sketch软件_UI界面设计工具都在这里了,Sketch、XD、Figma哪个好?
本文章转自:网易雷火UX用户体验中心
地址: https:// mp.weixin.qq.com/s/HaQQ SPCbByo1R9Zh6J336Q
好工具让点子漂亮着陆
十年前,那时候的设计师还只有PS一种软件可选,而如今界面设计专用的设计软件已经多到用手指都数不过来。无论你是即将跨入这个行业,或是在设计领域驰骋多年,了解新的软件都能够拓展你的能力,让你的想法和创意更愉快的落地。
今天和大家主要分享目前较为优秀的软件各自的特色,以及其适用的设计范围。推荐的软件总体分为以下内容:界面设计工具(screen design tools):Sketch、Figma、Invision Studio、Adobe XD。
界面设计工具20年
当我们跨入第二个千禧年,互联网的浪潮彻底改变了我们的生活方式。与此同时,由于互联网产品服务于数以万计的用户群,其操作体验的质量也变得格外重要,交互体验设计师这一全新的职业也由此诞生。也是在2003年,Axure RP 的第一个版本诞生,交互体验设计师也有了自己的生产力工具。2020年,已有越来越多的界面设计工具相继出现,并越来越成熟。下面我们会对每一个设计软件做详细的分析和对比,帮助大家更好的选择适合你的设计软件。
这里也给大家分享他们对应的学习网站,感兴趣的同学可以深度学习。
Figma:https://figmachina.com/;
Sketch:https://oursketch.com/;
Adobe XD:https://xd.94xy.com/;
01、Sketch
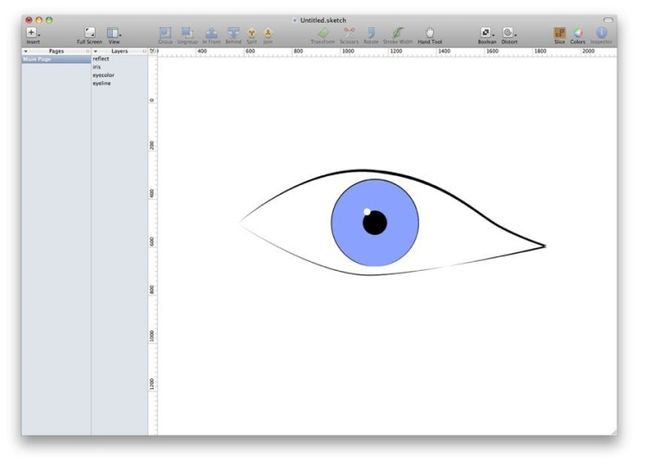
图片编辑软件Sketch致力于成为服务UI设计师的必备工具,瞄准设计行业内的唯一巨头Adobe,听取用户的意见和建议,反其道而行,放弃了Adobe旗舰产品Illustrator提供的众多功能,主打轻量级、实用,信奉“产品的深度大于广度”。
