- 游戏开发日记
future1412
学习数据结构c#
如何用数据表来储存,位置坐标(XYZ):决定了对象在世界中的摆放资源ID/图片URL:决定了使用什么模型或贴图事件ID/特效:是否触发某些事件(例如点击、交互)逻辑索引(GridIndex):用于程序检索和映射用途这在策略类、模拟类、RPG游戏中非常常见,例如建筑布局、怪物摆放、地图资源点等。这个表格决定的是玩家事件,使用了的图片名称URL,格子的出入口设置,格子的类型,是否为检察点,场景id,副
- UnrealEngine5游戏引擎实践(C++)
KENYCHEN奉孝
C++服务器c++游戏引擎
目录目录目录UnrealEngine是什么?UnrealEngine5简介核心技术特性应用场景扩展兼容性与生态系统UnrealEngine安装下载EpicGamesLauncher启动UnrealEngine选择安装版本和路径选择组件开始安装验证安装配置项目模板(可选)更新和插件管理UE游戏引擎动作捕捉与动画系统程序化生成与AI技术物理与破坏系统音频与本地化技术性能优化导入静态网格体材质实例创建与
- 嵌入式硬件中电容的基本原理与实现详解02
嵌入式开发星球
单片机项目实战操作之优秀单片机嵌入式硬件
我们今天重点讨论点知识点如下:1.各种种类的电容优缺点对比讲解2.电容的标称值介绍3.电容的单位介绍4.常见的电压信号有哪些?5.电容的耐压值讲解6.电容的容值有哪些?7.12pF、15pF电容常用在什么场合?8.振荡电路中使用的电容常常需要使用什么材质的电容?9.100nF电容常用在什么场合?有什么作用?10.独石电容介绍
- 【EGSR2025】材质+扩散模型+神经网络相关论文整理随笔(四)
Superstarimage
文献随笔材质神经网络人工智能扩散模型
AnevaluationofSVBRDFPredictionfromGenerativeImageModelsforAppearanceModelingof3DScenes输入3D场景的几何和一张参考图像,通过扩散模型和SVBRDF预测器获取多视角的材质maps,这些maps最终合并成场景的纹理地图集,并支持在任意视角、任意光照条件下进行重新渲染。样例图如下:在当前时代的技术背景下,生成与几何匹配
- 3dmax物理材质转换标准材质,物理材质转VR材质,VR材质转标准材质3dmax物理材质转标准材质插件
在下胡三汉
材质vr
3dmax物理材质转换标准材质,物理材质转VR材质,VR材质转标准材质3dmax物理材质转标准材质插件3dmax物理材质转换标准材质,物理材质转VR材质,VR材质转标准材质3dmax物理材质转标准材质插件
