ssm少儿编程网站 毕业设计-附源码74792
目 录
摘要
1 绪论
1.1 研究背景
1.2研究现状
1.3SSM框架介绍
1.4论文结构与章节安排
2 少儿编程网站分析
2.1 可行性分析
2.2 系统流程分析
2.2.1 数据流程
3.3.2 业务流程
2.3 系统功能分析
2.3.1数据增加流程
2.3.2数据修改流程
2.3.3数据删除流程
2.4 系统用例分析
2.5本章小结
3 少儿编程网站总体设计
3.1 系统架构设计
3.2 系统功能模块设计
3.2.1整体功能模块设计
3.2.2用户模块设计
3.2.3 评论管理模块设计
3.2.4编程资源管理模块设计
3.2.5课程管理模块设计
3.3 数据库设计
3.3.1 数据库概念结构设计
3.3.2 数据库逻辑结构设计
3.4本章小结
4 少儿编程网站详细设计与实现
4.1用户功能模块
4.1.1 前台首页界面
4.1.2 用户注册界面
4.1.3 用户登录界面 22
4.1.4我的账户界面
4.1.5 编程资讯界面
4.1.6 课程详情界面
4.3管理员功能模块
4.3.1 轮播图管理界面
4.3.2 系统用户界面
4.3.3 编程资讯管理界面
4.3.4 编程资源管理界面
4.3.5 课程信息管理界面
4.3.6 课程购买管理界面 30
5系统测试 31
5.1系统测试的目的 31
5.2 系统测试用例 31
5.3 系统测试结果 32
结论 33
参考文献 34
致 谢
摘要
随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用SSM技术建设少儿编程网站。
本设计主要实现集人性化、高效率、便捷等优点于一身的少儿编程网站 ,完成系统用户、资源管理、网站公告管理、编程资源、课程分类、课程信息、课程购买等功能模块。系统通过浏览器与服务器进行通信,实现数据的交互与变更。只需通过一台电脑,动动手指就可以操作系统,实现数据通信管理。整个系统的设计过程都充分考虑了数据的安全、稳定及可靠等问题,而且操作过程简单。本系统通过科学的管理方式、便捷的服务提高了工作效率,减少了数据存储上的错误和遗漏。
少儿编程网站使用Java语言,采用基于 MVVM模式的SSM技术进行开发,使用 VisualStudio 编译器编写,数据方面主要采用的是微软的MySQL关系型数据库来作为数据存储媒介,配合前台HTML+CSS 技术完成系统的开发。
关键词:SSM技术;MYSQL;少儿编程网站
Abstract
With the advent of the Internet trend, all walks of life are considering using the Internet to promote themselves. The best way is to establish their own Internet system, and maintain and manage it. In practical application, the working rules and development steps of the application software are to use SSM technology to build children's programming website.
This design mainly realizes the children's programming website integrating the advantages of humanization, efficiency and convenience, and completes the system user, resource management, website announcement management, programming resources, course classification, course information, course purchase and other functional modules. The system communicates with the server through the browser to realize data interaction and change. You can operate the system by moving your fingers through a computer to realize data communication management. The design process of the whole system fully considers the safety, stability and reliability of data, and the operation process is simple. The system improves work efficiency and reduces errors and omissions in data storage through scientific management and convenient services.
The children's programming website uses Java language, uses SSM technology based on MVVM mode for development, and uses Visual Studio compiler to write. In terms of data, it mainly uses Microsoft's MySQL relational database as the data storage medium, and cooperates with the foreground HTML+CSS technology to complete the system development.
