- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- Webpack | vite | Rollup | Gulp | Grunt 比较
前端阿彬
前端实用知识学习webpackgulp前端vite打包工具
前言模块化管理工具和自动化构建工具是不同的。两者主要体现在侧重点不一样。自动化构建工具侧重于前端开发的整个过程的控制管理(像是流水线)。而模块化管理工具更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块。Webpackwebpack可以说是当前最流行的模块化管理工具和打包工具。其通过loader的转换,可以将任何形式的资源视作模块。它还可以将各个模块通过
- 【网络安全】如何预防xss
不会代码的小徐
web安全xss安全
XSS(Cross-SiteScripting,跨站脚本攻击)是一种代码注入攻击。攻击者通过在目标网站注入恶意脚本,使其在用户浏览器中执行,从而窃取用户敏感信息如Cookie和SessionID。CSS在前端已经被用了,为了避免歧义用了XSS作为缩写。XSS的本质是恶意代码与网站正常代码混在一起,浏览器无法分辨它们的可信度,最终导致恶意代码被执行。XSS的危害浏览器无法区分恶意代码和正常代码,它们
- MQTT.js 简述
Wu Youlu
javascript开发语言ecmascript
MQTT.js简述简介MQTT是一种轻量级的消息传输协议,常用于物联网(IoT)设备间的通信。mqtt.js是一个JavaScript库,支持在Node.js和浏览器中使用,用于通过MQTT协议与MQTTBroker进行通信。安装在Node.js中,可以通过以下命令安装:npminstallmqtt--save在浏览器中使用:基础概念Broker(代理):处理客户端消息的中介服务,管理消息的发布和
- java版本ERP管理系统源码 Spring Cloud alibaba Spring Boot MybatisPlus Redis VUE3 ElementUI 微服务
m0_66404702
javaspringbootredisERP管理系统源码
在当今数字化浪潮的推动下,企业对于高效、稳定且易于扩展的管理系统需求日益增长。为了满足这一需求,我们精心打造了一款基于Java技术的鸿鹄ERP(EnterpriseResourcePlanning)管理系统。该系统充分利用了SpringCloudAlibaba、SpringBoot、MybatisPlus、Redis等先进技术栈,并结合前端框架VUE3和ElementUI,构建了一个功能丰富、性能
- RSocket-JS 使用指南
郁俪晟Gertrude
RSocket-JS使用指南rsocket-jsJavaScriptimplementationofRSocket项目地址:https://gitcode.com/gh_mirrors/rs/rsocket-js1.项目介绍RSocket-JS是一个实现了RSocket协议(版本1.0)的JavaScript库,专为在浏览器环境及Node.js中使用设计。该库允许开发者通过RSocket协议进行高
- Python基础库-JSON库
度假的小鱼
Python基础jsonjavascript开发语言python
活动地址:CSDN21天学习挑战赛文章目录1JSON介绍1.1json介绍1.2json特点1.3json文件的处理1.4json语法规则1.5json键1.6json文件的书写1.7读取json文件的方法(json.load)1.8操作json文件常见错误1JSON介绍JSON的全称是JavaScriptObjectNotation",是JavaScript对象表示法,它是一种基于文本,独立于语
- Python——json的封装与解析
hjhkkkl
pythonjson
SON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于人阅读和编写。JSON函数使用JSON函数需要导入json库:importjson。函数描述json.dumps将Python对象编码成JSON字符串json.loads将已编码的JSON字符串解码为Python对象json.dumpsjson.dumps用于将Python对象编码成JSON字符串。语法jso
- 深入解析:【window】对象在多文件 JavaScript 环境中的作用与调用机制
OEC小胖胖