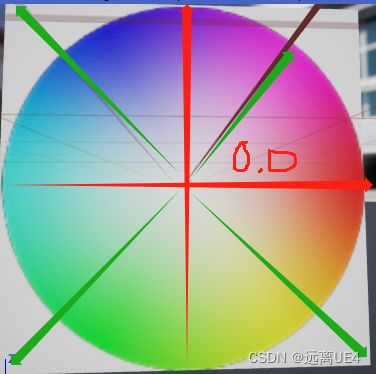
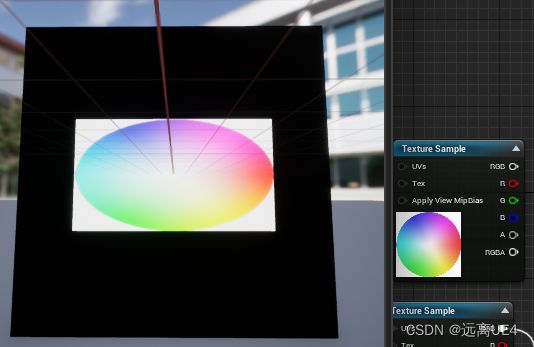
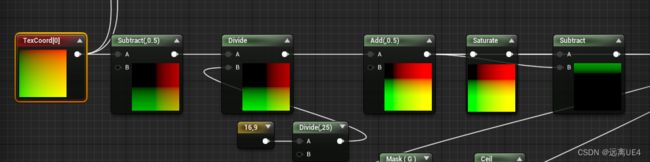
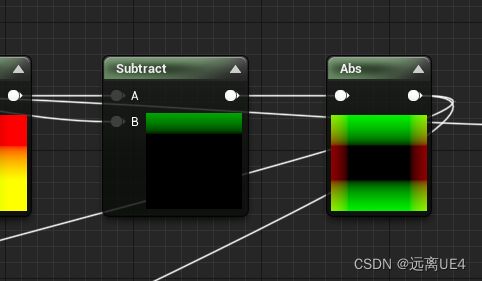
- UE 材质 变体 概念
远离UE4
材质ue5
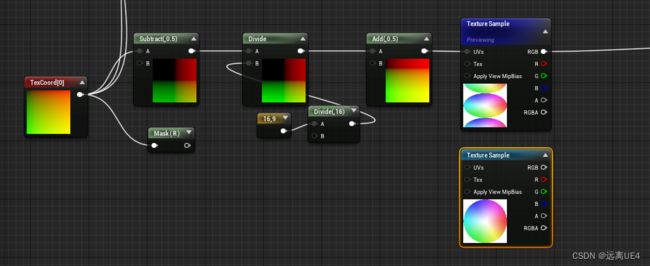
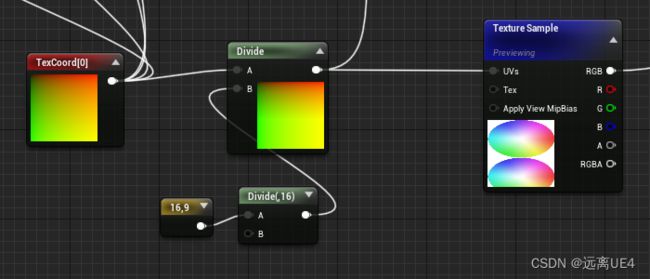
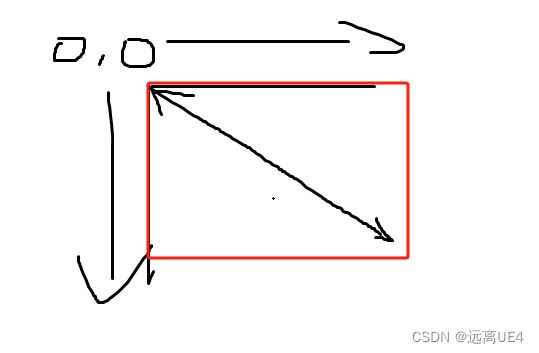
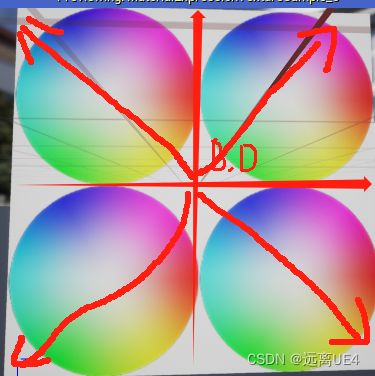
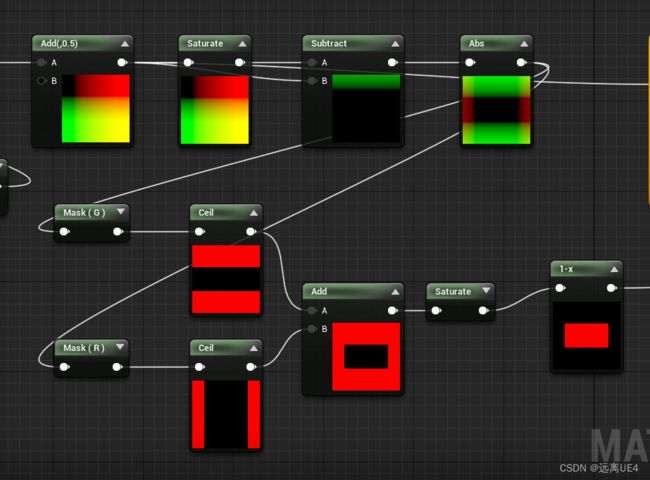
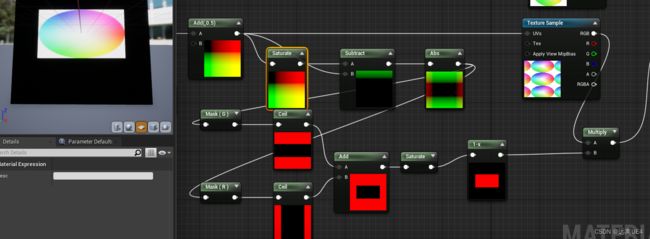
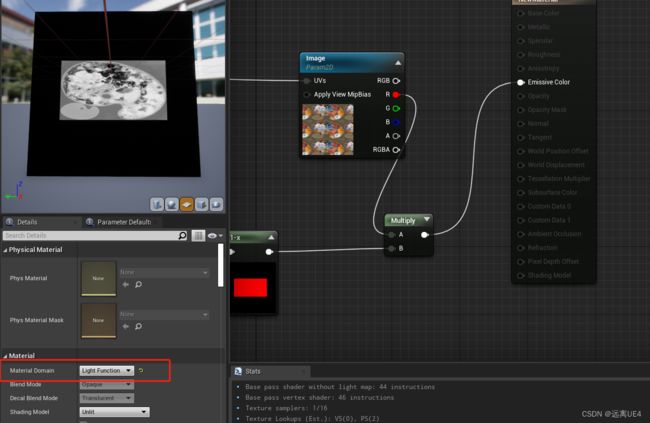
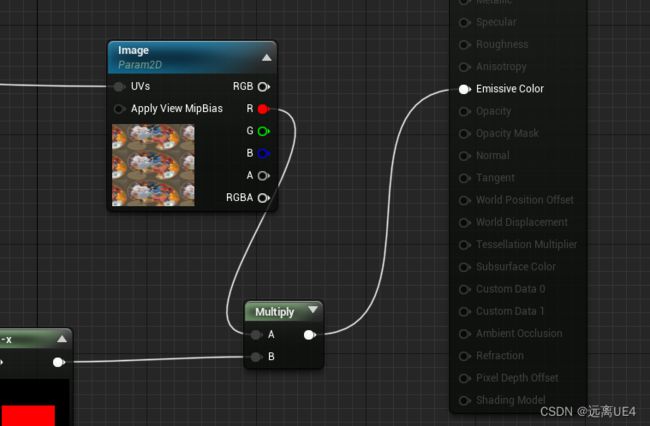
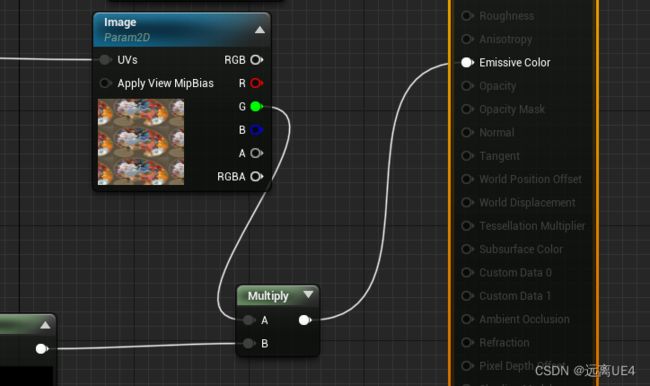
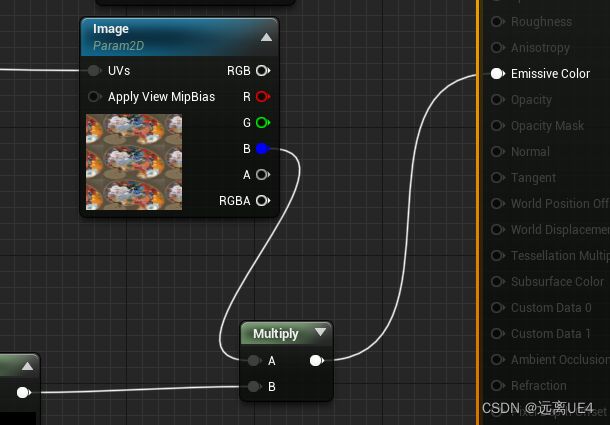
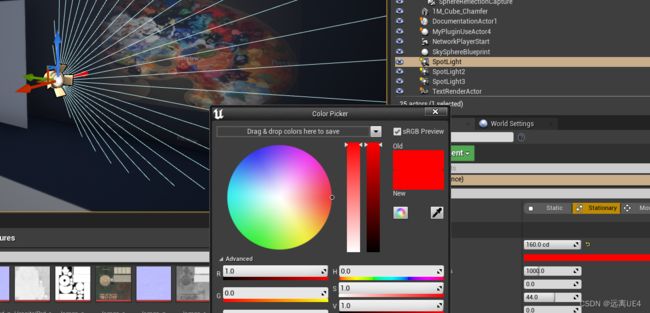
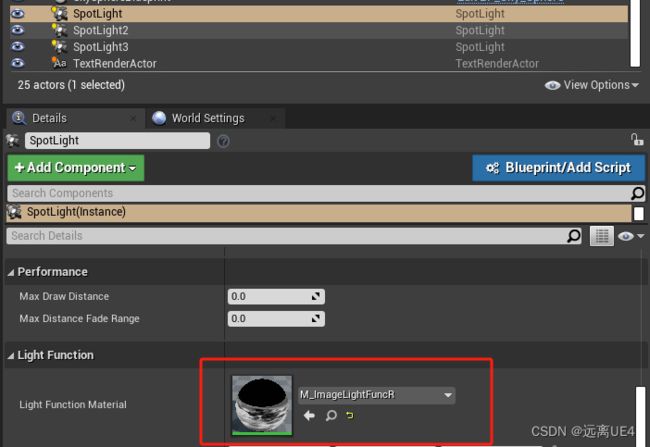
在UnrealEngine(UE)中,材质系统产生的变体是指因材质参数(尤其是静态参数)不同或条件编译生成的多个Shader变体(ShaderVariants)。这些变体基于材质的不同配置(如开关参数、纹理采样、光照模型等),导致同一个父材质可能生成多种不同的Shader代码,用于适配不同的渲染场景或硬件需求。材质变体产生的典型场景静态开关参数(StaticSwitch)静态开关用于在材质编辑器中
- Cesium功能集(四):自定义材质,添加带有方向的滚动路线-自适应缩放不变形
GIS肆月
Cesium功能集材质
自定义材质,添加带有方向的滚动路线-自适应缩放不变形1.材质定义PolylineImageTrailMaterialProperty.tsimport*asCesiumfrom'cesium';//流动线材质classPolylineImageTrailMaterialProperty{
