Node.js简易教程
目录
介绍
fs模块
演示
writeFile 异步写入
appendFile/appendFileSync 追加写入
createWriteStream流式写入
readFile异步读取文件/readFileSync同步读取文件
createReadStream流式读取
文件移动与重命名
文件删除
http模块
创建服务
url 格式化
获取静态文件服务
node模块化
什么是模块化与模块
什么是模块化项目
模块化优点
介绍
Node.js是JavaScript语言的服务器运行环境。
Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
fs模块
fs模块可以实现与硬盘的交互
例如 文件的创建 删除,重命名 修改 移动等 还有文件内容的写入 读取以及文件夹的相关操作
演示
writeFile 异步写入
语法: fs.writeFile(file, data[options], callback)
参数说明:
file: 文件名
data: 待写入的数据
options:选项设置(可选)
callback: 写入回调函数
返回值: undefined
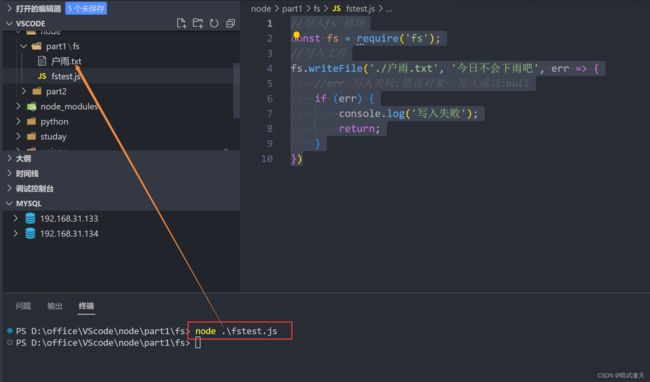
//导入fs 模块
const fs = require('fs');
//写入文件
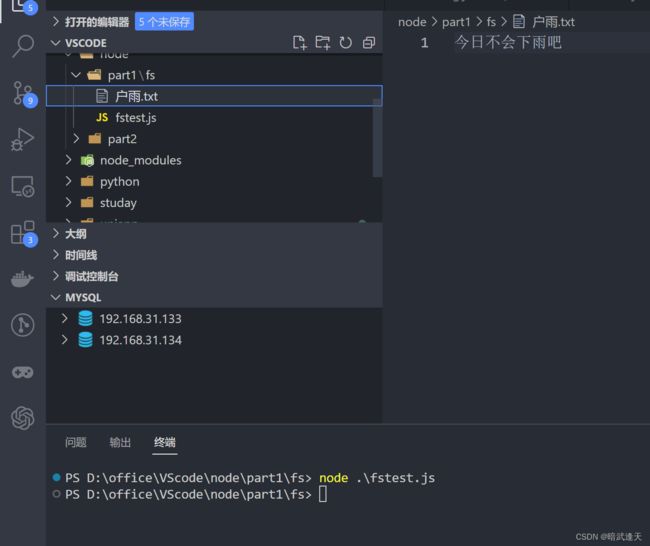
fs.writeFile('./户雨.txt', '今日不会下雨吧', err => {
//err 写入失败:错误对象 写入成功:null
if (err) {
console.log('写入失败');
return;
}
})测试
appendFile/appendFileSync 追加写入
appendFile作用是在文件尾部追加内容 appendFile语法与wirteFile语法完全相同
fs.appendFile(file,data[, options], callback)(异步)
fs.appendFileSync(file, data[, options])(同步)
返回值: 二者都为 undefined
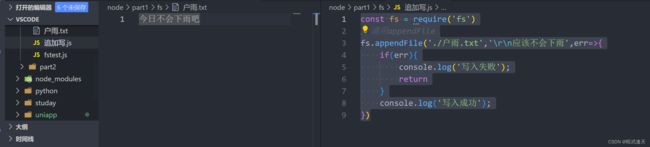
const fs = require('fs')
//调用appendFile
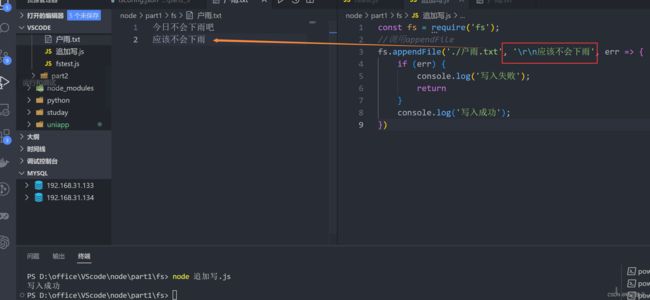
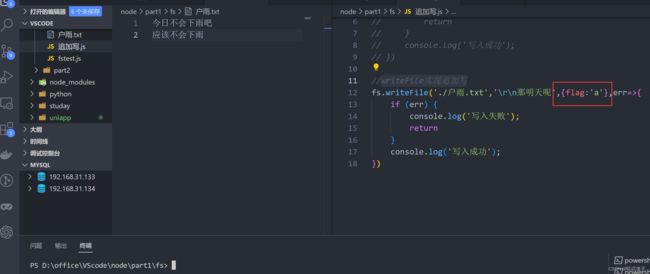
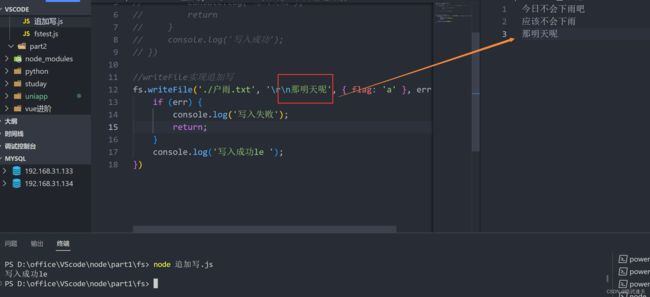
fs.appendFile('./户雨.txt','\r\n应该不会下雨',err=>{
if(err){
console.log('写入失败');
return
}
console.log('写入成功');
})使用writeFile也可以实现追加写,只需要在参数中添加{flag:'a'}参数即可
createWriteStream流式写入
语法 fs.createWriteStream(path[,options])
参数说明:
path: 文件路径
options: 选项配置(可选)
返回值: Object
const fs = require('fs')
//创建写入流对象
let ws = fs.createWriteStream('./早发白帝城.txt');
ws.write('朝辞白帝彩云间\r\n')
ws.write('千里江陵一日还\r\n')
ws.write('两岸猿声啼不住\r\n')
ws.write('还有一句忘了...\r\n')