Sketch早期版本2008年,荷兰特温特大学计算机专业彼得·欧姆弗利被要求设计一个简单的绘图应用。那时候平面设计软件公司Adobe已经有丰富的设计工具,所以彼得准备开发一款又快又轻巧的设计工具。Sketch便由此诞生,2008年,Sketch推出封闭测试版,自那以后,Sketch聚拢了一批小规模的忠实拥趸。如今,sketch已经成为炙手可热的UI设计工具。
【软件优势】
Sketch从一开始就有非常明确的定位,他不像PS或是AI一样提供许许多多的功能,而是只把最基础常用的功能加入进软件中。保证软件轻巧的体积,和快速的响应是Sketch的第一竞争力。
除此之外,Sketch另一个特点就是拥有很多改善使用体验的小设计。Sketch最实用和受欢迎的功能之一是伴侣应用Sketch Mirror,用户的移动设备和电脑端Sketch能够协同工作。设计师可以连接iPhone到Mac上,并在移动设备上实时测试自己本地端的设计。现在听起来这没什么,但在2010年,这绝对是产品的杀手锏之一。Photoshop和Illustrator也没有类似的功能。对于UI设计师来说,Mirror节省了许多时间和精力。
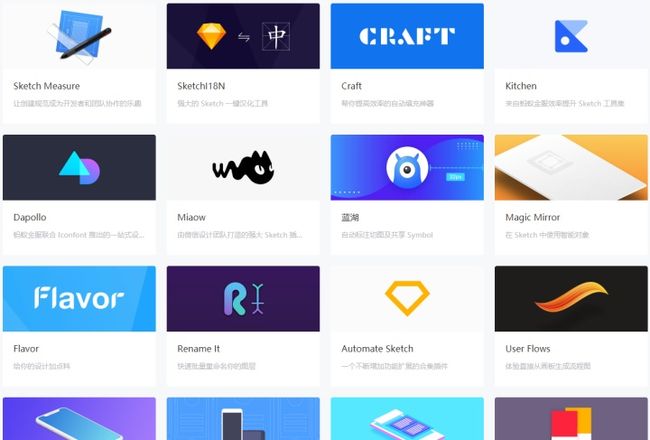
Sketch还拥有非常强大的第三方设计插件库,各种软件本身不具备的功能都可以通过插件自有拓展。自动标注、切图,在线图标库,图表生成器等等,几乎涵盖了所有你想到和想不到的功能。
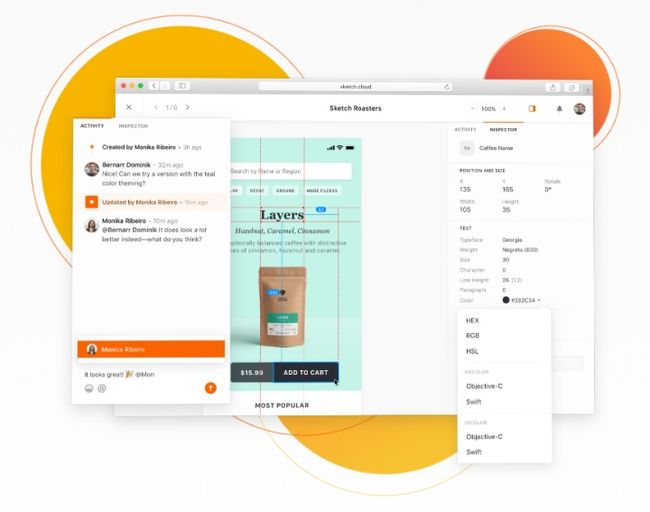
经过12年的不断迭代,Sketch的功能不断饱满,并且越来越偏向界面设计。Sketch Cloud能够让你轻松的和团队共享设计文档,直接在网上查看自动标注和切图;
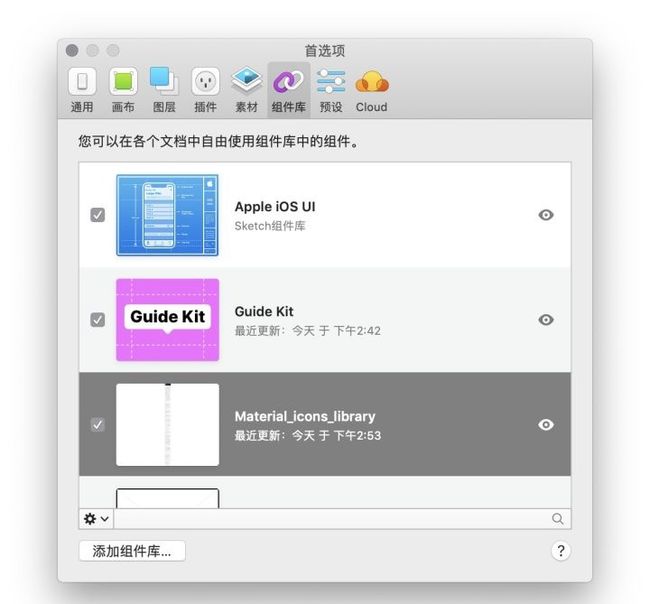
强大的组件库,为项目制作一套组件库,能够极大的方便后续的迭代和修改;
Sketch同样支持自适应规则的编写,你可以设置元素的适配规则,例如最小宽度,两边对齐规则等等;
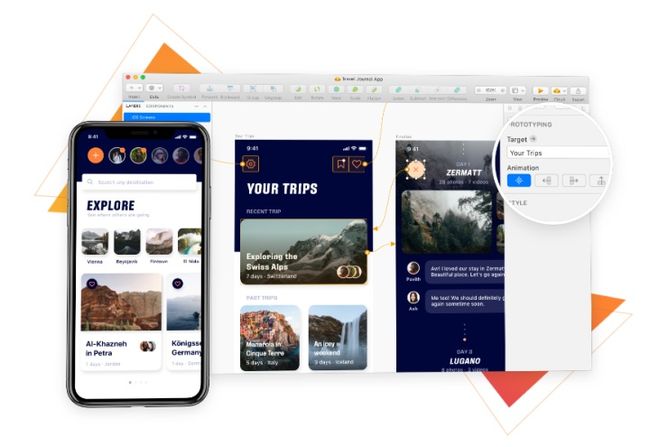
Sketch还加入了原型制作功能,能够直接制作界面的简单跳转;
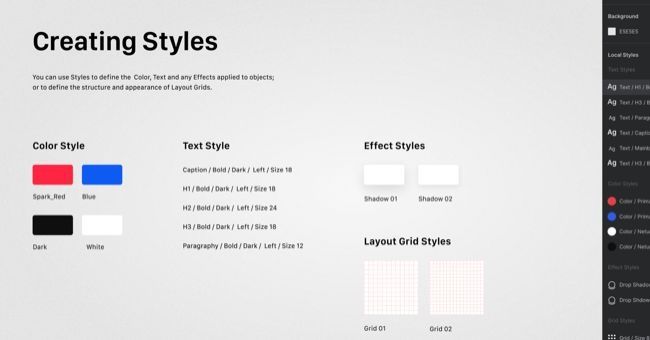
