前端学习-过渡、2d和3d动画
一、过渡(transition)
*!display没有过渡效果*
复合写法:
transition: css属性 过渡效果持续时长 过渡的方式 延迟时间;
1、语法、属性
//选择过渡效果的css-属性(可以多个 空格隔开 all指全部属性)
transition-property:left;
//过渡时间(s)
transition-duration:5s;
//过渡的方式(linear匀速)
transition-timing-funcation:linear;
//延迟时间后在执行过渡效果
transition-delay:3s;
//复合写法:第一个时间是过度时间,第二个延迟时间
transition:left 5s linear 3s;
//注意移入 transition写在hover中
//移入移出写在变化的属性上;
.box1:hover p{transition-timing-function:ease;}/*默认*/
.box2:hover p{transition-timing-function:linear;}/*匀速*/
.box3:hover p{transition-timing-function:ease-in;}/*加速前进*/
.box4:hover p{transition-timing-function:ease-out;}/*减速前进*/
.box5:hover p{transition-timing-function:ease-in-out;}/*先加速后减速*/
.box6:hover p{transition-timing-function:cubic-bezier(1,-1,1,.51);}/* 贝塞尔曲线 */
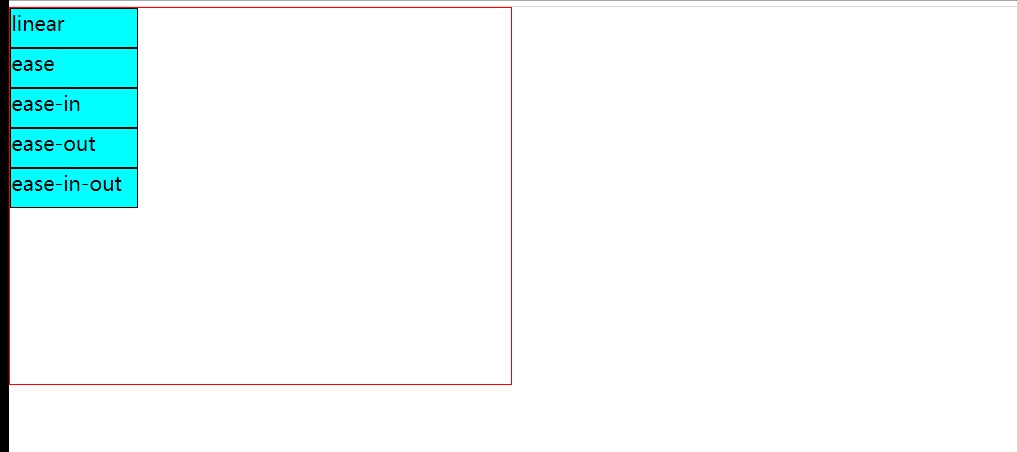
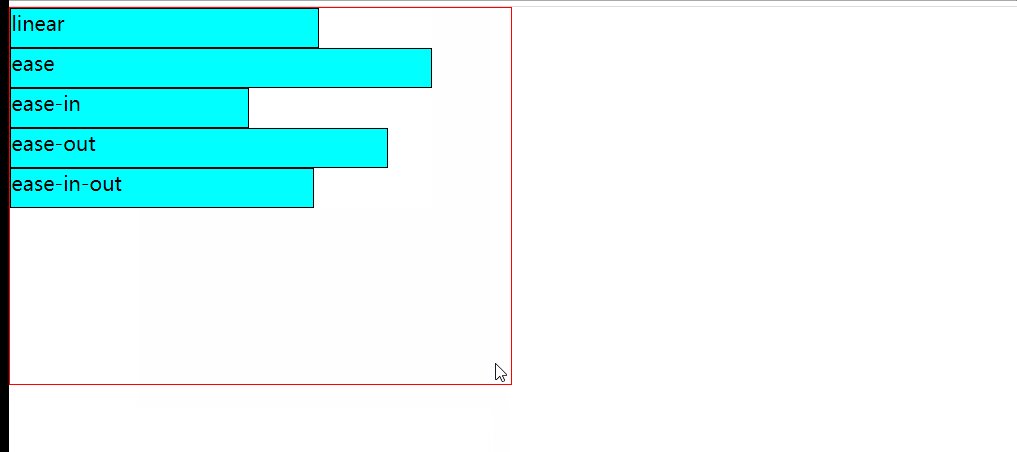
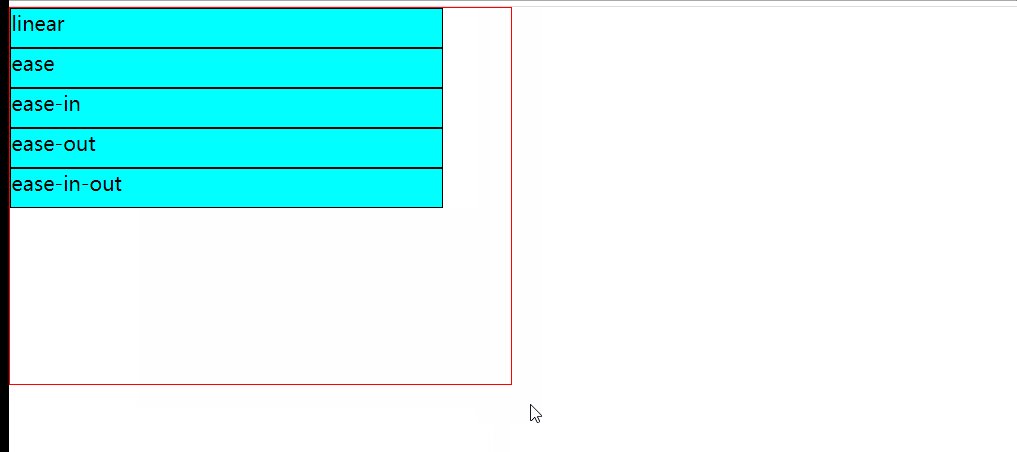
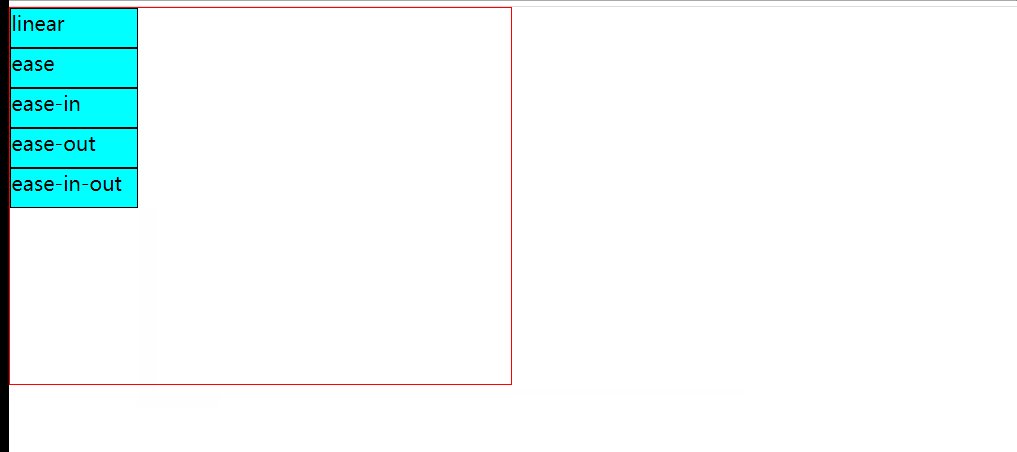
过渡速度曲线对比如下图:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height: 300px;
border: 1px solid red;
}
p{
width: 100px;
height: 30px;
border: 1px solid black;
background-color: aqua;
transition: all 3s;
}
.box:hover p{
width: 400px;
}
.box:hover p:nth-child(1){
/* 匀速 */
transition-timing-function: linear;
}
.box:hover p:nth-child(2){
/* 默认 */
transition-timing-function: ease;
}
.box:hover p:nth-child(3){
/* 加速前进 */
transition-timing-function: ease-in;
}
.box:hover p:nth-child(4){
/* 减速前进 */
transition-timing-function: ease-out;
}
.box:hover p:nth-child(5){
/* 先加速下减速 */
transition-timing-function: ease-in-out;
}
style>
head>
<body>
<div class="box">
<p>linearp>
<p>easep>
<p>ease-inp>
<p>ease-outp>
<p>ease-in-outp>
div>
body>
html>
二、2D(transform)
常用属性:translate()、rotate()、scaleX()、scaleY()、scale()
少用:沿着那边倾斜角度skewX(30deg)、skewY()、skew(x ,y)