//关闭写入流
ws.close();程序打开一个文件是需要消耗资源的 流式写入可以减少打开关闭文件的次数
流式写入方式适用于 大文件写入或者频繁写入的场景 writeFile适合于写入频繁较低的场景
readFile异步读取文件/readFileSync同步读取文件
语法: fs.readFile(path[,options],callback)
参数说明:
path: 文件路径
options: 选项配置(可选)
callback: 回调函数
返回值 :undefined
const fs = require('fs');
fs.readFile('./早发白帝城.txt', (err, data) => {
if (err) {
console.log('读取失败');
return;
}
console.log(data.toString());
})也可以直接使用同步读取
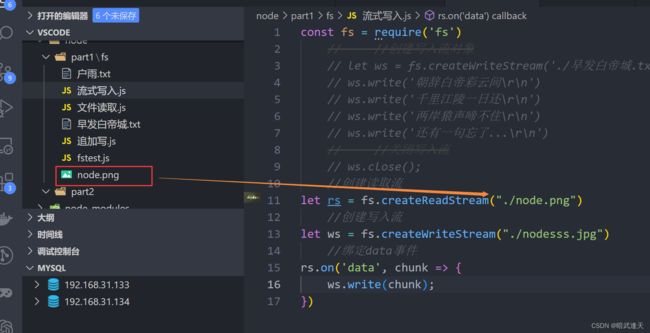
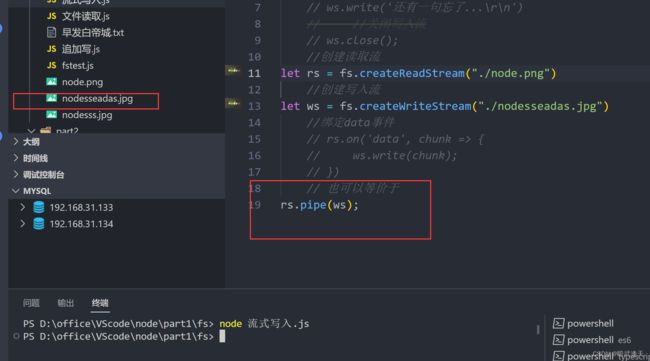
createReadStream流式读取
这里直接使用流式读取和流式写入一个图片当做演示
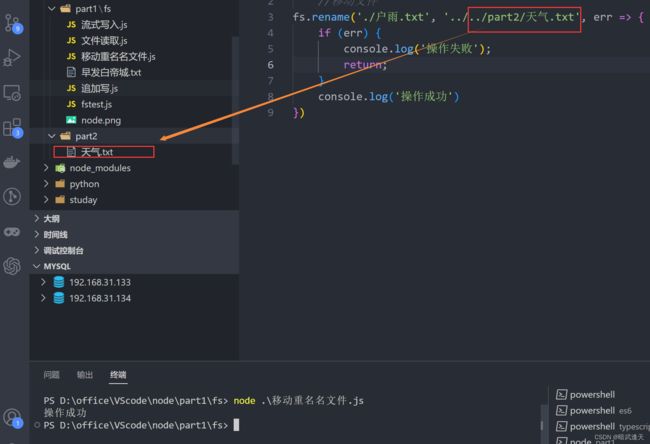
文件移动与重命名
在node.js中, 可以使用rename或renameSync来移动或重名名文件或文件夹
语法:
fs.rename(oldPath,newPath,callback) (异步)
fs.renameSync(oldPath,newPath) (同步)
参数说明:
oldPath: 旧文件路径
newPath: 新文件路径
callback:回调函数
const fs = require('fs')
//移动文件
fs.rename('./户雨.txt','../../part2/天气.txt',err=>{
if(err){
console.log('操作失败');
return;
}
console.log('操作成功')
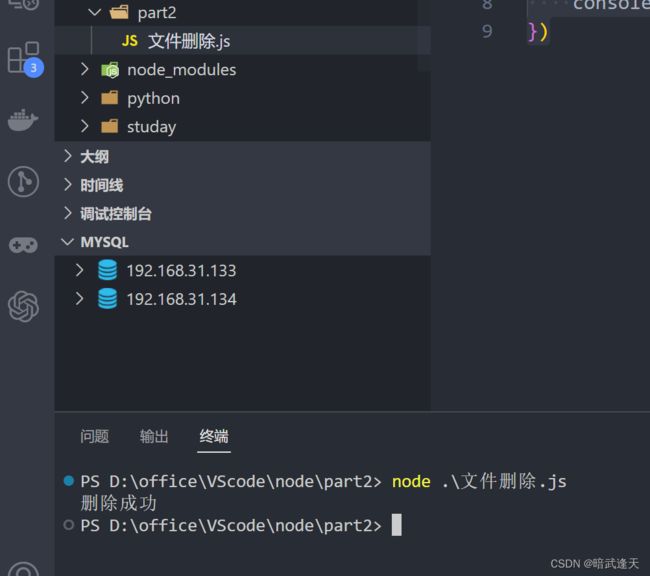
})文件删除
在node中可以使用unlink或unlinkSync来删除文件 在node.js14版本之后也可以通过fs.rm来进行文件删除
fs.unlink(path,callback)
fs.unlinkSync(path)
参数说明:
path: 文件路径
callback:回调函数
const fs = require('fs')
//删除文件
fs.unlink('./天气.txt', err => {
if (err) {
console.log('删除失败');
return;
}
console.log('删除成功');
})http模块
创建服务
//导入http模块
const http = require('http');
//创建服务对象
const server = http.createServer((request, response) => {
response.setHeader('content-type', 'text/html;charset=utf-8')
response.end('你好 世界');
})
//监听端口 启动服务
server.listen(9000, () => {
console.log('服务已经启动')
})注意,在服务监听处如果不明确指出监听端口,则默认监听80端口
url 格式化
通过url模块可以直接获取请求地址的路径和参数
//导入http模块
const http = require('http');
