- HTML之创建容器和表格
一百天成为python专家
java开发语言前端csshtmlhtml5
创建容器为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下:kdiv>其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:这里是标题我是
- python爬虫从入门到精通
大模型猫叔
python爬虫数据库
目录一、正确认识Python爬虫二、了解爬虫的本质1.熟悉Python编程2.了解HTML3.了解网络爬虫的基本原理4.学习使用Python爬虫库三、了解非结构化数据的存储1.本地文件2.数据库四、掌握各种技巧,应对特殊网站的反爬措施1.User-Agent2.Cookies3.IP代理五、学习爬虫框架,搭建工程化的爬虫1.创建Scrapy项目2.创建Spider3.编写Spider4.运行Spi
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- python爬虫入门(小白五分钟从入门到精通)
一百天成为python专家
python爬虫开发语言网络爬虫python3.11ipython
网络爬虫的介绍本节主要介绍Pytbon语言中支持网络爬虫的库,此外还将介绍如何获取网站的爬取规则,读者在学习和践过程中一定要严格遵守网站提供的爬取规则。网络爬虫网络爬虫通俗来讲就是使用代码将HTML网页的内容下载到本地的过程。爬取网页主要是为了获取网中的关键信息,例如网页中的数据、图片、视频等。Python语言中提供了多个具有爬虫功能的库,下面将具urHIib库:是Python自带的标准库,无须下
- 人该怎样活着呢11?
gjf05_05
笔记
人该怎样活着呢?/*人为了开心而活着。(20200524)*/【0】人一定是自由的,不自由的人只是一个宠物而已。【比如学生,花钱还被动】(20200520)(a学生是花钱打工,毕业后打工还钱20200523b尽信老师不如无师(20200523))一、我的世界观:实践出真知二、我的人生观(我的信仰)知识改变命运!(20200507)三、我的价值观身心健康和读书笔记还有和平!【1】关于身体健康方面:a
- Github 2024-06-07开源项目日报 Top10
根据GithubTrendings的统计,今日(2024-06-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目3C++项目3JavaScript项目2JupyterNotebook项目1TypeScript项目1Vue项目1比特币核心:开源比特币软件创建周期:4919天开发语言:C++协议类型:MITLicenseStar数量:76760个F
- web第三次作业
小猫会后空翻
前端cssjavascript
作业要求请使用JS实一个网页中登录窗口的显示/隐藏,页面中拖动移动,并且添加了边界判断的网页效果作业内容代码内容登录窗口拖动*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}
- 2018年3月20日,《赡养人类》读书笔记
兔兔是淑女
这个读书笔记具体到天,是因为一天内就读完刘慈欣的《赡养人类》了,很短。昨天刚读完《围城》,今天内就读完了《赡养人类》。据推荐人翔哥说,这是一部比郝景芳的《北京折叠》更有味道的反映社会贫富差距的作品。刘慈欣写文章那种一本正经的理工科腔调让人觉得很可爱,那种理工科典型的有板有眼的萌感,就像东野圭吾的温吞感,王小波的俏皮感,渡边淳一的清冽感,莫言的绵密感。刘慈欣的科幻,看起来是写科写幻,其实写的都是人,
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- 《父母的语言》读书笔记
