RectTransform属性
声明
- 以下内容为笔记性质,为个人理解,仅供参考,若有错误欢迎指正!
- 以下记录的数值可能存在浮点数误差。
- Transform组件和RectTransform组件分别控制3D物体和UI物体在场景中的位置、旋转、缩放等基础属性。
- RectTransform组件继承自Transform组件。
- RectTransform组件在Transform组件的基础上增加了许多自己的特性。
在Rect Transform众多属性中,首先要理解Pivot和Anchors两个属性,它们是理解其他属性的基础。同时,UI物体的位置也是由Pivot和Anchors共同决定的。
一.Pivot属性


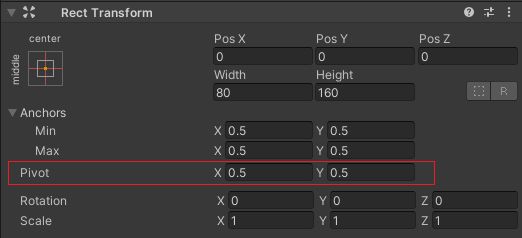
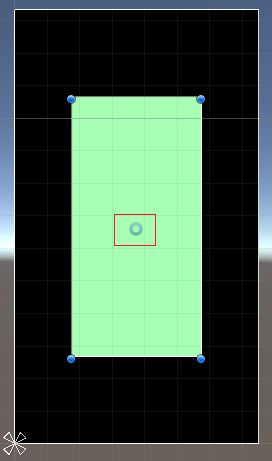
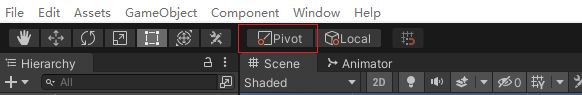
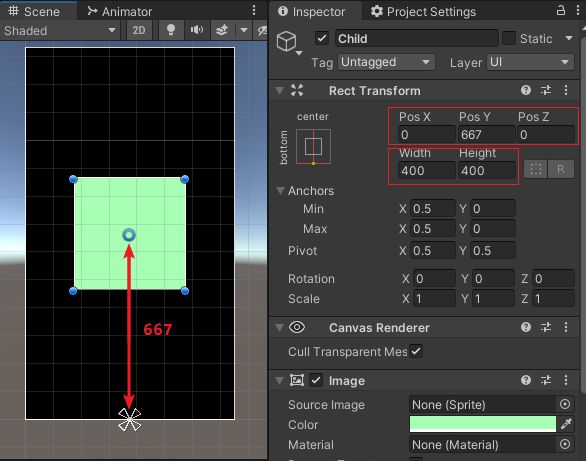
Pivot即UI物体的 中心点 ,在场景中为蓝色小圆圈,如图2所示,Pivot默认为UI物体的中心点,圆圈颜色为灰蓝色,不可拖动。如果想要手动设置Pivot的位置,可以点击工具栏中的变换辅助图标进行切换,然后进行拖动就可以了。

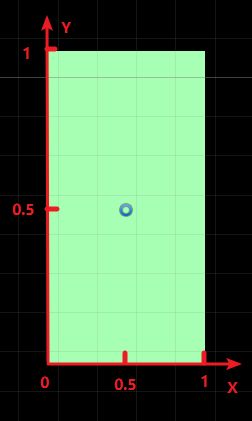
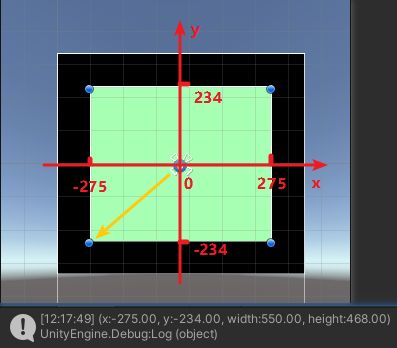
如果你想要在RectTransform面板中通过输入数值精确的设置Pivot的位置。先要了解Pivot的坐标系规则,Pivot按照比例以UI物体的左下角为(0,0)点,右上角为(1,1)点,如下图:
二.Anchor属性
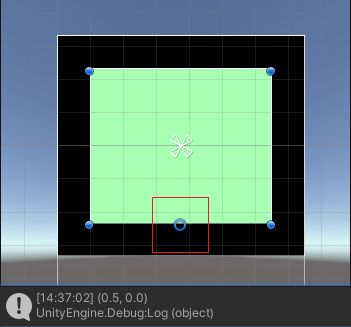
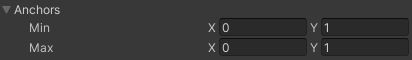
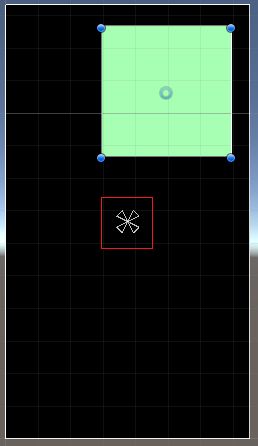
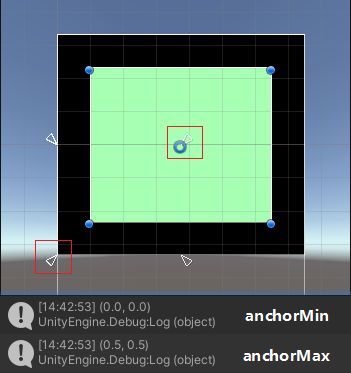
Anchors即锚点(或锚框),Anchors在Inspector面板中属性如图5所示,在场景中如图6和图7所示,如图所见,Anchors由4个三角形构成,左下方三角形的位置由Insprctor面板中Anchors中的Min控制,右上方三角形的位置由Max控制,并且它们共同决定了左上方和右下方三角形的位置。同时,Anchors分为重合和不重合两种情况,如图6和图7所见。



