DevChat:VSCode中的AI黑马
前言
编程对于很多人来说,可能是一件复杂且耗时的事情。在结合当下各类AI产品层出不穷的情况下,我是有在认真的去拥抱AI来结合我们的工作,帮助我们的工作提升效率,尝试过我们的官方G P T,以及各类国产AI产品,其实讲实话在编程方面还是有点繁琐,毕竟想要借助AI需要从我们的代码屏幕中切换到AI,帮我们生成部分代码复制后在嵌入我们的项目中,来回切屏的时间消耗当然问题不大,但是更重要的是思路会受到干扰,作为前端人的我们常用编辑器就是VSCode,所以后面也寻找并尝试集成在编辑器中的一些产品,讲实话省去切屏的步骤思路是不会受到干扰,但是整体的生成结果总是不尽人意,不过最近发现的DevChat算得上是我目前体验下来后觉得非常赞的一款产品;
DevChat做最务实好用的智能编程工具,不做AI试验品,前面这句话呢不是我说的,是DevChat自己说的,不过整体体验下来,我是比较认可他的这句宣传标语的,DevChat的魅力,首先来自于它的全面性。代码补全、语法检查、智能推荐,这些原本需要耗时耗力的任务,现在只需一键即可完成。而这一切,都得益于DevChat背后强大的AI算法。但DevChat不仅仅满足于此。它的真正价值,在于对用户体验的极致追求。无论是界面设计还是操作流程,DevChat都展现出了极高的水准。每一个细节,都经过了精心打磨,确保用户能够享受到最流畅、最便捷的体验。而对于那些对技术有着极高要求的开发者来说,DevChat背后的技术原理更是充满了魅力。机器学习、自然语言处理…这些前沿的技术,都被DevChat完美地融入到了日常的编程中。
与其他同类产品相比,DevChat的优势更为明显。不仅功能更为强大,更重要的是,它真正做到了与用户的心灵沟通。每一次更新、每一次优化,都是为了更好地满足用户的需求。总的来说,DevChat不仅是一款插件,更是一种编程的革新。它让编程变得更加智能,也更加人性。如果你还在为编程的效率而烦恼,那么不妨试试DevChat,它或许会给你带来意想不到的惊喜。下面我就来带大家感受一下这款AI工具DevChat https://meri.co/jwv
安装
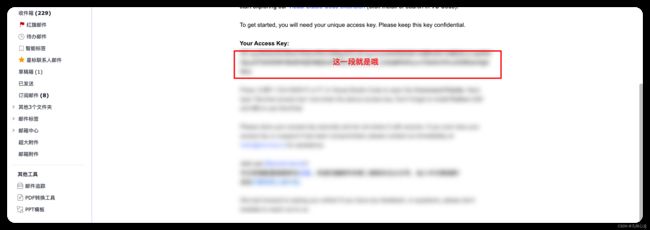
我们访问上面的官方地址后首先进行个注册,注册的时候非常简单,就是邮箱加验证码,那么注册的时候会有一封邮件告知注册成功,里面包含了一个Access Key 的内容,这个内容我们下面会用到;然后回到官方后右上角有一个安装教程,里面讲解的比较详细,当然考虑大家看本篇文章的连贯性,我就也把步骤罗列一下:
安装依赖软件
这个几乎我们所有的程序员都是不需要的,如果你打开终端运行 git --version 返回版本号表明无需操作本步骤,如果你确实没有返回版本号,那你就参考 https://git-scm.com/book/en/v2/Getting-Started-Installing-Git 操作。完成安装于行上面命令出现版本号即可;
安装插件
打开咱们前端的趁手工具 VSCode,插件市场中搜索“devchat”,如下图,点击安装即可;
设置key
点击左下角的设置,选择命令面板/Command Palette,在弹出的命令面板中输入“devchat key”,点击如下命令
在最开始的时候跟大家提到过,我们注册成功邮箱收到邮件,其中包含了 Access Key 我们拿出来在弹窗中输入按下回车即可;
然后我们在插件中输入任意内容,测试下,正常回答就说明我们是ok了;
当然我们这款插件可选择的AI版本还是比较齐全的;可以根据自己需求来进行切换
插件体验
我们先来小小的尝试一下,请帮我写一个js方法,要求传入一个树形结构的数组,和一个id,这个方法就可以给我返回匹配的ID所在层级和name值
function findNode(tree, id) {
let result = {};
// 递归遍历树形结构的数组
function traverse(nodes, level) {
for (let node of nodes) {
if (node.id === id) { // 匹配id
result = { level, name: node.name };
return;
}
if (node.children) { // 继续遍历子节点
traverse(node.children, level + 1);
}
}
}
traverse(tree, 0); // 从根节点开始遍历
return result;
}
我们可以看到他生成的代码;相对而言很精准的能够知道我想要的是什么,我们这款插件每次生成后会有一个按钮 insertCode,他可以将生成的内容直接push到我们的代码中的光标位置,非常的丝滑跟方便,那我让他帮我生成数据来验证一下吧!
