Ajax详细内容 + 简单HTTP技术复习学习笔记,包含(原生 Ajax 、jQuery实现 Ajax、axios、HTTP相关知识)
文章目录
- 前言
- 一 服务器的基本概念与初识Ajax
-
- 1.1 客户端与服务器 和 URL相关概念
-
- 1.1.1 客户端和服务器的概念
- 1.1.2 URL地址的概念
- 1.1.3 URL地址的组成部分
- 1.1.4 图解客户端与服务器的通信过程
- 1.1.5 网页中如何请求数据
- 1.1.6 资源的请求方式
- 1.2 了解Ajax 与 jQuery中的Ajax
-
- 1.2.1 Ajax 概念
- 1.2.2 了解jQuery中的Ajax
- 1.2.3 $.get()函数的语法
- 1.2.4 $.post()函数的语法
- 1.2.5 $.ajax()函数的语法
- 二 form表单与模板引擎
-
- 2.1 form表单的基本使用
-
- 2.1.1 表单 与 组成部分
- 2.1.2 \标签的属性
- 2.1.3 表单的同步提交及缺点解决
- 2.2 通过Ajax提交表单数据
-
- 2.2.1 监听表单提交事件
- 2.2.2 阻止表单默认提交行为
- 2.2.3 快速获取表单中的数据
- 2.3 模板引擎 ( art-template)
-
- 2.3.1 什么是模板引擎及好处
- 2.3.2 art-template简介与安装
- 2.3.3 art-template模板引擎的基本使用
- 2.3.4 art-template标准语法
-
- 输出
- 原文输出
- 条件输出
- 循环输出
- 过滤器
- 三 Ajax加强 (包括原生Ajax)
-
- 3.1 XMLHttpRequest的基本使用
-
- 3.1.1 什么XMLHttpRequest
- 3.1.2 使用xhr发起GET请求
- 3.1.3 了解xhr对象的readyState属性
- 3.1.4 查询字符串
- 3.1.5 URL编码与解码
- 3.1.6 使用xhr发起POST请求
- 3.2 数据交换格式
-
- 3.2.1 什么是数据交换格式
- 3.2.2 XML
- 3.2.3 JSON
- 3.2.4 JSON和JS对象的关系与互转
- 3.3 XMLHttpRequest Level2的新特性
-
- 3.3.1 XMLHttpRequest Level2 新功能
- 3.3.2 设置HTTP请求时限
- 3.3.3 FormData对象管理表单数据
- 3.3.4 上传文件
- 3.4.5 显示文件上传进度
- 3.4.6 jQuery实现文件上传
- 3.5 axios
-
- 3.5.1 什么是axios
- 3.5.2 axios发起GET请求
- 3.5.3 axios发起POST请求
- 3.5.4 直接使用axios发起请求
- 四 跨域与JSONP
-
- 4.1 同源策略和跨域
-
- 4.1.1 同源策略
- 4.1.2 跨域 与其解决方案
- 4.2 JSONP
-
- 4.2.1 JSONP 实现原理
- 4.2.2 自己实现简单的 JSONP
- 4.2.3 jQuery 中的 JSONP
- 4.2.4 jQuery中JSONP的实现过程
- 4.3 防抖和节流
-
- 4.3.1 防抖
- 4.3.2 节流
- 4.3.3 防抖和节流的区别
- 五 HTTP 加强
-
- 5.1 HTTP协议简介
-
- 5.1.1 通信协议
- 5.1.2 HTTP协议概念与交互模型
- 5.2 HTTP请求消息和响应消息
-
- 5.2.1 HTTP请求消息的概念及组成部分
-
- 1. 请求行
- 2. 请求头部
- 3. 空行
- 4. 请求体
- 5.2.2 HTTP响应消息的概念及组成部分
-
- 1. 状态行
- 2. 响应头部
- 3. 空行
- 4. 响应体
- 5.3 HTTP请求方法
-
- 5.3.1 什么是HTTP请求方法
- 5.4 HTTP响应状态码
-
- 5.4.1 什么是HTTP响应状态码
- 5.4.2 HTTP响应状态码的组成及分类
-
- 2** 成功相关的响应状态码
- 3** 重定向相关的响应状态码
- 4** 客户端错误相关的响应状态码
- 5** 服务端错误相关的响应状态码
前言
*本文包含 Ajax相关 的详细内容,参考于 黑马PPT 通过自己理解整理,所以这是一篇用于小白新手入门,或者复习使用的笔记,主要包含(原生 Ajax 、jQuery实现 Ajax、axios、HTTP相关知识)
如有做的不好的地方,敬请谅解,欢迎指出,持续更新改正*
一 服务器的基本概念与初识Ajax
1.1 客户端与服务器 和 URL相关概念
1.1.1 客户端和服务器的概念
服务器 : 上网过程中,负责存放和对外提供资源的电脑,叫做服务器。
客户端 : 上网过程中,负责获取和消费资源的电脑,叫做客户端。
1.1.2 URL地址的概念
URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。
浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
常见的URL举例:
- http://www.baidu.com
- http://www.taobao.com
- http://www.cnblogs.com/liulongbinblogs/p/11649393.html
1.1.3 URL地址的组成部分
