webpack学习
一、介绍和基本使用
1、webpack本身功能较少,只能处理js资源,一旦遇到css等其他资源会报错
2、基本使用:

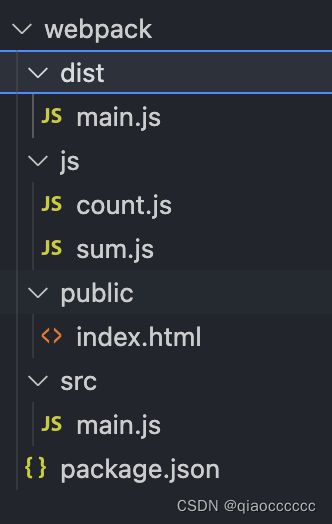
- 创建js/count.js、js/sum.js、src/main.js
//js/count.js
export default function (a,b) {
console.log(a+b);
}
//js/sum.js
export default function(...arg) {
return arg.reduce((x,y) => x+y,0);
}
//src/main.js
import count from "../js/sum"
import sum from "../js/sum"
console.log(count(1,2));
console.log(sum(1,2,3,4,5));
- 创建public.index.html,引入
src/main.js,直接在vscode中使用Live Server打开,控制台报错。(原因:浏览器不能识别ES6的模块化)

- 通过
npm init创建 package.json 文件,将main属性,修改为正确的入口js文件路径

- 通过
npx webpack ./src/main.js --mode=development命令去打包,默认打包文件输出到根目录到dist文件夹里面。其中mode取值为development或者production,前者是在开发模式中打包编译,编译成浏览器能够识别的语法;后者是在生产环境下打包,会对代码进行压缩(命令中加上./src/main.js是要指明要打包的是哪一个文件 )
二、基本配置
1、5大核心概念
- 1、entry(入口)
可以配置一个或多个文件,指示webpack从哪个文件开始打包 - 2、output(输出)
指示webpack打包完的文件输出到哪里去,如何命名等,有默认配置 - 3、loader(加载器)
webpack本身只能处理js、json等资源,其他资源如scss、lass需要借助loader,webpack才能解析 - 4、plugins(插件)
扩展webpack的功能 - mode(模式)
主要有两种模式:
开发模式:development
生产模式:production(对代码进行各种优化)
//webpack.config.js
const path = require("path")//nodejs的核心模块,专门用来处理路径问题
module.exports = {
//入口
entry: "./src/main.js",
//出口
output: {
//js文件的输出路径,其他文件如图片,需要在配置图片loader那边,通过gererator.name属性去配置
//--dirname 是nodejs的变量,代表当前文件的文件夹目录
path: path.resolve(__dirname, "dist"),
//文件名
//filename: "main.js"
filename: "js/main.js" //输出到dist/js/main.js中
},
//加载器
module: {
rules: [
//loader的配置
]
},
//插件
plugins: [
//plugin的配置
],
//模式
mode: "development"
}
使用该代码可以直接使用 npx webpack 打包,不需要在命令中指定入口文件。
注:代码、文件名不可输入,否则报错
三、处理css资源
npm install --save-dev css-loader
webpack仅支持处理js、json资源,如果 main.js 里面引入css,打包会报错,这就需要对应的loader去处理css资源。
- 创建 src/css/index.css文件
- 修改webpack.config.js中的加载器规则,过程是先把css资源编译成commonjs的模块到js中,然后把js中的css通过创建style标签的方法,添加到html中。
//webpack.config.js
//加载器
module: {
rules: [
//loader的配置
{
test: /\.css$/i, //使用正则匹配.css后缀的文件
//执行顺序:从右到左(从上到下)
//loader: "", //使用loader属性,只能配置一个loader
use:[ //使用user属性,可以配置多个loader
"style-loader", //将js中的css通过创建style标签的方式,添加到html中
"css-loader" //将css资源编译成commonjs的模块到js中
]
}
]
},
四、处理less资源
$ npm install less less-loader --save-dev
- 步骤跟三类似,只是把css文件换成了less文件,
- 修改webpack.config.js中的加载器规则
//webpack.config.js
//加载器
module: {
rules: [
//loader的配置
{
test: /\.css$/i, //使用正则匹配.css后缀的文件
//执行顺序:从右到左(从上到下)
use:[
"style-loader", //将js中的css通过创建style标签的方式,添加到html中
"css-loader" //将css资源编译成commonjs的模块到js中
]
},
{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader" //将less编译成css文件
]
}
]
},
五、其他loader
- sass-loader
$ npm install sass-loader sass webpack --save-dev
//webpack.config.js
{
test: /\.s[ac]ss$/i, //这里要匹配sass和scss
use: [
// 将 JS 字符串生成为 style 节点
'style-loader',
// 将 CSS 转化成 CommonJS 模块
'css-loader',
// 将 Sass 编译成 CSS
'sass-loader',
],
},
- stylus-loader
