实战进阶项目:《若依》码云知名开源项目·学习拓展笔记
前言
这里附上我的源码供大家学习(内含sql文件):
链接:https://pan.baidu.com/s/109e1umKcMNnSnQE2CEoYZw 提取码: wj2j
销售员账号:jx 密码:123456
店长账号: hx 密码:123456
最高权限账号: admin 密码:admin123
若依,是在码云后台管理框架中 排名第二的开源项目。非常优秀,贴合企业开发
我也是在学习若依的过程中,动手创建了这样一个小项目。主要用于学习理解若依
使用这篇博客,应该对若依有一定了解,比如代码生成功能:自动帮我们生成页面 ,mvc三层。使我们不必去写繁琐的增删改查。
增删改查再写一百遍也还是增删改查,利用若依就可以帮我们搞定这些繁琐而无营养的操作。使我们将注意力放到更有利于提升自己的地方。
若依优秀的地方还有太多太多,只能说是 此中有真意,欲辨已忘言。哈哈,快来一起吧
学习建议:
建议从码云上下拉若依,然后下载我的源码对比着搭建工程,亲自完成这个项目
如果在查看这篇博客时有任何疑问可以 留言 私信 。也可从下面链接找到答案
码云地址:https://gitee.com/y_project/RuoYi
开发文档地址:http://doc.ruoyi.vip
视频指导地址:https://download.csdn.net/download/qq_44850489/12870896
我学习笔记地址:
利用若依开发商场销售程序 过程笔记-含源码
- 前言
- 一、若依如何定制开发出自己想要的程序?
- 二、使用步骤
-
- 一.引入库
- 二,修改配置
- 三,新建模块
- 四,代码生成
- 五,拷贝生成文件
- 六,controller层统一管理
- 七,templates
- 八 检查
- 九,在admin中将goods模块引入。
- 十,查看访问接口
- 十一,建立目录
- 十二,运行程序
- 十三,新建模块,
- 十四,生成菜单
- 十五,创建角色
- 十六,重写订单详情页面,
-
- 1)模拟商场的扫码器,
- 2)我们在页面就只用一个
- 3)实现步骤:
- 十七,提交按钮
- 十八service层
- 十九,完善功能
- 二十,完善提交按钮
- 二十一,完善详细信息
- 总结
一、若依如何定制开发出自己想要的程序?
以商场销售为例:
商场管理系统以商场销售的需求为切入点进行搭建的可运营平台,通过对商品和订单进行分模块开发使商场管理更加便捷,高效。提高对敏感信息商品,订单详情的保护,对敏感的操作删除修改等权限进行细致的划分来维护信息安全。
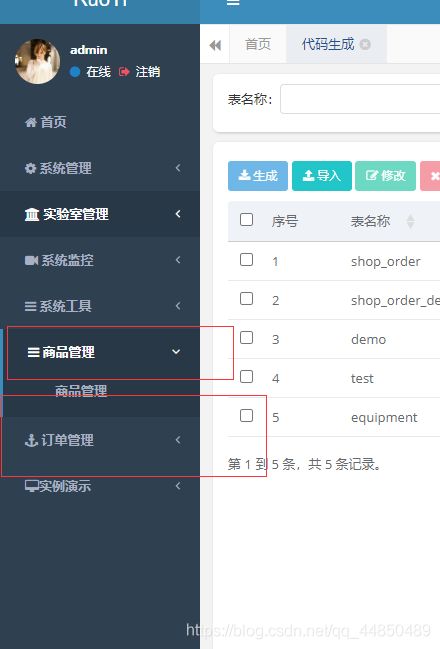
看照片


admin 最高权限角色,也就是我们开发开到的东西,哈哈
二、使用步骤
一.引入库
这里附上我的源码供大家学习(内含sql文件):
链接:https://pan.baidu.com/s/109e1umKcMNnSnQE2CEoYZw 提取码: wj2j
一,新建shop_order(订单) ,shop_order_detail(订单详情) ,shop_goods(商品管理)
三张表(记得写行注释,表注释),
记得主键设置自增
因为我的数据库,idea统一使用utf-8 所以这里进行修改编码
记得修改表的编码 在选项中
记得修改vachar类型字段的编码
二,修改配置
代码自动生成模块里的配置文件
# 代码生成
gen:
# 作者
author: whx
# 默认生成包路径 system 需改成自己的模块名称 如 system monitor tool
packageName: com.ruoyi.hx
# 自动去除表前缀,默认是false
autoRemovePre: true
