pygame超详细教程!!做python小游戏必看框架!
一:建立一个可以关闭的空白窗体
# 导入需要的模块
import sys
import pygame
# 定义一个游戏管理总类
class GameManage:
def __init__(self):
# 初始化
pygame.init()
# 建立一个大小为600*600的屏幕(大小根据需求设置)
self.screen = pygame.display.set_mode((600, 600))# 定义一个check_event方法用于阻塞事件,并在检测到"QUIT"事件时关闭窗口
def check_event(self):
# 阻塞事件
for event in pygame.event.get():
if event.type == pygame.QUIT:
# 关闭窗体
pygame.quit()
# 退出系统
sys.exit()# run方法则是游戏的主循环,不断调用check_event方法, 加上flip() , 每次添加新功能,即可更新画布
def run(self):
while True:
self.check_event()
# 更新画布
pygame.display.flip()
# 调用gm实例
# 调用实例
gm = GameManage()
gm.run()到这里,我们就能做出一个空白的黑窗体了,如下图。
接下来,给黑窗体添加上背景。
二. 使用精灵图片显示背景,并将背景进行无限循环
# 先定义一个基础精灵类用于管理所有精灵,下方定义一个背景精灵类
class BaseSprite(pygame.sprite.Sprite):
def __init__(self,name):
super().__init__()
self.image = pygame.image.load(name)
self.rect = self.image.get_rect()# 定义一个背景精灵类
class BGSprite(BaseSprite):
def __init__(self,name,top_left):
super().__init__(name)
self.rect.topleft = top_left
# 背景类定义一个更新方法用于更新背景精灵
def update(self):
self.rect.top += 1
if self.rect.top >= 700:
self.rect.top = -700# 定义一个背景管理类,用于添加背景精灵图片
class BGManage:
def __init__(self,gm):
# 调用GameManage的实例
self.gm = gm
# 建一个背景精灵组
self.bg_group = pygame.sprite.Group()
BGSprite("images/img.png",(0,0)).add(self.bg_group)
BGSprite("images/img.png",(0,-700)).add(self.bg_group)# 背景管理类下面再添加一个updata方法,用于将精灵图片组更新并添加到屏幕上
def update(self):
self.bg_group.update()
self.bg_group.draw(self.gm.screen)# 在游戏总管理类 def__init__ 方法下添加背景管理类的实例,方便调用
self.bg_manage = BGManage(self)# 在GameManage 的 run方法下面添加 self.bg_manage.update() 更新背景
self.bg_manage.update()# 下图为运行效果图,可以看到背景屏幕是不断循环更新的。
# 由于帧频过快,我们可以与之设置帧频
# 在GameManage的def __init__下调用帧频设置
# 设置帧频
self.clock = pygame.time.Clock()# 并在GameManage的run下设置帧频大小
self.clock.tick(200)三.使用精灵图片设置玩家,玩家可以移动
# 设置玩家精灵类
class PlayerSprite(BaseSprite):
def __init__(self,name,center,gm):
super().__init__(name)
self.rect.center = center
# 定义玩家速度
self.speed = 1
self.gm = gm
def update(self):
# 定义上下左右移动按键
key_pressed = pygame.key.get_pressed()
# and 后面设置边界
if key_pressed[pygame.K_LEFT] and self.rect.left > 0:
self.rect.left -= self.speed
if key_pressed[pygame.K_RIGHT] and self.rect.right < 480:
self.rect.right += self.speed
if key_pressed[pygame.K_UP] and self.rect.top > 0:
self.rect.top -= self.speed
if key_pressed[pygame.K_DOWN] and self.rect.bottom < 700:
self.rect.bottom += self.speed# 设置玩家管理类
class PlayerManage:
def __init__(self,gm):
self.gm = gm
self.player_group = pygame.sprite.Group()
# 导入玩家图片
self.player = PlayerSprite("images/me1.png",(240,650),self.gm)
self.player.add(self.player_group)
def update(self):
self.player_group.update()
self.player_group.draw(self.gm.screen)# 在游戏总管理类 def__init__ 方法下添加玩家管理类的实例,方便调用
self.player_manage = PlayerManage(self)# 在GameManage 的 run方法下面添加 self.bg_manage.update() 更新背景
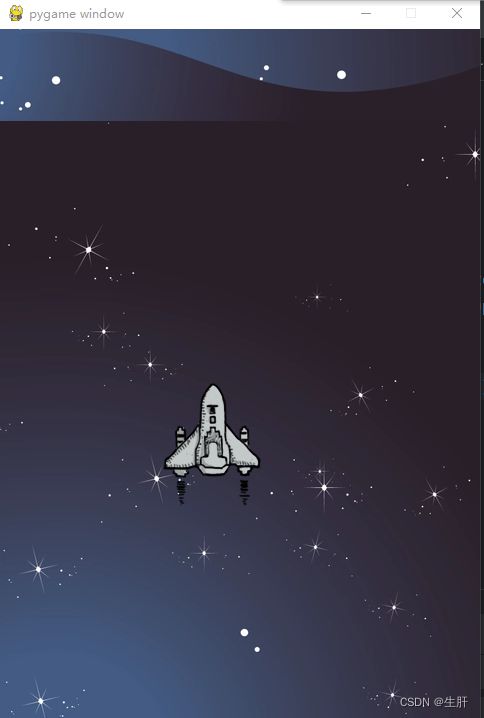
self.player_manage.update()# 玩家飞机实现如图
四.使用精灵显示道具,玩家与道具碰撞检测
# 定义道具类
class PropSprite(BaseSprite):
def __init__(self,name,speed,type):
