HarmonyOS开发详解(四)——鸿蒙Page Ability功能及UI界面开发详解
HarmonyOS里面的界面通过Page Ability和Java UI一起来实现;讲述Page Ability就离不开Ability。在HarmonyOS里面把各种具备的能力进行抽象,叫做Ability;Ability是程序重要的组成部分;鸿蒙的各种功能、能力都是通过Ability展现,可以说开发鸿蒙应用就离不开Ability。本文将详细讲解Page Ability相关的应用和案例。
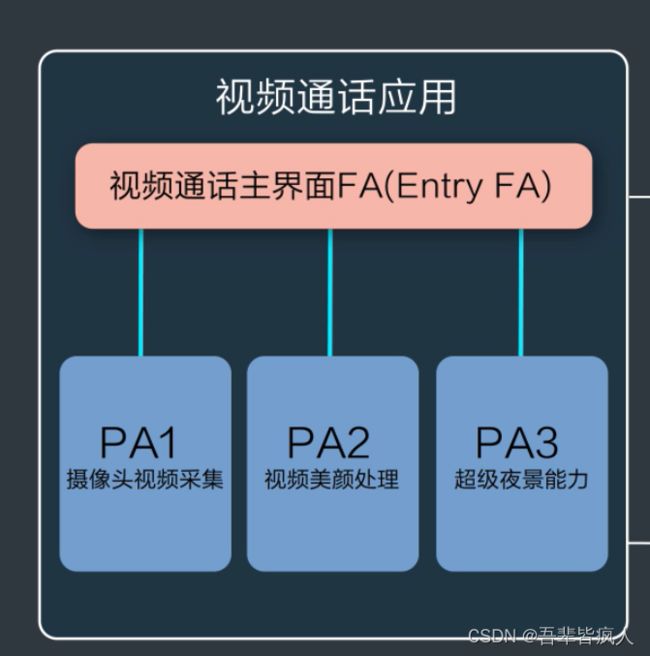
Ability分为两大类:一类是FA(Feature Ability),FA支持带页面的Page Ability,提供与用户交互界面;另一类是PA(Particle Ability),PA代表一种能力,特点不带界面,又细分为Service Ability(服务能力,比如美颜功能)、Data Ability(提供统一的数据访问抽象,本地数据访问、设备间数据共享)。下图是FA与PA之间的关系:
1、Ability框架
HarmonyOS提供了三种Ability,分别可以基于Page模板、Service模板、Data模板三种模板来方便的构建这三种能力;Ability之间的跳转、交互通过Intent实现;本文先重点讲解Page Ability和Intent。(这里不讲Service和Data是因为二者相对独立,并不是Page Ability必须的,后续夸设备迁移必须要用到Data,这样更顺)
1.1 Page Ability 介绍
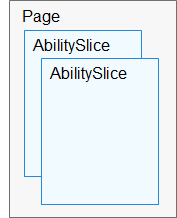
Page ability(一下都简称Page),提供与用户交互能力,它由一个或者多个AbilitySlice构成。AbilitySlice是单个页面内容(比如新闻列表、详情)及其控制逻辑(展示新闻、返回列表等)的总和。
对比有如下特点:
1)Page相关度比较高的内容的多个AbilitySlice(比如新闻主体模块一个Page,体育主体模块一个Page)
2)Page自己并不会初始化具体的内容(自己没有UI布局),只负责控制页面入口(首页,第一个展示的AbilitySlice)、路由(AbilitySlice通过Action发起页面跳转,Page不会去跳转,但是这action需要在Page初始化时去注册/关联)
3)HarmonyOS支持Page内部跳转,支持Page间跳转,支持直接跳转到目标Page的Ability(比如点外卖支付时,直接从饿了吗的Page页面跳转到支付宝的支付页面(AbilitySlice,支付页面并不是首页))
1.2 Page Ability生命周期
生命周期是所有面向对象开发过程中最重要的概念,Page在用户不断操作过程中,会有各种状态变化(初始化、后退、后台、销毁等),这状态变化中可能需要一些操作(比如释放资源,比如传递某些用户数据),而每一个状态变化时,HarmonyOS提供回调函数供开发者嵌入自己的操作。具体看下图Page的声明周期变化:
注意点:我开始看的时候觉得onStart()和onActive()两个回调有些重复,理论上初始化界面、数据在这两个方法里都可以;仔细研究以后发现,如果是第一次初始化确实二者只有细微差别,而用户返回再激活最好是从onActive开始。
AbilitySlice的生命周期和回调方法与Page相同,而且一般是由应用app负责创建和管理;但在特定情况下导航到某个AbilitySlice的时候由系统负责,比如饿了吗跳转到支付,再比如华为支持通过“小艺小艺打开支付宝健康码”的语音交互,这种时候肯定是由系统负责实例化的。
当一个Page下有两个AblilitySlice——FooAbilitySlice和BarAbilitySlice,从Foo页面跳转到Bar页面时的时间执行顺序:
1)事件执行顺序: Foo出发失去焦点时间-->Bar启动(这里不考虑Bar已经启动返回的情况)-->Bar激活-->Foo后台事件出发;