//导入url模块
const url = require('url');
//创建服务对象
const server = http.createServer((request, response) => {
//解析 requset.url
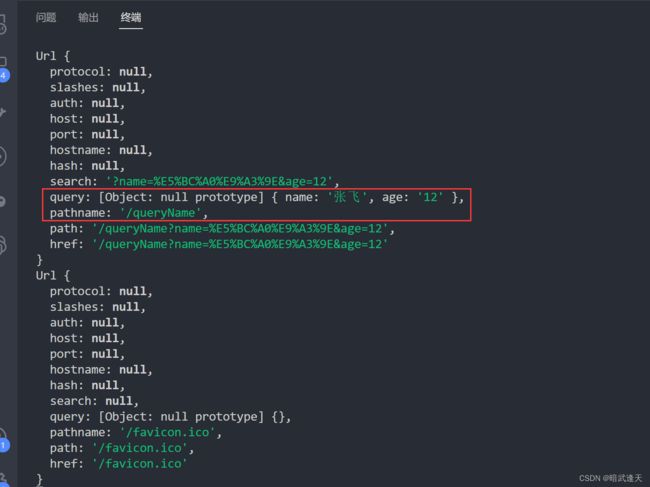
let res = url.parse(request.url, true)
console.log(res)
//设置请求头
response.setHeader('content-type', 'text/html;charset=utf-8')
response.end('你好啊 世界');
})
//监听端口 启动服务
server.listen(80, () => {
console.log('服务已经启动')
})浏览器输入路径并且拼接路径参数
http://127.0.0.1/queryName?name=%E5%BC%A0%E9%A3%9E&age=12
回车发起请求
获取静态文件服务
//导入http模块
const http = require('http');
const fs = require('fs');
//创建服务对象
const server = http.createServer((request, response) => {
//解析 requset.url
let { pathname } = new URL(request.url, 'http://127.0.0.1');
console.log(pathname)
//拼接文件路径
let filePath = __dirname + pathname;
//读取文件 fs 异步 api
fs.readFile(filePath, (err, data) => {
if (err) {
response.statusCode = 500;
response.end('文件获取失败')
return;
}
response.setHeader('content-type', 'text/html;charset=utf-8')
//设置响应文件内容
response.end(data)
})
console.log('我要的路径' + filePath)
})
//监听端口 启动服务
server.listen(9000, () => {
console.log('服务已经启动')
})测试获取静态文件
再获取app.js
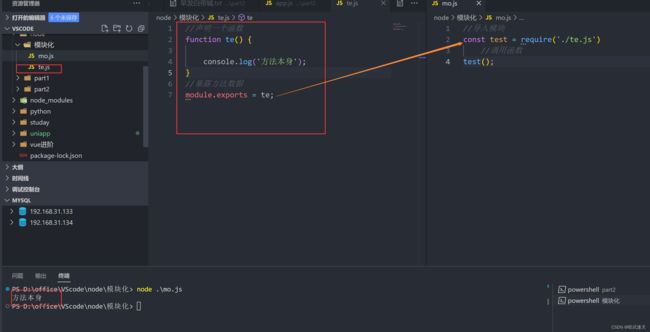
node模块化
什么是模块化与模块
将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为 模块化
其中拆分出的每个文件就是一个模块 模块的内部数据是私有的 不过模块可以暴露内部数据以便其他模块使用
什么是模块化项目
编码时是按照模块一个一个编码的 整个项目就是一个模块化的项目
模块化优点
防止命名冲突
高复用性和高维护性
接口token校验
token是服务端生成并返回给http客户端的一串加密字符串 token中保存和用户信息
token可以实现会话控制 可以识别用户的身份
填写账号和密码校验身份 校验通过后响应 token token一般是在响应体中返回给客户端
首先安装jsonwentoken模块
npm i jsonwebtoken
生成格式: jwt.sign(用户数据,加密字符串,配置对象)
let token = jwt.sign({ username: "张飞", password: '123456' },
'jiami', {
expiresIn: 60 //失效时间