Keywords:SSM technology; MYSQL; Children's programming website
1 绪论
1.1 研究背景
近年来,随着网络技术的不断发展,越来越多人在网站查询各种信息,少儿编程网站系统对用户和管理员都有很大帮助,少儿编程网站通过和数据库管理系软件协作来实现用户与管理员之间的一个很好的操作平台,基于这一点,设计了一个少儿编程网站。
经过对以上的情况进行分析,我们对用户的实际需求进行了详细的分析,指定出了相应的开发计划,为了方便用户在线进行查看课程信息以及课程购买、课程分类、编程资源等方面的管理操作,帮助管理员节省很多的管理时间以及可以减少工作量,使得管理工作更加快捷顺利的进行,因此开发设计了该系统。
随着计算机的不断发展,已经融入到我们生活工作的每一个领域中,给我们的生活工作带来了很多的便利,因此,希望可以通过该系统的开发也能使少儿编程网站系统实现信息化管理,减轻人的负担,提高工作效率。
1.2研究现状
与其他国家相比,我国的软件产业相对落后,在信息化建设方面起步也比较晚,但是随着我国经济的不断发展,以及网络技术的不断提高,我国也在不断的进行软件行业的摸索,也得到了一些成果,我国的软件产业得到了快速的发展,越来越多的软件系统出现在人们的视线中,也逐渐改变着人们生活工作的方式。但是,对于信息化,与很多发达国家相比,由于信息化程度的落后以及经费的不足,我国的少儿编程网站开发方面还是相对落后的,因此,要不断的努力探索,争取开发出一个实用信息化的少儿编程网站,来实现少儿编程网站的信息化。因此本课题以课程为例,目的是开发一个实用的少儿编程网站。
少儿编程网站的开发运用java语言,以及MYSQL、JSP、ssm 等技术的支持下共同完成了该网站系统的开发,实现了少儿编程网站的信息化,用户可以有一个非常好的平台体验管理员也可以通过该系统进行更加方便的管理操作,实现了之前指定好的计划。
1.3SSM框架介绍
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容)。常作为数据源较简单的web项目的框架。
1.8.1 Spring
Spring就像是整个项目中装配bean的大工厂,在配置文件中可以指定使用特定的参数去调用实体类的构造方法来实例化对象。也可以称之为项目中的粘合剂。
Spring的核心思想是IoC(控制反转),即不再需要程序员去显式地`new`一个对象,而是让Spring框架帮你来完成这一切。
1.8.2 SpringMVC
SpringMVC在项目中拦截用户请求,它的核心Servlet即DispatcherServlet承担中介或是前台这样的职责,将用户请求通过HandlerMapping去匹配Controller,Controller就是具体对应请求所执行的操作。SpringMVC相当于SSH框架中struts。
1.8.3 mybatis
mybatis是对jdbc的封装,它让数据库底层操作变的透明。mybatis的操作都是围绕一个sqlSessionFactory实例展开的。mybatis通过配置文件关联到各实体类的Mapper文件,Mapper文件中配置了每个类对数据库所需进行的sql语句映射。在每次与数据库交互时,通过sqlSessionFactory拿到一个sqlSession,再执行sql命令。
页面发送请求给控制器,控制器调用业务层处理逻辑,逻辑层向持久层发送请求,持久层与数据库交互,后将结果返回给业务层,业务层将处理逻辑发送给控制器,控制器再调用视图展现数据。
1.4论文结构与章节安排
论文将分层次经行编排,除去论文摘要致谢文献参考部分,正文部分还会对网站需求做出分析,以及阐述大体的设计和实现的功能,最后罗列部分调测记录,论文主要架构如下:
第一章:引言。第一章主要介绍了课题研究的背景,系统开发的现状和本文的研究内容与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
第六章:总结。
2 少儿编程网站分析
系统分析是开发一个项目的先决条件,通过系统分析可以很好的了解系统的主体用户的基本需求情况,同时这也是项目的开发的原因。进而对系统开发进行可行性分析,通常包括技术可行性、经济可行性等,可行性分析同时也是从项目整体角度进行的分析。然后就是对项目的具体需求进行分析,分析的手段一般都是通过用户的用例图来实现。下面是详细的介绍。
2.1 可行性分析
(1)经济可行性:
在项目上使用的工具大部分都是是当下流行开源免费的,所以在开发前期,开发时用于项目的经费将会大大降低,不会让开发该软件在项目启动期受到经费的影响,所以经济上还是可行的。尽量用最少的花费去满足用户的需求。省下经费用于人工费,以及设备费用。将在无纸化,高效率的道路上越走越远。
所以经济可行性没有问题。
(2)操作可行性:
此次项目设计参考了几个该模式下网站的开发案例,对他们的操作界面分析,将众多案例结合在一起,突出以人为本简化操作,所以具有基本计算机知识的人都会操作本项目。
因此操作可行性也没有问题。
(3)技术可行性:
技术可行性指的是对于搭建框架的可行性,以及有更优秀的技术出现时系统的技术更新换代的纳新性如何,开发时间成本费用比如何。
现有的Java技术能够迎合所有电子商务系统的搭建。开发这个少儿编程网站的时候我采用了Java+MYSQL用以运行整体程序。
综上所述技术可行性也没有问题。
(4)法律可行性:
从开发者角度来看,Java和MYSQL是网上开源且免费的,在知识产权方面不会产生任何法律纠纷。
从用户使用角度来看,只要不再系统上贩卖违禁品,对系统做出条约协议,杜绝非法支付即可。
综上所述法律可行性也没有问题。
2.2 系统流程分析
业务流程是用一些特定的符合和线条来进行演示用户在使用系统时的过程,在进行系统分析的时候,业务流程可以帮助开发人员更好的理解业务,发现错误,完善系统。
2.2.1 数据增加流程
用户成功登入系统后就能够实现增加数据的操作,增加数据的编号是特定的,系统生成,用户不能随意填写,除了编号以外,其他增加信息用户自己填写,填写后的信息经过系统验证,验证合法通过就显示增加数据成功了,相反的话,就没有增加成功,图2-1显示的就是在增加数据时的流程。
图2-1 数据增加流程图
2.2.2 数据修改流程
数据修改时的流程和上面介绍的数据增加时的流程差不多,如图2-2所示。
图2-2 数据修改流程图