在最新的68版本中,更是加入了文字样式和图层样式库,设计师可以直接保存自己制作的样式,然后在其他控件上直接复用;
Sketch好用的功能还有很多,但到目前为止制作团队还没有开发Windows版本的计划,所以想要体验它的高效与便捷,你需要先拥有一台Mac电脑。Sketch的定位12年都未曾改变,它就是一款专门用来做界面设计的软件。它开创和建立了这一全新的工具类别,也是后起之秀不断模仿的标杆。
02、Figma
Figma是一个非常年轻的产品,它在Sketch开始流行的时候才正式诞生。所以,它几乎继承了Sketch所有的基础功能,很多初次接触的设计师都会认为它只是Sketch的网页版。
Figma2015年发布测试版Figma的创始人对软件一直秉持的理念,就是软件都应该是在线的。从前的软件因为浏览器和 Web 技术的瓶颈无法在这方面取得飞跃,但如今 WebGL、 WebAssembly 等新兴 Web 技术的出现,一切都变了,利用这些技术可以在浏览器中构建出快速稳定高效的软件。
也就是说你可以在你的ipad、手机、甚至智能电视(只要你愿意)上修改你的设计文档,听着就很有魅力。
【软件优势】
Figma的核心优势便是来自于Web开发的好处。在线编辑能够让你的文件再也不怕丢失,能够非常好的管理你的文件版本。其次,它解决了传统设计团队中最麻烦的多人协作问题。就像当你第一次接触Google Doc时感受到的那股魔力,沟通和协作的成本大大降低了。最后,基于web的开发也让软件的运行效率突破了硬件性能的限制。
Figma可以说是站在了Sketch的肩膀上,这让它变得更加优秀:
1.随时随地跨设备启动工作直接在线查看标注和代码 编辑你的样式规范,团队可直接使用 编辑你的样式规范,团队可直接使用
2.设计师、非设计师之间的实时协作
3.响应速度远超 Sketch
4.拥有一套覆盖整个设计流程所必须的功能
5.集中的设计资产的管理和共享,可以单独更新
6.基于 Web 的插件生态
7.集合了整套谷歌字体,涵盖字体1000+
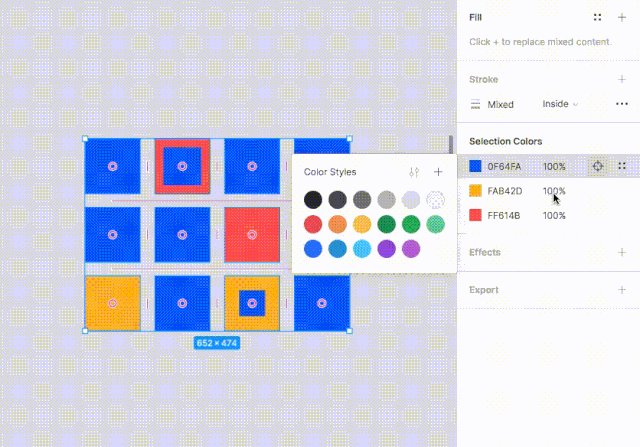