matrix()可包含6个参数:matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
1、平移:
tranform:translateX(x轴移动距离)
tranform:translateY(Y轴移动距离)
tranform:translate(x轴距离,y轴距离)
tranform:tanslate(50%,50%) 50%是自身的一半
2、scale(放大倍数)
zoom也能放大,但是所有的属性都会变大(放在父元素)
tranform:scaleX(2);
tranform:scaleY(2);
tranform:scale(2);
tranform:scale(0.5);
3、旋转
//x轴
tranform:rotateX(90deg);
//y轴
tranform:rotateY(90deg);
//自身中心点旋转
trandorm:rotate(90deg)
//背面是否可见(默认可见)
backface-visibility:hiddren;
//设置旋转圆点
tranform-origin:x/y;
三、3d动画
1、3d转换(父元素)
- 父元素设置景深(屏幕内到物体的距离)
perspective:1200px;
- 设置屏幕观察点
perspective-origin:50% 50%;
- 设置为3d展示
transform-style:perserve-3d;
2、定义动画
3、使用动画
复合写法
animation: 动画名称 动画需要的时长 速度方式 延迟时间 infinite/次数 是否反向运动 动画结束是否停留在结束位置;
div{
animation-name:动画名;
/* 动画时间*/
animation-duration:1s;
/*动画速度方式属性值和过渡的速度曲线一样*/
animation-timing-funcation:linear;
/*动画应运行的次数 infinite反复运行动画*/
animation-iteration-count:3/infinite;
/*动画执行的方向是向前播放、向后播放还是交替播放。
normal - 动画正常播放(向前)。默认值
reverse - 动画以反方向播放(向后)
alternate - 动画先向前播放,然后向后
alternate-reverse - 动画先向后播放,然后向前*/
animation-direction:alternate/normal;
/* forwards 动画停在最后一帧 none最开始的位置*/
animation-fill-mode:forwards/none;
/* paused暂停 running播放*/
animation-play-state:paused/running;
}
4、渐变(简单记录)
- 线性渐变
/*线性渐变*/
background-image:linear-gradient(red,yellow,blue);
/*不同方向渐变:to +(left、 right、 bottom、 top (left top)、(left bottom)、(right top)、(right bottom))*/
background-image:linear-gradient( to left, red,yellow,blue);
/*重复渐变*/
background-image:repeating-linear-gradient( to left, red,yellow,blue);
- 径向渐变
/*(默认椭圆形)*/
background-image:radial-gradient(red,bule)
/*渐变范围
closest 最近的边
closest-corner 最近的角
farthest 最远的边
farthest-corner 最远的角
*/
background-image:radial-gradient(circle,red,bule)
/*重复渐变*/
background-image:repeating-radial-gradient(circle,red,bule)