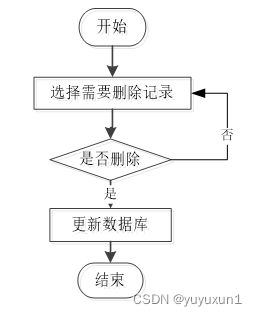
2.2.3 数据删除流程
如果系统里面存在一些没有用的数据的话,相关的管理人员还可以对这些数据进行删除,图2-3就是数据删除时的流程图。
图2-3 数据删除流程图
2.3 系统功能分析
2.3.1 功能性分析
按照少儿编程网站的角色,我划分为了注册用户管理模块和管理员管理模块这两大部分。
注册用户管理模块:
(1)用户注册登录:用户注册为普通用户并登录少儿编程网站;用户对个人信息的增删改查,比如个人资料,密码修改。
(3)网站公告:在首页导航栏上我们会看到“网站公告”这一菜单,我们点击进入进去以后,会看到所有管理员在后台发布的公告信息;
(4)编程资讯:在首页导航栏上我们会看到“编程资讯”这一菜单,我们点击进入进去以后,会看到所有新闻列表,在这个界面,我们可以点击进入进行查看、评论、点赞等;
(5)编程资源:用户可以查看编程资源信息支持通过搜索关键词的方式对编程资源进行查询,在查询到自己想要了解的编程资源的时候,可以进入查看详细的介绍。
(6)课程信息:用户可以查看课程信息,在查询到自己想要了解的课程信息的时候,可以进入查看详细的介绍,点击“购买”这一按钮以后会跳转到购买信息填写的界面,根据提示填写好购买的信息,点击“提交”以后购买就完成了,在课程信息详情这个界面,同时支持用户对喜欢的课程信息进行收藏、点赞的功能。
(7)我的账户:在前台点击“我的”下面的“我的账户”可以对个人资料+密码修改+自己收藏的信息进行管控。
(8)个人中心:当用户点击右上角“我的”这个按钮,就会进入到对应的后台进行信息的管理了;
管理员管理模块:
(1)登录:管理员的账号是在数据表表中直接设置生成的,不需要进行注册;
(2)网站公告管理:当点击“网站公告管理”这一菜单的时候,会出现网站公告这个子菜单,可以对这个模块进行增删改查操作;
(3)系统用户:当点击“系统用户”这一菜单的时候,会出现管理员+注册用户两个子菜单,可以对这两个模块进行增删改查操作;
(4)资源管理:当点击“资源管理”这一菜单的时候,会出现编程资讯+资讯分类列表这两个子菜单,可以对这两个模块进行增删改查操作;
(5)个人资料:管理员在登录以后可以修改自己的个人资料以及对自己账号登录的密码进行修改;
(6)课程信息:管理员点击“课程信息”会显示出所有的课程信息,支持通过课程编号或者课程名称对课程信息进行查询,如果想要添加新的课程信息,点击“添加”按钮,输入相关信息,点击“提交”按钮就可以添加了,同时可以选择某一条课程信息,点击“删除”进行删除,也可以对用户提交的评论的信息进行管控。
(7)课程购买:管理员点击“课程购买”会显示出所有的课程购买,支持通过订单号或者课程名称或者课程编号对课程购买进行查询,如果想要添加新的课程购买,点击“添加”按钮,输入相关信息,点击“提交”按钮就可以添加了,同时可以选择某一条课程购买,点击“删除”进行删除,也可以对用户提交的支付进行管控。
2.3.2 非功能性分析
少儿编程网站的非功能性需求比如少儿编程网站的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1少儿编程网站非功能需求表
| 安全性 |
主要指少儿编程网站数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 |
可靠性是指少儿编程网站能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 |
性能是影响少儿编程网站占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 |
比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 |
用户只要跟着少儿编程网站的页面展示内容进行操作,就可以了。 |
| 可维护性 |
少儿编程网站开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.4 系统用例分析
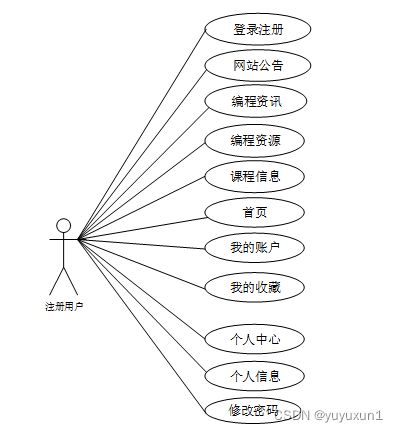
通过2.3功能的分析,得出了本少儿编程网站的用例图:
注册用户角色用例如图2-3所示。
图2-3 少儿编程网站注册用户角色用例图
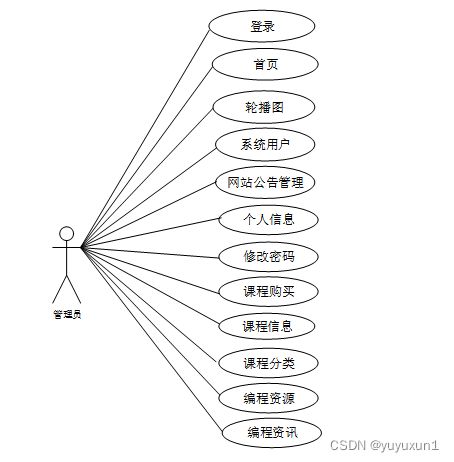
web后台管理上的管理员是维护整个少儿编程网站中所有数据信息的。管理员角色用例如图2-4所示。
图2-4少儿编程网站管理员角色用例图
2.5本章小结
本章主要通过对少儿编程网站的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个少儿编程网站要实现的功能。同时也为少儿编程网站的代码实现和测试提供了标准。
3 少儿编程网站总体设计
本章主要讨论的内容包括少儿编程网站的功能模块设计、数据库系统设计。
3.1 系统架构设计
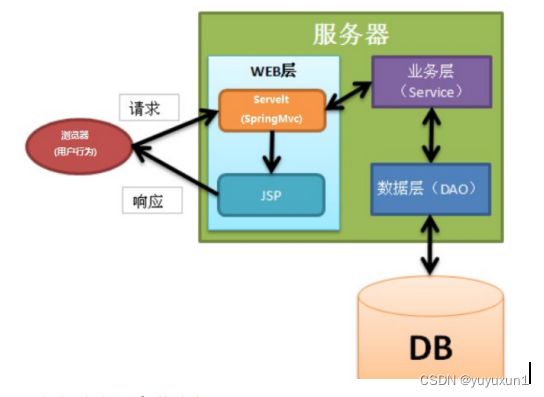
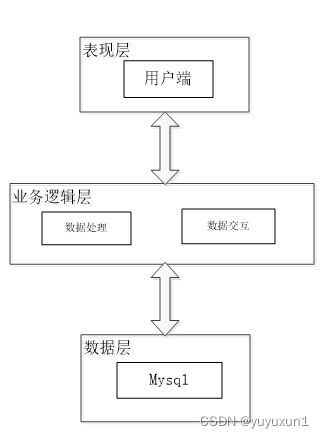
本少儿编程网站从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。
图3-1少儿编程网站架构设计图
表现层(UI):又称UI层,主要完成本少儿编程网站的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本少儿编程网站时的舒适度。UI的界面设计也要适应不同版本的少儿编程网站以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本少儿编程网站的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本少儿编程网站的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本少儿编程网站的数据存储和管理功能。
3.2 系统功能模块设计
3.2.1整体功能模块设计
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本少儿编程网站中的用例。那么接下来就要开始对本少儿编程网站的架构、主要功能和数据库开始进行设计。少儿编程网站根据前面章节的需求分析得出,其总体设计模块图如图3-2所示。
