22-08-02 西安 尚医通(02)Vscode、ES6、nodejs、npm、Bable转码器、js模块化、webpack
如何获得分辨内容优劣的能力呢?见真知假!好的看多了,自然就能分辨什么是差的了
VS Code
1.下载安装VS Code
下载地址 Visual Studio Code - Code Editing. Redefined
安装到没有中文和空格的路径下
2.推荐安装插件
VS code安装插件时,遇到“Error while fetching extensions. XHR failed”
检查是否有代理,如果有,可以尝试关闭代理;然后重启vscode;
3. VSIX 插件
VS Code 很多插件只需要在 Extensions 中搜索到然后 Install 即可!但是有些插件并没有发布到官网应用市场,而是打包成 vsix 文件
打开vscode插件市场地址
Search results - vue | Visual Studio Code , Visual Studio Marketplace
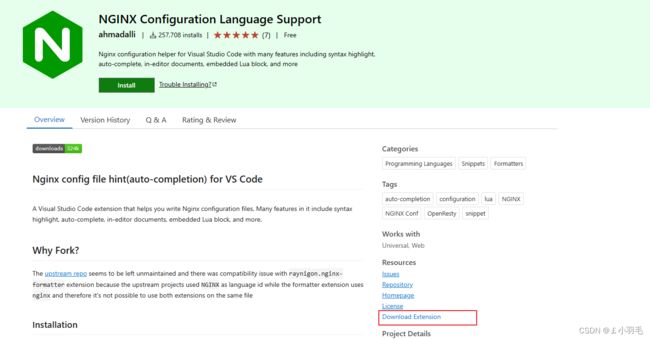
右下角有个 Download Extension, 点击即可下载vsix文件。
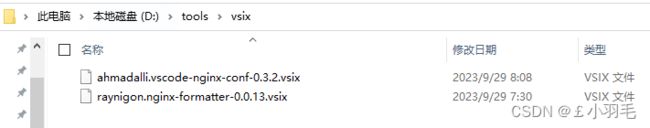
下载完成后
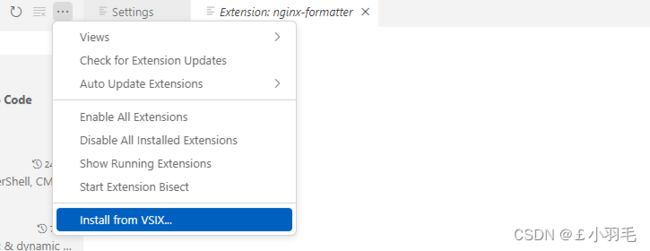
打开vscode,在 Extensions 中,点击右上角 ... 选择 Install from VSIX... :
在弹出的文件选择界面,找到你要安装的 vsix 文件,点击 Install 即可进行安装;
4.入门使用VS Code
代码格式化 : shift + alt + f
3.1 创建项目并导入
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如front-demo
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
3.2保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可
Document 支持一个中国原则~
3.4自动保存
点击文件 —》 勾选自动保存 (√)
3.5以服务器方式打开网页预览
需要安装“Live Server”插件:
文件右键 -> Open with Live Server
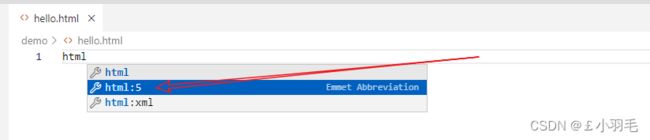
3.6配置用户代码片段
文件 => 首选项 => 配置用户代码片段 => 新建全局代码片段/或文件夹代码片段:
vue-html.code-snippets【后缀不能改】
{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"",
"",
"",
"",
" ",
" ",
" ",
" Document ",
"",
"",
"",
" ",
"",
" ",
" ",
" ",
"",
"",
"",
],
"description": "my vue template in html"
}
}ES6
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。
ES标准中不包含 DOM 和 BOM的定义,只涵盖基本数据类型、关键字、语句、运算符、内建对象、内建函数等通用语法。
JavaScript由三个部分组成:
- EMCAScript:描述了JS的语法和基本对象
- BOM(浏览器对象模型):用于操作浏览器
- DOM(文档对象模型):用于操作页面元素
1、let声明变量
关注点:作用域+重复定义
let作用域:
// var 声明的变量 没有局部作用域 // let 声明的变量 有局部作用域 { var a = 0 let b = 1 } console.log(a) // 0 console.log(b) // ReferenceError: b is not defined
let重复定义
let 只能声明一次