URL地址一般由三部组成:
- 客户端与服务器之间的通信协议
- 存有该资源的服务器名称
- 资源在服务器上具体的存放位置
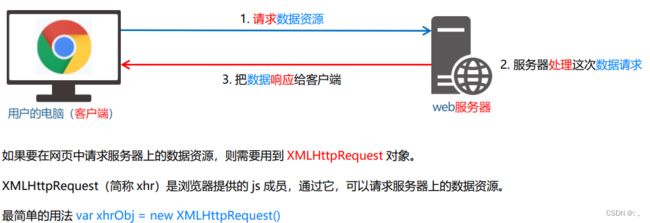
1.1.4 图解客户端与服务器的通信过程
注意 :
- 客户端与服务器之间的通信过程,分为 请求 – 处理 – 响应 三个步骤。
- 网页中的每一个资源,都是通过 请求 – 处理 – 响应 的方式从服务器获取回来的
1.1.5 网页中如何请求数据
数据,也是服务器对外提供的一种资源。只要是资源,必然要通过 请求 – 处理 – 响应 的方式进行获取。
1.1.6 资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为 get 和 post 请求。
-
get 请求通常用于获取服务端资源(向服务器要资源)
例如:根据 URL 地址,从服务器获取 HTML 文件、css 文件、js文件、图片文件、数据资源等 -
post 请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
1.2 了解Ajax 与 jQuery中的Ajax
1.2.1 Ajax 概念
Ajax 的全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)。
通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。
Ajax能让我们轻松实现网页与服务器之间的数据交互。
Ajax的典型应用场景
-
用户名检测:注册用户时,通过 ajax 的形式,动态检测用户名是否被占用
-
搜索提示:当输入搜索关键字时,通过 ajax 的形式,动态加载搜索提示列表
-
数据分页显示:当点击页码值的时候,通过 ajax 的形式,根据页码值动态刷新表格的数据
-
数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过 ajax 的形式,来实现数据的交互
1.2.2 了解jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
jQuery 中发起 Ajax 请求最常用的三个方法如下:
- $.get()
- $.post()
- $.ajax()
1.2.3 $.get()函数的语法
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。
$.get(url, [data], [callback])
其中,三个参数各自代表的含义如下:
带参数请求示例
$.get('url', function(res) {
console.log(res) // 这里的 res 是服务器返回的数据
})
不带参数示例
$.get('url', {
id: 1 }, function(res) {
console.log(res)
})
1.2.4 $.post()函数的语法
jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。
$.post(url, [data], [callback])
其中,三个参数各自代表的含义如下:
示例
$.post(
'url', // 请求的URL地址
{
bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据
function(res) {
// 回调函数
console.log(res)
}
)
1.2.5 $.ajax()函数的语法
相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对Ajax 请求进行更详细的配置。
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: {
}, // 这次请求要携带的数据
success: function(res) {
} // 请求成功之后的回调函数
})
用 $.ajax() 发起 GET 请求示例
$.ajax({
type: 'GET', // 请求的方式
url: 'url', // 请求的 URL 地址
data: {
id: 1 }, // 这次请求要携带的数据
success: function(res) {
// 请求成功之后的回调函数
console.log(res)
}
})
用 $.ajax() 发起 POST 请求示例
$.ajax({
type: 'POST', // 请求的方式
url: 'url', // 请求的 URL 地址
data: {
// 要提交给服务器的数据
bookname: '水浒传',
author: '施耐庵',
publisher: '上海图书出版社'
}, // 这次请求要携带的数据
success: function(res) {
// 请求成功之后的回调函数
console.log(res)
}
})
接口: 使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
二 form表单与模板引擎
2.1 form表单的基本使用
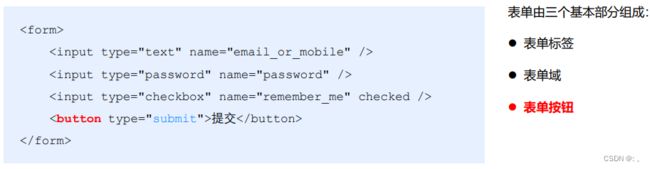
2.1.1 表单 与 组成部分
表单在网页中主要负责数据采集功能。HTML中的标签,就是用于采集用户输入的信息,并通过
组成部分