- 「 2023-年度总结 」2023关于三掌柜的每个值得记录的时刻
目录前言顺利转正被任命为项目经理印象深刻的实战经历:项目重大版本上线系统学习新技术的心得体会获得腾讯云开发者社区优秀作者奖想要安利给所有人的开发工具技术大会招募线下沙龙圆桌主持新书发布上市受邀直播探会接受采访组织1024程序员节活动获得1024超级个体受邀参加特训营分享NPCon大会主持人成为开源讲师参加鸿蒙生态学堂·创新实训营北京站的培训番外篇番外的番外篇我的最大收获与成长2024新年Flag彩
- 小学生python游戏开发pygame--初始及基础知识
信息化未来
助孩成长pythonpygame开发语言
#1024程序员节|用代码,改变世界#小学生python游戏开发pygame1--基础知识前言知识点1、python知识点1.1RGB颜色表示1.2类2.3pygame.display.update()2.4加载图片2.5鼠标键盘2.6颜色2.7中文字体2.8音效总结源码获取前言Pygame是被设计用来写游戏的python模块集合,Pygame是在优秀的SDL库之上开发的功能性包。使用python
- 上海海事大学自动化专业C语言课程代码参考(第七周)
xiao咲
学习作业1024程序员节自动化c语言
想不到这么快就到了新的一周,写上周的作业仿佛就在两天前正好今天是1024程序员节,写C语言作业非常应景这周的作业主要是循环,话不多说,直接开始吧!目录上机实验4-1求1到100的和输入格式:输出格式:4-2求100以内偶数和输入格式:输出格式:4-3N分之一序列前N项和输入格式:输出格式:输入样例:输出样例:4-4求奇数分之一序列前N项和输入格式:输出格式:输入样例:输出样例:4-5求简单交错序列
- 提升自己才是王道
TigerChain
投资自己程序员节今天是1024程序员节日,在今天这个特殊的日子却蹦出一条,"缩招"新闻,也是继BATJ之后又一个事件,且不说这些事件的真伪「最后官方都出来辟谣」,通过这些事情我们能干什么,我们应该干什么才是值得我们去思考的企业难不得不承认,企业现在不好做,特别是今年,大的环境不怎么太好,小企业更是难上加难,更别提什么创业公司「成功的难可想而知,在夹缝中都不一定能生存」,现在刚刚过了招聘黄金阶段「俗
- 代码随想录-栈与队列|ACM模式(1024程序员节)
希希雾里
代码随想录感想leetcodec++数据结构算法1024程序员节
目录20.有效的括号题目描述:输入输出描述:思路和想法:1047.删除字符串中的所有相邻重复项题目描述:输入输出描述:思路和想法:150.逆波兰表达式求值题目描述:输入输出描述:思路和想法:239.滑动窗口最大值题目描述:输入输出描述:思路和想法:347.前K个高频元素题目描述:输入输出描述:思路和想法:20.有效的括号题目描述:给定一个只包括'(',')','{','}','[',']'的字符串
- 我的工作观
Bonnie714
看到鱼哥说今天的这篇文章,直接输入中秋节三个字就能跳过,我真的有些心动。好想就这样跳过休息一下,但是回过头一想,不可以,坚持任何一个好习惯都不是为了别人,而是自己。今天的话题是工作。提到工作,有时候我非常好奇。身边的许多人,包括我自己在内,我们总是会觉得别人的工作特别好,而是自己的工作哪都不行。刚好今天是1024程序员节日,在互联网公司上班,自然有很多程序员小哥哥,从一大早开始,总部HR就在带头给
- 1024程序员节|FFmpeg 调整声道数、采样率、码率
小曾同学.com
音视频1024程序员节FFmpeg调整采样率FFmpeg更改声道数FFmpeg命令大全