# 表前缀(生成类名不会包含表前缀,多个用逗号分隔)
tablePrefix: shop
可以在项目中全局搜索,定位到这个文件位置,修改上面信息。
三,新建模块
maven模块。ruoyi-goods(商品) 模块
。pom.xml中添加通用模块依赖 common。

四,代码生成
这里不再仔细叙述这个功能了,可以去
运行程序,打开代码生成,导入表,点击编辑查看是否写全必要信息。

五,拷贝生成文件
将java(生成的文件夹)中com文件夹拷贝到java(上步新建的模板)下。将mapper文件夹拷贝到resources下。打开右侧工具栏刷新项目
六,controller层统一管理
将controller放到admin下统一管理,admin中新建goods,来放goods的controller
(报没有引入service层的错误,先不要管)
七,templates
将templates下的文件引入到admin同级目录下
八 检查
检查引入是否成功,如果报错,可以从左侧maven上点击刷新,刷新项目
九,在admin中将goods模块引入。
在pom文件中引入
十,查看访问接口
在controller中大致看一下路径是否正确。(是看前端页面的位置)
十一,建立目录
在页面新建商品管理目录。再在目录下新建商品管理菜单,请求地址在controller中查看,记得添加权限标识。(不懂留言,或查看文档)
记得添加权限字符,在每个菜单中添加 增删改查四个按钮权限,权限字符,可以在controller层相应的方法上查看。
测试添加 删除 是否可用

十二,运行程序
生成订单 和订单详情两个表的文件,记得在编辑中修改价格 使用的是BigDecimal类型,查看必要字段是否添加,保存。选中两个表一起生成。
十三,新建模块,
新建订单模块

在父工程中定义新模块,进行统一的版本管理。
引入common模块
从 三 到 十 在执行一次
十四,生成菜单
运行程序 生成订单 和订单详情的菜单,记得添加权限字符,在每个菜单中添加 增删改查四个按钮权限,权限字符,可以在controller层相应的方法上查看。
十五,创建角色
然后创建 销售员 和店长两个角色。
销售员只有订单详情的查看和添加权限。店长拥有全部权限。分别注册两个账号。进行测试是否显示相应的数据
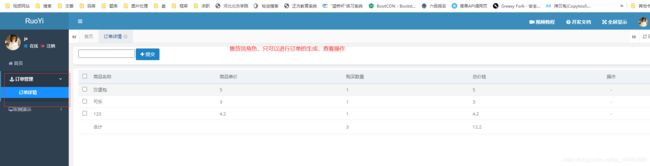
十六,重写订单详情页面,
1)模拟商场的扫码器,
一扫码将商品记录。显示总数和总价
原理:扫码器就像是一个键盘,一扫描就将一串数字输入到一个input框里然后回车提交
2)我们在页面就只用一个
input框,一个提交按钮 ,一个表单。 其它可以先注释掉
options中留下 商品名称,单价,数量,总价钱,操作
用bootstrap table提交
在options中开启下角标
在总数和数量列上开启,分别显示总数和总价钱

3)实现步骤:
在input框中输入barcode(数字)之后,按回车键,则会通过输入的barcode向数据库商品表查询商品,然后将商品放到表单中
<1> 需要为input标签绑定事件,绑定 .keydown(function(even){}) 事件,然后在判断even === “Enter”,判断键盘是否输入了回车。
<2>如果输入了回车,就向后台发送post请求。
请求地址:商品(goods)的controller中查看,新建查询方法(可复制有分页的查询项删除分页)
请求参数:查看goods(商品的bean),名字为barCode,值为input框.var(的值)。
返回方法:获取返回值,在方法中判断返回值长度是否为0 如果为0 ,则调用modal的msgRrror 返回提示信息:没有找到该商品
否者,因为一个barcode码只对应一个商品,所以我们将数组中的第一个数据取出,添加商品数量为 1(这里我们先将这个数据写死,等项目跑通之后再来修改)