- P2495 [SDOI2011] 消耗战
稳兽龙
算法图论数据结构c++虚数动态dp
题目描述在一场战争中,战场由nnn个岛屿和n−1n-1n−1个桥梁组成,保证每两个岛屿间有且仅有一条路径可达。现在,我军已经侦查到敌军的总部在编号为111的岛屿,而且他们已经没有足够多的能源维系战斗,我军胜利在望。已知在其他kkk个岛屿上有丰富能源,为了防止敌军获取能源,我军的任务是炸毁一些桥梁,使得敌军不能到达任何能源丰富的岛屿。由于不同桥梁的材质和结构不同,所以炸毁不同的桥梁有不同的代价,我军
- ShaderGraph节点解析(146):面朝向判断节点(Is Front Face Node)详解
目录一、前言二、节点基础2.1功能概述2.2端口详解2.3底层实现三、工作原理3.1面朝向定义3.2法线与面朝向的关系3.3与背面剔除的区别四、应用场景4.1双面材质差异化渲染场景:正面显示纹理,背面显示纯色或另一种纹理4.2背面发光效果场景:物体背面显示自发光,创造边缘光或轮廓效果4.3翻转动画场景:当物体旋转导致正面变为背面时,显示过渡效果(如透明度变化)4.4碰撞检测可视化场景:在碰撞检测中
- Blender 导出
charon桐
blender3d
导出导出前的设置不论导出fbx文件还是obj文件,都要进行下面的操作:将所有要导出的物体合并。然后选中按ctrl+A选择全部变换。然后选择对应格式进行导出。Fbx导出带材质的fbx模型参考资料:blender1分钟导出带有材质的fbx模型_哔哩哔哩_bilibiliObj打包导出OBJ选中模型->外部数据,打包资源(即可生成一个mtl文件(包含材质信息的文件)->导出OBJ->限制仅选中,选择三角
- 3dmax标准材质转物理材质插件,支持VR材质和CR材质转换成功物理材质,支持多维子材质
在下胡三汉
材质vr
3dmax标准材质转物理材质插件,支持VR材质和CR材质转换成功物理材质,支持多维子材质3dmax标准材质转物理材质插件,支持VR材质和CR材质转换成功物理材质,支持多维子材质
- T型槽铸铁平台类型:按材质与结构分类
A13785751790
材质
T型槽铸铁平台作为工业制造领域的基础装备,其材质与结构特性直接影响着机械加工、检测装配等环节的精度与效率。根据铸造材料、内部构造及功能差异,T型槽铸铁平台可形成系统的分类体系,以下从材质与结构两个维度展开详细解析。一、材质分类:铸铁性能决定平台适用场景1.灰铸铁(HT系列)平台灰铸铁是T型槽平台传统的材质,其石墨呈片状分布,赋予材料良好的减震性和耐磨性。HT200材质平台广泛应用于中小型机械加工车