2)对应方法执行顺序: FooAbilitySlice.onInactive() --> BarAbilitySlice.onStart() --> BarAbilitySlice.onActive() --> FooAbilitySlice.onBackground()。
1.3 AbilitySlice页面导航
Intent是对象之间传递信息的载体,当一个Ability需要启动另一个Ability时,或者AbilitySlice需要跳转到另一个AbilitySlice时,通过Intent指定启动目标和相关参数。
导航分为两类,一个Page内部导航和不同Page之间导航。
1.3.1 Page内部导航
Page内部导航又分为两种情况,一种不需要返回结果,一种需要返回结果,后者继承实现一个onResult方法即可。
//不需要发挥结果的,方法只有两个参数
Button button = ...;
button.setClickedListener(listener -> present(new TargetSlice(), new Intent()));
//需要返回结果的 多一个参数,并需要重写onResult方法
Button button = ...;
button.setClickedListener(
listener -> presentForResult(new TargetSlice(), new Intent(), positiveInteger));
//重写一个方法
@Override
protected void onResult(int requestCode, Intent resultIntent) {
if (requestCode == positiveInteger) {
// Process resultIntent here.
}
}1.3.2 不同Page导航
不同Page间导航也分两种情况,根据全名称启动和属性启动:
1)根据全名称启动:通过依据BundleName与AbilityName就可以定位到确定的Ability,就可以启动该Ability;通过构造OperationBuilder来添加名称;
// 通过Intent中的OperationBuilder类构造operation对象,指定设备标识(空串表示当前设备)、应用包名、Ability名称
Intent intent = new Intent();
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
.withBundleName("com.demoapp")
.withAbilityName("com.demoapp.FooAbility")
.build();
// 把operation设置到intent中
intent.setOperation(operation);
startAbility(intent);2)根据Operation属性启动:开发者需要启动一个应用,而不关心或者不确定用户用哪一个应用时,通过属性来描述,比如浏览器打开一个链接,阅读器打开一个文档等。比如下文查询天气,用户手机上可能有系统自带或者墨迹天气等;
private void queryWeather() {
Intent intent = new Intent();
Operation operation = new Intent.OperationBuilder()
.withAction(Intent.ACTION_QUERY_WEATHER)
.build();
intent.setOperation(operation);
startAbilityForResult(intent, REQ_CODE_QUERY_WEATHER);
}
@Override
protected void onAbilityResult(int requestCode, int resultCode, Intent resultData) {
switch (requestCode) {
case REQ_CODE_QUERY_WEATHER:
// Do something with result.
...
return;
default:
...
