: 130px;
width: 86px;
height: 48px;
}
.bot .div3 div:nth-child(2) div em {
position: absolute;
top: 5px;
left: 18px;
color: black;
}
.bot .div3 div:nth-child(2) div img {
width: 100%;
height: 100%;
}
.bot .div3 div:nth-child(2) span:nth-of-type(1) {
color: black;
position: absolute;
bottom: 35px;
right: 35px;
}
.bot .div3 div:nth-child(2) span:nth-of-type(2) {
position: absolute;
bottom: 18px;
right: 35px;
color: black;
}
.bot .center {
margin-left: -80px;
width: 780px;
height: 179px;
white-space: nowrap;
overflow-x: auto;
margin-top: 30px;
}
.bot .center::-webkit-scrollbar {
width: 5px;
background-color: #ccc;
border-radius: 10px;
}
.bot .center::-webkit-scrollbar-thumb {
border: 1px solid #cb9f5f;
border-radius: 10px;
background: url(../images/111.png) no-repeat center;
}
.bot .center ul li {
display: inline-block;
cursor: pointer;
width: 260px;
height: 160px;
transition: all .5s;
}
.bot .center ul li img {
width: 100%;
height: 100%;
}
.bot .center ul li:nth-child(2) {
position: relative;
}
.bot .center ul li:nth-child(2) span {
position: absolute;
top: 5px;
left: 0;
width: 25px;
height: 18px;
background-color: red;
color: #fff;
}
.bot .center ul li:nth-child(3) {
margin-top: -5px;
background-color: #fff;
color: black;
}
.bot .center ul li:nth-child(3) p:nth-child(1) {
font-weight: 700;
}
.bot .center ul li:nth-child(3) p {
position: relative;
top: 20px;
left: 20px;
}
.bot .center ul li:hover {
transform: translateY(-5px);
box-shadow: 0 1px 4px 1px#cf1132;
}
.bot .right img {
cursor: pointer;
margin-top: 40px;
width: 202px;
transition: all .5s;
}
.bot .right img:hover {
transform: translateY(-5px);
box-shadow: 0 1px 4px 1px #2fabd2;
}
/* < !-- 广告模块结束 --> */
/* 平安世界开始 */
.pasj_list {
position: relative;
height: 558px;
}
.pasj_list .pasj {
position: absolute;
left: 20px;
top: 20px;
width: 60px;
height: 150px;
background: url(../images/index_z_9ac8591.png) no-repeat -835px -530px;
}
.pasj_list .top_list {
position: absolute;
top: 20px;
left: 150px;
width: 300px;
height: 40px;
line-height: 30px;
border: 2px solid #cb9f5f;
padding: 3px;
text-align: center;
cursor: pointer;
}
.pasj_list .top_list li {
float: left;
width: 96px;
height: 30px;
color: black;
}
.pasj_list .top_list .active {
background-color: #cb9f5f;
color: #fff;
}
.pasj_list .img_list {
margin-left: 30px;
height: 558px;
}
.pasj_list .img_list li {
display: none;
}
.pasj_list .img_list .active {
display: block;
}
.btm_list {
position: absolute;
top: 170px;
left: 165px;
width: 940px;
height: 320px;
opacity: .3;
background: url(../images/shishen_bg_000bc91.jpg) no-repeat;
}
.btn_left {
position: absolute;
top: 170px;
left: 45px;
width: 80px;
height: 320px;
border: 1px solid #a98c56;
text-align: center;
opacity: .5;
transition: all .3s;
}
.btn_left:hover,
.btn_right:hover {
opacity: 1;
}
/* .btn_left:hover .btn1,
.btn_right:hover .btn2 {
background-color: #c2A060;
}
*/
.btn_right {
position: absolute;
top: 170px;
right: 55px;
width: 80px;
height: 320px;
border: 1px solid #a98c56;
text-align: center;
opacity: .5;
transition: all .3s;
}
.btn_left span,
.btn_right span {
margin-top: 5px;
display: inline-block;
width: 18px;
height: 30px;
color: #a98c56;
font-size: 20px;
}
.btn_left .btn1,
.btn_right .btn2 {
position: absolute;