// var 可以声明多次 // let 只能声明一次 var m = 1 var m = 2 let n = 3 let n = 4 console.log(m) // 2 console.log(n) // Identifier 'n' has already been declared
2、const常量
关注点:值不可修改(只读),声明时必须初始化
值不可修改
// 1、声明之后不允许改变
const PI = "3.1415926"
PI = 3 // TypeError: Assignment to constant variable.声明时必须初始化
// 2、一但声明必须初始化,否则会报错
const MY_AGE // SyntaxError: Missing initializer in const declaration3、解构赋值
数组或对象中的值拆出来,赋值给变量。优点:可以更快的为变量赋值
数组解构
//1、数组解构 // 传统 let a = 1, b = 2, c = 3 // ES6 let [x, y, z] = [1, 2, 3] console.log(x, y, z)
对象解构
//2、对象解构 let user = {name: 'Helen', age: 18} // 传统 let name1 = user.name let age1 = user.age // ES6 let { name, age } = user//注意:结构的变量必须是user中的属性 console.log(name, age)
4、模板字符串
模板字符串相当于加强版的字符串,用反引号 ( `xxx` ), 除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
1、可以当做普通字符串来用
2、多行字符串
// 1、多行字符串 (用var声明也行) let string1 = `Hey, can you stop angry now?`3、在字符串中嵌入变量和表达式。以前是用+拼接
// 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。 let name = "Mike" let age = 27 let info = `My Name is ${name},I am ${age+1} years old next year.`4、调用函数
// 3、字符串中调用函数 function f(){ return "have fun!" } let string2 = `Game start,${f()}`
5、声明对象简写
const age = 12
const name = "Amy"
// 传统
const person1 = {age: age, name: name}
console.log(person1)
// ES6
const person2 = {age, name}
console.log(person2) //{age: 12, name: "Amy"}6、定义方法简写
// 传统
const person1 = {
sayHi:function(){
console.log("Hi")
}
}
person1.sayHi();//"Hi"
// ES6 简写 省略:function
const person2 = {
sayHi(){
console.log("Hi")
}
}
person2.sayHi() //"Hi"7、对象扩展运算符
拓展运算符(...)用于取出参数对象所有可遍历属性然后拷贝到当前对象。...属于深拷贝
拷贝对象
浅拷贝:复制了一个引用
深拷贝:复制的是内容(是俩个对象了)
拷贝对象
// 1、拷贝对象
let person1 = {name: "Amy", age: 15}
//...是深拷贝
let someone = { ...person1 }
console.log(someone) //{name: "Amy", age: 15}合并对象
// 2、合并对象
let age = {age: 15}
let name = {name: "Amy"}
