Web技术老矣,尚能Run否?| U4内核在Web开发平台的探索之路
Web技术是不是太老了,没有生命力了?成了又卡又慢、体验又不好的代名词?客观来讲,前些年还真的是这么回事。但是经过最近几年的Web引擎技术的突飞猛进的发展,在Web引擎技术方面已经发生了非常大的变化,如今的Web引擎技术已经走出了黑暗,迎来了新的黎明,用一个词来形容,那就是老当益壮。本文根据2018年杭州云栖大会现场,UC资深技术专家鹰一的演讲《服务Web开发者:U4内核开发平台化探索》整理成文。
今天主要跟大家聊一聊面向开发者,U4内核在Web开发平台化上的一些探索。具体分为四部分:第一,U4内核在阿里技术生态里的定位;第二,过去一年U4内核在服务阿里技术平台的进展;第三,U4 3.0的规划思考以及在开发者基础设施建设方面的进展;第四,在Web技术及社区这一块,现在正在发生以及未来重点规划的一些事情。
一、U4内核在阿里技术生态的定位
U4内核是一个基于开放Web技术的高性能渲染引擎,目前服务于整个阿里集团几乎所有的APP,在集团外部也有不少重量级合作伙伴。作为渲染引擎,U4内核是阿里技术生态的重要组成部分。简单来讲,我们是服务于阿里技术平台的。
一直以来,大家在移动端上可能还是有着不小的质疑,是不是Web已经死了?大家的体感是什么?Web技术是不是太老了,已经没有生命力了?又卡又慢、体验又不好的代名词?其实客观来讲,前些年还真的是这么回事。但是经过最近几年的Web引擎技术的突飞猛进的发展,在Web引擎技术方面已经发生了非常大的变化,在此我比较有信心地讲Web引擎技术已经走出了黑暗,迎来了新的黎明,用一个词来形容,那就是老当益壮。
移动端的开发,近些年经过百家争鸣以后,现在慢慢走向小程序或者是快应用,这一类型的开发逐渐成为主流。从几个主要平台来看,其实Web都占有一定的比较重要的地位,那从技术实现角度来讲,背后的根源到底是什么?
很显然Web技术肯定有着它自己独特的优势。首先,作为一个开放的标准技术,它有着众多的开发者。得开发者得天下,这是一个永恒的真理。开放Web技术天然地在跨端跨平台投放上有着巨大优势,在研发效率、研发成本上的优势比较明显,各种配套设施也比较完善。其次,利用开放的标准的Web技术开发的应用,在分享、转发、传播方面也有着巨大优势。比如某多多风卷残云式营销就是一个非常经典的案例。现在是内容为王的时代,无论是图文,还是视频、音乐、游戏甚至是微商,它都有着很强烈的转发、分享、传播的诉求,Web技术是一个非常好的技术载体。更重要的是现在Web技术经过近几年的发展,在性能、体验上已经具备了非常大的竞争力。
我们先从技术的角度来看Web有哪些主要的性能问题。我简单做了下分类,主要有六类问题(如上图)。其实针对这六类问题,Web引擎最近几年解决得还是相当不错的,而且解决的思路也很简单。第一,提升计算的吞吐量。就是尽可能充分发挥多核CPU以及GPU等硬件能力,比如多线程、GPU光栅化,neon优化等;第二,减少重复计算量。举例就是各个层次的缓存机制以及局部刷新能力,这都是解决计算量重复的问题;第三,提前计算,像预加载、预渲染、预连接以及预解码等相关的技术。
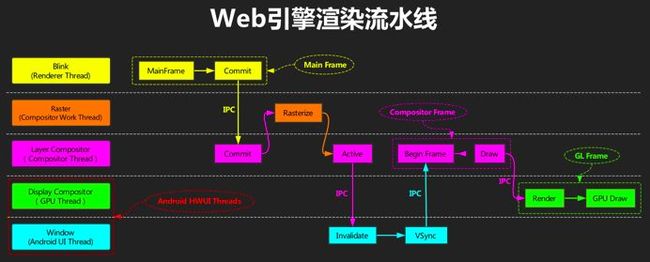