$ npm install stylus stylus-loader --save-dev
//webpack.config.js
{
test: /\.styl$/,
use: [
"style-loader",
"css-loader",
"stylus-loader" // 将 Stylus 文件编译为 CSS
],
},
六、处理图片资源 type: “asset”
webpack4的时候需要用url-loader去处理图片资源,webpack5只需要配置type: asset,其内部将使用url-loader去处理图片,不需要单独配置(当前使用5.72.0版本,不在webpage.config.js 中处理,打包出来的文件也将图片打包出来了,没有影响,教程评论提示不处理,部署上线可能存在问题,待验证)
css、sass、scss等资源中使用图片时,直接引入,在webpage.config.js中增加如下配置:
//webpack.config.js
{
test: /\.(png|jpe?g|gif|webp|svg|jpg)$/, //匹配多种后缀的图片
type: "asset",
parser: {
dataUrlCondition: {
//小于10kb的图片转化为base64
//优点:减少请求数量。缺点:体积会变大
maxSize: 10 * 1024 //10kb
}
}
}
上述代码中,小于10kb的图片,会被转化成base64,代码里直接引入base64的地址;大于64kb则直接复制新的图片至输入目录。
七、修改输出文件目录
- 修改输出的js目录
output.filename 输出的是js的路径,调整目录,就在js文件名的前面添加目录名称即可
//webpack.config.js
output: {
//js文件的输出路径
//--dirname 是nodejs的变量,代表当前文件的文件夹目录
path: path.resolve(__dirname, "dist"),
//文件名
filename: "js/main.js"
},
- 修改输出的image目录
需要配置image loader中的generator.filename属性,/前面是路径,后面是图片名称,下面代码表示,所有图片,均输出到static/images目录下吗,名称为 hash.ext
//webpack.config.js
{
test: /\.(png|jpe?g|gif|webp|svg|jpg)$/, //匹配多种后缀的图片
type: "asset", //asset 默认会把文件转成base64
parser: {
dataUrlCondition: {
//小于10kb的图片转化为base64
//优点:减少请求数量。缺点:体积会变大
maxSize: 10 * 1024 //10kb
}
},
generator: {
//输出图片目录及名称
//hash是原文件名,也叫图片id,是根据文件内容生成的,是唯一的
//hash后面加 :10 表示取hash的前10位字符,这样就缩短了文件名,缩小的问文件体积
//ext是文件扩展名
//query是文件查询的参数,可写可不写
filename: "static/images/[hash:10][ext][query]"
}
}
八、自动清空上次打包的内容
在出口的配置中,设置clean: true
//webpack.config.js
//出口
output: {
//js文件的输出路径
//--dirname 是nodejs的变量,代表当前文件的文件夹目录
path: path.resolve(__dirname, "dist"),
//文件名
filename: "js/main.js",
//自动清空上次打包的内容
//执行:在打包前,将path整个目录内容清空,在进行打包输出
clean: true
},
九、处理字体图标资源
以 iconfont 为例:
- 下载图表库,将 iconfont.css 文件复制到项目目录的 css 目录中,将 iconfont.ttf、iconfont.woff、iconfont.woff2 文件复制到 css/fonts 目录中,修改 iconfont.css 中 @font-face 的src
- html中使用图标
<span class="iconfont icon-wodekanjia">span>
- main.js 中引入字体图标css
import "./css/iconfont.css"
- 配置字体图标
//webpack.config.js
//加载器
module: {
rules: [
//loader的配置
{
test: /\.(ttf|woff2?)$/,
type: "asset/resource", //asset/resource 不会把文件转成base64
generator: {
filename: "static/fonts/[hash][ext][query]"
}
}
]
},
注:音视频这种的其他资源,也可以通过type:"asset/resource"处理,只需要将后缀加到 test 属性里面,然后 generator.filename 里面写上对应的路径/文件名即可。
10、处理js资源
webpack 对 js 的处理是有限的,只能编译 js 中 ES 模块化语法,不能编译其他语法,导致 js 不能在 IE 等浏览器中运行,所以我们希望做一些兼容性处理。
- 上面代码中,如果 src/main.js 或者 count.js、sum.js 中使用了剪头函数,或者其他 ES6+ 语法,打包出来的 dist/static/js/main.js 文件中,仍然是剪头函数,或者 ES6+ 语法,这种语法在高级浏览器中运行没有问题,但是在低级浏览器(如之前的IE)中,浏览器是无法识别运行的,所以还需要对 js 资源做一些处理。
其次,开发者,团队对代码格式有严格要求的,我们不能肉眼去检测代码格式,需要使用专业的工具来检测。
- 针对 js 兼容性处理,使用 Babel 来完成
- 针对代码格式,使用 Eslint 来完成(若无硬性要求,这一步其实可以不要,因为使用 Eslint 开发过程中,对格式要求极为严格,容易使代码报错,项目无法运行)
流程是:先完成 Eslint 检测代码格式无误后,再由 Babel 做代码兼容性处理。