图3-2 少儿编程网站功能模块图
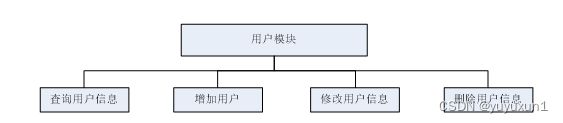
3.2.2用户模块设计
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:
图3-3普通用户模块结构图
3.2.3 评论管理模块设计
少儿编程网站是一个交流性质的公开平台,普通用户用户可以在平台上交流,增加用户之间的互动性。但是同时也为了更好的规范留言的内容,给予管理员删除不合适的言论的功能,所以需要专门设计一个评论管理模块,具体的结构图如下:
图3-4评论模块结构图
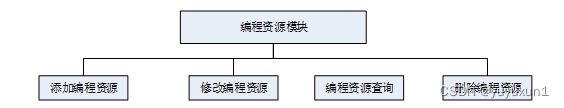
3.2.4编程资源管理模块设计
少儿编程网站是中需要存储不少编程资源信息,其模块功能结构,具体的结构图如下:
图3-5编程资源模块结构图
3.2.5课程管理模块设计
少儿编程网站最重要的一个功能就是购买,其模块功能结构,具体的结构图如下:
图3-6课程模块结构图
3.3 数据库设计
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
3.3.1 数据库概念结构设计
下面是整个少儿编程网站中主要的数据库表总E-R实体关系图。
3.3.2 数据库逻辑结构设计
通过上一小节中少儿编程网站中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
表comment (评论)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
comment_id |
int |
10 |
0 |
N |
Y |
评论ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
评论人ID: |
| 3 |
reply_to_id |
int |
10 |
0 |
N |
N |
0 |
回复评论ID:空为0 |
| 4 |
content |
longtext |
2147483647 |
0 |
Y |
N |
内容: |
|
| 5 |
nickname |
varchar |
255 |
0 |
Y |
N |
昵称: |
|
| 6 |
avatar |
varchar |
255 |
0 |
Y |
N |
头像地址:[0,255] |
|
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 9 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 10 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 11 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
表course_classification (课程分类)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
course_classification_id |
int |
10 |
0 |
N |
Y |
课程分类ID |
|
| 2 |
course_type |
varchar |
64 |
0 |
Y |
N |
课程类型 |
|
| 3 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 4 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 5 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表course_information (课程信息)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
course_information_id |
int |
10 |
0 |
N |
Y |
课程信息ID |
|
| 2 |
course_no |
varchar |
64 |
0 |
Y |
N |
课程编号 |
|
| 3 |
course_name |
varchar |
64 |
0 |
Y |
N |
课程名称 |
|
| 4 |
cover |
varchar |
255 |
0 |
Y |
N |
封面 |
|
| 5 |
course_type |
varchar |
64 |
0 |
Y |
N |
课程类型 |
|
| 6 |
teacher |
varchar |
64 |
0 |
Y |
N |
任课教师 |
|
| 7 |
class_time |
varchar |
64 |
0 |
Y |
N |
上课时间 |
|
| 8 |
course_location |
varchar |
64 |
0 |
Y |
N |
上课地点 |
|
| 9 |
price |
int |
10 |
0 |
Y |
N |
0 |
价格 |
| 10 |
number_of_courses |
int |
10 |
0 |
Y |
N |
0 |
课程名额 |
| 11 |
remaining_quota |
int |
10 |
0 |
Y |
N |
0 |
剩余名额 |
| 12 |
course_introduction |
longtext |
2147483647 |
0 |
Y |
N |
课程介绍 |
|
| 13 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击数 |
| 14 |
praise_len |
int |
10 |
0 |
N |
N |
0 |
点赞数 |
| 15 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 16 |
limit_times |
int |
10 |
0 |
N |
N |
0 |
限制次数 |
| 17 |
limit_type |
tinyint |
4 |
0 |
N |
N |
2 |
限制次数类型1-每天次,2-总计次 |
