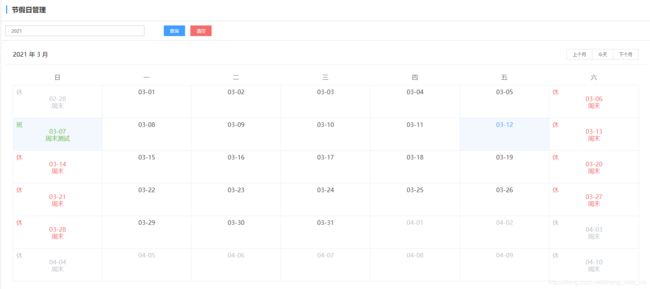
element-ui calendar 日历控件实现编辑假期功能以及样式修改
1.日历控件html
<template>
<div class="la-container">
<la-pagetitle title="节假日管理" back="true">
<template slot="title-btn" >
template>
la-pagetitle>
<div class="la-container-info-item la-container-header">
<div class="la-info-title-main">
<el-form
ref="form"
:model="queryCriteria"
label-width="80px"
inline
class="demo-table-expand demo-table-info"
style="width: 100%;"
>
<el-form-item>
<el-input
placeholder="请输入保养等级"
v-model="queryCriteria.years" size="mini" @keyup.enter.native="getList">
el-input>
el-form-item>
<div class="la-el-btn-box">
<el-button size="mini" type="primary" @click.native="getList">查询el-button>
<el-button size="mini" type="danger" @click="clearQuery">清空el-button>
div>
el-form>
div>
div>
<div class="la-info-main">
<el-calendar class="lar-el-calendar" :first-day-of-week='7'>
<template
slot="dateCell"
slot-scope="{date,data}"
>
<div :class="calendarData.indexOf(data.day) > -1 ? 'lar-is-selected' : 'lar-no-selected'" @click="holidayUpdate(data,date)">
<span v-if="(calendarData.indexOf(data.day) > -1)&&(calendarNeirong[data.day].holidayType==3)" style="color:#67C23A">班span>
<span v-if="(calendarData.indexOf(data.day) > -1)&&(calendarNeirong[data.day].holidayType!=3)">休span>
<div :style="(calendarData.indexOf(data.day) > -1)&&(calendarNeirong[data.day].holidayType==3) ? 'color:#67C23A;text-align:center':'text-align:center'">{{ data.day.split('-').slice(1).join('-') }}div>
<div :style="(calendarData.indexOf(data.day) > -1)&&(calendarNeirong[data.day].holidayType==3) ? 'color:#67C23A;text-align:center':'text-align:center'">
{{ calendarData.indexOf(data.day) > -1 ? calendarNeirong[data.day].holidayName : ''}}
div>
div>
template>
el-calendar>
div>
<ladrawer ref="drawer">ladrawer>
div>
template>
<script>
import index from "./index.js";
export default index;
script>
<style scoped lang="scss">
@import "~@/styles/listcommon.scss";
@import "~@/styles/Leftrightstructure.scss";
.lar-el-calendar .lar-is-selected {
color: #F35E5D;
// background: #fde2e2;
height: 100%
}
.lar-el-calendar .lar-no-selected{
height: 100%
}
style>
<style lang="scss">
@import "~@/styles/listcommon-el.scss";
.lar-el-calendar{
.prev .lar-is-selected, .next .lar-is-selected{
color: #C0C4CC !important;
background: #fff !important;
}
.current.is-today{
background: #F2F8FE;
}
}
style>
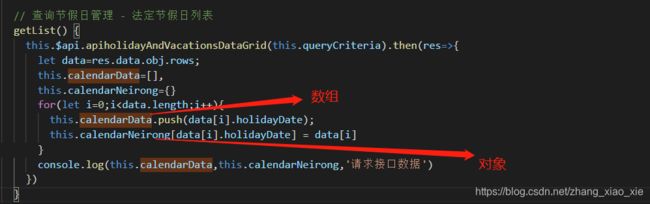
2.在data数据中定义两个参数:
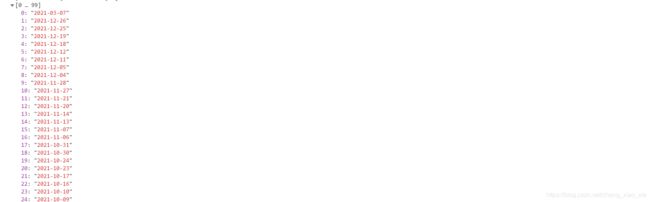
calendarData:[] //所有假期对应的日期。

calendarNeirong:{} //所有假期对应的数据。

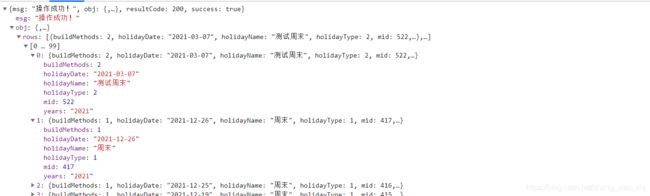
后台接口返回数据:

请求后台接口 并将返回数据组装成上诉需要的两组数据:

2.设置样式
假期的数据color为红色

将属于上一月以及下一月的假期样式设置为灰色

`.lar-el-calendar{
.prev .lar-is-selected, .next .lar-is-selected{
color: #C0C4CC !important;
background: #fff !important;
}
.current.is-today{
background: #F2F8FE;
}
}`
编辑节假日也组件页面:
<template>
<el-dialog :visible.sync="drawer" width="600px"
append-to-body
:close-on-click-modal="false"
:show-close="false"
>
<div slot="title">
<la-modulehead :title="title" :liner="true">
<template slot="title-btn">
<el-button size="mini" @click="preveClick" icon="el-icon-document-checked" type="primary">保存el-button>
<el-popconfirm v-if="infoupdate=='update'&&infoscope.buildMethods!=1" title="是否删除?" @onConfirm="deleteClick(infoscope)">
<el-button slot="reference" type="danger" size="mini" class="el-icon-document-delete" >删除el-button>
el-popconfirm>
<el-button size="mini" icon="el-icon-close" type="danger" @click="drawer=false">关闭 el-button>
template>
la-modulehead>
div>
<el-form ref="rulesinfoscope" :model="infoscope" :rules="rulesinfoscope" label-width="80px">
<el-form-item label="假期名称:" prop="holidayName">
<el-input size="small" v-model="infoscope.holidayName" placeholder="请输入假期名称" />
el-form-item>
<el-form-item label="日期:" prop="holidayDate">
<el-date-picker
:readonly="true"
clearable
size="small"
v-model="infoscope.holidayDate" type="date" value-format="yyyy-MM-dd" placeholder="选择开始时间">
el-date-picker>
el-form-item>
<el-form-item label="类型:" prop="holidayType">
<el-select size="small" v-model="infoscope.holidayType" placeholder="请选择类型" clearable>
<el-option label="周末" value="1">el-option>
<el-option label="法定节假日" value="2">el-option>
<el-option label="班" value="3">el-option>
el-select>
el-form-item>
el-form>
el-dialog>
template>
<script>
import index from "./index.js";
export default index;
script>
在假期页面的index.js中注册编辑页面组件 并在html页面中调用组件:


调用节假日弹框编辑方法以及查看所有节假日列表数据:
//节日内容编辑
holidayUpdate(dataVal,dateVal){
this.$refs.drawer.infoscope = {}
if(this.calendarNeirong[dataVal.day]){
this.$refs.drawer.infoscope = JSON.parse(JSON.stringify(this.calendarNeirong[dataVal.day]));
this.$refs.drawer.infoscope.holidayType = this.$refs.drawer.infoscope.holidayType.toString() //节假日类型
this.$refs.drawer.title = '编辑节假日';
this.$refs.drawer.infoupdate = "update"
console.log(this.$refs.drawer.infoscope)
}else{
this.$refs.drawer.infoscope = {
buildMethods:2,//创建类型 1是自动生成得周末,2是手动添加得
holidayDate:dataVal.day,// 日期
years:dataVal.day.substring(0,dataVal.day.indexOf("-"))//获取年份//年份
}
console.log(this.$refs.drawer.infoscope)
this.$refs.drawer.title = '新增节假日';
this.$refs.drawer.infoupdate = "add"
this.$refs.drawer.$global.resetForm(this.$refs.drawer,'rulesinfoscope')
}
this.$refs.drawer.drawer = true
},
// 查询节假日管理 - 法定节假日列表
getList() {
this.$api.apiholidayAndVacationsDataGrid(this.queryCriteria).then(res=>{
let data=res.data.obj.rows;
this.calendarData=[],
this.calendarNeirong={}
for(let i=0;i<data.length;i++){
this.calendarData.push(data[i].holidayDate);
this.calendarNeirong[data[i].holidayDate] = data[i]
}
console.log(this.calendarData,this.calendarNeirong,'请求接口数据')
})
}
到此编辑功能结束。
关于大幅度修改日历控件中的样式我使用的是通过原有控件类名重置样式修改。