- 3dmax一键烘焙很多张贴图合并成一张贴图插件支持fbx/obj/blender多材质模型合并为一张贴图
在下胡三汉
贴图blender材质
3dmax一键烘焙很多张贴图合并成一张贴图插件支持fbx/obj/blender多材质模型合并为一张贴图3dmax一键烘焙很多张贴图合并成一张贴图插件支持fbx/obj/blender多材质模型合并为一张贴图
- 3dmax插件贴图片尺寸自动修改场景贴图为2的N次冥方
3dmax插件贴图片尺寸自动修改场景贴图为2的N次冥方3dmax插件贴图片尺寸自动修改场景贴图为2的N次冥方
- 3dmax里面cr材质转换vr材质_不花钱,教你学会VR与CR材质互转!
weixin_39657662
今天,欧模网客服肚兜猫医生化身小编再次为大家分享关于VR与CR的材质互换方法!方法非常简单,跟着视频就能轻松学会。无需购买插件或者找别人帮忙,自己动手学起来,方便快捷不求人!事不宜迟,先放个视频给大家【一、VR转CR材质操作步骤】1、首先打开一个VR属性的材质球,单击右键,选择"CoronaConverter";2、打开后,鼠标点击"STARTCONVERSION"即可转换;3、你会发现原先为VR
- ShaderGraph节点解析(136):矩形节点(Rectangle Node)详解
小李也疯狂
#UnityShaderGraphRectangle
目录一、节点功能概述二、端口详解三、控制选项四、技术原理解析4.1数学原理(距离场计算)4.2生成代码解析4.3视觉特性五、应用场景与实战案例5.1UI元素(矩形按钮/面板)场景:在UI中生成无纹理的矩形按钮或面板,支持动态调整大小和圆角(配合其他节点)5.2材质纹理(网格/条纹)场景:为材质添加矩形网格或条纹纹理(如布料格子、屏幕像素感)5.3粒子形状(矩形粒子/条纹)场景:控制粒子的形状为矩形
- Unity 内置着色器的使用与性能优化【Usage and Performance of Built-in Shaders】
小李也疯狂
#Shader:Built-inshadersunity着色器性能优化shader
Unity中的着色器通过材质(Material)应用,材质将着色器代码与纹理、颜色等参数结合。理解着色器与材质的关系及性能影响因素,对优化项目渲染效率至关重要。以下是内置着色器的使用指南与性能分析:一、着色器与材质的关系核心概念着色器(Shader):定义渲染逻辑(如光照计算、纹理混合),决定材质的属性和外观。材质(Material):着色器的实例,存储具体参数(如纹理、颜色值),同一着色器可创建