}
)
校验格式:jwt.verify(token,加密字符串,回调)
jwt.verify(token, 'jiami', (err, data) => {
if (err) {
console.log('校验失败');
return;
}
console.log(data)
})
书写自定义路由
const express = require('express');
const jwt = require('jsonwebtoken');
//创建路由对象
const router = express.Router();
//配置路由地址
router.get('/admim', (req, res) => {
res.send('后台首页')
});
router.get('/setting', (req, res) => {
res.send('设置页面')
})
//配置路由地址
router.post('/login', (req, res) => {
let user = { name: '', password: '' };
user = req.query
let token = jwt.sign(user, "jiami", {
expiresIn: 60 * 60
})
if (token) {
res.json({ status: 200, token: token })
}
console.log(token)
});
router.post('/admin', (req, res) => {
let token = req.headers.token
if (!token) {
console.log('用户未登录,请先登录')
return res.status(401).json({ error: '用户未登录,请先登录' });
}
jwt.verify(token, 'jiami', (error, data) => {
if (error) {
return res.status(402).json({ error: 'token验证失败' });
}
console.log(data)
})
return res.status(200).json({ todo: '开始后续操作' });
});
module.exports = router;
// exports.router = router;书写服务端
//导入 express
const express = require('express')
//导入自定义路由
const router = require('./myRouter')
//创建应用对象
const app = express();
//创建路由
app.get('/home', (req, res) => {
// res.setHeader('content-type', 'text/html;charset=utf-8')
// res.send('hello word 世界你a asda萨达好');
res.json({
name: "张飞",
qun: '车骑将军'
})
});
//应用自定义路由
app.use(router);
//监听端口 启动服务
app.listen(9000, () => {
console.log('服务已启动');
})启动测试:
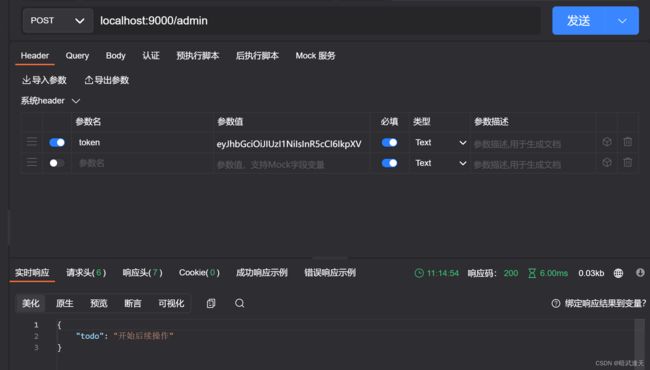
使用apipost测试接口:
先测试登录接口
再测试admin接口,
首先测试不加token的情况
再测试token添加错误的情况
测试成功的情况,把刚才测试login接口返回的token放在header中