- echart3模拟迁徙
BloodyMandoo
前端echartsjsecharts使用教程echarts模拟迁徙地图
不多说话直接上代码//基于准备好的dom,初始化echarts实例varmyChart=echarts.init(document.getElementById('main'));//指定图表的配置项和数据varoption={backgroundColor:'#404a59',geo:{map:'武汉',label:{normal:{show:true},emphasis:{show:true}
- vue echart3个饼图
影子信息
vue.js
概览:根据UI设计需要做3个饼图且之间有关联,并且处理后端返回的数据。参考链接:echart官网的一个案例,3个饼图实现思路:根据案例,把数据处理成对应的。参考代码:1.处理后端数据:/***处理接口数据*注意:echart是在渲染的时候就传递数据*/constgetMetarialCondition=()=>{api.getMetarialList.post({shipGuid:data.shi
- echart报错
xia_tong
echart
UncaughtTypeError:echarts.registerMapisnotafunction今天做项目时遇到了这个问题,查了很久没有答案,其实很简单,echart的js包没有用对(我用的是echart3)
- geojson地图_echart地图使用经验-地图变形和添加数据
melonsyk
geojson地图
关于echart2,echart3地图的使用一点人生经验:1.echart3,echart2加载地图变形修复。最近在使用echart2使用过程中,发现加载海南地图会产生变形。如下图,海南地图产生了较大的变形,于是需要研究怎么才能消除变形。经过一番折腾,修改echart-all.js中_getTransform函数的varxScale=width/mapWidth;varyScale=height/
- 怎么给Echart图加背景图片
简书超级会员
Echart3图越来越强大,最近公司有这样的需求,客户对界面要求比较高,专门设计了几种图,查阅了官网的使用API。算是实现了吧!背景有方格子的图option={title:{text:"设备总体健康报表",textStyle:{color:"#ffffff",fontWeight:'bold'},left:"10",top:'10'},tooltip:{trigger:'axis'},color:
- 百度EChart3初体验
Andyahui
这是我偷的图,你信吗?由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK。至于说如何体现出来,官网的教程很详细。大家可以去看下。大概了解下用法就OK。百度ECharts3:http://echarts.baidu.com/index.html订单数量走势图其实还有很多,可以到官网中找。
- echart3 没有数据时显示暂无数据的解决方案
sherlock1994
百度了好久,都无法解决,有的说有echart2的nodatashow属性,但是echart3删除了,有的说用showloading,但是来回切换的时候有加载动画体验不好,没办法只能了,皇天不负苦心人,终于找了好的解决方案,不懂说直接贴图data是接受的数据,如果是数组就写成data.length===0,如果是对象那就写成Object.keys(data).length===0title:{sho
- Echarts图给坐标轴加一个标识线markLine
落花别有意 流水似无情
Echart3数据可视化视图给坐标轴加一个标识线markLine当X轴不是数值时,而是一个类型数据,如年份,公司名,企业名,这时Echarts图就不是从X轴起始位置开始的,所以我们就要给X轴加一个虚拟的值’0’,在markLine中也是在赋值起始位置X轴值时,放置虚拟数据,并且设置一个boundaryGap:0,可以让坐标轴与刻度之间空白变为0,这时标示线就从X轴起始位置开始了,详细属性可以去Ec
- echart3 多图联动获取点击的数据,并把每个图上的数据取出后放入各自的div中...
weixin_33713707
javascriptpython数据库
2019独角兽企业重金招聘Python工程师标准>>>functionchartClick(param){document.getElementById('console1').innerHTML="T:"+option1.series[0].data[param.dataIndex]+"℃"document.getElementById('console2').innerHTML="P:"+op
- 用echarts.js制作中国地图,点击对应的省市链接到指定页面
jianchileiliang
工作echartsjava
这里使用的是ECharts2,因为用EChart3制作的地图上的省市文字标识会有重叠,推测是引入的地图文件china.js,绘制文字的坐标方面的问题,所以,这里还是使用老版本。ECharts2需要require加载模块。html中只需要用script引入echarts.js即可。具体代码如下:按Ctrl+C复制代码echarts.js插件实现中国地图省份选择效果*{margin:0;padding
- echarts3 地图应用 给背景地图上色(2)附:世界各大城市经纬度
BloodyMandoo
前端js
用过echart3的可能都知道,在坐标系地图上打散点,有时候需要在地图上分布不同区域不同颜色,但是并没有提供合适的配置;先上一个例子,只添加了中间主要代码,引用需要自己添加。vargeoCoordMap={"Amsterdam":[4.895168,52.370216],"Athens":[-83.357567,33.951935],"Auckland":[174.763332,-36.84846
- Echart3绘制世界地图连线中国城市
你若撒野今生我把酒奉陪
效果图:js下载链接,百度网盘提取码:zv46引入js页面script部分//获取echarts的容器varchart=echarts.init(document.getElementById("main"));/*图中相关城市经纬度,根据你的需求添加数据关于国家的经纬度,可以用首都的经纬度或者其他城市的经纬度*/vargeoCoordMap={/*//东盟十国'广州':[113.5107,23.