前言:作者简介:小曾同学.com,小伙伴们也可以叫我小曾,一个致力于测试开发的博主⛽️如果文章知识点有错误的地方,还请大家指正,让我们一起学习,一起进步。座右铭:不想当开发的测试,不是一个好测试✌️。如果感觉博主的文章还不错的话,还请点赞、收藏哦!之前给大家分享过流媒体资源归档,但是这些流媒体小编并没有对其进行再次划分,比如采样率或者声道数。因为最近有产品出现使用hev2编码方式的音视频,存在异常
- 大模型上下文扩展之YaRN解析:从直接外推ALiBi、位置插值、NTK-aware插值、YaRN
v_JULY_v
论文代码应用大模型上下文扩展RoPEALiBi位置插值YaRN
前言下半年以来,我全力推动我司大模型项目团队的组建,我虽兼管整个项目团队,但为了并行多个项目,最终分成了三个项目组,每个项目都有一个项目负责人,分别为霍哥、阿荀、朝阳在今年Q4,我司第一项目组的第一个项目「AIGC模特生成平台」得到CSDN蒋总的大力支持,并亮相于CSDN举办的1024程序员节,一上来就吸引了很多市里领导、媒体、观众的关注,如今该平台的入口链接已在七月官网右上角而第二项目组的论文审
- 1024程序员节 | 美团技术团队做了这样一件小事
美团技术团队
“老师,你看我跳的高不高!”“老师,我想和你玩老鹰抓小鸡”“老师,我知道,这是能送东西的无人机”……七嘴八舌的声音围绕着韩洋和仕禄两位程序员,这是他们当“幼儿园老师”的初体验。也是美团技术团队和孩子们的一个美好约定。打开方式一延续1024程序员节的专属爱心一年前的今天,美团技术团队通过捐赠技术博客稿费和讲师课酬,为美团乡村儿童操场公益计划捐赠了1,024个拼接地板,跟美团1409位爱心网友一起,帮
- 邮件归档与数据匹配:筛选出未按时提交邮件的员工名单
邓大帅
★工程实战vlookupVLOOKUP函数邮件数据匹配Excel
又是一年1024,近期由于诸多事务需要同步处理,博客更新不积极,感谢粉丝们的支持与守候,之后我将尽可能地将更多干货与心得呈现于大家,敬请期待。值此1024程序员节,想和大家探讨下日常工作中大批量数据匹配的问题。在日常工作中,对于收集邮件的任务,较为繁琐的一环就是邮件的归档和数据匹配,能否在短时间内快速筛选出未按时提交邮件的员工名单,直接影响着后续工作能否顺利开展。近期发现许多人并不知如何进行数据筛
- 1024程序员节,节日快乐
朱光亮_19强化班
1024程序员节是广大程序员的共同节日。1024是2的十次方,二进制计数的基本计量单位之一。针对程序员经常周末加班与工作日熬夜的情况,部分互联网机构倡议每年的10月24日为1024程序员节,在这一天建议程序员拒绝加班。程序员就像是一个个1024,以最低调、踏实、核心的功能模块搭建起这个科技世界。1G=1024M,而1G与1级谐音,也有一级棒的意思。节日背景:程序员(英文Programmer)是从事
- 祝各位程序员节日快乐
数据分析不是个事儿
社畜生活生活
今天是1024程序员节,小编祝各位Windows开机蓝屏,Linux开机KernelPanic,macos开机五国,服务器iDRAC/iLO/IPMI/KVM全部失联,路由器全爆炸,路由表内存全溢出,交换机全环路,防火墙全阻断,无线信道全冲突,压接网线全短路,bgp全漏表,机柜全断电,raid全爆炸,nas数据全丢,光模块全炸,光纤全不通,光猫全烫手,电表全倒转,空开全烧穿。PHP全FatalEr
- 1024
Z_sam
杂
1024纪念一下1024程序员节是中国程序员的共同节日。1024是2的十次方,二进制计数的基本计量单位之一。程序员(英文Programmer)是从事程序开发、维护的专业人员。程序员就像是一个个1024,以最低调、踏实、核心的功能模块搭建起这个科技世界。1G=1024M,而1G与1级谐音,也有一级棒的意思。
- 1024程序员节竟然和他有关?