我们再看一下Web的引擎架构。这个图是我高度简化过的,这是一个示意图。从线程模型设计方面其实是相当不错的。我们也知道在APP的体验上,影响用户体验一个非常重要的线程就是UI线程。在Web引擎上,UI线程做得非常薄,这就是为什么在惯性滚动方面通常来讲Web的体验是更有优势的原因之一。为了更进一步增强惯性滚动的性能,还独立出来了个线程,叫合成线程,这更进一步增强了惯性滚动的性能。对于Web引擎的主线程,它的计算量非常大,为了解决这个问题,对于绘制等计算量非常大的操作,专门独立出了光栅化线程,而且充分利用了GPU的能力。对于Web引擎的主线程,它在机制上严格保证了不会有任何的IO操作。相应的就衍生出了像IO线程、DB线程,File线程等。对于JS执行,有一些是运行逻辑比较复杂的场景,就又有了像后台的Worker线程的机制。对于超大图片解码比较久场景,又从机制上提供后台线程解码能力。
所以说从整个架构上来讲,Web引擎的架构相对来讲虽然较为复杂,但是又是比较科学合理和具有一定的先进性的。
二、U4内核赋能阿里生态的最新进展
不会是老王卖瓜吧?当然不是,有视频有真相。
我这里对比的是从手淘的真实业务场景里面摘出来的案例,这个视频本身是连续录制的,我为了对比方便拆成了两段。这都是真实的案例,一个是Web,一个是native。为了让它有对比性,我们专门选用了低端机,因为在高端机场景其实看不出多大的差别。从效果上来看,Web的体验还是非常不错的。其实优化思路也很简单,一定要做到首屏和非首屏数据和逻辑的分离,这是最核心的地方。鉴于Web性能提升已经非常明显了,我们可以打开手淘看一下,其实手淘里面好几个频道里面有native、Weex、H5,如果是中高端机基本上看不出来它们到底是哪一种技术实现的。天施老大也提到双11会场问题,现在不少会场也切换到H5,为什么?主要有两点:第一,H5性能,最近几年确实提上来了,另外很多会场的流量,除了端内以外,我们在端外也有很大流量,端外的流量目前还只能用H5投放。所以基于这两点原因,还是有不少会场转向H5。这个效果,主要是业务的开发者以及像天施老大下面牛叉的容器团队通力合作的结果,内核在其中只是起到辅助作用。这也从一个角度可以说明针对于Web应用的性能体验,开发者的掌控力还是比较大的。
针对特殊的场景,比如说只有native才能搞定的场景,我们有没有方案?这个是有的。 U4内核提供了一个native view混合渲染模型。什么意思?我们可以把native view非常自然的嵌入到Web View里面去,而且保持开发者所指定的层次关系。这个案例是以地图场景做的Demo,地图是一个native view,上下都是H5的内容。从用户视觉的角度,做到了无法区分哪些是native、哪些是Web的内容。
现在小游戏的开发也是非常的火热,Web技术在小游戏这块的表现又如何?刚才二同老师也提到了DOM和CSS对Web小游戏的性能有影响,确实是这样。除了对性能有影响以外,影响最大的其实是功耗。根本原因就是Web渲染流水线比较长。为了解决这个问题,UC内核提出并实现了游戏模式。游戏模式的原理是什么?我们通过简化、优化渲染流水线,提升它的性能并降低能耗。
这是我们和友商小游戏方案做的对比,友商小游戏做的是native方案。结果还是挺意外的,因为除了一款机器我们基本和它持平,绝大部分都比他们好,而且有些机器上好的还比较多。为了验证结果的准确性,我们专门找了接近20台机器连续测了三轮,结果都是一致的。针对这样的结果我们有以下的解读:第一个解读,我们的测试覆盖毕竟有限,只能反映这些机型的结果;第二个解读, Web引擎对于WebGL,起步比较早做的还是比较完善的,在机型以及驱动的兼容性方面做得比较好;第三个解读,友商小游戏的方案可能也不完善,还有比较大的提升空间,所以结果只是作为参考。
这是经典的WebGLAqua鱼的案例。我们没有放五百条鱼或一千条鱼对比,因为基本都能达到满帧,对比差异不大。我们放了两千条鱼,游戏模式的帧率最高。