JavaScriptjavascript开发语言ecmascript前端web
1.window对象:JavaScript的全局对象在浏览器环境中,window对象是所有全局对象的载体。每个浏览器页面都有一个对应的window对象,代表浏览器的窗口或框架。所有全局作用域中的变量、函数、以及其他对象都自动成为window对象的属性。varglobalVar="Hello,world!";functionglobalFunction(){console.log("Thisisag
- python——json库
pumpkin84514
python相关pythonjson
Pythonjson库详解一、什么是json库?json库是Python的标准库,用于处理JSON(JavaScriptObjectNotation)数据。JSON是一种轻量级的数据交换格式,常用于客户端与服务器之间的数据传输。json库提供了将Python对象与JSON格式的数据相互转换的功能。为什么要使用JSON?易读性高:JSON使用键值对存储数据,结构清晰,易于理解。跨语言支持:JSON格
- JS中正则表达式捕获组与反向引用详解
OEC小胖胖
JavaScriptjavascript正则表达式开发语言前端webecmascript
正则表达式(RegularExpression,简称Regex)是一种强大的字符串匹配工具,它能够让我们通过模式来查找、匹配、替换字符串中的内容。而在正则表达式中,捕获组是一个非常重要的概念,常常用于将匹配到的内容保存下来供后续操作。今天我们就来详细讲解JavaScript中的捕获组、反向引用、以及替换操作中的$1、$2等符号。1.什么是捕获组(CaptureGroup)捕获组的定义捕获组是指通过
- 在JS中flat() 和 flatMap()使用讲解
Code_Geo
javascript前端开发语言
flat()和flatMap()是JavaScript中处理数组的两个方法,用于处理嵌套数组,但它们有不同的用途和效果。以下是它们的详细区别:1.Array.prototype.flat()功能:将嵌套的数组“拉平”成一维数组。语法:array.flat([depth])depth:可选参数,表示要拉平的深度。默认值是1。示例:constarr=[1,[2,[3,[4]]]];console.lo
- 在Vue项目中使用Proj4js库进行坐标系转换并加载WMTS服务
卡夫卡的小熊猫
vue.js前端
OpenLayers是一个用于创建Web地图应用程序的JavaScript库。它支持许多不同的地图投影和坐标系,包括常见的Web墨卡托投影(EPSG:3857)和经纬度坐标系(EPSG:4326),以及其他许多本地或自定义的投影和坐标系。要在OpenLayers中转换不同坐标系下的WMTS服务,你需要了解两个主要部分:坐标系的定义和WMTS服务的配置。安装Proj4js:首先,在Vue项目中安装P
- 前端安全-加密
姜慧慧
前端工程安全前端https
1密码安全1.1泄露渠道数据库被盗服务器被入侵通讯被窃听内部人员泄露其他网站(撞库)1.2防御严禁明文存储单向变换变换复杂度要求密码复杂度要求加盐(防止拆解)1.3哈希算法明文-密文一一对应彩虹表记录明文密文一一对应表,容易破解两次md5加密也容易破解所以密码必须复杂加盐加盐可以使密码更加难破解加盐+字符串+密码雪崩效应-明文:明文小幅度变化,密文加剧变化密文:明文无法反推密文固定长度:md5sh
- 最新出炉的java后端学习路线
java进阶程序员xx
在写这个文章之前,我花了点时间,自己臆想了一个电商系统,基本上算是麻雀虽小五脏俱全,我今天就用它开刀,一步步剖析,我会讲一下我们可能会接触的技术栈可能不全,但是够用,最后给个学习路线。Tip:请多欣赏一会,每个点看一下,看看什么地方是你接触过的,什么技术栈是你不太熟悉的,我觉得还算是比较全的,有什么建议也可以留言给我。不知道大家都看了一下没,现在我们就要庖丁解牛了,我从上到下依次分析。前端你可能会
- 前端引入ffmepg 对视频画矩形贴图
全赣州最老实的男人guoy
前端音视频ffmpegvue
业务场景:和后端联调中视频监控需要把人员位置框出,返回的后端只给视频和框选位置先上效果图成功给视频添加了两个框demo技术框架vue3+vite+typeScript引入ffmepgnpmi@ffmpeg/ffmpeg2.项目中引入import{createFFmpeg,fetchFile}from'@ffmpeg/ffmpeg/dist/ffmpeg.min.js'3.可能会出现的报错Share