top: 120px;
right: -30px;
width: 60px;
height: 60px;
border: 1px solid #a98c56;
background: #FFF;
cursor: pointer;
}
.btn_right .btn2 .btn_right .btn2 {
position: absolute;
top: 120px;
left: -30px;
}
.btn_left .btn1 img,
.btn_right .btn2 img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 37px;
height: 9px;
}
.btn_left img,
.btn_right img {
position: absolute;
bottom: 0;
left: 0;
width: 78px;
height: 60px;
}
/* 平安世界结束 */
/* 游戏攻略模块开始 */
.youxi {
position: relative;
height: 510px;
}
.youxi .fh {
text-align: center;
position: absolute;
top: 50%;
right: 0;
color: #fff;
font-size: 30px;
z-index: 999;
width: 75px;
height: 75px;
background: rgba(0, 0, 0, .8);
cursor: pointer;
transition: all 1S;
transform: translateY(-50%);
}
.youxi .fh p {
font-size: 16px;
}
.youxi .fh:hover {
background-color: RED;
}
.gonglue {
height: 209px;
}
.gonglue li {
position: relative;
float: left;
margin: 0px 5px 0 30px;
}
.gonglue li:hover span {
transform: translateY(-20px);
}
.gonglue li span {
transition: all .5s;
display: inline-block;
width: 27px;
height: 90px;
text-align: center;
background-color: #fff;
font-size: 14px;
color: black;
border: 1px solid #ccc;
}
.gonglue li span:nth-child(1) {
position: absolute;
top: 0;
left: 20px;
}
.gonglue li span:nth-child(2) {
position: absolute;
top: 18px;
left: 55px;
}
.gonglue li:nth-child(1) {
width: 60px;
height: 156px;
background: url(../images/index_z_9ac8591.png) -895px -520px no-repeat;
}
.gonglue li:nth-child(n+2) {
width: 340px;
height: 209px;
}
.gonglue li:nth-child(2) {
background: url(../images/6.png) no-repeat;
}
.gonglue li:nth-child(3) {
background: url(../images/7.png) no-repeat;
}
.gonglue li:nth-child(4) {
background: url(../images/8.png) no-repeat;
}
.youxi_tab {
margin-top: -40px;
height: 265px;
border: 2px solid #65c2a3;
background-color: #2fabd2;
background: url(../images/444.jpg) repeat-x;
}
.youxi_tab .tab_top {
width: 800px;
height: 110px;
margin: 0 auto;
padding: 64px 0 0;
}
.youxi_tab .tab_top li {
position: relative;
text-align: center;
float: left;
width: 154px;
height: 50px;
font-size: 18px;
color: #fff;
cursor: pointer;
transition: all .3s;
}
.youxi_tab .tab_top .active {
background-color: #fff;
color: #65c2a3;
}
.youxi_tab .tab_top li span {
display: inline-block;
width: 75px;
height: 10px;
background: url(../images/index_z_9ac8591.png) no-repeat -642px -724px;
}
.youxi_tab .tab_top li p {
position: relative;
top: 10px;
}
.youxi_tab .tab_bom {
width: 1060px;
margin: 0 auto;
}
.youxi_tab .tab_bom li {
margin-top: 15px;
float: left;
margin-right: 10px;
float: left;
width: 320px;
height: 41px;
border-left: 2px solid #ccc;
padding-left: 15px;
transition: all .3s;
}
.youxi_tab .tab_bom li:hover {
border-left: 10px solid #65c2a3;
}
.youxi_tab .tab_bom li:hover p:nth-child(1) {
color: #65c2a3;
}
.youxi_tab .tab_bom li p:nth-child(1) {
font-size: 14px;
color: black;
font-weight: 700;
}
.youxi_tab .tab_bom li p:nth-child(20) {
font-size: 12px;
color: #ccc;
}
.youxi_tab .tab_bom .active {
display: block;
}
.youxi_tab .tab_bom div {
display: none;
width: 1060px;
position: absolute;
}
/* 游戏攻略模块结束 */
/* 热门活动开始 */
.huodong {
height: 500px;
position: relative;
}
.huodong .tr {
position: absolute;
width: 53px;
height: 144px;
