Vue特点+Vue简单实例+Vue模板语法+Vue数据绑定+data和el的2种写法
目录
1.Vue特点
2.Vue安装
3.Vue第一个实例
4.Vue模板语法
1.{{xxx }} 插值语法
2.v-xxx 指令语法
5.Vue数据绑定
1.数据单向绑定 v-bind 就是一个单向绑定指令
2.数据双向绑定 v-model 就可以实现数据双向绑定
6.data 和 el 的2种写法
1.el 的两种写法
2.data 的2种写法
1.Vue特点
1.采用组件化模式,提高代码复用率,且让代码更好维护
分析:一个.vue文件就是一个组件,各个组件之间不影响,其它项目需要某个组件时,直接把组件移过去就可直接用。
2.编写人员不用直接操作DOM,提高开发效率。
3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
2.Vue安装
3.Vue第一个实例
hello,{{name}}
分析总结1:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2.app容器里面的代码依然服务html规范,只不过混入了一些特殊的Vue语法 {{}}
3.app容器中的代码被称为 Vue模板
注意点1:容器和Vue实例是一对一的关系,一个容器只能对应一个Vue实例,一个Vue实例只能对应一个容器。
注意点2:app容器里面特殊的Vue语法 {{}},双花括号中只能是JS表达式
这里注意区分:JS表达式和JS语句
01.JS表达式:一个表达式会生成一个值,可以放在任何一个需要值的地方
(1)a
(2)a + b
(1)demo(1) 函数表达式
(1)x===y? 'a' : b 三元表达式
02.JS代码(语句)
(1)if(){ }
(2)for(){ }
hello,{{name}},{{Date.now()}},{{1+1}}
结果:
注意点3:data中的数据分层显示
分析总结2:
4.容器和Vue实例是一对一的关系
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用。
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7.一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新。
4.Vue模板语法
1.{{xxx }} 插值语法
插值语法一般用于标签体里面的内容:
标签体里面的内容
eg:
{{name}}
2.v-xxx 指令语法
eg:我们用 v-bind 来举例,解析标签属性: v-bind 可以简写 为 : eg: v-bind:href='xxx' 就是 :href='xxx'
v-bind可以给标签的任何一个属性去动态的绑定值,上面代码中,v-bind给a标签的href属性动态绑定了一个值,"url" ,此时就不是一个字符串,url是一个 表达式,对应data中的url
分析总结3:
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是JS表达式,且可以直接读取到data中的所有属性
2.指令语法:
功能:用于解析标签(包括:标签属性,标签体内容,绑定事件。。。)
举例:v-bind:href = "xxx" 或 简写为 :href = "xxx",xxx同样要写JS表达式,
且可以直接读取到data中的所有属性
备注:Vue中有很多的指令,且形式都是: v-??? 。
5.Vue数据绑定
1.数据单向绑定 v-bind 就是一个单向绑定指令
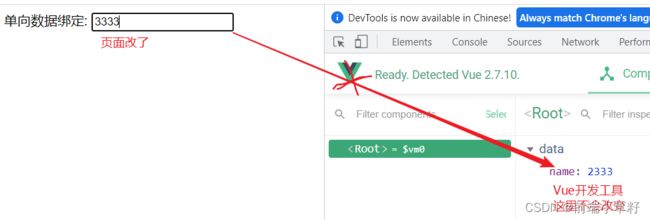
单向数据绑定:
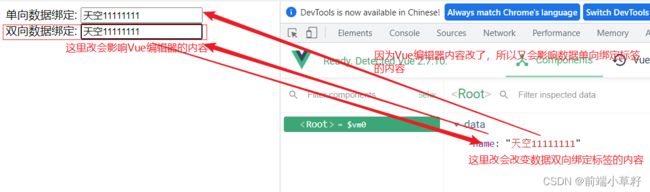
2.数据双向绑定 v-model 就可以实现数据双向绑定
v-model:value 可以简写为 v-model ,因为v-model 默认收集的就是value值
单向数据绑定:
双向数据绑定:
双向数据绑定:
注意点:
以下代码是错误的,因为v-model只能应用在表单类元素(输入类元素,有value值)上
你好啊
分析总结4:
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:
1.双向绑定一般都应用在表单类元素上(如:input,select等)
2.v-model:value 可以简写为 v-model ,因为v-model 默认收集的就是value值
6.data 和 el 的2种写法
1.el 的两种写法
写法1:
写法2:利用Vue实例
你好,{{name}}
分析:这两种方式都可以用,第二种方式灵活一点
2.data 的2种写法
写法1:对象式
写法2:函数式, data写成一个函数,函数返回值是一个对象,对象里面是需要用的数据
你好,{{name}}
注意点:data函数不能写成箭头函数,写成箭头函数this会指向window,必须写function
关键字,或者用ES6中语法。
分析总结5:
1.el有2中写法
(1)new Vue 时候配置el属性
(2)先创建Vue实例,随后再通过 实例.$mount('#app') 指定el的值
2.data有2种写法
(1)对象式
(2)函数式
如何选择:一般情况下哪种都可以,但是学到组件时,data必须用函数式,否则会报错
3.一个重要原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
Vue管理的函数:写再Vue的配置对象里面,如data的函数式写法就属于Vue管理的函数