艾利斯顿教育
通过麻醉(所解决的事情能被看得到——解决了患者疼痛的痛苦)和消毒(所解决的事情看不到,视觉里没有——表面上看不到取得的效果)两件事情被重视的程度,引出不可见的东西,被人忽略的,叫做思想的停滞。父母的语言,就是免费的,被忽略店的重要的资源!实际上在3岁以前,父母传递给孩子的语言信息量,就已经拉开了孩子与孩子之间的距离!对孩子最大的教养差距不是在于态度,物质条件,而在乎父母的词汇量!如果能意识到父母的
- D064+1组宁静致远+《高效能人士的七个习惯》读书笔记
宁静致远_dcc6
本周阅读书目《高效能人士的七个习惯》,作者史蒂芬.柯维。史蒂芬・柯维(StephenR.Covey)哈佛大学企业管理硕士,杨百翰大学博士。柯维博士曾被《时代》杂志誉为“人类潜能的导师”,并入选为全美二十五位最有影响力的人物之一。在领导理论,家庭与人际关系,个人管理等领域久负盛名。本书自出书以来,高居美国畅销书排行榜长达七年,在全球七十个国家以二十八种语言发行共超过一亿册。最喜欢的也是作者在家庭与人
- JavaScript 异步编程的终极指南:从回调到 Promise、Async/Await
JavaScript异步编程的终极指南:从回调到Promise、Async/Await你是否也曾被一个涉及多层网络请求的函数折磨得死去活来?代码像俄罗斯套娃一样层层嵌套,逻辑混乱不堪,bug隐藏在深渊之中。这种场景,就是每个JavaScript开发者都无法回避的课题:异步编程。由于JavaScript运行在单线程环境中,异步是其命脉所在。它允许程序在等待耗时操作(如API请求、文件读写)完成时,继
- 从零开始学习 Redux:React Native 项目中的状态管理
wayne214
reactnative学习react.js
Redux是一个用于JavaScript应用程序的状态管理库,通常与React或ReactNative配合使用,帮助管理应用的状态和数据流。其核心原理是通过集中式的“单一数据源”来管理应用状态,避免组件之间的“层层传递”状态和副作用。Redux的原理单一数据源(Store)Redux维护一个全局状态树(即Store),所有组件都通过读取这个状态树来获取数据。应用中的所有状态(数据)都存储在这个单一
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- 【vue-7】Vue3 响应式数据声明:深入理解 reactive()
AllenBright
#Vuevue.js前端javascript
在Vue3中,响应式系统经过了彻底的重构,提供了更强大、更灵活的方式来声明和管理响应式数据。reactive()是Vue3组合式API中最核心的响应式函数之一。本文将深入探讨reactive()的工作原理、使用场景以及最佳实践。1.什么是reactive()?reactive()是Vue3提供的一个函数,它接收一个普通JavaScript对象,并返回该对象的响应式代理。这个代理对象与原始对象看起来
- 微信小程序-礼物商城:完整开发项目教程
薛迟
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
- XSS总结:跨站脚本(XSS)攻击向量(精)
墨痕诉清风
渗透常识研究xssjavascriptfirefox
alert(1)alert("xss")alert(9801)//url参数,加载元素//edit输入框插入//学SQL注入?其第一个1为正常参数1">alert(1)事件处理不需要用户交互的事件处理程序激活元素时触发(IE)页面打印后触发(Chrome、Firefox、IE)CSS动画取消时触发(Firefox)@keyframesx{from{left:0;}to{left:1000px;}}
- xss的利用