| 18 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 19 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表course_purchase (课程购买)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
course_purchase_id |
int |
10 |
0 |
N |
Y |
课程购买ID |
|
| 2 |
order_number |
varchar |
64 |
0 |
Y |
N |
订单号 |
|
| 3 |
course_no |
varchar |
64 |
0 |
Y |
N |
课程编号 |
|
| 4 |
course_name |
varchar |
64 |
0 |
Y |
N |
课程名称 |
|
| 5 |
course_type |
varchar |
64 |
0 |
Y |
N |
课程类型 |
|
| 6 |
teacher |
varchar |
64 |
0 |
Y |
N |
任课教师 |
|
| 7 |
price |
varchar |
64 |
0 |
Y |
N |
价格 |
|
| 8 |
user |
int |
10 |
0 |
Y |
N |
0 |
用户 |
| 9 |
number_of_applicants |
int |
10 |
0 |
Y |
N |
0 |
报名人数 |
| 10 |
total_price |
varchar |
64 |
0 |
Y |
N |
总价格 |
|
| 11 |
full_name |
varchar |
64 |
0 |
Y |
N |
姓名 |
|
| 12 |
age |
varchar |
64 |
0 |
Y |
N |
年龄 |
|
| 13 |
contact_number |
varchar |
64 |
0 |
Y |
N |
联系电话 |
|
| 14 |
examine_state |
varchar |
16 |
0 |
N |
N |
未审核 |
审核状态 |
| 15 |
examine_reply |
varchar |
16 |
0 |
Y |
N |
审核回复 |
|
| 16 |
pay_state |
varchar |
16 |
0 |
N |
N |
未支付 |
支付状态 |
| 17 |
pay_type |
varchar |
16 |
0 |
Y |
N |
支付类型: 微信、支付宝、网银 |
|
| 18 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 19 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户ID |
| 20 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 21 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表hits (用户点击)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
hits_id |
int |
10 |
0 |
N |
Y |
点赞ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
点赞人: |
| 3 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 4 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
表notice (公告)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
notice_id |
mediumint |
8 |
0 |
N |
Y |
公告id: |
|
| 2 |
title |
varchar |
125 |
0 |
N |
N |
标题: |
|
| 3 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文: |
|
| 4 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 5 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表praise (点赞)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
praise_id |
int |
10 |
0 |
N |
Y |
点赞ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
点赞人: |
| 3 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 4 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 8 |
status |
bit |
1 |
0 |
N |
N |
1 |
点赞状态:1为点赞,0已取消 |
表programming_resources (编程资源)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
programming_resources_id |
int |
10 |
0 |
N |
Y |
编程资源ID |
|
| 2 |
resource_name |
varchar |
64 |
0 |
Y |
N |
资源名称 |
|
| 3 |
cover |
varchar |
255 |
0 |
Y |
N |
封面 |
|
| 4 |
relevant_attachments |
varchar |
255 |
0 |
Y |
N |
相关附件 |
|
| 5 |
video |
varchar |
255 |
0 |
Y |
N |
视频 |
|
| 6 |
publisher |
varchar |