然后 添加该商品的总价钱 = 数量*单价。
然后调用表单,利用bootstraptable中的append方法将数据封装到表单。
4) 在goods的controller层中。创建新查询方法,路径与上面请求地址一致。直接调用service层查询方法即可。
5)
十七,提交按钮
1)在input栏按回车键是会将所选商品信息放到表单中,点击提交是将表单中的信息获取,生成订单详情和订单
2)绑定提交按钮的click事件
利用getData获取表单所有信息。
$(“#bootstrap-table”).bootstrapTable(“getData”)
3)数据去重复
我们提交表单生成订单详情时,同一个商品只可以生成一次,它的数目可以不是1。但是这个商品信息应该只提交一次,所以我们要将表单的数据中id相同的数据只提交一次。
创建unique(唯一)方法。参数是 数据,和要去重的字段
先创建一个空数组,然后创建for循环遍历传递进来的数据数组。
调用新创建的数据的map方法,将它变成一个只有 要查重复字段的字段数组,
然后 调用indexOf与传递进来的数据数组的要查重复字段的每一项进行对比
如果返回值为 -1,则将这个数组添加到新建数组之中,依次循环,将每个数组字段都对比。最后返回新建的这个已经去除重复字段的新数组。
4)我们将表单获取的数据数据,方法unique方法中,用id去除重复,获取新的数据数组后。
因为需要将订单信息,放到订单详情里面保存。所以需要将这里面的数据(是goods类型的)映射到订单详情的beans里面去。
调用map集合进行映射。
map映射注意:如果用大括号表示对象,必须将省略的大括号加上。
之所以加上大括号,是因为本来item是一个对象,所以后面要加大括号,但是因为是一个对象,可以省略,本来你的返回值只有一个返回值,所以return也可以省略掉。
但是现在要返回一个对象,这个对象里又有大括号(对象),所以就不知道里面的大括号当做代码块,还是对象来使用。所以添加return,将里面的当做代码块来使用。
data.map(item => { return { goodsId:item.id , goodsName:item.name , goodsPrice:item.price , goodsCount:item.goodsCount , goodsTotalMoney : item.goodsTotalMoney }})
利用map作为映射 把一个goods数组映射为一个OrderDetail数组。
5)然后发送ajax请求,
url: 发送到订单详情的controller中新建方法接收。
type:发送post请求
contentType:请求类型
dataType:返回数据类型,json
data:要发送的数据,这里我们发送数据数组时,要将数据中的对象转化为json字符串,因为不可以传递对象。
利用JSON.stringify(数组)
6)controller层
在订单详情OrderDetailController中创建提交方法(可以用 新增保存订单详情方法),修改@PostMapping地址与 ajax请求一样,
修改方法名
参数添加 @RequestBody注解。从请求体里接收参数
调用service层方法,(这个方法我们自己新建)saveOrder,利用try catch 处理异常。
同时调用ShiroUtils.getLoginName 获取当前登录账号的名字 传递到service层作为下单人使用。
十八service层
1 添加相应的接口,在实现类中添加接口的实现。
2 实现类中,先生成订单
打开订单的bean,我们一一生成
3 先生成订单编号。利用UUID.randomUUID().toString,随机生成订单编号。
4 生成订单数数量和订单总价
