Threejs入门5-plane(画面)
1.简介
想一想如何在三维坐标系画面?联想到二维平面,同一个平面的多条线形成闭合区间就组成了平面
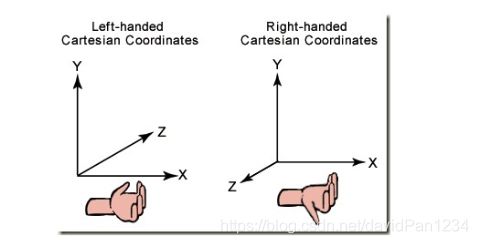
2.右手坐标系
在Threejs中,坐标和右边的坐标完全一样。x轴正方向向右,y轴正方向向上,z轴由屏幕从里向外。
3.画面
效果图:
画个坐标系平面,会画坐标系,画简单平面岂不是更简单(几条线交互形成闭合区间)
(1).新建grid.html
t</code></pre>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1716156565892968448"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(threejs,three)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835291483406692352.htm"
title="前端three.js的Sprite模拟下雪动画效果" target="_blank">前端three.js的Sprite模拟下雪动画效果</a>
<span class="text-muted">qq_35430208</span>
<a class="tag" taget="_blank" href="/search/three.js/1.htm">three.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E4%B8%89%E7%BB%B4%E5%9C%BA%E6%99%AF%E4%B8%AD%E4%B8%8B%E9%9B%AA%E6%95%88%E6%9E%9C/1.htm">三维场景中下雪效果</a><a class="tag" taget="_blank" href="/search/threejs%E5%AE%9E%E7%8E%B0%E4%B8%8B%E9%9B%AA%E6%95%88%E6%9E%9C/1.htm">threejs实现下雪效果</a>
<div>一、效果如图所示:二、原理同下雨一样三、完整代码:index.jsimport*asTHREEfrom'three';import{OrbitControls}from'three/addons/controls/OrbitControls.js';importmodelfrom'./model.js';//模型对象//场景constscene=newTHREE.Scene();scene.add</div>
</li>
<li><a href="/article/1835264515248320512.htm"
title="Three.js AnimationUtils 和 AnimationObjectGroup" target="_blank">Three.js AnimationUtils 和 AnimationObjectGroup</a>
<span class="text-muted">灵魂清零</span>
<a class="tag" taget="_blank" href="/search/three/1.htm">three</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/web3/1.htm">web3</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>AnimationObjectGroup接收共享动画状态的一组对象。在使用手册的“下一步”章节中,“动画系统”一文对three.js动画系统中的不同元素作出了概述用法:将本来要作为根对象传入构造器或者动画混合器(AnimationMixer)的clipAction方法中的对象加入组中,并将这个组对象作为根对象传递。注意,这个类的实例作为混合器中的一个对象,因此,必须对组内的单个对象做缓存控制。限制</div>
</li>
<li><a href="/article/1835264514006806528.htm"
title="three.js AnimationClip 和 AnimationMixer" target="_blank">three.js AnimationClip 和 AnimationMixer</a>
<span class="text-muted">灵魂清零</span>
<a class="tag" taget="_blank" href="/search/three/1.htm">three</a><a class="tag" taget="_blank" href="/search/web3/1.htm">web3</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>AnimationClip动画剪辑(AnimationClip)是一个可重用的关键帧轨道集,它代表动画。构造器AnimationClip(name:String,duration:Number,tracks:Array)name-此剪辑的名称duration-持续时间(单位秒).如果传入负数,持续时间将会从传入的数组中计算得到。tracks-一个由关键帧轨道(KeyframeTracks)组成的数</div>
</li>
<li><a href="/article/1835105881830813696.htm"
title="详解 Pandas 的 isin 用法" target="_blank">详解 Pandas 的 isin 用法</a>
<span class="text-muted">文刀小桂</span>
<a class="tag" taget="_blank" href="/search/Pandas/1.htm">Pandas</a><a class="tag" taget="_blank" href="/search/pandas/1.htm">pandas</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>Pandas的isin()方法可以判断数据值是否在某个数据集合中,若与集合中的某个值相等则返回True,反之返回False。importpandasaspddf=pd.DataFrame({"title":["one","two","three","four"],"type":["small","common","middle","large"],"num":[10,20,30,40]})#1.判</div>
</li>
<li><a href="/article/1834714553745764352.htm"
title="课时目标" target="_blank">课时目标</a>