64 |
0 |
Y |
N |
发布人 |
|
| 7 |
release_date |
date |
10 |
0 |
Y |
N |
发布日期 |
|
| 8 |
resource_introduction |
longtext |
2147483647 |
0 |
Y |
N |
资源介绍 |
|
| 9 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击数 |
| 10 |
praise_len |
int |
10 |
0 |
N |
N |
0 |
点赞数 |
| 11 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 12 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 13 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表registered_users (注册用户)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
registered_users_id |
int |
10 |
0 |
N |
Y |
注册用户ID |
|
| 2 |
full_name |
varchar |
64 |
0 |
Y |
N |
姓名 |
|
| 3 |
gender |
varchar |
64 |
0 |
Y |
N |
性别 |
|
| 4 |
examine_state |
varchar |
16 |
0 |
N |
N |
已通过 |
审核状态 |
| 5 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 6 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户ID |
| 7 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表slides (轮播图)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
slides_id |
int |
10 |
0 |
N |
Y |
轮播图ID: |
|
| 2 |
title |
varchar |
64 |
0 |
Y |
N |
标题: |
|
| 3 |
content |
varchar |
255 |
0 |
Y |
N |
内容: |
|
| 4 |
url |
varchar |
255 |
0 |
Y |
N |
链接: |
|
| 5 |
img |
varchar |
255 |
0 |
Y |
N |
轮播图: |
|
| 6 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击量: |
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
3.4本章小结
整个少儿编程网站的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 少儿编程网站详细设计与实现
少儿编程网站的详细设计与实现主要是根据前面的少儿编程网站的需求分析和少儿编程网站的总体设计来设计页面并实现业务逻辑。主要从少儿编程网站界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
4.1.1 前台首页界面
当进入少儿编程网站的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4-1所示。
图4-1 前台首页界面图
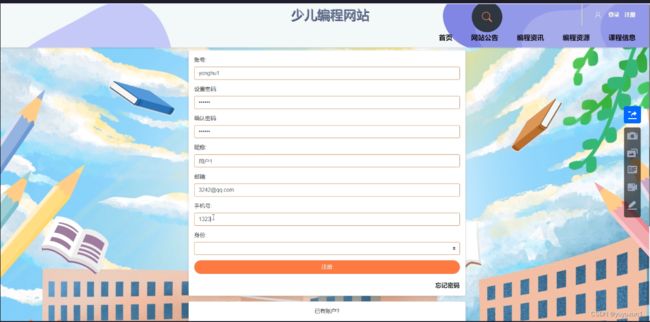
4.1.2 用户注册界面
不是少儿编程网站中正式普通用户的是可以在线进行注册的,如果你没有本少儿编程网站的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可普通用户注册成功。其用用户注册界面展示如下图4-2所示。
图4-2 前台用户注册界面图
注册逻辑关键代码如下所示。
/**
* 注册
* @return
*/
@PostMapping("register")
public Map
// 查询用户
Map
Map
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}
4.1.3 用户登录界面
少儿编程网站中的前台上注册后的普通用户是可以通过自己的账户名和密码进行登录的,当普通用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到少儿编程网站的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。
图4-3用户登录界面图
登录系统主要代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper
Map
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List
List
for (Map
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
4.1.4我的账户界面
当用户点击右上角“我的”这个按钮,会出现子菜单,点击“我的账户”可以对个人的资料以及登录系统的密码进行设置,我的账户界面如下图4-4所示。
4.1.5 编程资讯界面
当用户点击“编程资讯”以后就会进入到以下界面,用户可以输入关键词搜索新闻内容,查看点赞数以及点击数,然后点击到编程资讯的详细的界面,在这个详细界面可以点赞+收藏+评论。其出界面展示如下图4-5所示。
图4-5编程资讯界面图
4.1.6 课程详情界面
当访客点击了任意课程后将会进入该课程的详情界面,可以了解到该课程的课程名称、课程类型、课程编号、任课教师、上课时间、上课地点、价格、课程名额、剩余名额等,同时可以对该课程进行购买+点赞+收藏,课程详情展示页面如图4-6所示。
图4-6 课程详情界面图
课程关键代码如下所示。