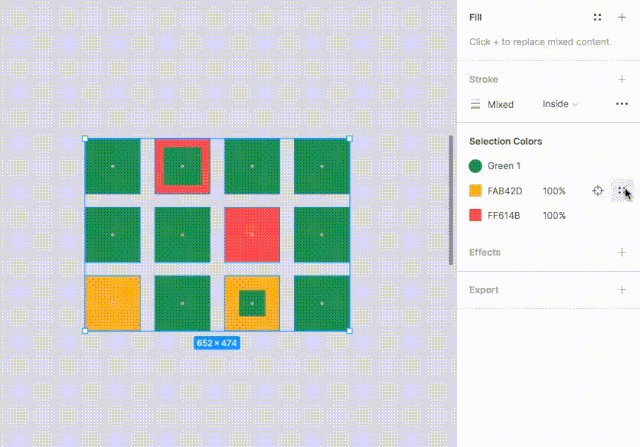
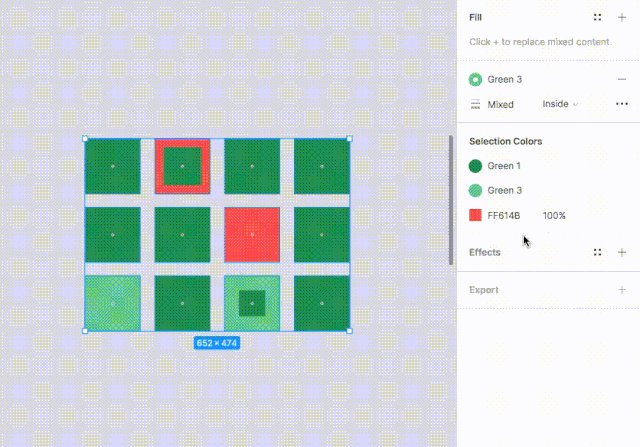
Selection Colors的功能,无论要一次更换大量颜色或更改相同颜色都很方便,在Color styles可以建立自己的颜色系統。
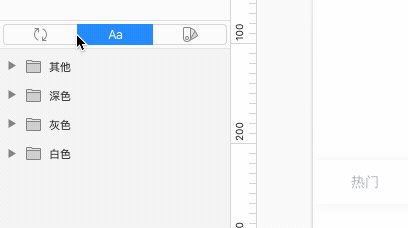
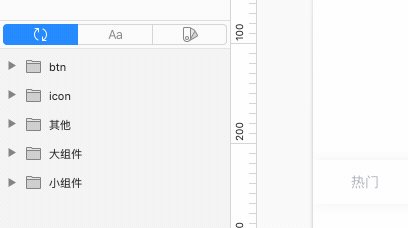
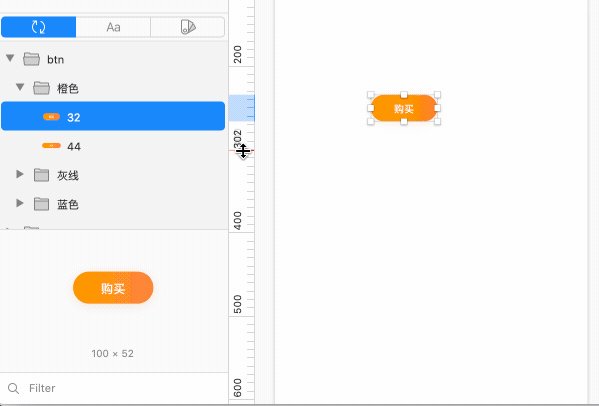
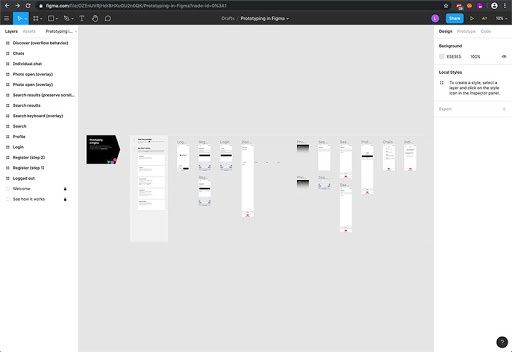
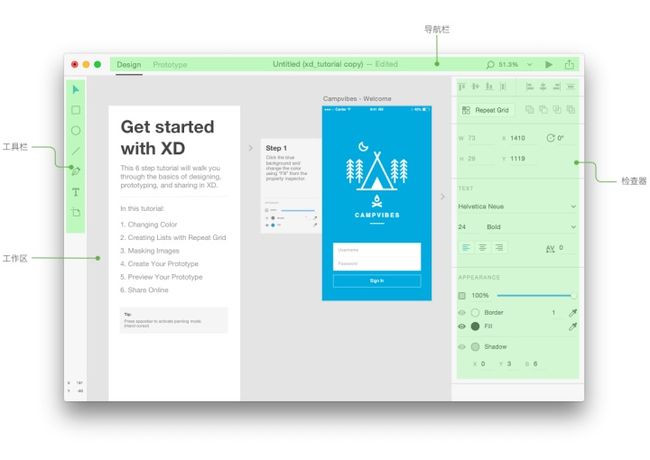
Figma在基础功能上和Sketch区别很小,在一些工具(比如钢笔工具)上做了一些优化创新。所以在使用体验上基本还原了Sketch。
△对比两者的主界面布局就可以发现,功能区的划分都是相似的
03、Invision Studio
Invision Studio是起步较晚的设计工具,它的前身是一个Sketch的外挂原型制作工具,之后被Invision收购,开发成独立的软件。Invision Studio的独特之处也正是来源于此,它不仅能满足设计师设计界面的需求,还能直接制作可交互原型,并且提供了较为全面的转跳动效编辑器。
我们都知道Sketch只支持Mac OS,而Figma却又无法保存本地文件,Invision Studio同时弥补了这两大问题,它同时支持Mac和Windows系统,甚至可以直接打开Sketch的文件。
【软件优势】
从2018年初才开始测试上线的Invision Studio目前才到1.28的版本,基本与初始版本没有太多的改变。软件主打的几个特色功能包括:
- 响应式设计,其机制在之后也被加入Sketch
2.设计共享系统,可以理解为Sketch“组件“功能的2.0版本,能够独立管理
3.快速原型制作,这个本来就是 InVision 的拿手好戏,他们只是把原有的能力融进了新产品,解决了整个设计流程的一些必要环节的痛点,例如设计评审、用户测试。