- Github 2024-06-23php开源项目日报Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-06-23统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10JavaScript项目1Laravel:以优雅语法简化Web开发创建周期:4028天开发语言:PHP协议类型:MITLicenseStar数量:30824个Fork数量:10526次关注人数:30824人贡献人数:383人OpenIs
- python项目实战之基于深度学习的电影评论情感分析系统
什么任性
python深度学习开发语言djangoflaskhtml5javascript
一、引言在信息爆炸的时代,用户生成的内容(UGC)如社交媒体、博客和论坛上的评论等,已经成为产品或服务口碑的重要来源。情感分析是一种自然语言处理(NLP)技术,用于识别和提取文本中的情感信息,从而理解大众对特定话题的态度。基于深度学习的电影评论情感分析系统能够自动分类评论的情感倾向,如正面、负面或中性,为电影制片人、营销人员和观众提供有价值的见解。二、技术栈和框架前端HTML/CSS:用于构建静态
- 从JavaScript入门Go二
谁点的猪脚饭
gojavascriptgolang开发语言
前情提要上一章我们初步运行了go,写了一些简单的函数,这章我们重点讲一下变量和函数。因为之前有点忙,一直没有空更,现在空闲下来了,给大家更新一下入门的第二章。PS:没看过的第一章的小伙伴,可以进入下面的链接查看从JavaScript入门Go一Go中的变量首先我们来明确一下变量是什么,变量是用来存储数据的标识符,可以存储各种类型的数据,包括数字、字符串、数组、JSON等。其本质就是为数据分配内存空间
- uniapp安装自动导入插件
小汤猿人类
vue.jsjavascriptecmascript
在日常编写中发现不断的使用import太麻烦,每次使用组件都需要导入,应该如何解决呢可以通过unplugin-auto-import插件来完成主要功能自动导入Vue组件:例如ref,reactive,computed等。支持其他库:可以配置来支持如lodash,dayjs等常用库的自动导入。按需加载:只导入实际使用的部分,减少打包体积。如何使用??以管理员运行HbuilderX打开终端运行以下命令
- 分析React fiber
weixin_34367845
javascript数据结构与算法ViewUI
Reactfiber是最新react用的算法选择,其大概的介绍点击这里;现在的局限在现有React中,更新过程中是同步的(这个js代码的代码执行相关)同步的递归的渲染和调和fiber目的中断进程,后面还可以回到进程(work)中;为各个进程(work)分优先级;可以再次使用之前完成的进程(work);终止后面不再使用的进程(work);Inordertodoanyofthis,wefirstnee
- Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
招风的黑耳
观点与探讨axureAntDesign
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。AntDesign,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用AntDesign元件库,更是为中后台产品的原型设计带来了极大的便利。AntDesign简介AntDesign是一套服务于
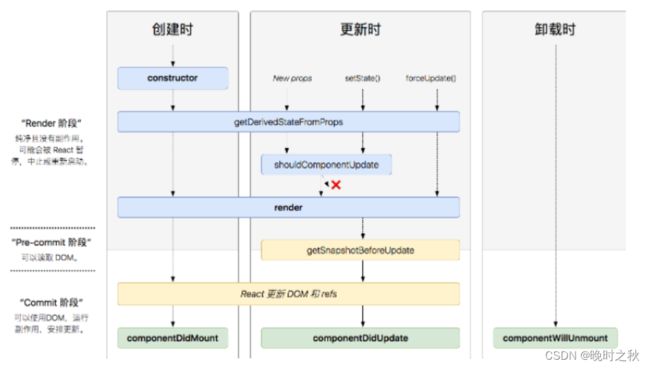
- React 中的 Fiber 架构
hawk2014bj
react.js架构前端
ReactFiber介绍ReactFiber是React的一种重写和改进的核心算法,用于实现更细粒度的更新和高效的调度。它是React16版本中的一个重要更新,使得React能够更好地处理复杂和高频的用户交互。以下是对ReactFiber的详细介绍:为什么需要ReactFiber?在传统的React中,更新操作是同步的,一旦开始更新,整个组件树的更新过程不会被中断。这在处理复杂组件树或高频用户交互
- python subprocess popen 多次重定向_python subprocess.Popen系列问题
hill ca
