NUXT前端服务端渲染技术框架
服务端渲染又称SSR(Server Side Render)实在服务端完成页面的内容,而不是在客户端通过AJAX获取数据
优势:更好的SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面
Nuxt.js是一个基于Vue.js的轻量级应用框架,可用来创建服务端渲染(SSR)应用,也可以充当静态站点引擎生成静态站点应用。
https://zh.nuxtjs.org/
NUXT环境初始化
①、下载压缩包
https://github.com/nuxt-community/starter-template/archive/master.zip
②、解压
将template中的内容赋值到模块yygh-site中

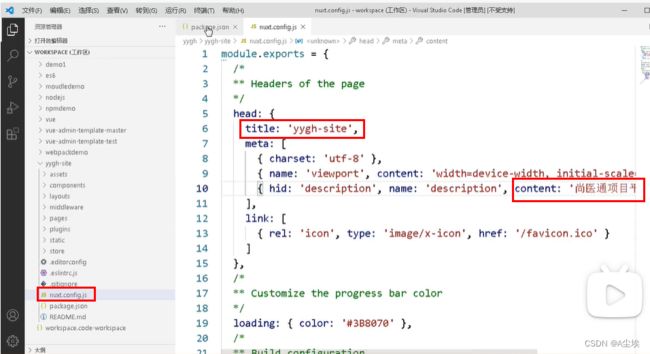
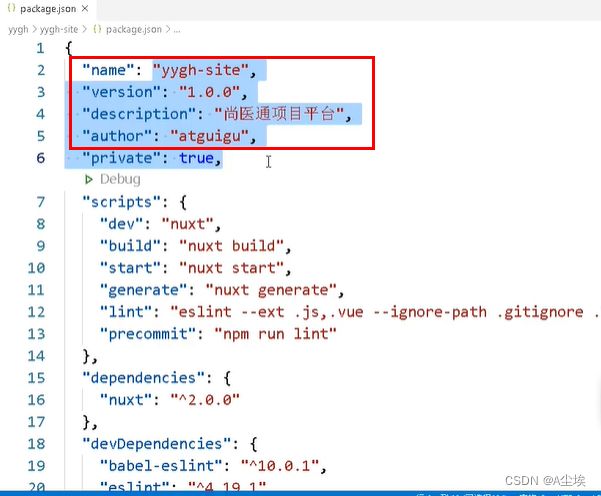
③、修改package.json (依赖文件)和nuxt.config.js

④、打开yygh-site模块终端(右击)
命令下载依赖:npm install
命令下载element-ui:npm install element-ui
在plugins文件夹下创建myPlugin.js文件,并引入element-ui

nuxt.config.js中添入插件

⑤、测试运行
命令运行:npm run dev
NUXT目录结构
①、资源目录assets
用于组织未编译的静态资源,如LESS/SASS或JavaScript

②、组件目录components
用于组织应用的Vue.js组件,Nuxt.js不会扩展增强该目录下Vue.js组件,即这些组件不会像页面那样有asyncData方法的特性
③、布局目录layouts
用于组织应用的布局组件,例如将页头和页尾提取出来,形成布局页
修改默认布局文件default.vue,将主内容区域的内容替换成
<template>
<div class="app-container">
<div id="main">
<myheader/>
<div class="main-container">
<el-scrollbar class='page-component__scroll'>
<nuxt/>
el-scrollbar>
div>
<myfooter/>
div>
div>
template>
<script>
import '~/asserts/css/app.css'
import '~/asserts/css/chunk.css'
import '~/asserts/css/iconfont.css'
import '~/asserts/css/main.css'
//引入头文件和尾文件
import myheader from './myheader'
import myfooter from './myfooter'
export default{
components:{
myheader,myfooter //通过标签的方式进行对头文件和尾文件的使用
}
}
script>
创建头文件layouts/myheader.vue
<template>
<div class="header-container">
<div class="wrapper">
<div class="left-wrapper v-link selected">
<img style="width:50px" width="50" height="50" src=""/>
<span class="text">尚医通 预约挂号统一平台span>
div>
<div class="search-wrapper">
<div class="hospital-search animation-show">
<el-autocomplete class="search-inout small"
prefix-icon="el-icon-search"
v-model="state"
:fetch-suggestions="qerySearchAsync"
placeholder="点击输入医院名称"
@select="handleSelect">
<span slot="suffix" class="search-btn v-link high">
el-autocomplete>
div>
div>
div>
div>
template>
<script>
export default{
}
script>
创建尾文件layouts/myfooter.vue
<template>
<div class="footer-container">
<div class="wrapper">
<div>
<span class="record">京 ICP 备13018369span>
<span class="phone">电话挂号010-56253825span>
div>
<div class=right>
<span class="v-link clickable">联系我们span>
<span class="v-link clickable">合作伙伴span>
<span class="v-link clickable">用户协议span>
<span class="v-link clickable">隐私协议span>
div>
div>
div>
template>
<script>
export default{
}
script>
④、页面目录pages
用于组织应用的路由及视图。
Nuxt.js框架读取该目录下所有的.vue文件,并自动生成对应的路由配置
引入首页静态页面pages/index.vue
<template>
<div class="homepage-component">
<el-carousel indicator-position="outside">
<el-carousel-item v-for="item in 2" :key="item">
<img src="~asserts/images/web-banner.png" alt="">
el-carousel-item>
el-carousel>
div>
template>
⑤、插件目录plugins
用于组织那些需要在根vue.js应用实例化之前需要运行的Javascript插件
⑥、nuxt.config.js文件
nuxt.config.js文件用于组织Nuxt.js应用的个性化配置,以便覆盖默认配置。
封装axios
①、安装axios
执行安装命令:npm install axios
②、封装axios,用于ajax请求
模块下创建utils文件夹,utils文件夹下创建request.js
import axios from 'axios'
import {MessageBox,Message} from 'element-ui'
//创建axios实例
const service = axios.create({
baseURL:'http://localhost',
timeout:15000 //请求超时时间
})
//http request拦截器
service.interceptors.request.use(
config => {
//token先不处理,后续使用时再完善
return config
},
err => {
return Promise.reject(err)
}
)
//http response拦截器
service.interceptors.response.use(
response => {
if(response.data.code != 200){
Message({
messae:response.data.message,
type:'error',
durataion:5*1000
})
return Promise.reject(response.data)
}else{
return response.data
}
}
)
NUXT路由跳转
一、固定路由
<div @click="show(item.hoscode)">
<script>
methods:{
show(hoscode){
window.location.href = '/hosp' //默认跳转到pages目录下的hosp下的index.vue
}
}
script>
二、动态路由(每次跳转的路径不一样)
动态路由创建页面规则:在文件夹下从创建vue文件,vue文件命名规范:_参数名称.vue