利用for循环遍历传递进来的订单详情数组。 将每个数组的数量相加,每个商品的总价相加。获取订单数量和 订单总价
5)创建订单bean 将上述数据一一对应封装进去,然后添加order(订单)的mapper层,调用insertOrder方法传递过去。
6)保存订单详情
利用for循环,将获取的数据数组遍历
调用每条数据的OrderCode方法将订单编号传递进去,然后调用mapper层添加方法将每条数据添加进去。
7)(这里 ,原来的订单详情里我们并没有添加订单编号这一字段)
补救方法就是:
在数据库中添加这一字段order_id,String类型(注意修改字段编码)
在OrderDetail(订单详情的bean)中添加这一字段 生成get set方法。
然后在OrderDetailMapper.xml中利用映射将驼峰转换 orderCode 转化为 order_id。
再到添加方法中,insertOrderDetail中添加字段。
8)测试运行,在页面上提交表单,我们在数据库的订单 和订单详情表中查看是否生成相应的数据。
9)完善一下功能 ajax应该有回调函数
十九,完善功能
在ajax中添加success:function(data){}
在方法体中添加判断如果data等于0,$.modal.msgSuccess(data.msg)输出成功的提示信息。
然后将表格中的数据删除
( " 表格 " ) . b o o t s t r a p T a b l e ( " r e m o v e A l l " ) 否则返回 ("表格").bootstrapTable("removeAll") 否则返回 ("表格").bootstrapTable("removeAll")否则返回.modal.msgError(data.msg)
二十,完善提交按钮
提交方式改为,每次点击键盘都进行提交。但是开启定时器,点击后过1秒再提交。如果1秒内又点击了键盘,那么清除上一个定时器,等一秒后一起提交。
首先在方法外设置定时字段。
在方法内先
然后清除定时器,
然后开启定时器,将请求方法定时器的方法中,设置定时时间。并在查询完成数据之后清除input框内的数据。
。。
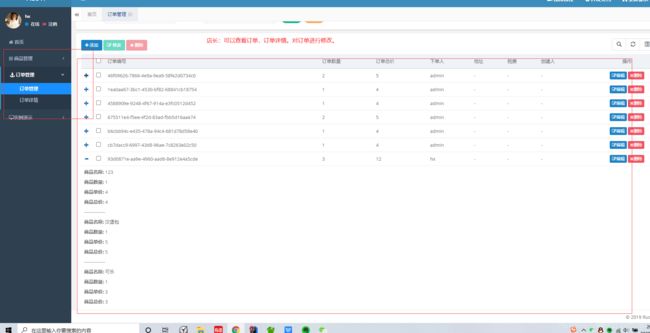
二十一,完善详细信息
店长在订单页面,点击显示详细信息 我们利用bootstrap table 的方法实现
在order页面:
options中 开启 detailView:true 详细视图。然后书写 detailFormatter方法(用于完善详细视图中的数据)
detailFormatter中
关闭ajax的异步,时下面数据获取到之后,再来渲染详细视图。
发送post请求,请求到该订单的详细信息, 传递的参数利用 detailFormatter参数中的row(获取这一行的数据) 获取这一行的订单编号。
在订单详情的controller中实现该接口(可以模仿分页请求,删除调分页请求),同时,记得在mapper的xml文件查询方法上添加订单号这一字段,上面提到过 已经添加了该字段的驼峰转换。
然后在返回方法上进行判断是否查询到了数据
无 则显示提示信息
有 则将数据方法data数组中,然后在下面利用循环,将list集合中的详情数据取出,打印到页面上
总结
则篇博客,不是一句一句解读的,可能对大佬来说,已经够啰嗦了。这是我在写的整个过程中的笔记。(生怕看到的人不明白 hh),总之有问题不要放弃,一起解决呀。
另外在功能方面,还有很多可以完善的地方,大同小异。大家可以自己来完善,因为我只是为了学习如何使用。到这里就结束了。
比如,详细订单的修改,订单的修改,让它也调用订单详情的修改方法,进行同步修改。还可以添加更多新的功能。好啦不废话啦。小编马上就要期末考试了。溜了留了。