我只会写Bug啊
杂谈1024程序员节
目录介绍节日背景节日由来介绍1024程序员节(1024Programmer’sDay)是广大程序员的共同节日。1024是2的十次方,二进制计数的基本计量单位之一。针对程序员经常周末加班与工作日熬夜的情况,部分互联网机构倡议每年的10月24日为1024程序员节,在这一天建议程序员拒绝加班。程序员就像是一个个1024,以最低调、踏实、核心的功能模块搭建起这个科技世界。1G=1024M,而1G与1级谐音
- 【趣味Javascript】前端开发中不为人知的LHS和RHS查询,你真的弄明白了吗? 《1024程序员节特别篇》
极客小俊
【趣味Javascript】1024程序员节前端开发LHS和RHS查询javascript编程知识分享作用域链函数
个人主页极客小俊✍作者简介:web开发者、设计师、技术分享博主希望大家多多支持一下,我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注前言今天是1024先祝大家节日快乐,那么今天我就给大家讲一个js小知识,也就是LHS和RHS可能还有很多朋友不知道LHS和RHS是个啥玩意!那么在我们讲解LHS和RHS之前我们先来回忆一下最简单的赋值操作!vartest=100;console.log(t
- 1024程序员节日:庆祝创新与编码的盛宴
爱笑的男孩。
活动1024程序员节
作者主页:爱笑的男孩。的博客_CSDN博客-深度学习,活动,python领域博主爱笑的男孩。擅长深度学习,活动,python,等方面的知识,爱笑的男孩。关注算法,python,计算机视觉,图像处理,深度学习,pytorch,神经网络,opencv领域.https://blog.csdn.net/Code_and516?type=blog个人简介:打工人。持续分享:机器学习、深度学习、python相
- 1024程序员节快乐
李格式
今天是1024程序员节,致敬互联网时代最可爱的人。他们改变了我们出行、购物、支付等方式,他们改变了这个世界。对于一个屌丝来讲,什么职业能令人获得崇高的敬意?只有程序员吧。程序员是一群单纯的人,他们只管将精力用到技术上,精益求精就好。见过很多程序员,问他们为什么选择这个职业。他们说:“自己没什么背景,也不会搞什么关系,又不会销售,在家乡可能就是最底层的人,能吃饱饭就不错了。但做程序员就不一样了,只要
- 我的编程之旅:热爱代码,燃烧激情
琴剑飘零西复东
程序人生业界资讯学习方法创业创新改行学it
正好适逢1024程序员节,我想通过这篇博客文章,表达对编程的热爱,同时也鼓励更多的人踏上这条充满无限可能的道路。我还记得第一次接触编程的时刻,那是在大学的一堂计算机科学课上。当我第一次看到一个简单的“Hello,World!”程序在屏幕上显示出来时,我被深深吸引住了。那时的我对编程一无所知,但我立刻明白,这就是我要追求的事业。我的编程之旅并不是一帆风顺的。起初,我常常遇到困难,感觉陷入了无尽的Bu
- 基于敏捷开发的低代码平台建设
万应低代码
低代码万应低代码云畅科技低代码敏捷开发软件构建
10月24日,由湖南省工业和信息化厅、湖南湘江新区管委会指导,长沙市工业和信息化局、长沙信息产业园管委会、CSDN主办,湖南省软件行业协会、国家超级计算长沙中心承办的2023长沙·中国1024程序员节——湖南“智赋万企”软件产业高质量发展论坛在长沙举办。云畅科技CTO胡艳平受邀出席并发表以《基于敏捷开发的低代码平台建设》为主题的演讲,深入浅出地分享了如何通过敏捷开发和低代码平台的建设,实现软件产业
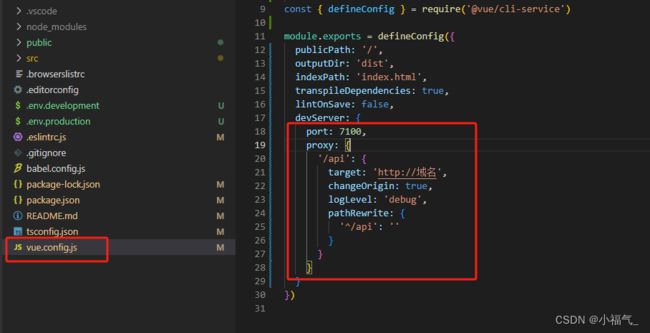
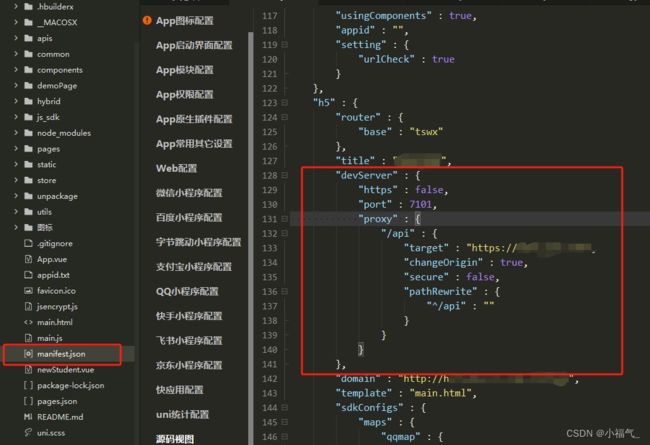