}
}2、Java UI基础
这里把Java UI基础纳入进来,一是Page和UI相关,二完全是为了让学习过程走的顺利;想要调试、编写简单的程序,对于如果完全没有接触过鸿蒙或者安卓开发的同学,不了解UI可能就走不下去了。
2.1 Java UI组件分类
1)按类型分:Java UI中所有用户界面的内容都是由Component(组件对象)和ComponentContainer(组件对象容器)组成;
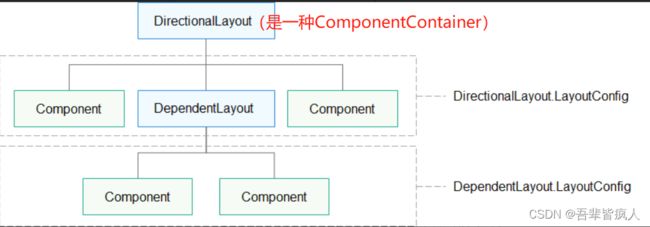
2)按有意义的使用描述,组件又可以分为两大类组件(Component)和布局(鸿蒙系统自带的布局以XXXLayerout方式命名,它是一种ComponentContainer)。此外每一种布局通过LayoutConfig来配置布局的属性,对子Component进行约束。
3)按功能分:布局类组件、显示类组件(Text、Image、Clock、TickTimer、ProgressBar)、交互类组件(输入、点击、滚动、选择等);
4)创建类型:支持在java代码中创建(设置属性和参数)和XML中声明UI的方式创建(按层级结构来描述,通过xml方式配置参数和属性,支持预览);
两种创建方式没有本质区别;XML创建的组件可以通过Java代码进行修改。
2.2创建 UI
2.2.1 通过Java代码创建UI
如下代码实现声明一个一个Layerout,然后声明Button和一个Text,把二者放入Layerout里面,最后进行页面初始化。
值得注意的是里面多了一个DirectionalLayout.LayoutConfig,从字面意思看出定义Layerout的配置,统过Layerout对其内部组件的约束;这里有点儿像Word里面编辑一个Table,比如设置了文字居中,每个格子里面的文字都会居中。
同样按常规习惯,以高度为例,如果子对象不设置高度,那么采用LayoutConfig定义的高度,如果Button自己定义了高度,会替代LayerConfig里面的高度。
// 声明布局
DirectionalLayout directionalLayout = new DirectionalLayout(getContext());
// 设置布局大小
directionalLayout.setWidth(ComponentContainer.LayoutConfig.MATCH_PARENT);
directionalLayout.setHeight(ComponentContainer.LayoutConfig.MATCH_PARENT);
// 设置布局属性
directionalLayout.setOrientation(Component.VERTICAL);
directionalLayout.setPadding(32, 32, 32, 32);
//创建一个Button
Button button = new Button(getContext());
layoutConfig.setMargins(0, 50, 0, 0);
button.setText("My name is Button.");
button.setTextSize(50);
//设置背景、圆角等
ShapeElement background = new ShapeElement();
background.setRgbColor(new RgbColor(0, 125, 255));
background.setCornerRadius(25);
button.setBackground(background);
button.setPadding(10, 10, 10, 10);
button.setClickedListener(new Component.ClickedListener() {
@Override