- echart地图使用经验-地图变形和添加数据
weixin_34082695
关于echart2,echart3地图的使用一点人生经验:复制代码1.echart3,echart2加载地图变形修复。最近在使用echart2使用过程中,发现加载海南地图会产生变形。如下图,海南地图产生了较大的变形,于是需要研究怎么才能消除变形。经过一番折腾,修改echart-all.js中_getTransform函数的varxScale=width/mapWidth;varyScale=hei
- 在Echarts图中给坐标轴加一个标识线markLine
Echart3数据可视化视图给坐标轴加一个标识线markLine当X轴不是数值时,而是一个类型数据,如年份,公司名,企业名,这时Echarts图就不是从X轴起始位置开始的,所以我们就要给X轴加一个虚拟的值'0',在markLine中也是在赋值起始位置X轴值时,放置虚拟数据,并且设置一个boundaryGap:0,可以让坐标轴与刻度之间空白变为0,这时标示线就从X轴起始位置开始了,详细属性可以去Ec
- OL3和echart的结合
lzugis
概述本文讲述OL3结合echart,实现echart中的炫酷特效。效果echart3echart2说明:1、echart3中特效没出来,找了半天原因,还未搞定,感兴趣的可以一起看看。思路1、通过OL3种屏幕坐标和地理坐标的相互转换,实现echatt在地图中的展示;2、通过监控view的propertychange和map的zoomend实现echart的更新;-------------------
- Echarts3简单封装及其调用示例
xaele_tao
Java
在项目使用了Echarts3进行图形显示,为方便程序调用,对Echart3进行了简单的封装,以方便调用。一、前期准备1、使用echarts3之前先要引入echarts.js,可以到官网下载下载地址:echart3下载2、在head中加入3、在body中加入一个div容器用来装echarts内容,这个容器必须有高度,不然看不到内容。4、在script中获取div容器的id,根据需要写option中的
- Echart3地图实现全球攻击态势感知图
passager77
可视化数据
Echart3地图实现全球攻击态势感知图(一)背景介绍:根据echart3模拟迁徙图官网的构造,掌握如何在地理位置坐标系中通过lines曲线图和effectScatter气泡图做攻击模拟展示。项目实现方案:1.构造世界地图通过geo地理坐标系的方式构造地图而不是echart2中采用maptype的方式,代码如下://echart代码series:[{name:'世界地图',type:'map',m
- echart3 地图下载 西藏地图缺少山南市
空齐
echarts3官网地图下载的各省地图下载西藏的js/json,导入项目中之后发现地图缺失山南市的部分。echarts3的官方实例:echarts334省切换查看的西藏地图echart2官方实例:echarts234省切换查看的西藏地图看了一遍js之后发现:xizang.js山南市geometry中的coordinates和encodeOffsets都是空的。而ECharts地图数据在线生成工具生
- echarts+php+mysql 绘图实例
sct春天
最近在学习php+mysql,因为之前画图表都是直接在echart的实例demo中修改数据,便想着两相结合练习一下,通过ajax调用后台数据画图表。我使用的是echart3,相比较第二版,echarts3体积上减少了200k,适配了移动端,且不再按照需求引入不同的包,直接用echarts.init方法初始化就ok。更简洁更强大,国产良心产品。5分钟上手echarts3第一步:搭建环境我使用XAMP
- echart-词云图
C_fashionCat
echart
词云(world-cloud)功能已经在echart官网上找不到相应的简介或者介绍了,然而我们又想用echart中的词云怎么办呢,那么我就分享一下我的经验。一、引入echart.js⚠️在使用的过程中发现公司的项目中,已经存在的版本为echart4,但是echart4中不支持词云功能,总是报以下的错误:然后就引入了echart3,但是一个项目内如何使用两个echart版本呢。下载echart3版本
- Echart折线图手柄触发事件示例详解
梦蝶庄周
前言这是我准备在这个项目中使用的图形库,这也是一款基于HTML5的图形库。图形的创建也比较简单,直接引用Javascript即可。使用这个库的原因主要有三点,一个是因为这个库是百度的项目,而且一直有更新,目前最新的是EChart3;第二个是这个库的项目文档比较详细,每个点都说明的比较清楚,而且是中文的,理解比较容易;第三点是这个库支持的图形很丰富,并且可以直接切换图形,使用起来很方便。下面话不多说
- echart3 力引导布局实现节点的提示和折叠
huan1993
echarts引力图力引向布局引力图点击折叠