<span class="text-muted">浪漫的巴布亚企鹅</span>
<div>人教版八年级上册unitthree,I'mmoreoutgoingthanmysister.主题范畴,人与社会主题下的社会服务与人际沟通良好的人际关系与人际交往。本单元共分为两部分,结合两部分的语篇,制定学习目标。通过本单元的学习,1.学生能够结合图片,通过含有比较级句式的音频分辨出不同的人物。2.能够通过例句模仿、使用含有比较级的句式,从外貌特征和性情方面对比谈论人与人的不同之处。3.通过对比自</div>
</li>
<li><a href="/article/1834424918419271680.htm"
title="vue+threeJS示例(001): 不断翻转的立体箱体" target="_blank">vue+threeJS示例(001): 不断翻转的立体箱体</a>
<span class="text-muted">还是大剑师兰特</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/ThreeJS%E7%BB%BC%E5%90%88%E6%95%99%E7%A8%8B200%2B/1.htm">ThreeJS综合教程200+</a><a class="tag" taget="_blank" href="/search/threejs%E5%85%A5%E9%97%A8/1.htm">threejs入门</a><a class="tag" taget="_blank" href="/search/threejs%E6%95%99%E7%A8%8B/1.htm">threejs教程</a><a class="tag" taget="_blank" href="/search/threejs%E7%A4%BA%E4%BE%8B/1.htm">threejs示例</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%89%91%E5%B8%88/1.htm">大剑师</a>
<div>作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第001个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共88行)一、示例效果图二、示</div>
</li>
<li><a href="/article/1834424919446876160.htm"
title="ThreeJS入门(001):简介、下载安装、历史、应用场景、竞品" target="_blank">ThreeJS入门(001):简介、下载安装、历史、应用场景、竞品</a>
<span class="text-muted">还是大剑师兰特</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/ThreeJS%E7%BB%BC%E5%90%88%E6%95%99%E7%A8%8B200%2B/1.htm">ThreeJS综合教程200+</a><a class="tag" taget="_blank" href="/search/webgl/1.htm">webgl</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%89%91%E5%B8%88/1.htm">大剑师</a><a class="tag" taget="_blank" href="/search/ThreeJS%E7%AE%80%E4%BB%8B/1.htm">ThreeJS简介</a>
<div>查看本专栏目录-本文是第001篇入门文章文章目录一、Three.js简介二、Three.js的历史与发展三、公司背景四、下载安装五、官方网站六、应用范围场景七、相关竞品一、Three.js简介Three.js是一个基于WebGL的JavaScript3D库,它使得在Web上创建和展示3D内容变得简单。Three.js提供了一系列抽象层,让开发者可以专注于设计和实现3D应用程序,而无需深入了解复杂的</div>
</li>
<li><a href="/article/1834340313813053440.htm"
title="『读书•思考•写作优库‖第四十三期/423/1001《世界上最神奇的24堂课大全集》作者:[美]查尔斯•哈奈尔 译者:富源,黄晓艳" target="_blank">『读书•思考•写作优库‖第四十三期/423/1001《世界上最神奇的24堂课大全集》作者:[美]查尔斯•哈奈尔 译者:富源,黄晓艳</a>
<span class="text-muted">景熙惟</span>
<div>第3课无需向外界求助,自己才是最强大的(节选)LESSONTHREE与庞大的宇宙相比,人是渺小的,就像茫茫大海里的一滴水,巍巍高山上的一块石。但是人绝不是被动的,无所作为的,人是世界的主人。人正改变着世界,让世界以我们的意愿运转。人是能作用于世界的,同样世界也作用于人。这种作用和反作用的结果就是因与果的关系。思想总是走在行动前面,想到才能做到。因此,思想就是因,而你在生活中所遭遇的一切,都是果。有</div>
</li>
<li><a href="/article/1834333062759018496.htm"
title="浮世三千,吾爱有三" target="_blank">浮世三千,吾爱有三</a>
<span class="text-muted">灵秀爱写作</span>
<div>Ilovethreethingsinthisworld.Sun,moonandyou.Sunformorning,moonfornight,andyouforever.浮世三千,吾爱有三。日,月与卿。日为朝,月为暮,卿为朝朝暮暮。——节选自《暮光之城》在这浮浮沉沉的大千世界里,我爱的只有三样,太阳,月亮和我爱的你。太阳带给我们白昼和希望月亮带给我们夜幕和宁静而你跟我的朝夕相伴,于我而言即是永恒,你</div>
</li>
<li><a href="/article/1834256990159859712.htm"
title="简述三次握手和四次断开" target="_blank">简述三次握手和四次断开</a>
<span class="text-muted">Will_1130</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a>
<div>在计算机网络中,TCP(TransmissionControlProtocol)是一种面向连接的协议,它通过三次握手(Three-WayHandshake)建立连接,并通过四次挥手(Four-WayWave)断开连接。下面分别简述这两个过程。三次握手(Three-WayHandshake)三次握手的过程是为了确保双方都准备好进行通信,并且可以正确地发送和接收数据。以下是三次握手的具体步骤:SYN(</div>