我再给大家看下已经上线的两个真实的小游戏的效果,从效果来讲其实是比较流畅的。还有就是开发者为了降低功耗,还专门做了降帧处理,所以从另外一个角度说明Web技术在小游戏场景的性能上其实不是什么问题,因为他们都做了降帧,大部分场景下我们是可以做到满帧。
总结一下Web小游戏的优势。第一,Web小游戏对于开发者是比较友好的,它能很简单地可以支持市面上绝大部分的游戏开发平台,像白鹭,cocos,unity等。另外一点,性能上有自己的特点,尤其是在iOS上有一定的性能优势。为什么这么讲?这里会涉及到偏底层的技术问题,JIT和Web assembly对于JS性能的提升非常大,但是iOS在它提供的JSC的引擎里面阉割了这两个功能,这两个功能只能在Web上才能使用。第三点,Web开发的小游戏在分享传播方面的优势还是比较明显的。
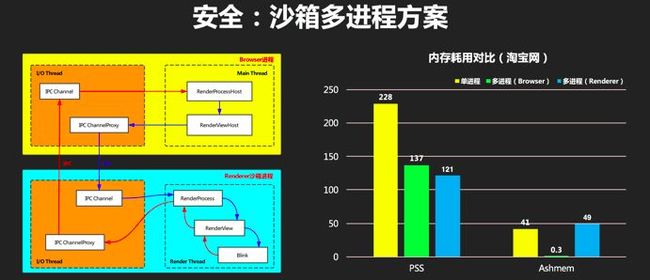
安全也是阿里经济体非常看重的能力。为什么?因为阿里的主场景毕竟主要是商品交易,和钱打交道。为了进一步提升安全等级,U4内核提出并实现了一套基于系统isolate的沙箱多进程隔离方案。当然这个技术听起来可能比较拗口,我打个比方,就是普通的单进程的安全级别就类似于你家里安装有一个防盗门,对于友商的多进程方案,就类似于家里买了一个保险柜,把贵重物品放到家里面的这个保险柜里面。但是我们提供的方案,相当于我们把自己的贵重物品放到一个大银行的保险柜里面。安全能力的对比就一目了然了。
三、U4 3.0演进和开发者基建
接下来跟大家聊一下U4 3.0的规划和思考。针对U4内核的发展我们有两大坚持:第一个坚持,我们一定会坚持开放Web技术的路线不动摇。我们要持续服务好体量最大的Web技术栈的开发者群体;第二个坚持,我们一定要具备持续的演进能力。我们要能及时并且全面地应用到整个开源社区的最新成果。U4 3.0基于Chromium M69版本,除了在性能和体验方面持续极致优化以外,我们主要解决两个核心问题:第一,基于定制阿里Web标准,实现MVP小型化目标;第二,Web引擎在冷启动的速度是比较慢的,我们也致力于解决冷启动慢的问题。另外,我们在V8引擎领域,在国内也是比较领先的,每年BlinkOn我们都有一个和V8优化有关的演讲主题,我们力争以后持续下去。像手机淘宝的Weex,JS引擎也是U4提供支持的。
U4 3.0是一个非常重要的版本,带来了很多有特色的能力,比如:
OffscreenCanvas,它赋予了开发者在一个后台worker线程中执行复杂Canvas操作的能力。Image Decode API,有什么用?对于一个超大图片,它的解码挺慢的,而且会阻塞网页渲染,造成动画卡顿。而利用这个新的API,开发者可以在后台线程中执行解码,解码完成以后再参与渲染,避免了动画的卡顿。CSS Conic Gradient,这个属性挺有意思的,开发者可以使用比较少的CSS代码就可以完成相对还比较酷炫的圆锥渐变效果,这也充分体现了Web的优势。
除了在引擎方面我们会进一步发力以外,为了更好的服务好开发者,我们在开发者基础设施方面也做了不少探索,主要面向两个场景,一个是H5,一个是小程序。在开发者工具上我们开发了挺有特色的能力,就是无线调试。在用户许可的前提下,我们可以远程调试用户手机上的页面。另外我们做了云测工具,针对H5或者小程序的应用我们可以做非常全面的性能体验检测,可以发现实现的问题并提出针对性的改进修改建议。第三针对线上的Web应用痛点问题,像白屏,确实很难跟进,我们也推出了Web高可用的平台,通过内核收集的非用户隐私类的全面的日志信息,可以定位到白屏根本原因在哪里,协助开发者快速跟进解决这方面的问题。