background: url(../images/index_z_9ac8591.png) no-repeat -965px -530px;
}
.huodong .bor {
position: absolute;
bottom: 0;
width: 1280px;
height: 325px;
border: 2px solid #2fabd2;
}
.huodong .bor .beij {
height: 205px;
background: url(../images/tongren_bg_4e00ea2.jpg) repeat-x;
}
.huodong .rm {
position: absolute;
left: 115px;
top: 0;
font-size: 30px;
width: 120px;
height: 20px;
}
.huodong .tab_top {
position: relative;
top: 15px;
left: 350px;
width: 71px;
height: 18px;
border-left: 1px solid #ccc;
padding-left: 4px;
}
.huodong .tab_top li {
cursor: pointer;
float: left;
width: 14px;
height: 19px;
background: url(../images/index_z_9ac8591.png) no-repeat -1154px -235px;
margin: 0 4px
}
.huodong .tab_top .active {
background: url(../images/index_z_9ac8591.png) no-repeat -1161px -297px;
}
.huodong .tab_bom {
position: relative;
top: 45px;
left: 115px;
width: 300px;
height: 415px;
background-color: red;
}
.huodong .tab_bom img {
width: 100%;
height: 100%;
}
.huodong .tab_bom div {
display: none;
position: absolute;
}
.huodong .tab_bom .active {
display: block;
}
.huodong .rz {
position: absolute;
left: 480px;
top: 0;
font-size: 30px;
width: 120px;
height: 20px;
}
.huodong .max {
position: absolute;
top: 62px;
left: 440px;
width: 800px;
height: 422px;
}
.huodong .max li {
float: left;
width: 220px;
height: 422px;
margin-left: 20px;
}
.huodong .max li .top {
cursor: pointer;
width: 220px;
height: 349px;
background-color: #65c2a3;
transition: all 1s;
border: 1px solid transparent;
}
.huodong .max li .top:hover {
border: 1px solid #2fabd2;
box-shadow: 0 5px 10px 12px #fff;
}
.huodong .max li .bom {
margin-left: 20px;
margin-top: 10px;
padding-left: 20px;
border-left: 1px solid black;
}
.huodong .max li .bom p:nth-child(1) {
font-weight: 700;
font-size: 14px;
}
.huodong .max li .bom p:nth-child(2) {
font-size: 12px;
}
.huodong .max li:nth-child(1) .top {
animation: animation1 linear 15s infinite alternate;
}
.huodong .max li:nth-child(2) .top {
animation: animation2 linear 15s infinite alternate;
}
.huodong .max li:nth-child(3) .top {
animation: animation3 linear 15s infinite alternate;
}
@keyframes animation1 {
0% {
background: url(../images/z1.jpg) no-repeat;
}
50% {
background: url(../images/z2.jpg) no-repeat;
}
100% {
background: url(../images/z3.jpg) no-repeat;
}
}
@keyframes animation2 {
0% {
background: url(../images/z4.jpg) no-repeat;
}
50% {
background: url(../images/z5.jpg) no-repeat;
}
100% {
background: url(../images/z6.jpg) no-repeat;
}
}
@keyframes animation3 {
0% {
background: url(../images/z7.jpg) no-repeat;
}
50% {
background: url(../images/z8.jpg) no-repeat;
}
100% {
background: url(../images/z9.jpg) no-repeat;
}
}
/* 热门活动结束 */
/* 同人大促开始 */
.trdc {
height: 228px;
}
.trdc .top {
margin: 0 auto;
width: 500px;
height: 24px;
text-align: center;
padding-top: 40px;
}
.trdc .top li {
width: 124px;
float: left;
color: #65c2a3;
vertical-align: middle;
}
.trdc .max1 {
margin-top: 50px;
height: 205px;
background: url(../images/r6.jpg) center no-repeat;
}
.trdc .max1 .tab {
margin-left: 50px;
}
.trdc .max1 .tab li {
position: relative;
float: left;
width: 208px;
height: 150px;
border-left: 2px solid #7ed0db;
border-right: 2px solid #7ed0db;
margin-right: 36px;
background: url(../images/r1.jpg) center no-repeat;
