第一百七十二回 SegmentedButton组件
文章目录
- 1. 概念介绍
- 2. 使用方法
-
- 2.1 SegmentedButton
- 2.2 ButtonSegment
- 3. 代码与效果
-
- 3.1 示例代码
- 3.2 运行效果
- 4. 内容总结
我们在上一章回中介绍了"SearchBar组件"相关的内容,本章回中将 介绍SegmentedButton组件.闲话休提,让我们一起Talk Flutter吧。
1. 概念介绍
我们在本章回中介绍的SegmentedButton组件是一种分段式按钮,它把多个按钮连接成一组显示,组内再对不同的按钮进行分段显示。这种按钮类型我们以前介绍的单选按钮和多选按钮,它会把多个按钮进行统一分组管理。SegmentedButton是Material3引入的新组件,我们将在本章回中详细介绍它的使用方法。
2. 使用方法
在Flutter中,SegmentedButton组件不能单独使用,它还需要配合ButtonSegment组件一起使用,类似NavigationBar和NavigationDestination配合使用
一样。接下来我们分别介绍这两种组件。
2.1 SegmentedButton
和其它组件一样,SegmentedButton组件提供了相关的属性来控制自己,下面是常用的属性:
- segments属性:主要用来存放按钮,它可以存放多个按钮;
- selected属性:主要用来控制哪一个按钮被选择,该属性的类型是集合类型;
- onSelectionChanged属性:它是方法类型,选择任意一个按钮时回调该方法;
- multiSelectionEnabled属性:用来控制是否可以同时选择多个按钮,默认值为false;
- emptySelectionAllowed属性:用来控制是否可以不选择任意一个按钮;
- style属性:用来修改按钮的形状和颜色,和其它按钮中的style属性用法相同;
- selectedIcon属性:用来控制按钮被选择时的图标,默认图标是一个对号,它会覆盖按钮自身的图标;
上面介绍的这些属性中,前两个属性是必选属性,其它属性都是可选属性。
2.2 ButtonSegment
和其它组件一样,ButtonSegment组件提供了相关的属性来控制自己,下面是常用的属性:
- value属性:表示按钮的值,类似ID,用来区分不同的按钮;
- icon属性:表示按钮的图标,当前按钮被选择时,它会被selectedIcon中的图标覆盖掉;
- label属性:表示按钮上显示的文本,用来说明按钮的功能;
上面介绍的这些属性中,第一个属性是必选属性,其它属性都是可选属性。当value属性的值与SegmentedButton中selected属性的值相等时,表示当前的按钮被选中了。
该组件主要用来给SegmentedButton的segments属性赋值,稍后我们将通过示例代码来演示。
3. 代码与效果
3.1 示例代码
Set<int> selectedSet = {2};
enum Numbers {one,two,three,four}
Set<Numbers> multiSelectedSet = {Numbers.two,Numbers.three};
SegmentedButton(
segments: const [
ButtonSegment( label: Text("one"), icon: Icon(Icons.add), value: 1,),
ButtonSegment( label: Text("tow"), icon: Icon(Icons.favorite), value: 2,),
ButtonSegment( label: Text("three"), icon: Icon(Icons.do_not_disturb), value: 3,),
],
selected: selectedSet,
onSelectionChanged: (Set<int>newSelection){
debugPrint("changed $newSelection");
setState(() {
selectedSet = newSelection;
});
},
),
SegmentedButton(
segments: const [
ButtonSegment( label: Text("one"), icon: Icon(Icons.add), value: Numbers.one,),
ButtonSegment( label: Text("tow"), icon: Icon(Icons.favorite), value: Numbers.two,),
ButtonSegment( label: Text("three"), icon: Icon(Icons.do_not_disturb), value: Numbers.three,),
ButtonSegment( label: Text("three"), icon: Icon(Icons.do_not_disturb), value: Numbers.four,),
],
multiSelectionEnabled: true,
selected: multiSelectedSet,
///点击时切换按钮,如果是已经选择的就变成未选择
onSelectionChanged: (Set<Numbers> newSelected) {
debugPrint("changed $newSelected");
setState(() {
multiSelectedSet = newSelected;
});
},
)
上面的示例代码中演示了前面小节中介绍的各种属性,还有一些细节需要注意:
- 代码中selected的类型和onSelectionChanged中参数的类型相同,都是
Set类型; - 这个T表示泛型,它需要和ButtonSegment中的value属性的类型相同。这样才能表示按钮被选择。代码中的T分别是int和枚举类型。
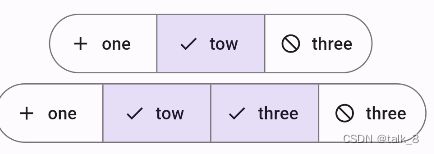
3.2 运行效果
上面的示例代码中演示了两个SegmentedButton,一个可以进行单选操作,另外一个可以进行多选操作,下面是示例程序的运行效果图,请大家参考。
效果图中按钮上面的文字就是label属性的值,未选择的按钮图标是icon属性的值,按钮被选择后会改变颜色,可以通过style属性控制,同时按钮的图标显示一个对号,该对号覆盖了按钮原料的图标。
4. 内容总结
最后,我们对本章回的内容进行全面的总结:
- SegmentedButton表示一组按钮,可以单选或者多选组内的按钮;
- SegmentedButton组件需要和ButtonSegment组件一起配合使用;
- SegmentedButton组件的selected属性是集合类型,使用时需要注意;
- SegmentedButton组件实现了单选和多选按钮的功能,可以看作是这两种按钮的综合体;
看官们,与"SegmentedButton组件"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!