4.交互动效调节,新工具中不但实现了界面跳转,还可以做出花式跳转,这个也是原本 InVision 的功能。
5.协作设计,这个概念不同于Figma的在线多人编辑,它只是在线的浏览和展示设计稿,然后其他的职能可以进行批注和讨论。
Invision Studio初次上线之时一度被设计师们誉为“来自未来的设计工具”“最好用的界面设计工具”。从它涵盖的功能来看,我们可以发现它的聚焦点与Figma完全不同,它是在向界面设计的下游拓展。这也是界面设计软件近几年所呈现的一种趋势,“全链路”、“全栈式”。Invision Studio不光能够让设计师完成界面设计这一环节,还能直接制作原型和丰富的交互动效。
但是Invision Studio的更新速度和用户量并没有像众人所期待的那样一路高歌猛进,“全链路”的功能是否真的适合大多数的设计者,也值得大Invision Studio家去思考。
04、Adobe XD
Adobe想必大家都非常熟悉,是设计领域的工具老大哥,有无数的设计创意工具。但不知为何,在界面设计发展了十多年时间里,Adobe就没有为界面设计提供相关的工具。直到Sketch拥有了数千万的用户之后,Adobe才后知后觉,开始了界面设计工具的研发。
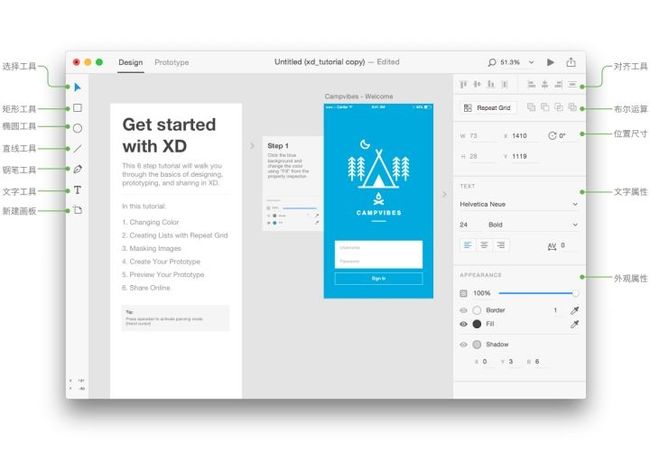
Adobe XD在2017年十月第一次和大家见面,并宣布同时拥有Mac和Windows两个版本。XD在界面布局上不再使用自家(PS)的传统布局,而是沿用了Sketch的轻量化布局。XD的迭代速度非常快,每个月都会推出新的功能。
【软件优势】
Adobe XD大有要干掉Sketch的趋势,虽说基础功能都抄自Sketch,但是通过多次的迭代,Adobe XD已经拥有了众多令人喜爱的特色功能,并让人赞叹。看起来它的发展速度远大于现在的Sketch。
Adobe XD 特色功能列举:
1、Repeat Grid
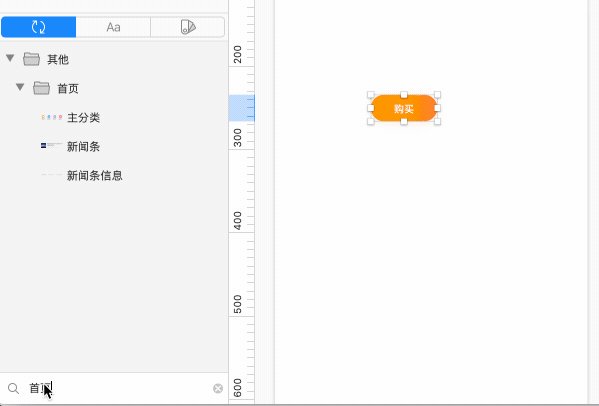
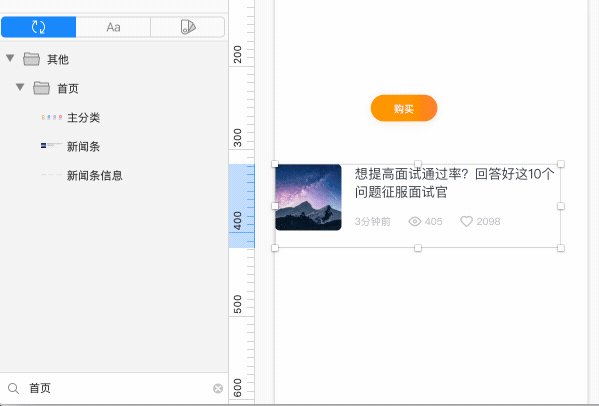