如果想要设置锚点的位置,有三种设置的方式,分别是:
- 手动拖拽。
- 在Inspector面板中输入精确的值。
- 使用Inspector面板中的快捷设置。
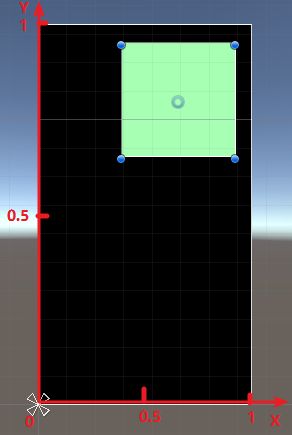
如果想要在Inspector面板中输入精确的值,先要了解Anchor的坐标系规则,Anchors的坐标系规则与Pivot的坐标系规则类似,同样按照比例,区别在于:Pivot基于自身UI,而Anchor是基于父物体UI。坐标系规则如图8所示。

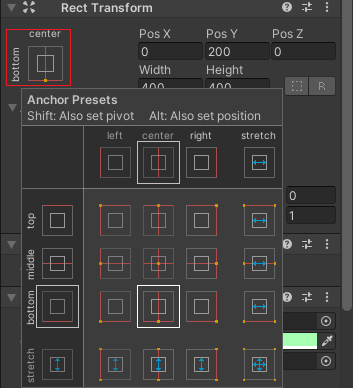
如果想要使用Inspector面板中的快捷设置,快捷设置的位置如图9所示。

快捷设置给出了16种位置,包括9种Anchors重合的情况和7种Anchors不重合的情况,其中黄色的点表示Anchors的位置,蓝色双向箭头表示当父物体UI在此方向上拉伸时,子物体UI的变化方向。
另外,快捷设置给出了额外的快捷设置,按住Shift的同时点击相应位置可设置Anchor和Pivot,前提是Pivot没有被锁定。按住Alt的同时点击相应的位置可以设置Anchors和UI物体的位置。
了解完Pivot和Anchors,来看UI在场景中的位置是如何确定的。
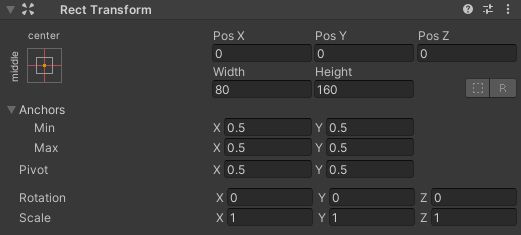
当Anchors重合时,无论父物体如何变化,Anchors与Pivot的距离保持不变。同时,在Inspector面板中,Rect Transform的属性中的Pos属性们表示了Pivot相对于Anchor的坐标,Width和Height表示UI物体的宽和高。如图10。