text-align: center;
}
.trdc .max1 .tab li div {
position: absolute;
top: 0;
left: 47px;
z-index: 99;
display: inline-block;
width: 110px;
height: 110px;
border-radius: 50%;
background: url(../images/index_z_9ac8591.png) -208px -741px no-repeat;
transition: all .5s;
cursor: pointer;
}
.trdc .max1 .tab li div:hover {
transform: rotate(90deg);
}
.trdc .max1 .tab li span img {
width: 100px;
height: 100px;
border-radius: 50%;
margin-top: 5px;
margin-left: 1px;
}
/* 同人大促结束 */
/* 视听盛宴开始 */
.stsy {
margin-top: 70px;
height: 228px;
}
.stsy div {
float: left;
}
.stsy .left {
width: 58px;
height: 147px;
background: url(../images/index_z_9ac8591.png) no-repeat -768px -531px;
}
.stsy .right {
position: relative;
width: 1167px;
margin-left: 55px;
margin-top: 20px;
height: 218px;
}
.stsy .right .bj {
position: absolute;
top: 0;
left: -50px;
height: 208px;
width: 1167px;
background: url(../images/r6.jpg) center no-repeat;
}
.stsy .right div {
cursor: pointer;
text-align: center;
position: relative;
z-index: 999;
}
.stsy .right div:hover i {
background: url(../images/91.png) no-repeat
}
.stsy .right div a {
width: 250px;
height: 141px;
margin-right: 19px;
display: inline-block;
}
.stsy .right div:nth-of-type(1) a {
background: url(../images/1.gif) no-repeat;
}
.stsy .right div:nth-of-type(2) a {
background: url(../images/2.gif) no-repeat;
}
.stsy .right div:nth-of-type(3) a {
background: url(../images/3.gif) no-repeat;
}
.stsy .right div:nth-of-type(4) a {
background: url(../images/4.gif) no-repeat;
}
.stsy .right div span {
font-size: 16px;
position: absolute;
bottom: -5px;
right: 10px;
z-index: 99999;
padding: 5px 10px;
color: #fff;
background-color: black;
}
.stsy .right div i {
display: inline-block;
width: 16px;
height: 12px;
background: url(../images/9.png) no-repeat;
margin-right: 5px;
transition: all .5s;
}
/* 视听盛宴结束 */
/* 泛娱乐模块开始 */
.fyl {
height: 516px;
background: url(../images/b1.jpg) no-repeat left center;
}
.fyl .f {
position: absolute;
width: 60px;
height: 145px;
background: url(../images/index_z_9ac8591.png) -1023px -531px;
}
.fyl .lunbo {
position: relative;
left: 100px;
width: 1100px;
height: 516px;
overflow-x: scroll;
white-space: nowrap;
}
.fyl .lunbo::-webkit-scrollbar {
width: 5px;
background-color: #f3e0d8;
border-radius: 10px;
}
.fyl .lunbo::-webkit-scrollbar-thumb {
border-radius: 10px;
border: 2px solid #cb9f5f;
background: url(../images/111.png) no-repeat center;
}
.fyl .lunbo li {
display: inline-block;
height: 484px;
width: 220px;
background-color: #2fabd2;
margin-right: 10px;
margin-top: 10px;
transition: all .3s;
cursor: pointer;
}
.fyl .lunbo li:hover {
transform: translateY(-15px);
}
.fyl .lunbo li img {
width: 100%;
height: 100%;
}
/* 泛娱乐模块结束 */
/* 京东商业街模块开始 */
.syj {
height: 277px;
margin-top: 50px;
}
.syj .s {
position: absolute;
width: 53px;
height: 189px;
background: url(../images/index_z_9ac8591.png) no-repeat -645px -530px;
}
.syj .gd {
position: relative;
left: 100px;
width: 1100px;
height: 244px;
white-space: nowrap;
overflow-x: scroll;
}
.syj .gd li {
position: relative;
display: inline-block;
width: 250px;
height: 174px;
transition: all .3s;
}
.syj .gd li:hover {
transform: translateY(-15px);
}
.syj .gd::-webkit-scrollbar {
height: 20px;
background-color: #ccc;
