ECMAScript6详解
ECMAScript6 简介:
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了
它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言
ECMAScript 和 JavaScript 的关系:
要讲清楚这个问题,需要回顾历史
1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA
希望这种语言能够成为国际标准
ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript
这个版本就是 1.0 版
因此,ECMAScript (宪法)和 JavaScript(律师) 的关系是,前者是后者的规格,后者是前者的一种实现
ES6 与 ECMAScript 2015 的关系:
2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。因此,ES6 这个词的原意,就是指 JavaScript 语言的下一个版本
ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等
搭建前端环境:
Node 环境:
简单的说 Node.js 就是运行在服务端的 JavaScript
JavaScript程序,必须要依赖浏览器才能运行,没有浏览器怎么办,OK,Node.js帮你解决
Node.js是脱离浏览器环境运行的JavaScript程序,基于Google的V8引擎,V8引擎执行Javascript的速度,非常快,性能非常好
Node.js有什么用:
如果你是前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务
那Node.js是一个非常好的选择
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择
下载:
官网:https://nodejs.org/en/
中文网:http://nodejs.cn/
我的地址:
链接:https://pan.baidu.com/s/1AHeIQ_TxlkkfI4p1zWYn-Q
提取码:alsk
LTS:长期支持版本
Current:最新版
安装:Windows下双击点击安装——>Next——>finish
注意:
node-v14.5.0-x64.msi 最新版本,如果是win7系统的话,可能安装不了
如果是win7系统,安装node-v10.14.2-x64.msi这个版本
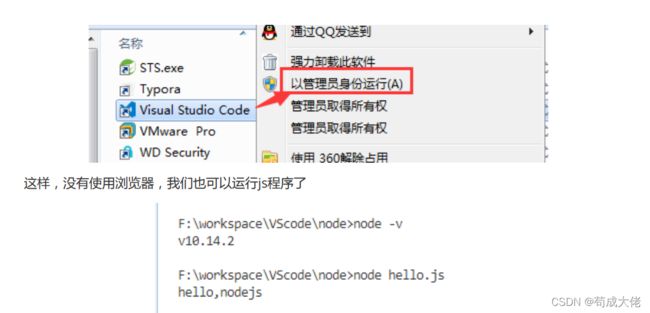
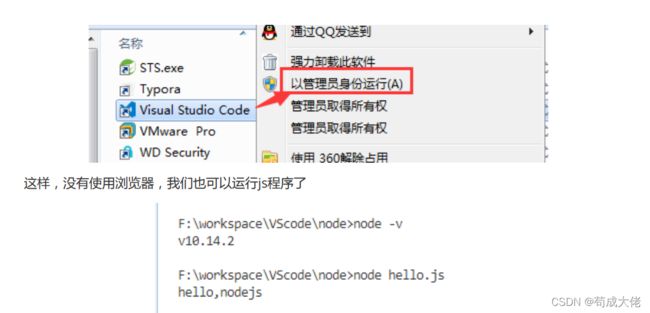
查看版本:
在dos窗口中执行命令查看版本号
创建文件夹 lagou-node
用vscode打开目录,其目录下创建 hello.js
打开命令行终端:Ctrl + Shift + y
输入命令
第一次运行,可能会报错