- Vue3 开发实战分享——打印插件 Print.js 的使用(Vue3 + Nodejs + Print.js 实战)以及 el-table 与 el-pagination 的深入使用(下)
黛琳ghz
前端#Vue#Elementjavascriptvue.js前端1024程序员节
文章目录关于CSDN1024前情回顾&前言关于el-table项目中延申使用1️⃣获取每行对应的内容数据2️⃣行内数据判断处理(过滤)3️⃣对表格内容的索引关于el-pagination项目中延申使用1️⃣显示总条数与分页展示2️⃣跳转页和页码样式3️⃣设置为中文最后关于CSDN1024在进入文章的正文之前,我们先一起了解一下关于CSDN今年的1024程序员节。与此同时这也是我在CSDN参与的第二
- 为什么说10.24是程序员的节日
词不达意难知
1024程序员节
“10.24”被称为程序员的节日,是因为在中国的程序员社区中,这个日期被视为一个特殊的日子,用来庆祝和纪念程序员的工作和贡献。这个日期的由来可以追溯到中国的IT技术社区“1024程序员节”,该社区于2010年创立,旨在为程序员们提供一个交流和学习的平台。每年的10月24日,这个社区会组织一系列的线上和线下活动,包括技术分享、讲座、比赛等,以庆祝程序员的职业和技术成就。“10.24程序员节”的设立是
- 极狐GitLab 致敬中国 1000万程序员
极小狐
1024程序员节
又到了一年的10月24日,这个只有特定人群才能懂的节日——1024程序员节。截止到目前,中国已经有1000万程序员,这个庞大的群体改变了中国数字化的进程。在这个特殊的节日里,极狐GitLab特地制作了一个视频,向中国1000万程序员致敬。极狐GitLab致敬中国1000万程序员关于极狐(GitLab)极狐(GitLab)以“核心开放”为原则,面向中国市场,提供开箱即用的开放式一体化安全DevOps
- 【OpenGL学习笔记⑦】——键盘控制镜头的平移【3D正方体 透视投影 观察矩阵 对LookAt的理解】
一支王同学
OpenGL学习笔记opengl3d渲染1024程序员节
1024程序员节文章目录零、成果预览图一、透视矩阵(透视投影)二、观察矩阵(摄像机)1.1摄影机的位置1.2摄影机的朝向向量1.3摄影机的正视向量1.4摄影机世界的Z、X、Y轴向量1.5LookAt矩阵三、键盘互动(让摄影机随键盘移动)3.1前后左右上下移动的实现3.2在顶点着色器里的处理四、Camera类五、完整代码六、参考附录:移动的镜头上一篇文章链接:【OpenGL学习笔记⑥】——3D变换【
- 【人物志】美团首席科学家夏华夏:不断突破边界的程序人生
美团技术团队
人物夏华夏无人配送美团
“成长没有什么秘笈,就是坚持不断地一点点突破自己的边界就好。”这是美团首席科学家、无人配送部总经理夏华夏在刚刚过去的“1024程序员节”时送给技术同行的一句话。这也是夏华夏自己的人生写照:从没摸过计算机的山东高考状元到清华计算机系的学霸,从美国名校深造、Google修炼6年到选择回国,从加入当时还很小的美团到负责公司最大业务的总体架构,从架构师转为无人配送这个前沿业务部门的管理者,夏华夏就是在不断
- 亚马逊云科技发布完整端到端 AI 技术堆栈,力促生成式 AI 更加普惠
CSDN云计算
AI云计算AIGC生成式AIAI亚马逊云科技CodeWhisperer
AI大模型已经深入各行业的场景应用,作为云技术巨头的亚马逊云科技在今年也发布了多个生成式AI相关的技术与服务。在今年7月亚马逊云科技中国峰会上,亚马逊云科技也表示正在与全球超过12万的合作伙伴一同转型、构建AIGC生态。2023年的10月24日,也是CSDN1024程序员节的当天,亚马逊云科技举办了生成式AI构建者大会,这次的技术大会聚焦于生成式AI领域,分享了其完整的端到端生成式AI技术堆栈,可
- 1024程序员节怎么来的?