border-radius: 10px;
}
.syj .gd::-webkit-scrollbar-thumb {
border-radius: 10px;
border: 2px solid #cb9f5f;
background: url(../images/111.png) no-repeat center;
}
.syj .gd li div {
width: 1px;
height: 41px;
background: #666;
position: absolute;
left: 30px;
bottom: 0;
}
.syj .gd li p {
font-size: 14px;
margin: 7px 0 0 42px;
}
/* 京东商业街模块结束 */
/* 二维码模块开始 */
.ewm {
position: relative;
margin-top: 30px;
height: 310px;
}
.ewm div {
position: absolute;
top: 83px;
width: 1200px;
height: 167px;
background: #f2f2f2;
}
.ewm .m {
position: relative;
left: 0;
top: 50px;
}
.ewm .m li {
position: relative;
float: left;
width: 200px;
height: 146px;
margin: 0 20px;
border: 1px solid #c2A060;
background-color: #fff;
}
.ewm .m li em {
display: inline-block;
position: absolute;
bottom: -30px;
left: 15px;
font-size: 14px;
color: black;
}
.ewm .m li em i {
color: #c2A060;
}
.ewm .m li p {
float: left;
width: 3px;
font-size: 12px;
margin: 10px 13px;
color: black;
}
.ewm .m li p:nth-child(3) {
font-size: 18px;
}
.ewm .m li span {
width: 130px;
height: 130px;
position: absolute;
top: -65px;
right: -25px;
}
.ewm .m li span img {
width: 100%;
height: 100%;
}
.ewm .m li:nth-child(3) {
border: none;
background-color: transparent;
}
.ewm .m li:nth-child(3) div {
position: relative;
top: -60px;
left: 50px;
width: 100px;
height: 239px;
}
.ewm .m li:nth-child(3) div img {
width: 100%;
height: 100%;
}
.ewm .m li:nth-child(3) i {
cursor: pointer;
position: absolute;
top: 0;
right: -40px;
display: inline-block;
height: 233px;
width: 203px;
background: url(../images/p1.png) no-repeat;
animation: se 3s steps(5) infinite alternate;
}
@keyframes se {
0% {
background-position: 0, 0;
}
100% {
background-position: -1015px, 0;
}
}
/* 二维码模块结束 */
/* 底部模块开始 */
.bottom {
width: 100%;
height: 927px;
background: url(../images/bottom_bg_b30cb11.png) center no-repeat;
position: relative;
margin-top: -50px;
}
.bottom .com {
width: 1200px;
height: 100%;
margin: 0 auto;
position: relative;
}
.bottom .com .logo {
width: 71px;
height: 224px;
background: url(../images/75.webp) no-repeat;
position: absolute;
top: 346px;
left: 235px;
}
.bottom .bom {
position: absolute;
bottom: 40px;
left: 50%;
transform: translateX(-45%);
width: 1280px;
height: 181px;
margin: 0 auto;
text-align: center;
}
.bottom .bom p {
line-height: 25px;
}
.bottom .bom .one {
display: inline-block;
width: 127px;
height: 20px;
line-height: 20px;
text-align: center;
color: #fff;
cursor: pointer;
}
.bottom .bom .one i {
display: inline-block;
width: 20px;
height: 20px;
vertical-align: middle;
transition: all .3s;
}
.bottom .bom .one i:hover {
color: red;
}
.bottom .bom .two {
display: inline-block;
width: 1208px;
height: 48px;
margin-top: 20px;
}
.bottom .bom .two .left {
display: inline-block;
width: 400px;
height: 48px;
vertical-align: middle;
margin-bottom: 10px;
}
.bottom .bom .two .left img:nth-child(1) {
width: 118px;
height: 36px;
}
.bottom .bom .two .left img:nth-child(2) {
width: 149px;
height: 36px;
}
.bottom .bom .two .left img:nth-child(3) {
width: 46px;
height: 36px;
}
.bottom .bom .two .left img:nth-child(4) {
width: 46px;
height: 40px;
}
.bottom .bom .two .right {
display: inline-block;
width: 700px;
height: 48px;
text-align: left;
color: #fff;
}
.bottom .bom .three {