@PostMapping("/set")
@Transactional
public Map
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
4.2管理员功能模块
4.2.1 轮播图管理界面
少儿编程网站中的管理人员在“轮播图管理”这一菜单中是可以对少儿编程网站内的轮播图进行维护和管理的,界面如下图4-9所示。
图4-7轮播图管理界面图
4.2.2 系统用户界面
少儿编程网站中的管理人员是可以对前台注册的用户进行管理的,也可以对管理员进行管控。界面如下图4-8所示。
图4-8系统用户界面图
用户管理关键代码如下所示。
/**
* 用户组:用于用户前端身份和鉴权(UserGroup)表实体类
*
* @author xxx
*@since 202X-XX-XX
*/
@TableName("user_group")
@Data
@EqualsAndHashCode(callSuper = false)
public class UserGroup implements Serializable {
private static final long serialVersionUID = 968356951391304707L;
/**
* 用户组ID:[0,8388607]
*/
@TableId(value = "group_id", type = IdType.AUTO)
private Integer groupId;
/**
* 显示顺序:[0,1000]
*/
@TableField(value = "display")
private Integer display;
/**
* 名称:[0,16]
*/
@TableField(value = "name")
private String name;
/**
* 描述:[0,255]描述该用户组的特点或权限范围
*/
@TableField(value = "description")
private String description;
/**
* 来源表:
*/
@TableField(value = "source_table")
private String sourceTable;
/**
* 来源字段:
*/
@TableField(value = "source_field")
private String sourceField;
/**
* 注册位置:
*/
@TableField(value = "register")
private String register;
/**
* 创建时间:
*/
@TableField(value = "create_time")
private Timestamp createTime;
/**
* 更新时间:
*/
@TableField(value = "update_time")
private Timestamp updateTime;
}
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@TableField(value = "user_group")
private String userGroup;
/**
* 用户组:用于用户前端身份和鉴权(UserGroup)表控制层
*
*/
@RestController
@RequestMapping("user_group")
public class UserGroupController extends BaseController
/**
* 服务对象
*/
@Autowired
public UserGroupController(UserGroupService service) {
setService(service);
}
}
4.2.3 编程资讯管理界面
点击“编程资讯”按钮会显示自己添加的校园编程资讯,如果想要添加新的编程资源,点击“添加”按钮根据提示输入编程资讯,点击“提交”后在编程资讯界面就可以显示了,如果信息有错可以对编程资讯进行更新维护,也可以直接删除某一编程资讯,还可以管理评论信息,界面如下图4-9所示。
图4-9编程资讯管理界面图
4.2.4 编程资源管理界面
点击“编程资源”按钮会显示自己添加的编程资源,如果想要添加新的编程资源,点击“添加”按钮根据提示输入编程资源,点击“提交”后在编程资源界面就可以显示了,如果信息有错可以对编程资源进行更新维护,也可以直接删除某一编程资源,还可以管理评论信息,界面如下图4-10所示。
图4-10编程资源管理界面图
编程资源管理关键代码如下所示。
@RequestMapping("/get_list")
public Map
Map
return success(map);
}
4.2.5 课程信息管理界面
点击“课程信息”按钮会显示自己添加的课程信息,如果想要添加新的课程信息,点击“添加”按钮根据提示输入课程信息,点击“提交”后在课程信息界面就可以显示了,如果信息有错可以对课程信息进行更新维护,也可以直接删除某一课程信息,还可以管理评论信息,界面如下图4-11所示。
图4-12课程信息管理界面图
课程信息管理关键代码如下所示。
@RequestMapping(value = "/del")
@Transactional
public Map
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
4.2.6课程购买管理界面
管理员点击“课程购买”会显示出所有的测评,支持通过课程购买状态或者输入提交用户或者用户姓名或者提交时间对测评进行查询,如果想要添加新的测评,点击“添加”按钮,输入相关信息,点击“提交”按钮就可以添加了,同时可以选择某一条课程购买,点击“删除”进行删除。还可以管理用户提交支付信息,界面如下图4-12所示。
图4-13课程购买管理界面图
5系统测试
5.1系统测试的目的
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的跟新提供支持。
5.2 系统测试用例
系统测试包括:用户登录功能测试、课程展示功能测试、课程添加、课程搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
用户登录功能测试:
表5-1 用户登录功能测试表