</li>
<li><a href="/article/1834113054577618944.htm"
title="AI基础 L13 Constraint Satisfaction Problems I约束满足问题" target="_blank">AI基础 L13 Constraint Satisfaction Problems I约束满足问题</a>
<span class="text-muted">h08.14</span>
<a class="tag" taget="_blank" href="/search/AI%E5%9F%BA%E7%A1%80/1.htm">AI基础</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>DefiningConstraintSatisfactionProblemsAconstraintsatisfactionproblem(CSP)consistsofthreecomponents,X,D,andC:•Xisasetofvariables,{X1,...,Xn}.•Disasetofdomains,{D1,...,Dn},oneforeachvariable•Cisasetofco</div>
</li>
<li><a href="/article/1833962241213427712.htm"
title="2018-02-25" target="_blank">2018-02-25</a>
<span class="text-muted">兔皮皮</span>
<div>今天终于帮yk搞定房子的事情了。幸好有他在,不然我一个人真的搞不定。我老是纠结逼迫,想要承诺。其实也许他说得对,我们感情并没有好到那个地步吧。说什么结婚呢。不主动的其实就是不够爱啊。只求身体健康,痘痘消失,吃好睡好。谢谢你的惊喜,three23号色。缘分就是这样。</div>
</li>
<li><a href="/article/1833950933277569024.htm"
title="15. 3Sum" target="_blank">15. 3Sum</a>
<span class="text-muted">jecyhw</span>
<div>题目链接https://leetcode.com/problems/3sum/解题思路题目要使得a+b+c=0,且不重复,那就可以按照a>threeSum(vector&nums){vector>ans;intlen=nums.size()-1;if(len0){break;}if(i>0&&nums[i]==nums[i-1]){//a和前一个数相等,也不再找continue;}//最右边的两个</div>
</li>
<li><a href="/article/1832828482145579008.htm"
title="swap function & copy-and-swap idiom" target="_blank">swap function & copy-and-swap idiom</a>
<span class="text-muted">leon4ever</span>
<div>在C++中,一个资源管理类(例如含有指向堆内存的指针)中需要重新定义拷贝构造函数、赋值运算符以及析构函数(BigThree),在新标准下还可能需要定义移动构造函数和移动赋值预算法(BigFive)。但实际上,这条规则还可以有一个小拓展。就是在资源管理类中,往往需要重新定义自己的swap函数来作为优化手段。1.Swap函数首先考察如下例子,假设类HashPtr中含有一个指向string的指针*ps和</div>
</li>
<li><a href="/article/1832480657004130304.htm"
title="three.js 加载STL模型补充遇到的问题" target="_blank">three.js 加载STL模型补充遇到的问题</a>
<span class="text-muted">代码搬运工娃哈哈呀娃哈哈</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>旋转问题three.js在开发的时候找到的指导文档提到的都是场景相机渲染初始化,相机控制器默认是轨道控制器OrbitControls。在使用中若想各个方向都可以用鼠标旋转只有水平方向能够无限旋转,垂直方向有俯仰角±90°的限制,找了很久才知道TrackballControls轨迹球控制器,可以实现水平垂直旋转,但是也存在缺点,若是模型加载上下左右前后视图的时候,左右前后没有影响,但是在移动到上和下</div>
</li>
<li><a href="/article/1832099719451602944.htm"
title="小丁的ScalersTalk第五轮新概念朗读持续力训练Day50-20191211" target="_blank">小丁的ScalersTalk第五轮新概念朗读持续力训练Day50-20191211</a>
<span class="text-muted">丁丁水天</span>
<div>1.练习材料Lesson62AfterthefireFiremenhadbeenfightingtheforestfirefornearlythreeweeksbeforetheycouldgetitundercontrol.Ashorttimebefore,greattreeshadcoveredthecountrysideformilesaround.Now,smokestillroseupf</div>
</li>
<li><a href="/article/1831906157787181056.htm"
title="3.js - 鸡蛋托" target="_blank">3.js - 鸡蛋托</a>
<span class="text-muted">一嘴一个橘子</span>
<a class="tag" taget="_blank" href="/search/three.js/1.htm">three.js</a><a class="tag" taget="_blank" href="/search/three.js/1.htm">three.js</a>
<div>import*asTHREEfrom'three'import{OrbitControls}from'three/examples/jsm/controls/OrbitControls'import{GUI}from'three/examples/jsm/libs/lil-gui.module.min.js'//@ts-ignoreimportbasicVertexShaderfrom'./sha</div>