许多界面都有重复的元素出现,像是文章、分享按钮等等,要逐一复制粘贴非常麻烦,不过透过Adobe XD 内的Repeat Grid,大家可以轻易制造到重复元素。而在Repeat Grid 内,元素的间隔都是一致的,可以自行调整间隔来呈现最合适的界面。
2、互动:Auto-Animate
在网页中,界面互动有时会用到CSS3 的Transition 效果来制造滑动的动画效果,例如是选单收合等。在Adobe XD,我们的互动类型可以使用Auto-Animate 来模拟效果。
使用Auto-Animate 有几个注意事项。首先,元件必须在两个Artboard 出现,并要同一名字;第二,两个元件必须先建立Interaction 并设定成Auto-Animate,这样当元件移出Artboard 范围时才不会被当成Pasteboard;第三,除了相同元件要设定Auto-Animate 之外,触发事件的元件也要设定成Auto-Animate。
3、与PS互通
现在你可以直接用XD打开PS文件,也可以从XD中选择内容使用PS打开并编辑;这样就可以在工具之间无缝衔接而不需要反复的导入导出。
4、不一样的组件库
组件库想必大家都很熟悉,大多数的软件逻辑是,当你修改一个组件时,所有相同的组件都会被修改;而在XD中,组件被加入了父子集的概念;当你修改组件库中的组件时,你的每一个操作会影响每一个组件;但是如果你修改的是一个复制而来组件,你的修改只会对这个实例产生影响,并且这个影响会覆盖主组件的原本样式。这让组件库不再死板,能够很好的适配多个尺寸;
这种组件的管理逻辑可以说比Figma的自由度还要高,鼓励设计者将所有的设计进行模块化管理。模块化的好处是当你下次做其他项目时,仍然可以使用,可以极大的提升你的设计积累。
5、间距管理
当我们做设计的时候,一个很强迫症的事情就是如何对齐,以及我的间距尺寸是不是都统一了。Adobe XD就提供了这样一个专门管理间距的组件;你只需要把元素都放入一个组中,就可以整体调整这个组内的间距,软件会自动识别他们之间的对齐关系;这个功能极大的节省了设计师的时间,同时让你的设计稿有更强的规范意识。
总结