pythonsubprocesspopen多次重定向
最近在项目中遇到一个需求,前端发来一个命令,这个命令是去执行传递过来的一个脚本(shell或者python),并返回脚本的标准输出和标准出错,如果执行超过设定时间还没结束就超时,然后终止脚本的执行。实现这个功能,自然而然先想到的是subprocess这个库了。因此,在后端的一个脚本中调用python的subprocess去执行传递过来的脚本,通常情况下subprocess都能运行的很好,完成脚本的
- JavaScript - Api学习 Day1(WebApi、操作DOM对象)
你会魔法吗✧(≖ ◡ ≖✿)
HTML+CSS+JSjavascript学习开发语言
应用编程接口(API)是编程语言中提供的结构,允许开发者更轻松地创建复杂的功能。、webapi是一套操作网页内容(DOM)与浏览器窗口(BOM)的对象Js由ECMAScript、DOM、BOM三个部分组成。文章目录零、前言0.1变量声明壹、WebAPI的认识1.1作用1.2什么是DOM1.3什么是DOM对象主要概念:示例代码:二、获取DOM对象2.1根据CSS选择器获取DOM元素2.1.1`que
- ecmascript和javascript的区别 优缺点,使用场景 性能等方面介绍
大白菜程序猿
前端ecmascript
ECMAScript和JavaScript在Web开发中扮演着重要角色,但它们在定义、特性、使用场景、性能等方面存在明显的区别。以下是对这两者的详细比较:一、定义与性质ECMAScript:ECMAScript是一种由EcmaInternational(欧洲计算机制造商协会)制定的脚本语言规范。它不是一种具体的编程语言,而是一种为各种脚本语言提供统一基础和高层次抽象的规范。ECMAScript定义
- Ollama教程——深入解析:使用LangChain和Ollama构建JavaScript问答系统
walkskyer
ollama入门教程langchainjavascript开发语言ollamaAI
ollama入门系列教程简介与目录相关文章:Ollama教程——入门:开启本地大型语言模型开发之旅Ollama教程——模型:如何将模型高效导入到Ollama框架Ollama教程——兼容OpenAIAPI:高效利用兼容OpenAI的API进行AI项目开发Ollama教程——使用LangChain:Ollama与LangChain的强强联合Ollama教程——生成内容API:利用Ollama的原生AP
- 9.8通宵速通javascript
山师第一深情
javascript开发语言ecmascript
由于正着已经光速通了一些基础语法了,所以这一步我们倒着来。并记录一些疑问从而从难到易去解决这些问题。23eventloop首先明确两个概念,分别是1调用栈javascript只有一个调用栈用于跟踪函数其他的就类似于任何语言的函数调用栈2任务队列异步任务在完成时会被添加到任务队列中,当调用栈为空的时候,也就是当下的函数全部执行完之后,会将这些已经完成的任务从任务队列中放入函数调用栈等待执行javas
- 使用fabric.js简简单单实现一个画板
小草先森tyro
前端
什么是fabricfabric是一个功能强大的JavaScript库,运行在HTML5canvas上。fabric为canvas提供了一个交互式对象模型,以及一个svg-to-canvas解析器。与canvas的区别来一个简单的例子来说明一下fabric与canvas的区别,假设我们想在一个画布上画一个红色的矩形://原生canvasapi//有一个id是c的canvas元素varcanvasEl
- JavaScript正则表达式六大利器:`test`、`exec`、`match`、`matchAll`、`search`与`replace`详解及对比
软考鸭
javascript帮助文档javascript正则表达式开发语言
在JavaScript中,正则表达式(RegularExpression)是一种用于文本搜索、替换、匹配和验证的强大工具。本文将深入解析与正则表达式相关的几个主要执行方法:test、exec、match、matchAll、search和replace,并对它们进行对比,帮助开发者更好地理解这些方法的使用场景和差异。正则表达式基础在深入解析方法之前,先简要回顾一下正则表达式的基础知识。正则表达式是由
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号