</li>
<li><a href="/article/1831815280238620672.htm"
title="PyBind11五分钟入门【Python/C++调用】" target="_blank">PyBind11五分钟入门【Python/C++调用】</a>
<span class="text-muted">新缸中之脑</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>从Python调用C++基本上有两种方法:使用PyBind11C++库生成Python模块,或使用cytpesPython包访问已编译的共享库。使用PyBind11我们可以更轻松地共享许多数据类型,而使用ctypes是一种低级C风格的解决方案。在线工具推荐:Three.jsAI纹理开发包-YOLO合成数据生成器-GLTF/GLB在线编辑-3D模型格式在线转换-可编程3D场景编辑器就我而言,我希望能</div>
</li>
<li><a href="/article/1831408803149606912.htm"
title="Array" target="_blank">Array</a>
<span class="text-muted">猛男向前冲冲冲</span>
<div>LC153Sum先排序,然后开始第一层遍历,记为i,记住先去重,那么第二层遍历从i+1到末尾,用双指针,前后夹击看能否找到target,如果找到了,要检查两个指针的前后是否重复,重复的话要加一publicList>threeSum(int[]nums){List>res=newArrayList>();if(nums==null||nums.length0&&nums[i]==nums[i-1])</div>
</li>
<li><a href="/article/1831302475999703040.htm"
title="AtCoder Beginner Contest 369(ABCDEFG题)视频讲解" target="_blank">AtCoder Beginner Contest 369(ABCDEFG题)视频讲解</a>
<span class="text-muted">阿史大杯茶</span>
<a class="tag" taget="_blank" href="/search/Atcoder/1.htm">Atcoder</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>A-369ProblemStatementYouaregiventwointegersAAAandBBB.Howmanyintegersxxxsatisfythefollowingcondition?Condition:ItispossibletoarrangethethreeintegersAAA,BBB,andxxxinsomeordertoformanarithmeticsequence.A</div>
</li>
<li><a href="/article/1831119067751215104.htm"
title="react中使用threejs小试牛刀" target="_blank">react中使用threejs小试牛刀</a>
<span class="text-muted">cnmone</span>
<a class="tag" taget="_blank" href="/search/reactjs/1.htm">reactjs</a>
<div>搭建本地开发环境安装nodejs按照CreateReactApp安装指南创建一个新的项目npxcreate-react-appreact-three-demo删除掉新项目中src/文件夹下的所有文件。(不要删除整个src文件夹,删除里面的源文件。)安装路由依赖包和threejs依赖包#tips:注意版本兼容问题npminstallreact-router@5react-router-dom@5np</div>
</li>
<li><a href="/article/1831110495898267648.htm"
title="react 中three.js 模型渲染" target="_blank">react 中three.js 模型渲染</a>
<span class="text-muted">Mr_wuying</span>
<a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>npminstallthreeimport*asTHREEfrom"three";import{GLTFLoader}from"three/examples/jsm/loaders/GLTFLoader.js";constmountRef=useRef(null);useEffect(()=>{//创建渲染器constrenderer=newTHREE.WebGLRenderer();constw</div>
</li>
<li><a href="/article/1831091322086322176.htm"
title="安全的字符串拼接" target="_blank">安全的字符串拼接</a>
<span class="text-muted">小白咚</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>假如你需要拼接一些不确定类型的变量为字符串,你需要确保算术运算符在你拼接时不会起作用。使用concat:varone=1;vartwo=2;varthree='3';varresult=''.concat(one,two,three);//"123"这应该就是你所期望的拼接结果。如果不这样,拼接时加号可能会导致你意想不到的结果:varone=1;vartwo=2;varthree='3';varr</div>
</li>
<li><a href="/article/1830778225400311808.htm"
title="4. 第一个3D案例—创建3D场景" target="_blank">4. 第一个3D案例—创建3D场景</a>
<span class="text-muted">小彭努力中</span>
<a class="tag" taget="_blank" href="/search/Three.js/1.htm">Three.js</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>入门Three.js的第一步,就是认识场景Scene、相机Camera、渲染器Renderer三个基本概念,接下来,咱们通过三小节课,大家演示“第一个3D案例”完成实现过程。学习建议:只要你能把第一个3D案例搞明白,后面学习就会非常顺利了。本节课先完成第一个3D案例的一部分,也就是3D场景Scene的创建。三维场景Scene你可以把三维场景Scene(opensnewwindow)对象理解为虚拟的</div>
