规范化标准 eslint使用
规范化介绍


![]()

最初是因为c语言编码时有些错误不容易被捕获到,所有有人就开发了个叫lint的工具,用于编译前检查问题,后续类似的工具都叫lint。

还有个gitlint 提交前检查校验
ESLint 介绍
ESLint 安装

新建空目录
npm init --yes
![]()
补充:现阶段很少去安装全局模块了,大多情况下项目依赖模块,把依赖安装到项目本地,这样会更合理,而且别人拿到你项目后不用担心这个项目依赖了那些全局模块,直接通过npm install 就可以安装必要的模块,提高了项目可维护性。
安装好后,bin目录会多一个eslint的可执行程序

可以用yarn或npx直接找到bin目录可执行文件,这里使用的是npm所以就用npx了
运行 npx eslint --version
npx和yarn差不多 根据你现在的团队使用就行
ESLint 快速上手


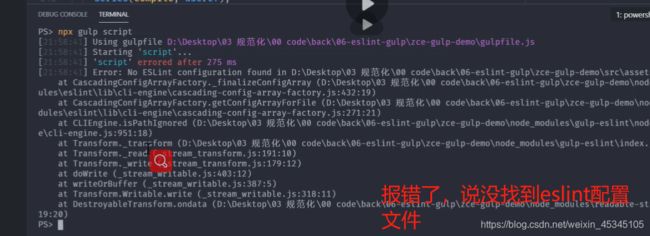
报错,没有配置文件

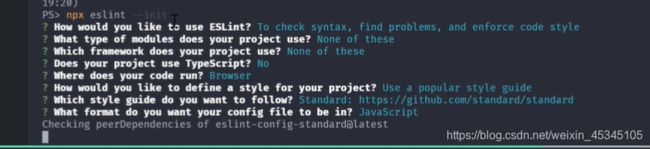
npx eslint --init

1.语法错误,例如fn少了{}
2.问题代码(不合理的地方):调用不存在的函数或未使用的变量
3.代码风格:例如缩进不统一
这里选第三个
问题2选择

例如如果选了esm 就只能用esm的import和export
这里没有用到模块化就选3
问题三

问题4
![]()
问题5
问题6
问题7 第一个 第二个是开源社区的代码规范 第三个google规范

最后安装插件 选 y
下载完后会生成eslint文件
重新执行

修改fn()
运行eslint后发现报更多错误(如果有语法错误时,无法继续进行检查问题代码和语法风格)
跟上 --fix参数 自动解决,大部分的问题都被修复了很方便(最开始最好手动,养成好习惯)

还有几个问题需要手动修复,删除后继续运行 就成功了

ESLint 配置文件解析
上面步骤后获得一个esling的文件,后续关掉或者开启某些校验规则很重要。
env判断当前环境是什么环境,避免开发中使用不存在的成员,例如这里的browser是true那么代码里就能使用window的api,下面设置为false看看

运行后发现,未报document未定义的错误

因为生成eslint文件的时候选的是standard风格,所以先在配置继承了standard的配置,所以document和window在任何环境中都可以使用。
设置成了只读属性,所以就不影响使用

这里换alter试试,运行后报错,所以这里是判断环境,判断成员是否可用

env可以设置什么环境呢?下面表格列出

可以开启多个环境,这样多环境成员可以同时使用
配置中的第二个选项

用于继承共享的配置
后面会用到 到时候在介绍
来看看第三个属性
语法解释的配置,用于控制是否使用某个es版本的语法
例如设置 5的话就无法使用6中的新特性了

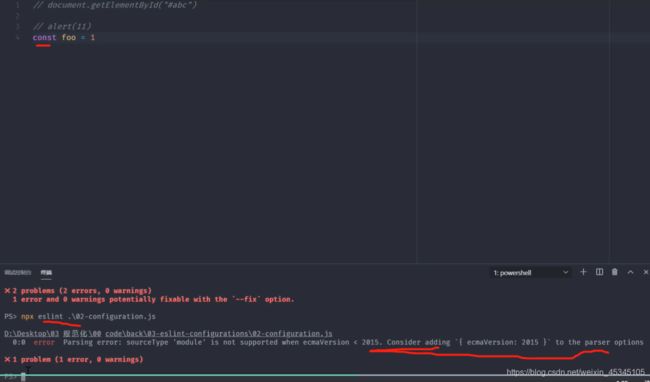
运行后报错,说是es低于2015的情况下 sorcetype不能是module,因为ESM是2015中的新特性,去bin中的es的json文件中改


再次运行就报

parserOptions只是检查语法,不检查某个成员是否可用
第四个

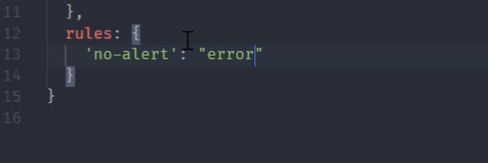
配置每个校验的关闭或开启
有三属性 off(关闭) on(发出警告) error(报错)

运行后 eslint报错,这个就是rules的作用

最后后个globals选项,但在新版中不显示了,注意定义全局可使用的选项,例如JQ
未定义时候JQ回报错

定义后,运行发现JQ的错误就没有了


ESLint 配置注释
将配置通过注释的方式写在脚本中,实现校验,因为实际开发中,难免有不符合校验的地方,所以需要特殊处理。
使用

可以用注释临时禁用一下这个校验

这行的报错就没了,但这样会引起一个新的问题,如果一行代码中有多个错误的话,那么其他的错误都不会被检查了。
注释不仅可以禁用规则,还可以声明全局变和修改某配置,临时修改环境,有需要可以看文档

