创建 ASP.NET Core MVC 项目
目录
一、创建ASP.NET Core MVC项目
二、ASP.NET Core MVC目录结构
一、创建ASP.NET Core MVC项目
打开Visual Studio 2022
点击创建新项目
在列表中找到:ASP.NET Core Web应用(模型-试图-控制器):用于创建包含示例ASP.Net Core Mvc视图和控制器的Asp.NET Core应用程序的项目模板。此模板还可以用于RESTful HTTP服务。
输入项目名称、输入存储位置、输入解决方案名称、点击下一步、
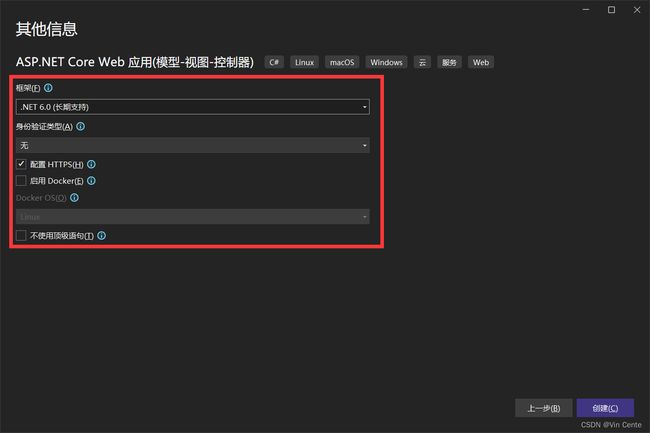
选择框架.NET 6.0 (长期支持)、
选择身份验证类型默认无、
按需勾选配置HTTPS、启用Dicker、不使用顶级语句,
点击创建。
创建完成的解决方案资源管理器
将Controllers下的HomeController内的代码删除、保留默认依赖注入。
将Views下的Home下的Index.cshtml、Privacy.cshtml删除、
将Views下的Shared下的_Layout.cshtml、Error.cshtml、按需删除或删除文件内代码、
点击解决方案右键、重新生成解决方案、
二、ASP.NET Core MVC目录结构
Connected Services:用于添加服务依赖项。
Prorerties:用于配置项目文件
launchSettings.json:用于配置项目启动协议,默认含有Command命令启动协议和IIS启动协议,可更改相关启动协议端口号等。
wwwroot:用于存放css、js、favicon.ico图标等静态文件。
依赖项:用于管理NuGet程序包等。
Controllers:控制器。MVC中的C。用于业务逻辑计算或调用其他服务。内含相关的控制器,默认含有HomeController控制器。
Models:模型。MVC中的M。用于实体对象,保存数据,传输数据。内含相关的模型,默认含有ErrorViewModel模型。
Views:视图。MVC中的V。用于展示数据、,表现数据。
Home文件夹:内含Home控制器需要的视图文件,文件名称与Home控制器中的方法相对应。
Shared文件夹:内含_Layout.cshtml母版视图、_ValidationScriptsPartial.cshtml脚本验证视图、Error.cshtml错误视图。
_ViewImports.cshtml:用于声明项目命名空间视图。
_ViewStart.cshtml:用于启动母版视图配置。
appsettings.json:配置文件。
Program.cs:程序入口,启动入口。