阅读更多最近在项目中需要开发一个图表来显示人员的各种属性,类似于一种树形的结构进行显示数据。如果多个人员有同一个属性,那么需要将相同的属性进行连线,即关联起来。即形成一个关系图,由于我自身对echarts稍微熟悉一下,因此采用echarts3来完成此图表的开发。注意:echarts的不同版本api有些稍微的不同。完成效果:需求:1、点击父节点|-该父节点的子节点是没有显示的,那么显示它的子节点|-
- Echarts3.0引入百度地图-简单说
Osborn521
IT基础
1.首先是百度AK的申请2.下载bmap.jsecharts.jsbmap.js是一个基于echart3的百度地图扩展文件,将其引入后可以在echarts.series.map.coordinateSystem中直接使用参数’bmap’下载地址为:https://pan.baidu.com/s/1o8MB98I下面针对的是Echarts3.0下载地址为:http://echarts.baidu.c
- ECharts3基础教程(三)title配置篇
BloodyMandoo
echartsecharts使用教程
Echart3配置title本篇主要介绍title配置时所涉及的各个属性的作用:title下的各个属性如下图:showtitle.show|boolean[default:true]是否显示标题组件。-例子option={title:{show:true,//默认为true,可以省略text:'某站点用户访问来源',subtext:'纯属虚构',x:'center'},series:[{name:
- 百度echart的java封装
小水滴大石穿
web前端java技术
基于百度echart3封装的echartjava对象,已基本完成后端的开发,折线图、柱状图、饼状图,待补充其他类型 开发思路:后端通过封装java对象,生成对应的json,并提供rest服务。 前台页面从后台获取option以及对应数据,通过ajax或者其他任何形式调用rest获取json格式的数据,setOption即可。git:https://github.com/yangyu
- R(七): R开发实例-map热力图
SunWuKong_Hadoop
R语言
第四章通过REmap包完成基于map分布图示例,前面提到REmap基于Echart2.0,一方面在移动终端适应效果差,另一方面REmap提供的热力图仅支持全国及省市大版块map,基于上面的原因,参考http://echarts.baidu.com/examples.html#chart-type-heatmap,利用第四章清洗后的数据结合Echart3热力图控件开发完整可缩放地图的热力分布。目录:
- EChart系列:在echart3中使用百度地图扩展之后,如何获取到百度地图对象
拿时间投资自己
最近做项目想要在百度地图上叠加显示echart的散点图,然后根据地图的缩放等级和区域范围要显示不同的散点图,这中间折腾了好久。功能要求包括:(1)底图使用百度地图;(2)可以在地图上叠加显示echart的散点图;(3)鼠标移动到散点图上面之后,可以浮动显示相关信息;(4)能够获取当前显示区域地图的经纬度范围;(5)能够响应地图的拖拽和缩放事件;这里有两种选择:1.使用echart2的百度地图扩展,
- echart3 多图联动获取点击的数据,并把每个图上的数据取出后放入各自的div中
tianyawhl
首先建立3个span123123123123 functionchartClick(param){ document.getElementById('console1').innerHTML="T:"+option1.series[0].data[param.dataIndex]+"℃" document.getElementById('console2').innerHTM
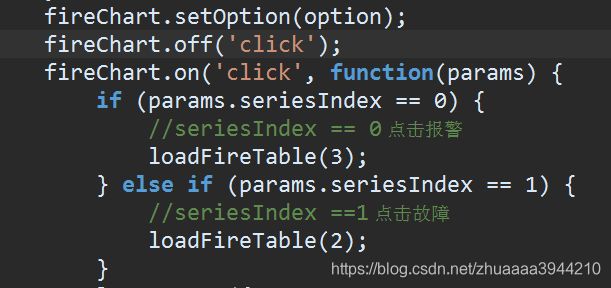
- echart3 click点击事件使用
tianyawhl
myChart.on('click',function(param){//alert(json.stringify(param));//这里根据param填写你的跳转逻辑 mes=param.dataIndex+1; // 输出点击柱子的index mes=param.data; // 输出点击柱子的数组 mes=param.data[0]; //
- echart3图表的一些基本配置
杨佰
echartsjavascript
最近有机会做了一个小的数据展示页面,用到了echart3的曲线图,整个开发使用过程倒还顺利。就是在最后配置图表的折腾了蛮久,真心觉得echart的配置文档不够好。。。下面就以line-stack为例来说说一些配置项的修改!线条的颜色全局修改,简单粗暴itemStyle:{normal:{color:'#000'}}逐条修改,各自为营series:[{name:'邮件营销',type:'line',
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在