知识汲取者
#杂记_计算机杂记1024程序员节
1024程序员节怎么来的?转载:这日子网络疯传,1024究竟是什么节日?PS:觉得这篇文章写得很好,并且迎合当下场景,所以就转载了,如有侵权,还请及时告知,博主将立即删除本文 知道今天是什么特殊日子吗?身边的人包括网友都在互道节日快乐,他们说今天是『1024节』,是不是一头雾水?“1024”不就一个普通数字,怎么就成了节日?实际上,每年10月24日是程序员节,是有来历的! 今天是10月24日农
- 1024程序员节特辑 | C++入门指南:内存管理(建议收藏!!)
小宇成长录
C++经典收录c语言c++java笔记
1024程序员节特辑|C++入门指南:内存管理(建议收藏!!)一、C/C++内存分布1.1相关例题二、C语言中动态内存管理方式:malloc/calloc/realloc/free2.1相关面试题三、C++内存管理方式3.1new/delete操作内置类型3.2new和delete操作自定义类型四、operatornew与operatordelete函数4.1operatornew抛异常演示五、n
- P4774 [NOI2018] 屠龙勇士
Tonvia
学习题解算法&数论1024程序员节
#1024程序员节征文活动[NOI2018]屠龙勇士搬题面:[NOI2018]屠龙勇士题目描述小D最近在网上发现了一款小游戏。游戏的规则如下:游戏的目标是按照编号1→n1\rightarrown1→n顺序杀掉nnn条巨龙,每条巨龙拥有一个初始的生命值aia_iai。同时每条巨龙拥有恢复能力,当其使用恢复能力时,它的生命值就会每次增加pip_ipi,直至生命值非负。只有在攻击结束后且当生命值恰好为0
- 什么是1024程序员节
面相进程,面相对象
1024程序员节
一年一度专属于程序员的节日“1024程序员节”要到来了,相信有很多的小伙伴跟我一样,对这个节日非常的熟悉,但也有一下小伙伴对这个节日非常陌生,没事,下面由我来讲解一下1024程序员节。目录节日背景节日由来社会影响节日背景在1834年,人称“数字女王”的阿达·洛芙莱斯(AdaLovelace)的朋友英国数学家、发明家兼机械工程师查尔斯·巴贝其(CharlesBabbage)发明了一台分析机;阿达则致
- 【1024程序员节特刊】算法题目易错之处干货总结
亿维数组
超强总结性干货文章Algorithm1024程序员节干货c++算法
前言本文收藏了博主在做编程题目debug过程当中最常遇到的问题,本文随时更新,同时,如果文章有什么错误,或者其它的经验,希望各位大佬在评论区中分享正文1.sort排序的时候,如果数组下标从1开始,一定要变一下形式比如://下标从1开始inta[100];for(inti=1;i>a[i];sort(a+1,a+10+1)//而不是sort(a,a+10)2.实在想不出来哪里错了的时候,检查数据类型
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S