let person2 = {...age, ...name}
console.log(person2) //{age: 15, name: "Amy"}8、箭头函数
箭头函数提供了一种更加简洁的函数书写方式。基本语法是: 参数 => 函数体
// 当箭头函数没有参数或者有多个参数,要用 () 括起来,一个参数时可以不用()。
// 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,
// 当只有一行语句,并且需要return返回结果时,要去掉 {} , 结果会自动返回。
var f3 = (a,b) => {
let result = a+b
return result
}
console.log(f3(6,2)) // 8
// 前面代码相当于:
var f4 = (a,b) => a+b箭头函数多用于匿名函数的定义
Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
通俗来讲:
(1)nodejs是JavaScript的运行环境,类似于Java中的jdk,使用nodejs可以直接运行js文件
(2)nodejs可以作为服务器使用,类似tomcat
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
1、下载与安装Node.js
去到node.js的官网:https://nodejs.org/zh-cn/download/
官网:Node.js
中文网:Node.js 中文网
安装:node-v10.14.2-x64.msi
安装好之后查看版本
node集成了npm
2、安装nvm管理工具
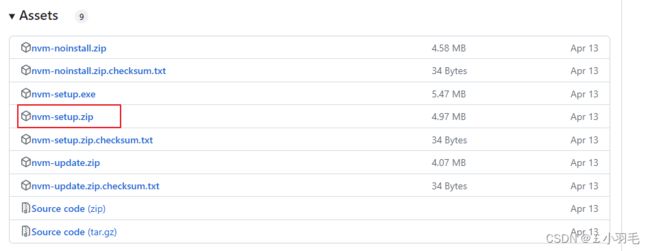
载压缩包安装nvm https://github.com/coreybutler/nvm-windows/releases
解压缩后
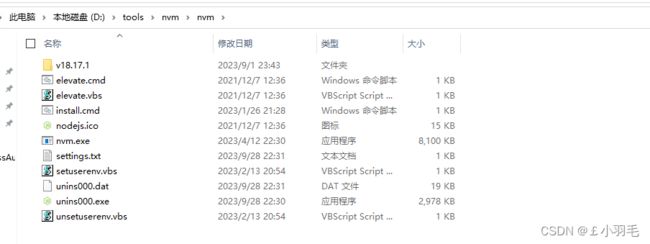
双击运行,安装后如下
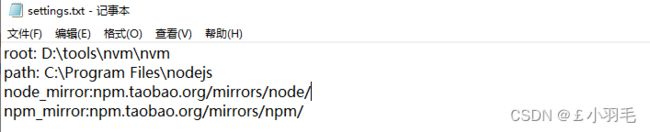
在安装的nvm目录,找到settings.txt,后面加上以下两行
node_mirror:npm.taobao.org/mirrors/node/
npm_mirror:npm.taobao.org/mirrors/npm/cmd进入命令行窗口后
3、使用nodejs运行js代码
1、创建js文件,文件内容如下
console.log('Hello Node.js')2、【右键-在集成终端打开】进入到js程序所在的目录
3、输入命令执行该js文件
node .\node_demo.js
4、使用nodejs做服务器
1、创建一个js文件,内容如下:
const http = require('http'); //引入vue内置对象
http.createServer(function (request, response) {
// response.writeHead(200, {'Content-Type': 'text/plain'});
// 给客户端响应数据 "Hello World"
response.end('Hello Server');
}).listen(8888);2、在集成终端中执行运行该js文件
在浏览器访问测试
5、node版本降级
先清空本地安装的node.js版本
打开cmd,输入
where node查看当前的node安装在哪个文件夹下,打开文件夹后将node.exe所在的文件夹内容全部清空
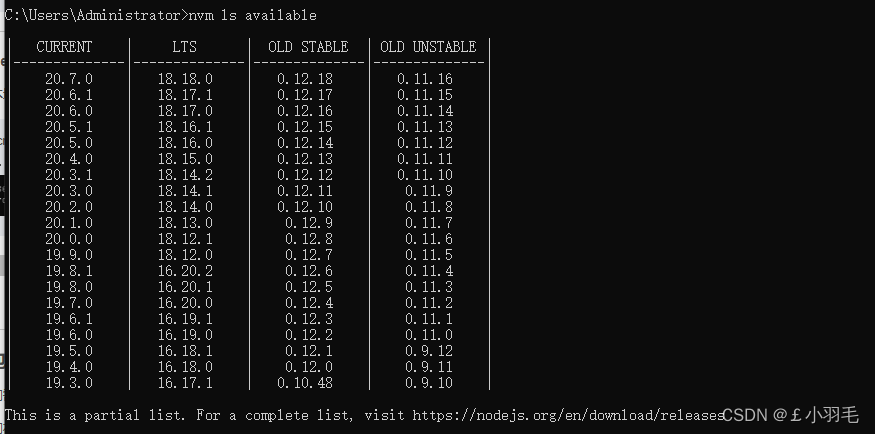
输入nvm ls available 查看可用的node.js版本号
安装对应版本
nvm install 12.17.0使用
nvm use 12.17.0可以通过
nvm install xxx的操作,安装不同版本的node,再通过上述命令查看本地已经安装过的node版本,再nvm use xxx就可以快速切换node版本啦
查看已经安装的版本
nvm lsnpm包管理器
为啥我们需要一个包管理工具呢?