<div @click="show(item.hoscode)">
<script>
methods:{
show(hoscode){
window.location.href = '/hosp'+hoscode //每次的编号都不同
}
}
script>
=============================================
前端页面对后端接口的调用
一、创建一个api/hosp.js和dict.js
hosp.js
import request from '@/utils/request'
const api_name='/api/hosp/hospital' //对应后端Controller类上的路径
export default{
//查询医院列表
getPageList(page,limit,searchObj){
return request({
url:'${api_name}/findHospList/${page}/${limit}' ,//对应的Controller内部方法路径
method:get,
params:searchObj
})
},
//根据医院名称模糊查询
getByHosname(hosname){
return request({
url:'${api_name}/findByHosName/${hosname}' ,//对应的Controller内部方法路径
method:'get'
})
}
}
dict.js
import request from '@/utils/request'
const api_name='/admin/cmn/dict' //对应后端Controller类上的路径
export default{
//根据dictCode获取下级节点
findByDictCode(dictCode){
return request({
url:'${api_name}/findByDictCode/${dictCode}' ,//对应的Controller内部方法路径
method:'get'
})
},
//根据id获取区县
findByParentId(parentId){
return request({
url:'${api_name}/findChildData/${parentId}' ,//对应的Controller内部方法路径
method:'get'
})
}
}
二、pages/index.vue进行对api的调用,并显示
<script>
import hospApi from '@/api/hosp'
import dictApi from '@/api/dict'
export default{
//服务端渲染异步,显示医院列表
asyncData({params,error}){
return hospApi.getPageList(1,10,null)
.then(response => {
return {
list:response.data.content,
pages:response.data.totalPages
}
})
},
data(){
return {
searchObj:{},
page:1,
limit:10,
hostname:'',//医院名称
hostypeList:[],//医院等级集合
districtList:[],//地区集合
hostypeActiveIndex:0,
provinceActiveIndex:0
}
},
created(){
this.init()
},
methods:{
//查询医院等级列表和所有地区列表
init(){
dictApi.findByDictCode('Hostype')
.then(response => {
//清空hostypeList
this.hostypeList = []
this.hostypeList.push({"name":"全部","value":""})
//将接口返回的数据,添加到hostypeList
for(var i = 0;i < response.data.length;i++){
this.hostypeList.push(response.data[i])
}
})
dictApi.findByDictCode('BeiJing')
.then(response => {
this.districtList = []
this.districtList.push({"name":"全部","value":""})
for(let i in response.data){
this.districtList.push(response.data[i])
}
})
},
//查询医院列表
getList(){
hospApi.getPageList(this.page,this.limit,this.searchObj)
.then(response => {
for(lei i in response.data.coutent){
this.list.push(response.data.content[i])
}
this.page = response.data.totalPages
})
}
//页面展示中的点击方法
//根据医院等级查询
hostypeSelect(hostype,index){
//准备数据
this.list = []
this.page = 1
this.hostypeActiveIndex = index
this.searchObj.hostype = hostype
//调用上面查询医院列表方法
this.getList()
}
}
}
script>
三、index.vue进行对数据的展示
<span v-for="(item,index) in hostypeList" :key="index" class="item v-link clickable"
@click="hostypeSelect(item.value,index)">
{{item.name}}
span>
<span v-for="(item,index) in districtList" :key="index" class="item v-link clickable">
{{item.name}}
span>
<image :src="'data:image/jpeg;base64,'+item.logoData" :alt="item.hosname" class="hospital-img">