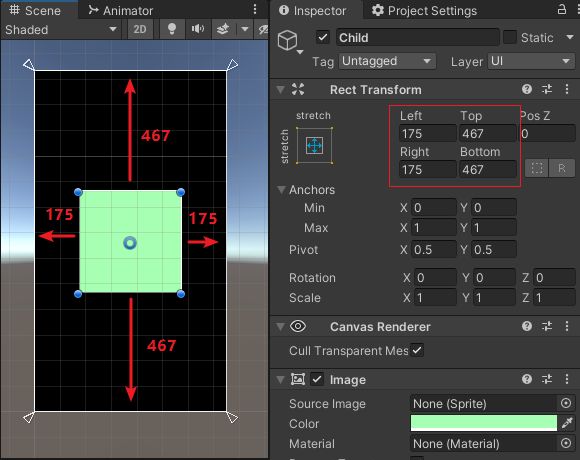
当Anchors不重合时,无论父物体如何变化,Anchors与UI物体的4个角(或者说是4条边)之间的距离保持不变。同时,在Inspector面板中,Rect Transform的属性中的Left,Top,Right,Bottom分别表示Anchors构成的锚框与UI物体左,上,右,下边界的距离。如图11。
三.anchorPosition属性
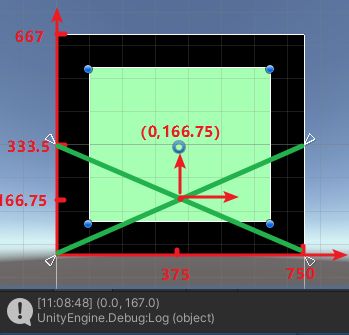
当Anchors重合时,anchorPosition表示Pivot相对于Anchors的坐标,如图12。
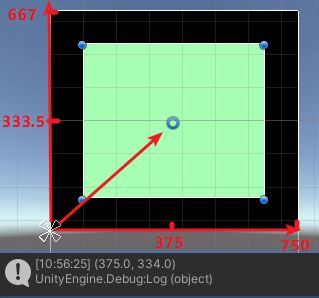
当Anchors不重合时,anchorPosition表示Pivot相对于Anchors中心点的坐标,如图13。
四.offsetMin和offsetMax属性
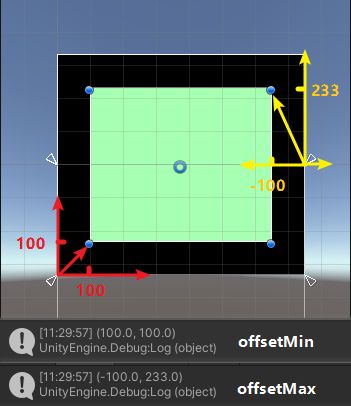
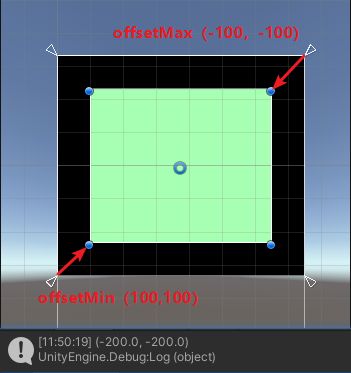
offsetMin表示UI左下角相对于AnchorMin的坐标。offsetMax表示UI右上角相对于AnchorMax的坐标。Anchors重合时同理,如图14。
五.sizeDelta属性
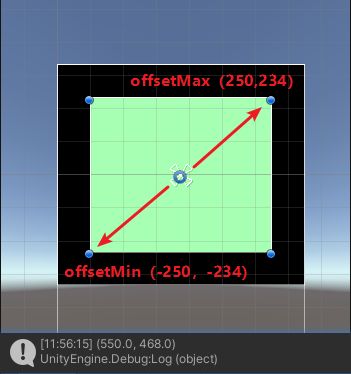
sizeDelta表示offsetMax - offsetMin,如图15和图16。
当Anchors重合且在UI物体的中心处时,sizeDelta.x和sizeDelta.y分别表示UI物体的宽高,如图16。
六.rect属性
rect有4个属性值,rect.x和rect.y表示UI物体左下角相对于Pivot的坐标,width和height表示UI物体的宽度和高度,如图17。

注:Width或Height带小数位数时,将Anchors:1.由重合变为不重合。2.不重合时改变锚框的大小。均会带来误差,推测为浮点数带来的误差。
七.pivot属性
八.anchorMin和anchorMax
anchorMin即Anchors中4个三角形中左下方三角形的比例坐标。anchorMax即Anchors中4个三角形中右上方三角形的比例坐标。如图19。

九.参考
Unity进阶技巧 - RectTransform详解