兼容性的问题,以管理员身份运行即可

实际上你可以看成我们将浏览器可以执行并且显示js的功能提取出来,形成了node.js,即他是单纯的以js来操作的,使得js独立出来
服务器端应用开发
const http = require("http");
http.createServer( function(request,response){
response.writeHead(200,{"Content-Type": "text/plain"});
response.end("hello,welcome!");
} ).listen(8993);
console.log("服务器已启动,请访问 http://127.0.0.1:8993");
服务器启动成功后,在浏览器中输入:http://localhost:8993/ 查看webserver成功运行,并输出html页面
停止服务:ctrl + c
其实node.js安装后,就可以在cmd里执行对应目录下的js文件了,前提是环境变量配置,但是一般来说node.js是默认给你配置好的,一般也包括npm
NPM环境:
NPM全称Node Package Manager,是Node.js包管理工具
是全球最大的模块生态系统,里面所有的模块都是开源免费的,也是Node.js的包管理工具,相当于后端的Maven的pom.xml
如果一个项目需要引用很多第三方的js文件,比如地图,报表等,文件杂而乱,自己去网上下载,到处是广告和病毒
那么,我们就想办法,把这些js文件统一放在一个仓库里,大家谁需要,谁就去仓库中拿过来,方便多了
npm就是这个仓库系统,如果你需要某个js文件,那就去远程仓库中下载,放在本地磁盘中,进而引用到我们的项目中
NPM工具的安装位置:
node的环境在安装的过程中,npm工具就已经安装好了
Node.js默认安装的npm包和工具的位置:Node.js目录\node_modules
在这个目录下你可以看见 npm目录,npm本身就是被NPM包管理器管理的一个工具,说明 Node.js已经集成了npm工具
npm -v
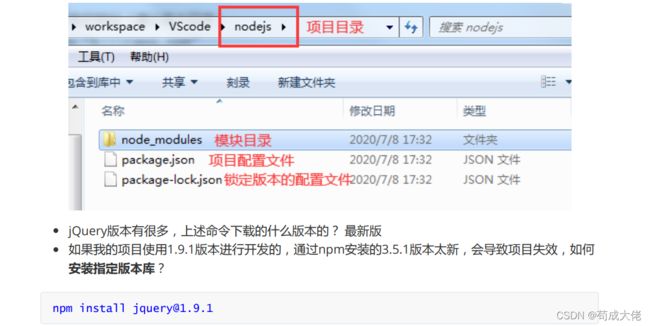
使用npm管理项目:
全新创建一个目录,作为项目目录,使用dos命令进入此目录,输入命令
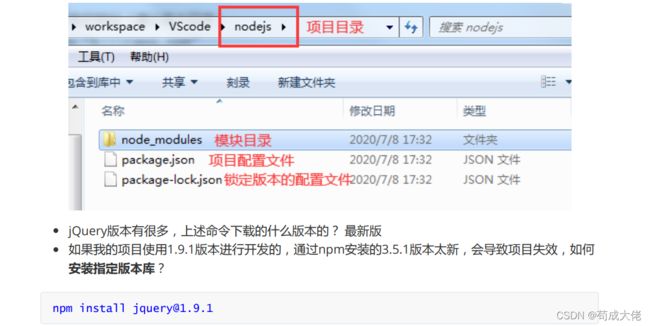
最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
我们之后也可以根据需要进行修改
上述初始化一个项目也太麻烦了,要那么多输入和回车,想简单点,一切都按照默认值初始化即可
npm init -y
修改npm镜像 和 存储地址
NPM官方的管理的包都是从 http://npmjs.com下载的,国外的,所以这个网站在国内速度很慢
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/ ,淘宝 NPM 镜像是一个完整npmjs.com 镜像
同步频率目前为 10分钟一次(每10分钟去国外的下载一次),以保证尽量与官方服务同步
设置镜像和存储地址:
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
#设置npm下载包时保存在本地的地址(建议英文目录)
#查看npm配置信息
npm install命令的使用 :
使用 npm install 安装依赖包的最新版
模块安装的位置:项目目录\node_modules
安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本,以后在执行时,或者操作时,会去里面对应的地址下载或者自动下载,一般可能需要执行,或者自动的刷新(类似于idea的pom的刷新,这些我们并不需要管),当然安装时一般都会下载,所以上面说明的是安装后的操作可能性
同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 < dependencies >