因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用。
npm全称Node Package Manager,是Node.js包管理工具,相当于前端的Maven。
Node.js已经集成了npm工具,默认安装的npm工具的位置:Node.js目录\node_modules
#在命令提示符输入 npm -v 可查看当前npm版本 npm -v
1、npm初始化项目
创建项目文件夹项目初始化
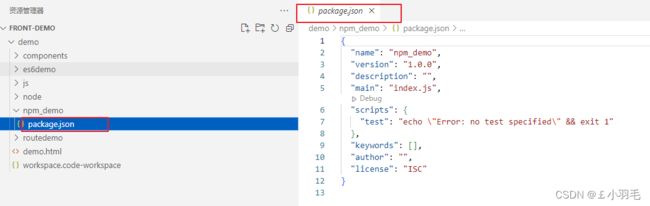
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化 #最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml npm init -y项目文件夹下会生成一个package.json
2、npm镜像设置
NPM官方管理的包 都是 从 npm下载的,但是这个网站在国内速度很慢。
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org npm config get registry 查看npm镜像源的地址,会输出以下内容则配置成功
https://registry.npm.taobao.org/npm config list 查看npm基本配置
3、cnpm和nrm
npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm
npm和cnpm只是下载的地址不同,npm是从国外下载东西,cnpm是从国内下载东西。cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。
全局安装 cnpm,并且将安装
包(各种包) 的地址切换到 国内的淘宝镜像npm install -g cnpm --registry=https://registry.npm.taobao.org将cnpm设置为淘宝镜像:
cnpm config set registry https://registry.npm.taobao.org查看cnpm镜像设置:
cnpm config get registry
cnpm config list 查看cnpm基本配置
---------------------------
nrm的全称是npm registry manager,即npm的镜像源管理工具。我们大多数人应该在使用npm时,使用过淘宝镜像来进行npm包的安装,但当有多个源时,切换并不方便,这时就可以使用nrm来管理镜像源
- 安装
npm i nrm -g
- 查看可选的源
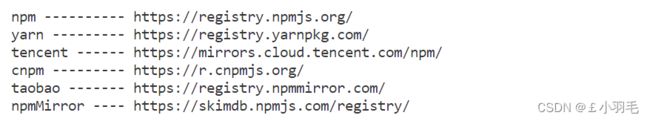
nrm lsnrm内置了7个源,带*的表示当前使用的源 (但是我的并没有显示出来)
在安装nrm目录下找到cli.js,打开修改代码
修改代码如下,把&&修改为||
if (hasOwnProperty(customRegistries, name) && (name in registries || customRegistries[name].registry === registry.registry)) { registry[FIELD_IS_CURRENT] = true; customRegistries[name] = registry; } setCustomRegistry(customRegistries); printMsg(['', ' Registry has been set to: ' + newR, '']); }).catch(err => { exit(err); }); });修改后如下代码