super().__init__(name)
self.rect.left = random.randint(0,480 - self.rect.width)
self.rect.bottom = 0
self.speed = 1
self.type = type
def update(self):
self.rect.top += self.speed
if self.rect.top > 700:
self.kill()# 定义道具管理类
class PropManage:
def __init__(self,gm):
self.gm = gm
self.prop_group = pygame.sprite.Group()
self.time_count = 5
def generate(self):
value = random.random()
if value > 0.7:
PropSprite("images/bomb_supply.png", 8, 1).add(self.prop_group)
elif value > 0.4:
PropSprite("images/bullet_supply.png", 8, 2).add(self.prop_group)
else:
PropSprite("images/life.png", 8, 3).add(self.prop_group)
def update(self):
self.time_count -= 0.1
if self.time_count <= 0:
self.time_count = 5
self.generate()
self.prop_group.update()
self.prop_group.draw(self.gm.screen)# 在游戏总管理类 def__init__ 方法下添加道具管理类的实例,方便调用
self.prop_manage = PropManage(self)# 在GameManage 的 run方法下面添加 self.prop_manage.update() 更新背景
self.prop_manage.update()# 这时就可以实现道具类出现在屏幕上,接下来实现玩家与道具碰撞
# 在游戏管理下方定义一个check_collider方法,实现玩家与道具碰撞
def check_collider(self):
player_prop_collider = pygame.sprite.groupcollide(self.player_manage.player_group, self.prop_manage.prop_group,
False, True)# 在run下方记得调用check_collider函数
self.check_collider()五. UI的使用 (字体,鼠标点击检测)
# 定义一个检测事件
class Util:
@staticmethod
def click_check(sprite):
"""
精灵的点击检测
"""
if pygame.mouse.get_pressed()[0]:
if sprite.rect.collidepoint(pygame.mouse.get_pos()):
return True
return False# 定义一个UI精灵类
class UISprite(BaseSprite):
"""
UI精灵类
"""
def __init__(self, name, center):
super().__init__(name)
self.rect.center = center# 定义一个UI管理类
class UIManage:
def __init__(self, gm):
self.gm = gm
# UI字体
self.font = pygame.font.Font("font/font.ttf", 32)
# 开始前UI元素
self.ready_group = pygame.sprite.Group()
self.begin_btn = UISprite("images/resume_nor.png", (300, 300))
self.begin_btn.add(self.ready_group)
# 游戏中UI元素
self.score_surface = self.font.render(f"Score:{0}", True, "#FF4500")
# 游戏结束UI元素
self.end_group = pygame.sprite.Group()
self.replay_btn = UISprite("images/again.png", (300, 300))
self.replay_btn.add(self.end_group)
def update(self):
if self.gm.state == "ready":
# print("更新未开始游戏UI")
self.ready_group.draw(self.gm.screen)
if Util.click_check(self.begin_btn):
self.gm.state = "gaming"
elif self.gm.state == "gaming":
# print("更新游戏中UI")
self.gm.screen.blit(self.score_surface, (350, 20))
elif self.gm.state == "end":
# print("更新游戏结束UI")
self.end_group.draw(self.gm.screen)
self.gm.prop_manage.prop_group.empty()
if Util.click_check(self.replay_btn):
self.gm.state = "gaming"
self.gm.player_manage.birth()# GameManage中添加状态
# 定义初始化状态
self.state = "ready"# 碰撞之后加入状态
def check_collider(self):
player_prop_collider = pygame.sprite.groupcollide(self.player_manage.player_group, self.prop_manage.prop_group,
True, False)
if player_prop_collider:
self.state = 'end'# 如果状态,进行更新,绘制
if self.state == 'gaming':
self.player_manage.update()
self.prop_manage.update()# 游戏状态如图就实现了
以上即为pygame制作简单小游戏的一些流程,更多功能通过添加类实现。