display: inline-block;
width: 1208px;
height: 82px;
text-align: left;
color: #ccc;
}
.bottom .bom .box3 {
position: absolute;
left: 515px;
bottom: 340px;
width: 356px;
height: 354px;
margin: 34px 0 0 320px;
cursor: pointer;
}
.bottom .bom .box3 .b1 {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 276px;
height: 276px;
background: url(../images/o1.png) no-repeat;
overflow: hidden;
}
.bottom .bom .box3 .b2 {
width: 276px;
height: 276px;
border-radius: 50%;
overflow: hidden;
position: absolute;
left: 0px;
top: 0;
}
.bottom .bom .box3 .b2 div {
position: absolute;
left: 40px;
top: 39px;
width: 230px;
height: 230px;
transition: all 2s;
z-index: 3;
}
.bottom .bom .box3 .b3 {
position: absolute;
top: -8px;
left: -8px;
width: 356px;
height: 354px;
opacity: 0;
}
.bottom .bom .box3 .b3 img {
width: 100%;
height: 100%;
}
.bottom .bom .box3 .b1 div img {
width: 100%;
height: 100%;
}
.bottom .bom .box3:hover .b {
display: block;
}
.bottom .bom .box3:hover .b2_1 {
transform: translate(-360px, -360px);
}
.bottom .bom .box3:hover .b3 {
animation: ss linear 1s infinite forwards alternate;
}
@keyframes ss {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
25% {
transform: scale(0.25, 0.25);
opacity: 0.25;
}
50% {
transform: scale(0.5, 0.5);
opacity: 0.5;
}
75% {
transform: scale(0.75, 0.75);
opacity: 0.75;
}
100% {
transform: scale(1, 1);
opacity: 1;
}
}
.bottom .bom .box3 .b {
position: absolute;
left: -8px;
top: -8px;
background: url(../images/o2.png) no-repeat;
width: 356px;
height: 354px;
animation: hs 1s infinite alternate;
display: none;
}
.bottom .bom .box3 .b2 .b:nth-child(2) {
animation-delay: .4s;
}
.bottom .bom .box3 .b2 .b:nth-child(3) {
animation-delay: .8s;
}
@keyframes hs {
0% {
width: 50px;
height: 50px;
opacity: 1;
}
100% {
width: 356px;
height: 354px;
opacity: 0;
}
}
/* 底部模块结束 */
1.4 原生javascript
1.4.1 index.js样式
// d开服倒计时特效
window.addEventListener('load', function () {
let hours = this.document.querySelector('.hours')
let minute = this.document.querySelector('.minute')
let second = this.document.querySelector('.second')
var inputDate = +new Date('2023-11-12 23:00:00')
countDown()
setInterval(countDown, 1000)
function countDown() {
var nowDate = new Date()
var timer = (inputDate - nowDate) / 1000
var h = parseInt(timer / 60 / 60 % 24)
h = h < 10 ? '0' + h : h
hours.innerHTML = h
var m = parseInt(timer / 60 % 60)
m = m < 10 ? '0' + m : m
minute.innerHTML = m
var s = parseInt(timer % 60)
s = s < 10 ? '0' + s : s
second.innerHTML = s
}
// 隐藏倒计时
let tc = this.document.querySelector('.tc')
tc.onclick = function () {
this.parentElement.remove()
}
// 5秒后自动关闭开服倒计时
var count = this.document.querySelector('.count')
console.log(count)
let num = 15;
cod()
setInterval(cod, 1000)
function cod() {
if (num == 0) {
count.parentElement.remove()
} else {
count.innerHTML = `${num}s`
num--
}
}
})
// tab栏1开始
window.addEventListener('load', () => {
class Tabs {
constructor(header_top, type) {
var header_top = document.querySelector(header_top)
this.list1 = header_top.querySelectorAll('.header_list>li')
this.list2 = header_top.querySelectorAll('.tab_list>li')
this.type = type
this.chang()
}
chang() {
for (let i = 0; i < this.list1.length; i++) {
this.list1[i].addEventListener(this.type, () => {