if (hasOwnProperty(customRegistries, name) || (name in registries || customRegistries[name].registry === registry.registry)) { registry[FIELD_IS_CURRENT] = true; customRegistries[name] = registry; }//修改了&&为|| setCustomRegistry(customRegistries); printMsg(['', ' Registry has been set to: ' + newR, '']); }).catch(err => { exit(err); }); });通过源码重新安装nrm
npm install Pana/nrm -g*注:这个过程特别久,只能耐心等了
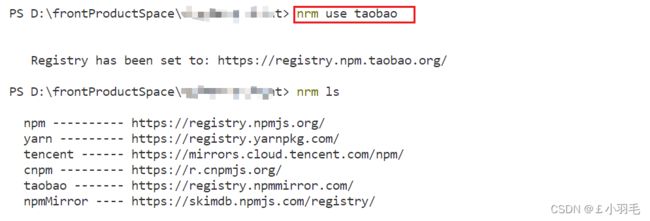
- 切换下载包的镜像
nrm use xx
4、npm install
npm install #根据package.json中的配置下载依赖,初始化项目
npm i --force模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 #如果安装时想指定特定的版本
npm install [email protected]关于node-sass需要和node版本匹配
npm uninstall 卸载包
#局部卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名5、局部安装与全局安装
全局安装:将会安装在如下目录,并且写入系统环境变量,全局安装可以通过命令行在任何地方调用它。
C:\Users\Administrator\AppData\Roaming\npm非全局安装:将会安装在当前定位目录的node_modules文件夹下,通过require()调用;
局部下载的依赖,将来前端工程打包时,是不会包括该依赖的
# 局部安装
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
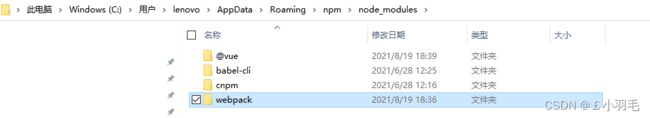
#Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
#一些命令行工具常使用全局安装的方式 AppData是隐藏目录
npm install -g webpack全局安装后 npm install -g webpack
Babel 转码器
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码。
1.安装Babel
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下
npm install -g babel-cli
#查看是否安装成功
babel --version2.Babel的使用
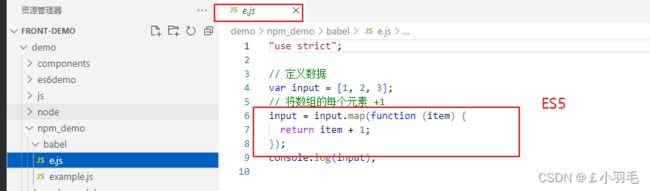
2.1创建一个ES6的文件example.js
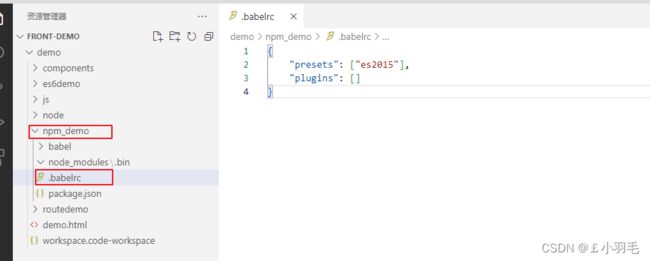
2.2创建配置文件.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件。
presets字段设定转码规则,将es2015规则加入 .babelrc:
{ "presets": ["es2015"], "plugins": [] }2015 年 6 月,ES6 的第一个版本发布,正式名称就是《ECMAScript 2015 标准》(简称 ES2015)。
2016年6月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)
3.安装转码器
npm install --save-dev babel-preset-es20154.转码
单个文件转码
# -o 参数指定输出文件
babel .\example.js -o .\e.js如果你像我一样,
怎么解决呢
1、在vscode的终端里获取执行政策: get-ExecutionPolicy
2、如果得到的政策是restrict,则重新执行政策:set-ExecutionPolicy RemoteSigned
整个目录下的文件转码
#-d 参数指定输出目录
babel src -d dist2JS模块化
什么是模块化?