m0_73832254
xss前端
目录一、XSS的原理和分类二、常见的XSS标签和属性三、Xss漏洞分类1.反射性xss反射性XSS典型攻击场景基于URL参数的反射性XSS基于表单参数的反射性XSS利用HTML标签属性的反射性XSS2.存储型XSS存储型XSS的高频攻击场景社交平台评论区论坛发帖与私信系统电商平台商品描述3.基于DOM的XSS攻击原理剖析DOM型XSS典型攻击场景与案例基于URL参数的DOM型XSS基于localS
- xss漏洞-反射+存储+DOM
xiaoheizi安全
XSS漏洞合集web安全xss
XSS跨站-反射型&存储型&DOM型等产生原理:服务器没有对用户提交的数据做过滤或者过滤不严谨,直接回显到了用户浏览器,浏览器对其进行了js解析并执行,导致了xss漏洞。攻击原理:攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响的HTML代码,在用户端注入恶意的可执行脚本,若服务器对用户的输入不进行处理或处理不严,浏览器就会直接执行用户注入的脚本。利用:确认漏洞存在后可
- 2022年4月15日读书笔记
龙套哥萨克海龙
今日阅读1小时,总计1917小时,第1858日阅读《在国家与社会之间》通过前面的讨论,我们知道,经过相当长时期的一系列改革,新的财政赋税体制在清代中期最终确立起来。这种与明初所定的赋役制度有根本性差别的财政赋税体制的确立,意味着政府赖以作为征收赋税基础的户籍制度,也必然随之发生根本性的改变。图甲的编制,已经不是一种以家庭和人口为中心的组织,而变成一种以田地赋税为中心的系统。这种人在此里、田在彼里的
- Gitlab安装整理
xq123joes
centos
gitlab安装笔记1、安装gitlab服务2、修改配置文件3、操作gitlab服务nginx配置1、安装gitlab服务#/usr/bin/bash#version:gitlab-ce10.5.6#document:https://docs.gitlab.com/omnibus/manual_install.html#更新gitlab国内镜像cat/etc/yum.repos.d/gitlab-
- 内核编译配置选项简介 (2.4.18-rmk7-pxal)(转)
wenlifu71022
linux内核编译网络idesystemlinuxnetworkinglinux内核
http://blog.chinaunix.net/u1/40228/showart_335965.htmlCodematurityleveloptions代码成熟度选项[*]Promptfordevelopmentand/orincompletecode/drivers显示尚在开发中或尚未完成的代码与驱动.除非你是测试人员或者开发者,否则请勿选择我是开发者,所以选[*][]Promptforob
- 对于页面适配,你应该使用px还是rem
мо仙堡杠把子灬
css做一个有知识的流氓
其实一切都还好,没有那么糟糕。css中的单位很多,%、px、em、rem,以及比较新的vw、vh等。每个单位都有特定的用途,比如当需要设置一个矩形的宽高比为16:9,并且随屏幕宽度自适应时,除了用%,其他单位是很难做到的。所以不存在说某个单位是错误的,某个单位是最好的这种说法。那本文说的页面适配,指的是同样的布局,在不同大小的屏幕上怎么进行缩放、控制间距、宽高、字号等大小。页面适配的方式有很多:使
- 【日记星球第561篇】——《怦然心动的人生整理魔法--实践解惑篇》读书笔记12:打造一个快乐厨房
神秘园的简书
2021年11月28日星期日上周末读了《怦然心动的人生整理魔法--实践解惑篇》的第四章《厨房应该这样整理》的前5个小节,因为没有整理实践,先没发感悟。读书概要:厨房收纳的目标是“容易清理”,而不能以“随手可取”作为厨房收纳的理想状态。要实现便于清理,最基本的是做到在水槽和灶台四周不放置任何物品。以此为前提思考厨房的收纳方法,就能打造一个令人惊喜的实用厨房。把之前一直在用的赠品餐具想法子处理掉,然后