以上就是对目前已有的主流界面设计工具的不完全介绍。从10年前Sketch挑战PS、AI,树立界面设计工具这一全新品类,到如今新的设计工具不断出现,试图挑战Sketch的江湖位置。工具软件的不断更新,也在倒逼设计师们去学习新的技术,以及产出更严格的设计稿。
如何去挑选适合自己工作的设计工具,我在这里谈谈我的一些看法。首先,目前这四款软件的基础功能差别并不是很大,都可以满足基本的工作需求。
如果你是喜欢尝试新鲜事物,自己做出判断的话,可以都使用并了解后再做出选择。那要注意的是,目前Sketch只支持Mac系统,而其他软件都有双系统的版本可以选择。
如果你处在项目团队中,并且非常注重项目文件管理,那我推荐Figma;Figma所有内容都是实时在线编辑,且有很好的版本管理系统,能够很轻松的实现大规模系统的多人协作设计。
如果你对协作的需求没有那么高,往往是独立完成设计,那Sketch和XD都可以。Sketch的优势在于它本身功能非常干净,且有极其丰富的可拓展性,所以你可以自己将其定制成你想要的样子。但Sketch终究是小作坊的产品,所以随着体量的逐步上升,也开始出现软件卡顿,优化不到位的情况。而Adobe XD由于背靠大厂,发展非常迅速,并且加入了很多实用功能,虽然现阶段插件数量和功能不如Sketch丰富,但未来大有会超越的势头。对我来说这两者最大的体验不同其实来自操作习惯,所以你可以两者都尝试,然后根据你的使用习惯来做选择。
最后,最不推荐的可能就是Invision Studio;虽然它有着很强的原型制作功能,也拥有所有的设计工具该有的功能,但是常年不更新,少有新功能加入,逐步让人对它未来的发展失去了信心。而且在原型制作方面也存在大量可替代的软件。如果你在工作中经常需要设计概念稿,需要从交互线框稿到高保证UI界面的一整套工作流,这倒是个不错的选择。
最后一点,目前除了Sketch是收费软件之外,其他都采取订阅收费制。也就是只有当你用到多人协作或是多文档在线共享时(企业模式)才会收费。
—
以上就是常见UI设计软件Sketch、XD、Figma、Invision Studio的大致介绍,如需系统学习更多专业UI知识,请参考:www.ui100.top/163
(完)