| 用例名称 |
用户登录系统 |
| 目的 |
测试用户通过正确的用户名和密码可否登录功能 |
| 前提 |
未登录的情况下 |
| 测试流程 |
1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 |
用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 |
实际结果与预期结果一致 |
课程查看功能测试:
表5-2 课程查看功能测试表
| 用例名称 |
课程查看 |
| 目的 |
测试课程查看功能 |
| 前提 |
用户登录 |
| 测试流程 |
点击课程列表 |
| 预期结果 |
可以查看到所有课程信息 |
| 实际结果 |
实际结果与预期结果一致 |
管理员添加课程界面测试:
表5-3 管理员添加课程界面测试表
| 用例名称 |
课程发布测试用例 |
| 目的 |
测试课程发布功能 |
| 前提 |
普通用户正常登录情况下 |
| 测试流程 |
1)员工点击课程信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 |
提交以后,页面首页会显示新的课程信息 |
| 实际结果 |
实际结果与预期结果一致 |
课程搜索功能测试:
表5-4课程搜索功能测试表
| 用例名称 |
课程搜索测试 |
| 目的 |
测试课程搜索功能 |
| 前提 |
无 |
| 测试流程 |
1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 |
页面显示包含有搜索关键字的课程 |
| 实际结果 |
实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 |
密码修改测试用例 |
| 目的 |
测试管理员密码修改功能 |
| 前提 |
管理员用户正常登录情况下 |
| 测试流程 |
1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 |
使用新的密码可以登录 |
| 实际结果 |
实际结果与预期结果一致 |
5.3 系统测试结果
通过编写少儿编程网站的测试用例,已经检测完毕用户登录模块、课程查看模块、课程添加模块、课程搜索模块、密码修改功能测试,通过这5大模块为少儿编程网站的后期推广运营提供了强力的技术支撑。
结论
至此,少儿编程网站已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、Java技术、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
参考文献
[1]伍德鹏,李佩学.基于SSM框架的高职院校教学办公用品管理信息系统设计研究[J].轻工科技,2023,39(01):99-101.
[2]朱贺军,于鹏达,崔培升. 一种Java应用程序的安全加固方法及系统[P]. 北京市:CN115129361B,2022-12-30.
[3]常婉纶,谈姝辰,屈小娥,田召.基于SSM框架的二级学院教科研信息共享系统的设计与实现[J].电脑知识与技术,2022,18(34):39-41.DOI:10.14004/j.cnki.ckt.2022.2208.
[4]沈志元,张文健.基于Java技术的医院管理系统的设计与实现[J].电脑知识与技术,2022,18(32):38-40+54.DOI:10.14004/j.cnki.ckt.2022.1994.
[5]谢霜.基于Java技术的网络管理体系结构的应用[J].网络安全技术与应用,2022(10):14-15.
[6]Zheng Hongying. A Study on the Design of English Speaking Examination System Based on SSM Framework[J]. Journal of Sensors,2022,2022.
[7]兰虎. 一份计算机、编程相关学习网站汇总(二)[N]. 电子报,2022-07-31(006).DOI:10.28185/n.cnki.ndizi.2022.000376.
[8]李艳妹,廖灵,徐敏,李根.易学乐创网站编程——启蒙思想教育[J].电子世界,2021(22):14-15.DOI:10.19353/j.cnki.dzsj.2021.22.006.
[9]张浩博, 基于Java的计算机技术开发研究管理系统V1.0. 湖北省,武汉东湖学院,2021-07-01.
[10]王丽兰.疫情期间任务驱动教学法在高职院校编程课的应用——以电子商务网站建设课程为例[J].常州信息职业技术学院学报,2021,20(02):47-50.
[11]张成巍. A少儿编程在线教育公司营销策略研究[D].对外经济贸易大学,2020.DOI:10.27015/d.cnki.gdwju.2020.000602.
[12]苏蕴.基于数据人工智能技术的体育网站开发编程[J].信息记录材料,2020,21(09):176-177.DOI:10.16009/j.cnki.cn13-1295/tq.2020.09.115.
[13]. Design and Implementation of ERP System Based on SSM Framework[J]. ,2020,440(5).
[14]吴健,万瑶,陈亮,梁婷婷,高维,应豪超,韩玉强,王皓然,邓水光,李莹,尹建伟,吴朝晖. 一种基于社会化编程网站的领域专家发现方法[P]. 浙江省:CN106227771B,2019-05-07.
[15]. 项目教学法在《动态网站编程基础》教学中的探索——小型个人网站的开发[C]//.中国职协2017年度优秀科研成果获奖论文集(一二等奖).,2018:5559-5568.
[16]肖睿,龙浩,孙琳,杨桂英,余婕. Java高级特性编程及实战[M].人民邮电出版社:大数据开发实战系列, 201801.209.
[17]邹杰. 面向编程问答网站的主题挖掘及其应用研究[D].重庆大学,2017.
[18]SJ/T 11683-2017, Java语言源代码缺陷控制与测试指南[S].
致 谢
逝者如斯夫,不舍昼夜。转眼间,大普通用户普通用户活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。