在Node环境中,一个.js文件就称之为一个模块(module)。
通过把我们的复杂代码按照功能的不同,划分为不同的模块单独维护的这种方式,去提高我们的开发效率,降低维护成本。
模块的名字就是文件名(去掉
.js后缀),所以a.js文件就是名为a的模块。
1、CommonJS模块化规范(exports+require)
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数 等等 都是私有的,对其他文件不可见。
CommonJS使用 exports (有个s) 和require 来导出、导入模块。
创建a.js,使用exports导出模块
// 定义成员: const sum = function(a,b){ return parseInt(a) + parseInt(b) } const subtract = function(a,b){ return parseInt(a) - parseInt(b) } //exports.sum = function (str) { //} //CommonJS导出成员 module.exports = { sum, subtract }创建b.js,使用require导入模块
//CommonJS引入模块 //const m = require('./a')后缀可以省略 const m = require('./a.js') const result1 = m.sum(1, 2) const result2 = m.subtract(1, 2) console.log(result1, result2)在终端运行b.js
2、ES6模块化规范(export+import)
ES6使用 export(没有s)和 import 来导出、导入模块。
1.修改a.js文件如下:
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
}2.修改b.js文件如下:
//只取需要的方法即可,多个方法用逗号分隔
import { getList, save } from "./userApi.js"
getList()
save()注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行
3、转码
#初始化
npm init -y
#配置 .babelrc
{
"presets": ["es2015"],
"plugins": []
}
#安装转码器
npm install --save-dev babel-preset-es2015
#新建文件夹 es6模块化/compiled
mkdir compiled
#转码 注意:两个文件都要转
babel a.js -o .\compiled\a.js
babel b.js -o .\compiled\b.js转码后在终端执行
3、ES6模块导出、导入的另外一种写法(推荐)
1、修改a.js,
export default {
getList() {
console.log('获取数据列表2')
},
save() {
console.log('保存数据2')
}
}2、修改b.js,
import user from "./a.js"
user.getList()
user.save()对a.js和b.js转码后,再执行转码后的b.js文件,如下
4、导入路径
.方式:
以父子目录的方式定义相对路径
. /指当前目录
. ./指当前目录的上一层目录
@方式:
以根目录的方式定义相对路径
src的路径配置为别名@
Webpack打包工具
Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
webpack4.x中打包默认找src/index.js作为默认入口
1.Webpack全局安装
npm install -g webpack webpack-cli2.使用Webpack打包JS文件到一个bundle.js
2.1创建webpack目录,在终端执行项目初始化命令
npm init -y2.2创建src文件夹,在其下创建common.js、utils.js、main.js
//common.js文件内容
exports.info = function (str) {
document.write(str); //写入到浏览器页面
}//utils.js文件内容
exports.add = function (a, b) {
return a + b;
}//main.js 文件内容
const common = require('./common');
const utils = require('./utils');
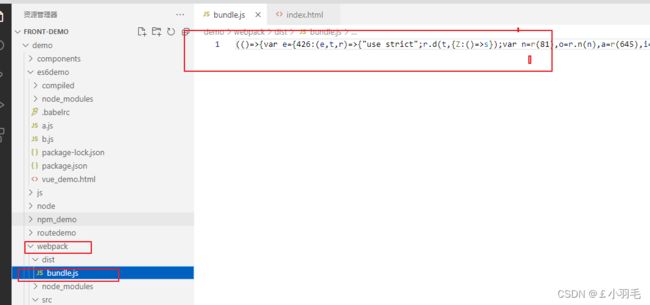
common.info('Hello world!' + utils.add(100, 200));2.3 创建webpack.config.js
读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}在webpack.config.js目录下执行打包命令 webpack
webpack
#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码压缩(也就是跑到一行去)3.使用Webpack打包Js文件和Css文件
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
css-loader 是将 css 装载到 javascript;
style-loader 是让 javascript 认识css
3.1安装style-loader和 css-loader
npm install --save-dev style-loader css-loader 3.2修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
},
//在output:{...} 下面追加module配置
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}3.3在src目录下创建style.css,内容如下
body{
background:pink;
}3.4在main.js中引入这个css文件,第一行
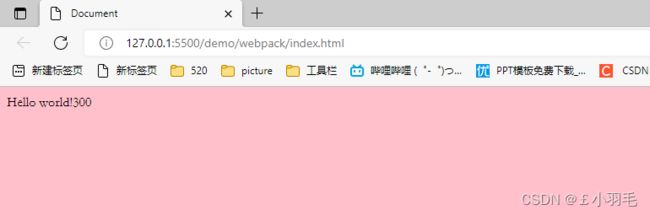
require('./style.css');3.5重新打包webpack
在浏览器查看index.html
Document
node_moudles删除
平时安装node_modules时报错,有时需要删除node_modules,文件夹太大时,使用系统的删除文件夹非常耗时
此时可以使用rimraf 一次性删除文件夹,耗时很短
rimraf的作用:以包的形式包装rm -rf命令,用来删除文件和文件夹的,不管文件夹是否为空,都可删除
1.安装npm包–rimraf
$ npm install rimraf -g2.在所属文件夹下使用cmd指令下,进入所需删除的node_modules文件夹的位置,再输入指令
$ rimraf node_modules3.等待删除完成