vue3组件之间的数据共享武装到牙齿篇
组件之间的数据共享
前言
这篇文章介绍vue组件之间的数据共享!详细到牙齿,看完不会你打我。哈哈哈,开玩笑的,不多说,上刺刀!!
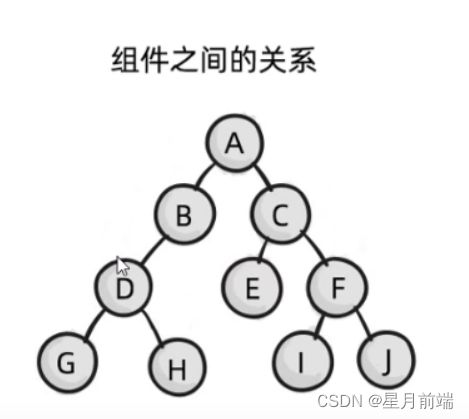
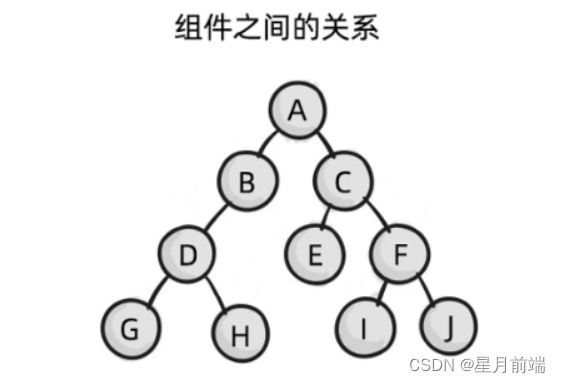
1. 组件之间的关系
在项目开发中,组件之间的关系分为如下 3 种:
① 父子关系
② 兄弟关系
③ 后代关系
2. 父子组件之间的数据共享
父子组件之间的数据共享又分为:
① 父、子共享数据
② 子、父共享数据
③ 父、子双向数据同步
2.1 父组件向子组件共享数据
父组件通过 v-bind 属性绑定向子组件共享数据。同时,子组件需要使用 props 接收数据。示例代码如下:
// 父组件
app根组件
// 子组件
son子组件
name:{{ name }}
count:{{ count }}
点击父组件的button,count成功传递到子组件:
2.2 子组件向父组件共享数据
子组件通过自定义事件的方式向父组件共享数据。示例代码如下:
app根组件---{{ this.count }}
son子组件
count:{{ count }}
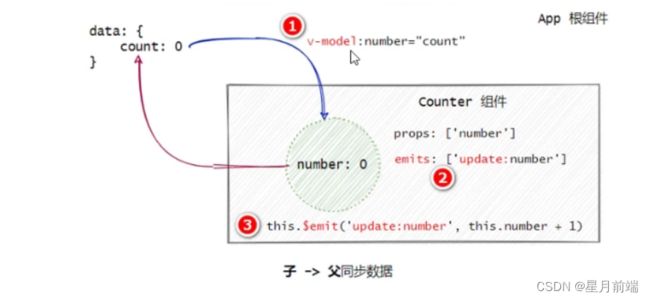
2.3 父子组件之间数据的双向同步
父组件在使用子组件期间,可以使用 v-model 指令维护组件内外数据的双向同步:
① 在 v-bind: 指令之前添加 v-model 指令
② 在子组件中声明 emits 自定义事件,格式为 update:xxx
③ 调用 $emit() 触发自定义事件,更新父组件中的数据
app.vue代码
app根组件{{ count }}
mode.vue代码
model子组件
count的值:{{ mycount }}
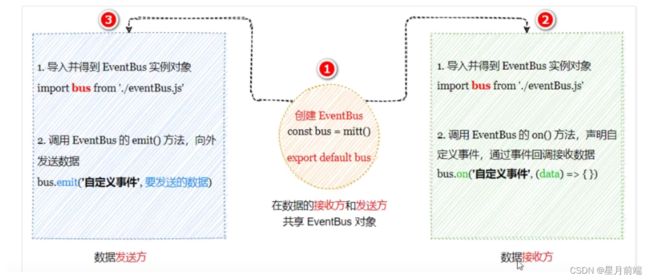
3. 兄弟组件之间的数据共享
兄弟组件之间实现数据共享的方案是 EventBus。可以借助于第三方的包 mitt 来创建 eventBus 对象,从而实
现兄弟组件之间的数据共享。示意图如下:
3.1 安装 mitt 依赖包
在项目中运行如下的命令,安装 mitt 依赖包:
npm install mitt@2.1.0
3.2 创建公共的 EventBus 模块
在项目中创建公共的 eventBus 模块如下:
// 导入mitt包
import mitt from 'mitt'
// 创建 eventBus实例对象
const bs = mitt()
// 将实例导出
export default bs
3.3 在数据接收方自定义事件
在数据接收方,调用 bus.on(‘事件名称’, 事件处理函数) 方法注册一个自定义事件。示例代码如下:
rigth数据接收--{{ count }}
3.4 在数据接发送方触发事件
在数据发送方,调用 bus.emit(‘事件名称’, 要发送的数据) 方法触发自定义事件。示例代码如下:
left数据发送方
{{ count }}
在数据发送方点击++,接收放数据跟着同步:
4. 后代关系组件之间的数据共享
后代关系组件之间共享数据,指的是父节点的组件向其子孙组件共享数据。此时组件之间的嵌套关系比较复杂,可以使用 provide 和 inject 实现后代关系组件之间的数据共享。
4.1 父节点通过 provide 共享数据
父节点的组件可以通过 provide 方法,对其子孙组件共享数据:
app根组件
4.2 子孙节点通过 inject 接收数据
子孙节点可以使用 inject 数组,接收父级节点向下共享的数据。示例代码如下:
三级组件
共享过来的count: {{ count }}
4.3 父节点对外共享响应式的数据
父节点使用 provide 向下共享数据时,可以结合 computed 函数向下共享响应式的数据。示例代码如下:
4.4 子孙节点使用响应式的数据
如果父级节点共享的是响应式的数据,则子孙节点必须以 .value 的形式进行使用。示例代码如下:
三级组件
共享过来的count: {{ count.value }}
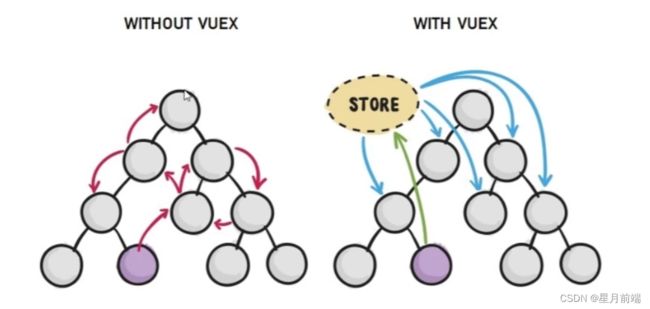
5. vuex
vuex 是终极的组件之间的数据共享方案。在企业级的 vue 项目开发中,vuex 可以让组件之间的数据共享变得高 效、清晰、且易于维护。
6. 总结
- 父子关系
① 父 、子 属性绑定;
② 子、父 事件绑定;
③ 父、子互传组件上的 v-model;
- 兄弟关系
④ EventBus
- 后代关系
⑤ provide & inject
- 全局数据共享
⑥ vuex(后面单独学习)
写在最后
✨个人笔记博客✨
星月前端博客
http://blog.yhxweb.top/
✨原创不易,还希望各位大佬支持一下
点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️评论,你的意见是我进步的财富!