- vite-plugin-html 插件
无花无酒_3cd3
vite-plugin-html功能HTML压缩能力EJS模版能力多页应用支持支持自定义entry支持自定义template安装(yarnornpm)nodeversion:>=12.0.0viteversion:>=2.0.0yarnaddvite-plugin-html-D或npmivite-plugin-html-D使用在index.html中增加EJS标签,例如在vite.config.t
- 春艳读书笔记:《读懂一本书——樊登读书法》第一章
春艳读书
日期:2020.9.21书名:《读懂一本书——樊登读书法》章节:第一章《会读书,更要会讲书》1.阅读是大众反脆弱的武器。大学教授们以为是自己把学生教育成了精英,其实不是,这些人本来就是精英。大学里真正能给你带来帮助的东西,不是你上的那些课,而是你从图书馆里借来的书。2.阅读有两个特点:主动性和针对性。主动性:你所读的一定是你所需要的。针对性:读书能恰到好处地解决具体问题。3.阅读使我们从“单向度的
- vue实现超出字数中间用省略号显示
显示效果:传统节日里的氛围......传统节日里的氛围原理:利用vue中的过滤器filterhtml代码:{{hashName|ellipsis}}js代码:filters:{ellipsis(value){letlen=value.length;if(!value)return''if(value.length>20){returnvalue.substring(0,8)+'......'+va
- 《语文课程目标分析框架的破与立》读书笔记
苔花如米筱
《语文科课程论基础》的第三章中王教授认为语文课程与教学目标的“工具性”与“人文性”不该分裂开来,而是互相包含、互相叠加的层叠蕴涵关系。修订后的课程标准坚持原实验稿也提出来的关于语文课程基本性质的认识,坚持语文课程的工具性和人文性的统一。“课改”以来有人在强调人文性的时候,不恰当地“将孩子和洗澡水一起泼掉”。“孩子”即语文本体。这样做又陷入了片面性,必然造成工具性与人文性两败俱伤。工具性是语文课程的
- D022+《天长地久给美君的信》读书笔记
天空很蓝_4262
人生的曲折路看不到尽头,也猜不到下一个弯向左向右。路面上画着跳格子的游戏,你一格一格往前跳。当你跳到42岁的那一个,为女儿做主的时候,前面的路你看了有多远,你有没有看见自己的衰老?你有没有闪过念头,要为自己打算,为自己不甘,为自己怨叹,至少宠爱一下自己?没读到这之前有点迷糊,只知道“为我好”。为什么父母要你好好读书,为什么要有自己的一技之长。因为他们之前就是因为没有书读,没有自己的一技之长,一生操
- Nodejs中process有哪些常用方法?
在Node.js中,process是一个全局对象,提供了与当前Node.js进程互动的接口。它包含了一系列的方法和属性,可以帮助你获取系统信息,处理命令行参数,以及控制进程的行为等。以下是一些process对象的常用方法:process.argv:这不是一个方法,而是一个包含命令行参数的数组。第一个元素是’node’,第二个元素是正在执行的JavaScript文件的路径,接下来的元素则是任何其他命
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
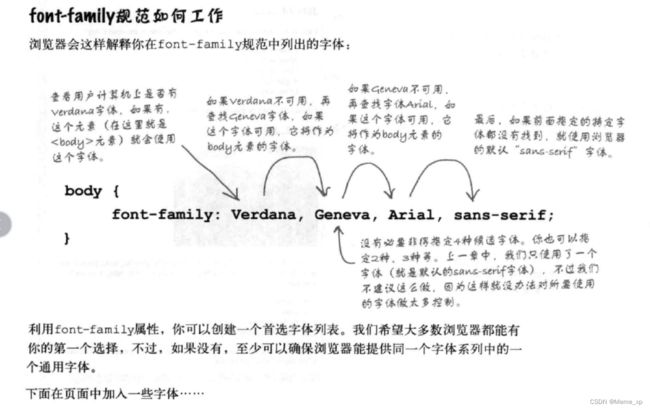
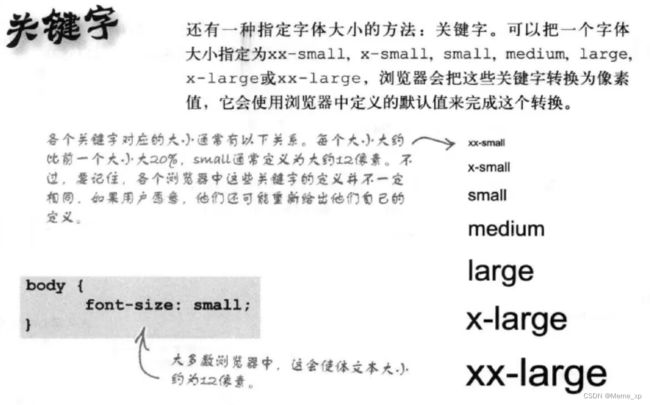
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本