</li>
<li><a href="/article/1830380306671169536.htm"
title="Three.js Cesium.js 案例聚集地" target="_blank">Three.js Cesium.js 案例聚集地</a>
<span class="text-muted">优雅永不过时·</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a><a class="tag" taget="_blank" href="/search/%E4%BD%8E%E4%BB%A3%E7%A0%81/1.htm">低代码</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E6%85%A7%E5%9F%8E%E5%B8%82/1.htm">智慧城市</a><a class="tag" taget="_blank" href="/search/threejs/1.htm">threejs</a><a class="tag" taget="_blank" href="/search/cesiumjs/1.htm">cesiumjs</a>
<div>对于大多数的开发者来言,看了很多文档可能遇见不到什么有用的,就算有用从文档上看,把代码复制到自己的本地大多数也是不能用的,非常浪费时间和学习成本,尤其是three.js,cesium.js这种难度较高,想要实现一个功能可能会查阅很多博客,进行很多错误尝试,费时费力。集成了相关友情站所以,话不多说为了给各位造福利,我搭建了在线查看代码且可的调试系统,所有案例可直接访问,让你欣赏什么叫做-优雅永不过时</div>
</li>
<li><a href="/article/1830380054367006720.htm"
title="three.js 着色器, cesium 热力图,聚合点位,大量点线面, 图层,主题,文字" target="_blank">three.js 着色器, cesium 热力图,聚合点位,大量点线面, 图层,主题,文字</a>
<span class="text-muted">优雅永不过时·</span>
<a class="tag" taget="_blank" href="/search/%E7%9D%80%E8%89%B2%E5%99%A8/1.htm">着色器</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a><a class="tag" taget="_blank" href="/search/webgl/1.htm">webgl</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/cesium.js/1.htm">cesium.js</a><a class="tag" taget="_blank" href="/search/threejs/1.htm">threejs</a>
<div>对于大多数的开发者来言,看了很多文档可能遇见不到什么有用的,就算有用从文档上看,把代码复制到自己的本地大多数也是不能用的,非常浪费时间和学习成本,尤其是three.js,cesium.js这种难度较高,想要实现一个功能可能会查阅很多博客,进行很多错误尝试,费时费力。所以,话不多说为了给各位造福利,我搭建了在线查看代码且可的调试系统,所有案例可直接访问,让你欣赏什么叫做-优雅永不过时-写最优雅的代码</div>
</li>
<li><a href="/article/1830379802180284416.htm"
title="【Threejs学习】材质灯光投影" target="_blank">【Threejs学习】材质灯光投影</a>
<span class="text-muted">Mae_cpski</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">前端学习笔记</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a>
<div>一、光源分类环境光(AmbientLight):会均匀的照亮场景中的所有物体。无方向,不能投射阴影。平行光(DirectionalLight):沿特定方向散发的光,发出的光线都是平行的。例如太阳光,可投射阴影。点光源(PointLight):从一个点向各个方向发散的光源。例如火柴、灯泡,可投射阴影。聚光灯(SpotLight):光线从一个点沿一个方向射出,例如顶灯、手电筒,可投射阴影。……以下三种</div>
</li>
<li><a href="/article/1830375516696309760.htm"
title="three.js 编辑器,动画,着色器, cesium 热力图,聚合点位,大量点线面, 图层,主题,文字,等众多案例中心" target="_blank">three.js 编辑器,动画,着色器, cesium 热力图,聚合点位,大量点线面, 图层,主题,文字,等众多案例中心</a>
<span class="text-muted">优雅永不过时·</span>
<a class="tag" taget="_blank" href="/search/%E7%9D%80%E8%89%B2%E5%99%A8/1.htm">着色器</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E6%85%A7%E5%9F%8E%E5%B8%82/1.htm">智慧城市</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a>
<div>对于大多数的开发者来言,看了很多文档可能遇见不到什么有用的,就算有用从文档上看,把代码复制到自己的本地大多数也是不能用的,非常浪费时间和学习成本,尤其是three.js,cesium.js这种难度较高,想要实现一个功能可能会查阅很多博客,进行很多错误尝试,费时费力。所以,话不多说为了给各位造福利,我搭建了在线查看代码且可的调试系统,所有案例可直接访问,让你欣赏什么叫做-优雅永不过时-写最优雅的代码</div>
</li>
<li><a href="/article/1830245692208148480.htm"
title="【Leetcode 2347 】 最好的扑克手牌 —— 哈希表" target="_blank">【Leetcode 2347 】 最好的扑克手牌 —— 哈希表</a>