- Unreal Engine开发:高级渲染技术_4.高级着色器编程
chenlz2007
游戏开发虚幻着色器游戏引擎数据库网络rpc
4.高级着色器编程在上一节中,我们探讨了UnrealEngine中的基础渲染技术,包括光照、阴影和材质系统。本节将深入探讨高级着色器编程,帮助您掌握更复杂的渲染效果和优化技术。UnrealEngine的着色器系统是基于HLSL(High-LevelShadingLanguage)和USF(UnrealShaderFormat)的,这两种语言允许开发者编写高效的着色器代码,以实现各种视觉效果。4.1
- 无人机载重模块技术要点分析
一、技术要点1.结构设计创新双电机卷扬系统:采用主电机(张力控制)和副电机(卷扬控制)协同工作,解决绳索缠绕问题,支持30米绳长1.2m/s高速收放,重载稳定性提升。轴双桨布局:无人机采用8轴16桨+轴双桨结构,单轴推力提升40%,载重能力突破200kg,冗余设计保障单轴失效时平稳飞行。模块化快拆:碳纤维+航空铝材质实现减重20%且强度提升50%,桨叶5分钟内可更换,提升野外维护效率。2.安全与制
- 纹理贴图算法研究论文综述
点云SLAM
算法图形图像处理算法纹理贴图计算机图形学计算机视觉人工智能虚拟现实(VR)纹理贴图算法综述
纹理贴图(TextureMapping)是计算机图形学和计算机视觉中的核心技术,广泛应用于三维重建、游戏渲染、虚拟现实(VR)、增强现实(AR)等领域。对其算法的研究涵盖了纹理生成、映射、缝合、优化等多个方面。1.引言纹理贴图是指将二维图像纹理映射到三维几何表面上,以增强模型的视觉真实感。传统方法主要关注静态几何模型上的纹理生成与映射,而近年来,随着多视角图像重建、RGB-D扫描、神经渲染的发展,
- Unity URP法线贴图实现教程
Thomas_YXQ
unity贴图游戏引擎Unity3D性能优化开发语言单一职责原则
前言在UnityURP(UniversalRenderPipeline)中实现法线贴图效果,可以通过以下步骤完成。法线贴图通过修改表面法线方向模拟凹凸细节,无需增加几何复杂度。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!完整实现步骤:1.准备法线贴图使用图像软件(如Photoshop或Substance)创建法线贴图,或从资源商店获取导入设置:纹理类型:Defau
- 氧化铈抛光粉是什么?
DeepCeLa
稀土稀土氧化物生活科技