function findNode(tree, id) {
let result = {};
// 递归遍历树形结构的数组
function traverse(nodes, level) {
for (let node of nodes) {
if (node.id === id) { // 匹配id
result = { level, name: node.name };
return;
}
if (node.children) { // 继续遍历子节点
traverse(node.children, level + 1);
}
}
}
traverse(tree, 0); // 从根节点开始遍历
return result;
}
const tree = [
{
id: 1,
name: 'Node 1',
children: [
{
id: 2,
name: 'Node 2',
children: []
},
{
id: 3,
name: 'Node 3',
children: [
{
id: 4,
name: 'Node 4',
children: []
}
]
}
]
},
{
id: 5,
name: 'Node 5',
children: []
}
];
const id = 4;
const result = findNode(tree, id);
console.log(result); // 输出: { level: 2, name: 'Node 4' }
![]()
一次性能够生成这种比较精准的代码还是比较考验AI能力的,同时能够跟我们的编辑器做到这么高的融合程度真的很值得推荐;我们在来提升一下难度让他写一段贪吃蛇试试看;
<!DOCTYPE html>
<html>
<head>
<style>
#game-board {
position: relative;
height: 300px;
width: 300px;
border: 1px solid black;
}
.dot {
position: absolute;
height: 20px;
width: 20px;
background: #000;
}
#fruit {
position: absolute;
height: 20px;
width: 20px;
background: #f00;
}
</style>
</head>
<body>
<div id="game-board"></div>
<script>
var dotSize = 20;
var gameBoardSize = 300;
var direction = 'Right';
var snake = [{ top: 0, left: 0}];
var fruit = null;
function updateGameBoard() {
var gameBoard = document.getElementById('game-board');
// Clear board
while (gameBoard.firstChild) {
gameBoard.firstChild.remove();
}
// Draw snake
snake.forEach(function(dot) {
var dotEl = document.createElement('div');
dotEl.classList.add('dot');
dotEl.style.top = `${dot.top}px`;
dotEl.style.left = `${dot.left}px`;
gameBoard.appendChild(dotEl);
});
// Draw fruit
if (fruit == null) {
// No fruit - create one
fruit = {
top: Math.floor(Math.random() * gameBoardSize / dotSize) * dotSize,
left: Math.floor(Math.random() * gameBoardSize / dotSize) * dotSize,
};
}
var fruitEl = document.createElement('div');
fruitEl.id = 'fruit';
fruitEl.style.top = `${fruit.top}px`;
fruitEl.style.left = `${fruit.left}px`;
gameBoard.appendChild(fruitEl);
}
function updateGame() {
var head = Object.assign({}, snake[0]); // Start with current head
switch (direction) {
case 'Up': head.top -= dotSize; break;
case 'Down': head.top += dotSize; break;
case 'Left': head.left -= dotSize; break;
case 'Right': head.left += dotSize; break;
}
// Game over
if (
head.top < 0 || head.top === gameBoardSize ||
head.left < 0 || head.left === gameBoardSize ||
snake.find(function(dot) { return dot.top === head.top && dot.left === head.left })
) {
snake = [{ top: 0, left: 0 }];
direction = 'Right';
fruit = null;
return;
}
// Eating fruit
if (fruit && fruit.top === head.top && fruit.left === head.left) {
fruit = null; // Eat the fruit
} else {
snake.pop(); // Not eating - need to remove tail
}
snake.unshift(head);
}
window.setInterval(function() {
updateGame();
updateGameBoard();
}, 200);
window.onkeydown = function(e) {
switch (e.key) {
case 'ArrowUp': direction = 'Up'; break;
case 'ArrowDown': direction = 'Down'; break;
case 'ArrowLeft': direction = 'Left'; break;
case 'ArrowRight': direction = 'Right'; break;
}
};
</script>
</body>
</html>
写在最后
虽然会有一些小的问题但是整体上的思路很赞,当然这种尝试我也只是想看看复杂情况下他的效果,真实不错,其实我们在日常的开发中,经常会有一些非业务层面的代码量,那么能够让我们的DevChat去帮我们搞定,对我们来讲就会节省时间去处理业务逻辑,从而就会提升我们的工作效率;在开发工程中我们也会遇到一些冗余代码或者是欠优化代码,其实我们都可以之际复制到左边让DevChat来帮我们搞定;很大的优势也在于它是真的不需要科技就可以直接体验AI的效果,因为我们很多时候其实在开发过程中的网络问题是不支持我们运用科技的,但是这个差价无需科技,而且响应速度很快的;推荐搭建使用!DevChat https://meri.co/jwv