注意:上述可能因为网速导致失败,在排除代码没错的情况下,失败了,可能是网速问题,即多试几次
ES6基本语法 :
ES标准中不包含 DOM 和 BOM的定义,只涵盖基本数据类型、关键字、语句、运算符、内建对象、内建函数等通用语法
本部分只学习前端开发中ES6的必要知识,方便后面项目开发中对代码的理解
let声明变量:
console.log( x );
var x = "苹果";
console.log(y);
let y = "香蕉";
可以得出let才是真正的是一个严谨的语法,即严谨的局部变量
const声明常量:
const 声明常量,为只读变量
一旦声明之后,其值是不允许改变的
一但声明必须初始化,否则会报错 SyntaxError: Missing initializer in const declaration(语法错误,声明常量丢失了初始化)
const PI = 3.14;
PI = 3.1415;
console.log( PI );
解构赋值:
解构赋值是对赋值运算符的扩展
它是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值
解构,顾名思义,就是将集合型数据进行分解,拆分,把里面的值逐一遍历获取
在代码书写上简洁且易读,语义更加清晰明了,也方便了复杂对象中数据字段获取
var arr = [1,2,3];
let a = arr[0];
let b = arr[1];
let c = arr[2];
console.log(a,b,c);
var [x,y,z] = arr;
console.log(x,y,z);
var user = {
username : "吕布",
weapon:"方天画戟",
horse:"赤兔马"
};
let mingzi = user.username;
let wuqi = user.weapon;
let zuoji = user.horse;
console.log("姓名:"+mingzi+",武器:"+wuqi+",坐骑:"+zuoji);
let {username,weapon,horse} = user;
console.log("姓名:"+username+",武器:"+weapon+",坐骑:"+horse);
模板字符串 :
模板字符串相当于加强版的字符串
用反引号 `,除了作为普通字符串,还可以用来定义多行字符串
还可以在字符串中加入变量和表达式
定义多行字符串
function test(){
return "吃喝玩乐";
}
let str = `悲催的人生,从${test()}开始`;
console.log( str );
声明对象简写:
定义对象的时候,可以用变量名作为属性名
let name = `吕布`;
let age = 28;
let user1 = {
name : name,
age : age
};
console.log(user1);
let user2 = {name,age};
console.log(user2);
定义方法简写 :
let user1 = {
say : function(){
console.log("大家好!");
}
};
user1.say();
let user2 = {
say(){
console.log("大家好啊!");
}
};
user2.say();
对象拓展运算符 :
拓展运算符 {…} 将参数对象中所有可以遍历的属性拿出来,然后拷贝给新对象
拷贝对象(深拷贝) :
科幻电影中的一滴血或三滴血,就可以制作出一个完全一模一样的克隆人
let user1 = {
name:"项羽",
age:34
};
let user2 = {...user1};
console.log(user1);
console.log(user2);
合并对象:
let user1 = {
name:"项羽",
age:34
};
let user2 = {head:"诸葛亮"};
let user = {...user1,...user2};
console.log( user );
函数的默认参数:
形参处已声明,但不传入实参会怎样?
function test(name , age = 18){
console.log(`我叫${name},我今年${age}岁`);
}
test("吕布",33);
test("貂蝉");
test("关羽",null);
test("马超","");
test("张飞",undefined);
test()
test(1)
test(1,2,3)
test(1,2,)
test(1,)
函数的不定参数:
定义方法时,不确定有几个参数?
function test( ...arg ){
console.log(`传入了${arg.length}个参数`);
for(var i = 0 ;i<arg.length;i++){
console.log(arg[i]);
}
}
test(1);
test(1,2);
test(1,2,3,4,5,6);
test();
test("郭","嘉",28);
箭头函数 :
箭头函数提供了一种更加简洁的函数书写方式,基本语法是:参数 => 函数体
var f1 = function(a){
return a*10;
}
console.log( f1(10) );
var f2 = a=>a*10;
console.log( f2(20) );
var f3 = (a,b) => {
let sum = a+b;
return sum;
}
console.log( f3(3,7) );
var f4 = (a,b) => a + b;
console.log( f3(11,22) );
Promise(了解):
英文意思:承诺
用来解决回调函数的嵌套噩梦 (后面学习ajax才能更好的理解)
我们回顾一下嵌套噩梦:

使用promise解决掐架找人的噩梦

找到一个人成功后,再继续找下一个人,逐渐形成了"队伍"
组建队伍的过程中,如果找某个人失败了,则"队伍"失败
其实有点类似"击鼓传花"的游戏,一个成功拿到花之后,才能传递给下一个人,依次类推!
setTimeout(()=>{
console.log(1);
setTimeout(()=>{
console.log(2);
setTimeout(()=>{
console.log(3);
setTimeout(()=>{
console.log(4);
},1000);
},1000);
},1000);
},1000);
next = n =>
new Promise(function(resolve, reject) {
setTimeout(function() {
resolve(n);
}, 1000);
});
next(1)
.then(res => {
console.log(res);
return next(2);
})
.then(res => {
console.log(res);
return next(3);
})
.then(res => {
console.log(res);
})
.catch(() => {
console.log("出错啦!");
});
简单来说,promise就是可以操作一个兜底的数据,而不会容易一直操作下去,当然,这里也只是了解而已,还有很多用法的
模块化 :
如果在a.js文件中定义了5个方法,现在b.js文件中想使用a中的5个方法,怎么办?
java语言的做法是import引入之后,就能使用了,es6的模块化,就是这个过程
将一个js文件声明成一个模块导出之后,另一个js文件才能引入这个模块
每一个模块只加载一次(是单例的), 若再去加载同目录下同文件,直接从内存中读取,就如Class一样
传统的模块化(user.js):
function addUser(name){
return `保存${name}成功!`;
}
function removeUser(id){
return `删除${id}号用户!`;
}
module.exports={
addUser,
removeUser
}
let user = require("./user.js");
console.log( user );
let result1 = user.addUser("吕布");
let result2 = user.removeUser(101);
console.log(result1);
console.log(result2);
ES6的模块化:
let name = "老孙";
let age = 66;
let fn = function(){
return `我是${name}!我今年${age}岁了!`;
}
export{
name,
age,
fn
}
import {name,age,fn} from "./user.js"
console.log(name);
console.log(age);
console.log(fn);
运行test.js,报错:SyntaxError: Unexpected token { (语法错误,在标记{的位置 )
原因是node.js并不支持es6的import语法,我们需要将es6转换降级为es5!
使用vue脚手架可能可以执行(可能自带转码器或者本身可以识别,甚至可以支持es6的该语法)
babel环境(兼容器):
babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有的环境中执行
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持,并且如果出现相应的报错,可以拿取错误信息判断,并决定是否操作这个方式来进行处理,具体错误的捕获,可以查看百度
安装babel客户端环境:
创建新目录 lagou-babel,在终端中打开,运行命令:
查看版本:
如果报错:(win7系统中):
‘babel’ 不是内部或外部命令,也不是可运行的程序或批处理文件。(babel命令在当前系统中不被认可)
由于babel是通过npm安装,所以babel会默认安装到 E:\repo_npm(改变默认位置的)
在 E:\repo_npm 这个目录下,进入dos命令,执行 babel --version, 如果是成功的,说明babel已经安装成功
但是在vscode的终端中打不开,那么可能是两个原因:
环境变量没有配置
系统环境变量中 path中加入,E:\repo_npm;
在任意位置进入dos窗口,babel --version可以了,说明环境变量配置成功
vscode关掉,重新以"管理员身份运行 "
如果报错:(win10系统中):

windows10默认禁止运行有危险的脚本,修改一下系统策略就好了
开始菜单-> Windows PowerShell (切记要以管理员身份运行),输入代码

安装转码器:
在安装的模块所在的目录下,创建lagou-babel专属目录,在其中初始化项目
创建babel配置文件 .babelrc ,并输入代码配置:
安装转码器
转码
创建dist目录,用来存放转码后的文件
运行转码后的文件
ES6模块化的另一种写法:
as的用法
let name = "老孙";
let age = 66;
let fn = function(){
return `我是${name}!我今年${age}岁了!`;
}
export{
name as a,
age as b,
fn as c
}
import {a,b,c} from "./user.js"
console.log(a);
console.log(b);
console.log( c() );
记得转码
也可以接收整个模块:
import * as info from "./user.js"
console.log(info.a);
console.log(info.b);
console.log( info.c() );
默认导出:
可以将所有需要导出的变量放入一个对象中,然后通过default export进行导出
export default{
name:"换行",
eat(){
return "吃点啥"
}
}
import p from "./person.js";
console.log(p.name,p.eat())
上面注意注意转码(除非可以直接识别)
重命名export和import:
如果导入的多个文件中,变量名字相同,即会产生命名冲突的问题
为了解决该问题,ES6为提供了重命名的方法,当你在导入名称时可以这样做:
export let name = "我是来自student1.js";
export let name = "我是来自student2.js";
import {name as name1} from './student1.js';
import {name as name2} from './student2.js';
console.log( name1 );
console.log( name2 );