氧化铈抛光粉是一种以氧化铈(CeO₂)为主要成分的高性能抛光材料。作为业界公认的高效磨料,广泛应用于金属、陶瓷、玻璃等多种材质的抛光处理中。氧化铈,其分子式为CeO2,亦被称为二氧化铈。根据氧化铈含量的不同,分为低铈、中铈和高铈抛光粉。氧化铈含量在40%-50%的低铈抛光粉主要用于阴极射线管和光学眼镜的抛光;氧化铈含量在80%-85%的中铈抛光粉适用于高速抛光和液晶显示屏的光掩模;而氧化铈含量在9
- 掌握Three.js材质:从基础到自定义着色器
AWS云计算
Three.js材质着色器ShaderMaterial
背景简介在Three.js中,材质是定义对象表面如何与光线交互并呈现给观察者的属性集。选择合适的材质对于创建真实感强的三维场景至关重要。本篇博客将探讨Three.js中不同类型的材质,以及如何利用它们来提升我们的三维模型质感。MeshLambertMaterial和MeshPhongMaterialMeshLambertMaterial是Three.js中用于创建具有柔和阴影的表面的一种材质。通过
- Three.js引擎开发:Three.js渲染技术_(14).Three.js环境与大气效果
chenlz2007
游戏开发javascript开发语言ecmascript交互前端
Three.js环境与大气效果在虚拟现实游戏中,环境与大气效果对于提升游戏的真实感和沉浸感至关重要。Three.js提供了多种方法来实现这些效果,包括使用环境贴图、大气散射、雾化效果等。本节将详细介绍如何在Three.js中实现这些效果,并提供具体的代码示例。环境贴图环境贴图(EnvironmentMap)是一种用于模拟物体周围环境的技术,通常用于实现反射效果。Three.js支持多种类型的环境贴
- 电商分拣的“效率密码”:艾立泰轻量化托盘引领自动化流水线革新
艾立泰智能包装
自动化运维
在电商行业迅猛发展的当下,海量包裹如潮水般涌入分拣中心,分拣效率的高低直接决定了物流速度与成本控制水平。艾立泰轻量化托盘凭借其独特的设计理念和卓越性能,完美适配自动化流水线,成为电商分拣环节的“效率密码”,助力企业在激烈的市场竞争中脱颖而出。艾立泰轻量化托盘在材质选择上匠心独运,采用高强度、轻量化的改性PP材料,相较于传统木质托盘,重量减轻了40%以上。这一创新设计极大降低了自动化流水线中机械臂、
- 循环赋能:艾立泰托盘解锁企业降本增效新路径
艾立泰智能包装
深度优先
在当下竞争白热化的商业格局中,企业对成本控制与运营效率提升的需求已攀升至前所未有的高度。塑料托盘作为物流包装领域的核心器具,其性能表现与循环利用能力,正悄然成为影响企业发展的关键变量。艾立泰塑料托盘凭借卓越品质与创新智能包装理念,为企业开启循环赋能、降本增效的崭新篇章。艾立泰在托盘材质甄选上精益求精,其产品具备超凡的高强度与耐用性,可从容应对各类货物的重压挑战,即便在高频次的物流周转场景中,也能稳