<span class="text-muted">自学前端_又又</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%88%B7leetCode/1.htm">前端刷leetCode</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>给你一个整数数组ranks和一个字符数组suit。你有5张扑克牌,第i张牌大小为ranks[i],花色为suits[i]。下述是从好到坏你可能持有的手牌类型:"Flush":同花,五张相同花色的扑克牌。"ThreeofaKind":三条,有3张大小相同的扑克牌。"Pair":对子,两张大小一样的扑克牌。"HighCard":高牌,五张大小互不相同的扑克牌。请你返回一个字符串,表示给定的5张牌中,你</div>
</li>
<li><a href="/article/1830090649907589120.htm"
title="微信小程序xr-frame图层与显示(五种方法)" target="_blank">微信小程序xr-frame图层与显示(五种方法)</a>
<span class="text-muted">牧羊人_sj</span>
<a class="tag" taget="_blank" href="/search/xr/1.htm">xr</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%B1%82/1.htm">图层</a>
<div>前言:控制小程序隐藏与显示有五种方法,感兴趣的可以参考这个文档,但是本文只赘述两种方法。1.通过visible属性(详见:Three.js模型隐藏或显示)visible:作用就是控制绑定该材质的模型对象是否可见,默认值是true,LineBasicMaterial、SpriteMaterial、MeshBasicMaterial等材质都会继承基类Material的可见性;注意:(链接)1).vis</div>
</li>
<li><a href="/article/53.htm"
title="二分查找排序算法" target="_blank">二分查找排序算法</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%88%86%E6%9F%A5%E6%89%BE/1.htm">二分查找</a><a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F/1.htm">排序</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%8A%98%E5%8D%8A/1.htm">折半</a>
<div> 一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步</div>
</li>
<li><a href="/article/180.htm"
title="java中的BigDecimal" target="_blank">java中的BigDecimal</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/BigDecimal/1.htm">BigDecimal</a>
<div> 在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de</div>
</li>
<li><a href="/article/307.htm"
title="Shell echo命令详解" target="_blank">Shell echo命令详解</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/echo/1.htm">echo</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a>
<div>Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义</div>
</li>
<li><a href="/article/434.htm"
title="Oracle DBA 简单操作" target="_blank">Oracle DBA 简单操作</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/oracle+dba+sql/1.htm">oracle dba sql</a>
<div> --执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb</div>
</li>
<li><a href="/article/561.htm"
title="画图重绘" target="_blank">画图重绘</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a>
<div> 我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们</div>
</li>
<li><a href="/article/688.htm"
title="线程之初体验" target="_blank">线程之初体验</a>
<span class="text-muted">西蜀石兰</span>
<a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a>
<div>一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja</div>
</li>
<li><a href="/article/815.htm"
title="linux集群互相免登陆配置" target="_blank">linux集群互相免登陆配置</a>
<span class="text-muted">林鹤霄</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c</div>
</li>
<li><a href="/article/942.htm"
title="mysql : Lock wait timeout exceeded; try restarting transaction" target="_blank">mysql : Lock wait timeout exceeded; try restarting transaction</a>
<span class="text-muted">aigo</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储</div>