另外,为了更好的服务好前端开发者,我们也开放了针对性能和体验方面全方面的API,便于开发者搭建自己的业务监控系统。这些API,除了涵盖我们传统意义上的首屏外,覆盖了很多也比较全面的用户体验级的指标。
四、Web技术生态现在未来时
最后和大家聊一下Web技术生态现在发生或者后面正在重点布局的一些事情。
我们和chromium 团队交流比较多,有一个观点:Web业务的性能体验问题,除了需要Web引擎持续进行优化以外,其实很大程度上也是跟开发者有关系的。根据我个人以及团队的经验,我完全认同这一点。当然这儿的前端开发者不要朝我丢鸡蛋啊,真的是这样子的。
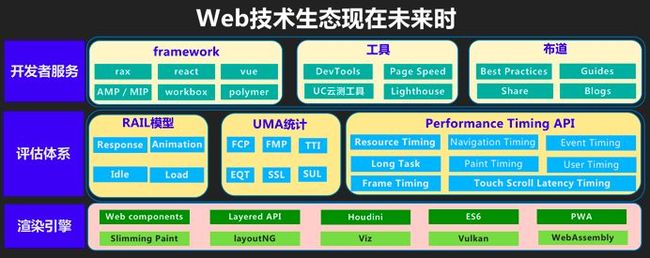
举一个例子,基于我的技术背景,让我不小心混进了阿里的前端晋升面试官以及交叉面试官领域,有一个挺有意思的案例,一个同学宣称把一个业务的Web首屏性能从七八秒甚至十秒提升到四秒左右,他觉得很牛逼。但从我的角度看,两到三秒的首屏也只能算是一个勉强及格的水平,我更想听到的是如何把它的首屏性能从两到三秒给我搞到一秒以内,做到秒开,这才是我更想听到的。为了更好地服务开发者进行性能体验的优化,chromium团队提出了一个模型,就是RAIL,相信很多开发者听说过这个模型。为了进一步从数据上量化这个模型,也做了很多用户体验级别的数据收集。此外,在API方面也做了很多的扩展,可以提供给前端开发者来作为自己业务性能体验的指标。UC这一块也做了一些扩展。另外在引擎演进方面,其实也有非常多的重量级的事情在推进,主要分为两类:第一类是架构层面的,比如Slimming Paint,LayoutNG,Viz,Web Assembly等。还有另外一类是和开发者社区互相借鉴、互相吸收、互相促进的技术,像Web components,houdini,最近提出的Layered API,还有像ES6的module等,这些都是和开发者社区共同促进,然后把一些非常重要的能力固化到引擎内部来实现,提升它的性能。除了引擎层面上,整个开发者社区也是异常活跃、欣欣向荣的,比如框架层面元彦老师负责的rax 2.0,vue,react,谷歌的polymer,angular,AMP其实也算。另外在开发者工具方面持续发力,有大家所熟悉的DevTools、Lighthouse,Pagespeed、UC云测工具等。除此以外,我觉得前端开发者是相当幸福的,无论是线上还是线下都可以找到海量的相关技术资料。当然为什么会有这么多的技术资料?其实也是和Web生态异常活跃有关。在这里头,Web技术领域事实上的领导者谷歌确实也起到了非常重要的作用。
回顾下今天的分享。Web作为一个开放标准的技术,拥有着最大的开发者群体,Web技术对开发者比较友好,在跨端跨平台投放以及分享,转发,传播方面具有独特的优势,在整个性能体验方面最近几年其实也已经提上来了,具备了非常强的竞争力。从技术架构的角度来看虽然略显复杂,但是是非常科学,合理有着其先进性的,而且这一块还在持续演进中。另外,通过线上Web业务以及两个小游戏的真实案例来看,也能明确感受到Web在性能和体验方面表现的其实还是相当不错的,是能够作出性能体验卓越的Web应用的。另外从整个技术社区来看,也并没有Web已死的苗头,相反还是一直处于非常活跃的状态,持续演进而且近些年还在加速演进过程中,所以对Web的未来是非常可期的。
总结为一句话,Web技术是老当益壮、历久弥坚,而且一定是未来更美好。
关注U4内核的同学,点击【阅读原文】关注我们的知乎专栏,与我们在专栏进行沟通交流!大家对Web技术前景有什么想法,欢迎留言探讨。
推荐阅读:
淘宝小游戏了解一下?技术引擎让你喜提2000条锦鲤
淘宝直播:多媒体终端智能互动实践
实战分享:淘宝Web 3D应用与游戏开发