- .gltf不同文件形式(.glb、贴图、.bin)
Threejs可视化
Three.jsThreejs
参考资料:threejs中文网threejsqq交流群:814702116.gltf不同文件形式(.glb、贴图、.bin).gltf格式模型文件,有不同的组织形式。单独.gltf文件单独.glb文件.gltf+.bin+贴图文件这些不同形式的gltf模型,加载代码其实没啥区别。//单独.gltf文件loader.load("../../工厂.gltf",function(gltf){scene.
- VIVADO生成DCP和EDF指南
cycf
fpga开发
VIVADO生成DCP和EDF文章目录VIVADO生成DCP和EDF前言一、DCP封装二、EDF封装前言详细步骤就不贴图了,网上一大堆在Vivado中,常用的三种封装形式有三种:●IP●edif●dcp在下文之前,先看几个概念out_of_context:和global相对,out_of_context就是将上下文分离,在综合的时候,只是将这个module作为一个整体,类似IP生成的时候,选择gl
- threejs-夜景
记录threejs实现夜景光照、投影、阴影、反射、材质颜色编码的效果主要是光源设置了shadow、encodingThree.jsScenebody{margin:0;}canvas{width:100%;height:100%}{"imports":{"three":"./three172/build/three.module.js","three/addons/":"./three172/ex
- UE4 官方文档阅读笔记——材质篇
毛甘木
UE4材质修改androidjava
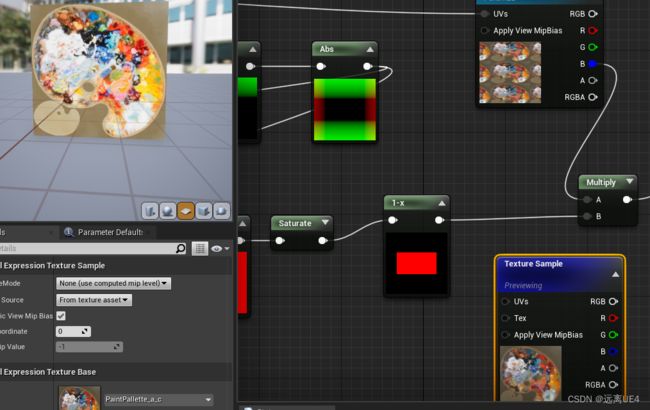
UE4官方文档阅读笔记——材质篇UE4免费材质:QuixelBridge网站材质基本概念材质编辑器参考1.MaterialExpression向材质节点添加描述2.快捷键C添加注释3.修改注释颜色4.LivePreview实时预览5.LiveNode实时节点6.LiveUpdate实时更新7.AddRerouteNode添加变更路线节点ContenxtMenuUtilityMaterialPale
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found