var index = i
for (var m = 0; m < this.list1.length; m++) {
this.list1[m].classList.remove("active")
this.list2[m].classList.remove("active")
}
this.list1[index].classList.add("active")
this.list2[index].classList.add("active")
})
}
}
}
new Tabs(".header_top", "click")
})
// tab栏1结束
// tab2开始
window.addEventListener('load', () => {
class Tab {
constructor(header_top, type) {
var header_top = document.querySelector(header_top)
this.list1 = header_top.querySelectorAll('.top_list>li')
this.list2 = header_top.querySelectorAll('.img_list>li')
this.type = type
this.chang()
}
chang() {
for (let i = 0; i < this.list1.length; i++) {
this.list1[i].addEventListener(this.type, () => {
var index = i
for (var m = 0; m < this.list1.length; m++) {
this.list1[m].classList.remove("active")
this.list2[m].classList.remove("active")
}
this.list1[index].classList.add("active")
this.list2[index].classList.add("active")
})
}
}
}
new Tab(".pasj_list", "click")
})
// tab栏2结束
// tab3开始
window.addEventListener('load', function () {
class Ta {
constructor(header, type) {
var header = document.querySelector(header)
this.list1 = header.querySelectorAll('.tab_top li')
this.list2 = header.querySelectorAll('.tab_bom div')
this.type = type
this.chang()
}
chang() {
for (let i = 0; i < this.list1.length; i++) {
this.list1[i].addEventListener(this.type, () => {
var index = i;
for (var m = 0; m < this.list1.length; m++) {
this.list1[m].classList.remove("active")
this.list2[m].classList.remove("active")
}
this.list1[index].classList.add("active")
this.list2[index].classList.add("active")
})
}
}
}
new Ta('.youxi_tab', 'mouseover')
new Ta('.huodong', 'click')
})
// tab3结束
// 返回顶部
window.addEventListener('load', function () {
var fh = this.document.querySelector('.fh')
var yx = this.document.querySelector('.pasj_list')
var yxTop = yx.offsetTop;
this.document.addEventListener('scroll', function () {
if (window.pageYOffset > yxTop) {
fh.style.position = 'fixed'
fh.style.display = 'block'
} else {
fh.style.display = 'none'
}
// 点击返回顶部
fh.addEventListener('click', function () {
var timer = setInterval(function () {
if (document.documentElement.scrollTop <= 0) {
clearInterval(timer);
}
document.documentElement.scrollTop = document.documentElement.scrollTop - 10
}, 3)
})
})
})
// ES5面向对象写法
/* window.addEventListener('load', () => {
function Tabs(header_top, type) {
var header_top = document.querySelector(header_top)
this.list1 = document.querySelectorAll('.header_list>li')
this.list2 = document.querySelectorAll('.tab_list>li')
this.type = type
this.chang()
}
Tabs.prototype.chang = function () {
for (let i = 0; i < this.list1.length; i++) {
this.list1[i].addEventListener(this.type, () => {
var index = i
for (var m = 0; m < this.list1.length; m++) {
this.list1[m].classList.remove("active")
this.list2[m].classList.remove("active")
}
this.list1[index].classList.add("active")
this.list2[index].classList.add("active")
})
}
}
new Tabs(".header_top", "click")
})
*/
// ES6面向对象写法





.jpeg)





 新闻
《阴阳师》爵士音乐专辑
新闻
《阴阳师》爵士音乐专辑  公告
《阴阳师》手游10月26日
公告
《阴阳师》手游10月26日 新闻
《阴阳师》万圣节糖糖乱
新闻
《阴阳师》万圣节糖糖乱 新闻
《阴阳师》全新BOSS特
新闻
《阴阳师》全新BOSS特 新闻
心网缚爱,春茵横生《阴
新闻
心网缚爱,春茵横生《阴









.jpg)
 百绘罗衣式神皮肤设计大赛
百绘罗衣式神皮肤设计大赛
 2022阴阳师大厨觉醒 创新大赛
2022阴阳师大厨觉醒 创新大赛






.jpg)