</li>
<li><a href="/article/1069.htm"
title="Socket编程 基本的聊天实现。" target="_blank">Socket编程 基本的聊天实现。</a>
<span class="text-muted">alleni123</span>
<a class="tag" taget="_blank" href="/search/socket/1.htm">socket</a>
<div>public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi</div>
</li>
<li><a href="/article/1196.htm"
title="多线程监听器事件模式(一个简单的例子)" target="_blank">多线程监听器事件模式(一个简单的例子)</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a><a class="tag" taget="_blank" href="/search/%E7%9B%91%E5%90%AC%E6%A8%A1%E5%BC%8F/1.htm">监听模式</a>
<div>
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队</div>
</li>
<li><a href="/article/1323.htm"
title="spring InitializingBean接口" target="_blank">spring InitializingBean接口</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT</div>
</li>
<li><a href="/article/1450.htm"
title="Oracle中询表的权限被授予给了哪些用户" target="_blank">Oracle中询表的权限被授予给了哪些用户</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E6%9D%83%E9%99%90/1.htm">权限</a>
<div> Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"</div>
</li>
<li><a href="/article/1577.htm"
title="【Struts2五】Struts2 参数传值" target="_blank">【Struts2五】Struts2 参数传值</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/struts2/1.htm">struts2</a>
<div>Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言</div>
</li>
<li><a href="/article/1704.htm"
title="【Kafka十四】关于auto.offset.reset[Q/A]" target="_blank">【Kafka十四】关于auto.offset.reset[Q/A]</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or </div>
</li>
<li><a href="/article/1831.htm"
title="nginx gzip压缩配置" target="_blank">nginx gzip压缩配置</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx+gzip+%E5%8E%8B%E7%BC%A9%E8%8C%83%E4%BE%8B/1.htm">nginx gzip 压缩范例</a>
<div>nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用</div>
</li>
<li><a href="/article/1958.htm"
title="java-13.输入一个单向链表,输出该链表中倒数第 k 个节点" target="_blank">java-13.输入一个单向链表,输出该链表中倒数第 k 个节点</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
</div>
</li>
<li><a href="/article/2085.htm"
title="Spring源码学习-JdbcTemplate queryForObject" target="_blank">Spring源码学习-JdbcTemplate queryForObject</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查</div>
</li>
<li><a href="/article/2212.htm"
title="[冰川时代]在冰川时代,我们需要什么样的技术?" target="_blank">[冰川时代]在冰川时代,我们需要什么样的技术?</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF/1.htm">技术</a>
<div>
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb</div>
</li>
<li><a href="/article/2339.htm"
title="js 获取浏览器型号" target="_blank">js 获取浏览器型号</a>
<span class="text-muted">cuityang</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a>
<div>根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=</div>
</li>
<li><a href="/article/2466.htm"
title="C# socks5详解 转" target="_blank">C# socks5详解 转</a>
<span class="text-muted">dalan_123</span>
<a class="tag" taget="_blank" href="/search/socket/1.htm">socket</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a>
<div>http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,</div>