ESLint 结合自动化工具

准备工作

打开项目
折叠代码 ctrl k 0
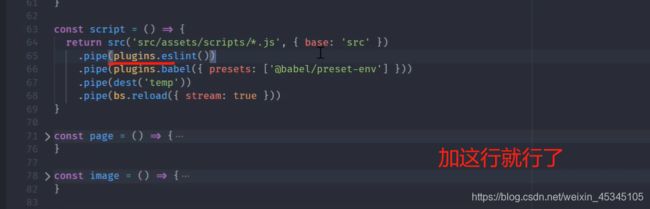
先找到script
babel前执行eslint

导出执行


初始化文件
![]()
333n1121

同意额外的包
正常执行了

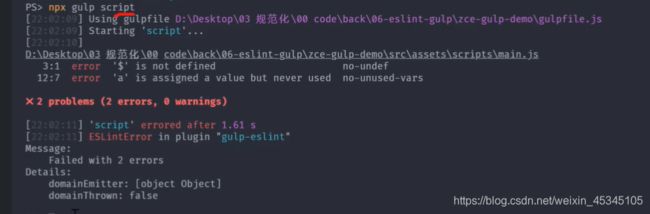
加入问题代码

还是可以成功执行,为什么呢?因为这里的配置只检查问题不做反馈。1使用eslint format方法打印信息,2方法中使用error然后终止管道
运行成功,集成完成

在eslint配置文件中使用globals配置一下$ 这样就可以使用了

$的报错就没了
ESLint 结合 Webpack
通过loader机制
准备工作

注意先后顺序,后往前执行(也可以额外配置选择执行顺序自行百度)

yarn webpack后,成功了

ESLint 结合 Webpack 后续配置
因为react比较特殊,main中确实没有被使用到,但实际上react是被使用到的,这个时候就要进行特殊处理
下载专门处理react的插件
![]()
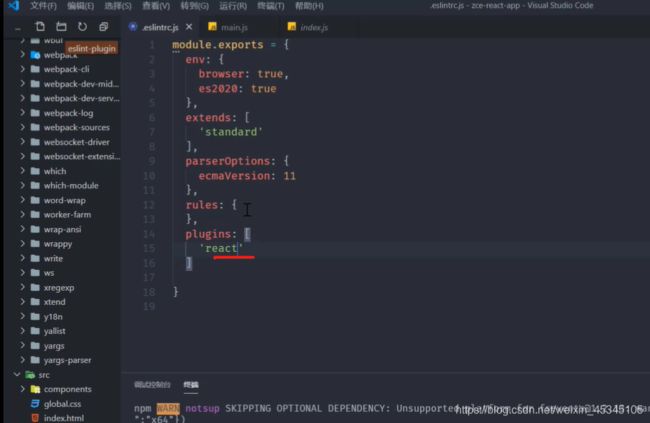
eslint配置文件添加plugin

开启规则,这里的2表示 on 之前说了有三个属性 off on error

yarn webpack 后 刚刚未使用的错误没有了


yarn webpack 后发现俩个错误都没了
对于大多数eslint的插件来说都会提供一个共享的配置,从而降低使用成本。刚刚安装的这个插件也导出了2个共享配置,recomended和all,我们刚刚时候的就是recommended

这样共享的内容就不需要单独配置了,使用方便
现代化项目集成 ESlint
现在的react vue都已经集成了eslint和webpack,这里用vue-cli项目做演示
vue create

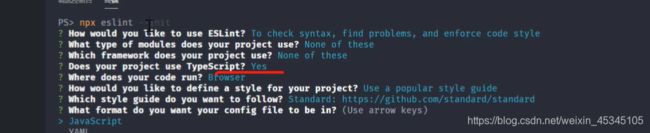
ESLint 检查 TypeScript
准备一个ts项目
要注意一定先安装ts 不然先安装eslint后面会报错
初始化

安装好后就可以直接用了
注意 配置文件中需要加一个专门检测ts的解释器

Stylelint 认识
css的lint

![]() -D = 开发依赖
-D = 开发依赖
配置文件
先安装共享的配置
![]()
创建文件
Prettier 的使用
前端代码格式化工具
![]()

输出格式化后的代码

格式化后覆盖源文件
![]()
格式化所有文件
![]()
不要太依赖,需要养成习惯
Git Hooks 工作机制
问题一

如果合并了代码会报错,这样lint的意义就没有了,所以提交前会好检查。

注意关系 pre-commit,复制一份,打开删除所有内容,只留 #!/bin/sh
演示一下

保存后试试


commit前触发了,了解了基础后下面介绍结合eslint使用
ESLint 结合 Git Hooks
问题1

有模块可以帮助我们解决这个问题
![]()
不用写shell也可以实现功能
使用husky前先删除我们之前自定义的pre-commit文件不然会影响
准备一个项目
安装模块
![]()
package中配置
不同钩子定义不同任务

开始测试

执行了test任务

实现具体任务,修改package中的


执行成功,这样就不会被提交了

上面已经可以在提交前检查代码错误了,如果想commit后还想操作其他的话(例如检查后进行格式化,然后添加暂存区)可以安装下面这个模块配合husky使用
![]()
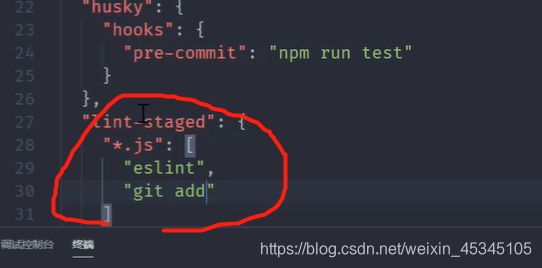
package中配置
1

2
3

![]()