</li>
<li><a href="/article/2593.htm"
title="运维 Centos问题汇总" target="_blank">运维 Centos问题汇总</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E4%B8%BB%E6%9C%BA/1.htm">云主机</a>
<div>一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数</div>
</li>
<li><a href="/article/2720.htm"
title="Yii防注入攻击笔记" target="_blank">Yii防注入攻击笔记</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/WEB%E5%AE%89%E5%85%A8/1.htm">WEB安全</a><a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl</div>
</li>
<li><a href="/article/2847.htm"
title="MongoDB简介[一]" target="_blank">MongoDB简介[一]</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/MongoDB%E7%AE%80%E4%BB%8B/1.htm">MongoDB简介</a>
<div>MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不</div>
</li>
<li><a href="/article/2974.htm"
title="zookeeper windows 入门安装和测试" target="_blank">zookeeper windows 入门安装和测试</a>
<span class="text-muted">greemranqq</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E8%A3%85/1.htm">安装</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视</div>
</li>
<li><a href="/article/3101.htm"
title="Spring之使用事务缘由(2-注解实现)" target="_blank">Spring之使用事务缘由(2-注解实现)</a>
<span class="text-muted">ihuning</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.</div>
</li>
<li><a href="/article/3228.htm"
title="iOS App Launch Option" target="_blank">iOS App Launch Option</a>
<span class="text-muted">啸笑天</span>
<a class="tag" taget="_blank" href="/search/option/1.htm">option</a>
<div>iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接</div>
</li>
<li><a href="/article/3355.htm"
title="jdk与jre的区别(_)" target="_blank">jdk与jre的区别(_)</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a>
<div>简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你</div>
</li>
<li><a href="/article/3482.htm"
title="Updates were rejected because the tip of your current branch is behind" target="_blank">Updates were rejected because the tip of your current branch is behind</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E4%BC%97%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">众观千象</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>$ git push joe prod-2295-1
To git@git.dianrong.com:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to 'git@git.dianron</div>
</li>
<li><a href="/article/3609.htm"
title="[一起学Hive]之十四-Hive的元数据表结构详解" target="_blank">[一起学Hive]之十四-Hive的元数据表结构详解</a>
<span class="text-muted">superlxw1234</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/hive%E5%85%83%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">hive元数据结构</a>
<div>关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,</div>
</li>
<li><a href="/article/3736.htm"
title="Spring 3.2.14,4.1.7,4.2.RC2发布" target="_blank">Spring 3.2.14,4.1.7,4.2.RC2发布</a>
<span class="text-muted">wiselyman</span>
<a class="tag" taget="_blank" href="/search/Spring+3/1.htm">Spring 3</a>
<div>
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。 </div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>