// 在组件中增加对点击事件的检测
public void onClick(Component component) {
// 此处添加按钮被点击需要执行的操作
}
});
// 为组件添加对应布局的布局属性
DirectionalLayout.LayoutConfig layoutConfig = new DirectionalLayout.LayoutConfig(ComponentContainer.LayoutConfig.MATCH_CONTENT, ComponentContainer.LayoutConfig.MATCH_CONTENT);
layoutConfig.alignment = LayoutAlignment.HORIZONTAL_CENTER;
//为组件添加布局的属性,父对象对子对象的约束;
//就像Word里面的table比如统一调整文字居中,里面的每个格子里面都会居中一个道理
button.setLayoutConfig(layoutConfig);
//创建一个text
Text text = new Text(getContext());
text.setText("My name is Text.");
text.setTextSize(50);
text.setId(100);
text.setLayoutConfig(layoutConfig);
// 将Text添加到布局中
directionalLayout.addComponent(text);
directionalLayout.addComponent(button);
// 将布局作为根布局添加到视图树中
super.setUIContent(directionalLayout);2.2.2 通过XML创建UI
XML的创建的方式更加直观,可以直接通过Previewer进行预览;可以通过xml直接设置组件的属性,如果设置了一些不支持的属性会被忽略,比如text_color只有Text才支持;
1)为组件设置有意义唯一ID,会被编译成一个常量在Java代码中使用;
//xml中声明一个id
ohos:id="$+id:text_input"
//在java中调用,系统自动根据ID编译一个常量:ResourceTable.Id_text_input
//如果ID重复,返回找到的第一个Component;尽量不要重复,避免混乱
Text text=findComponentById(ResourceTable.Id_text_input);
2)组件宽、高设置,支持三种方式,一数值:10(像素)、10vp(屏幕像素);二、match_parent(占据父组件全部的剩余内容);三match_content,根据内容多少自适应;
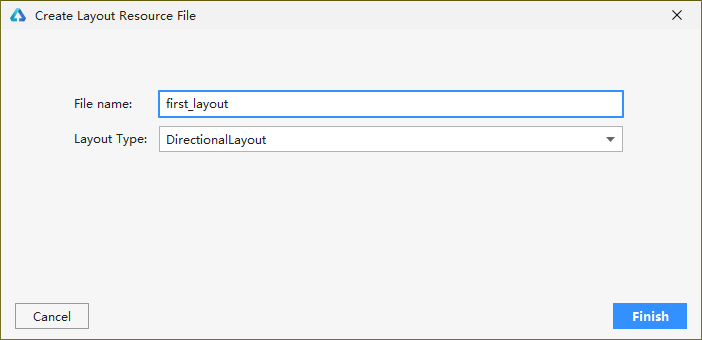
3)DevEco Studio提供专门的 Layout Resource File模板来创建布局
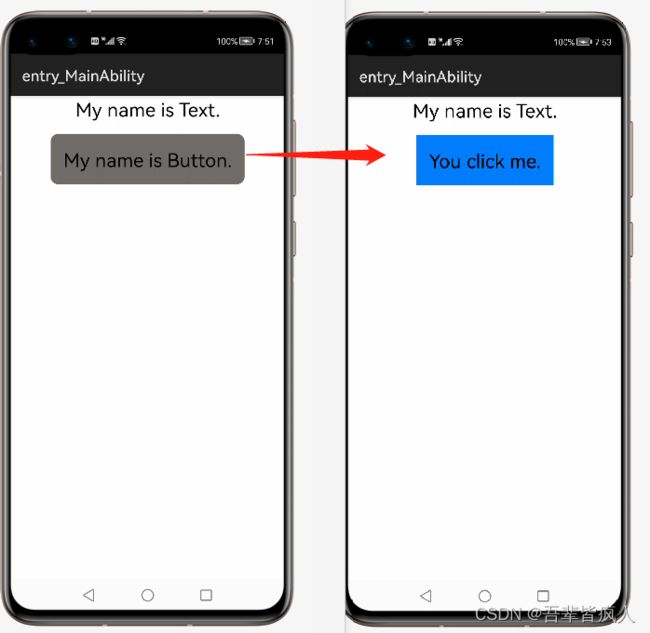
创建完成可以在xml中修改、配置属性,也可以通过Java代码来修改属性、绑定属性,以下代码演示点击按钮的时候把按钮颜色由灰色变为蓝色、文字提示“You click me”;
//创建UI的XML代码
通过java代码注册click事件,点击时改变按钮颜色、并提示点击了按钮
public class MainAbility2Slice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_change_button);
Button button=findComponentById(ResourceTable.Id_button);
if(button!=null){
button.setClickedListener(clickListenner-> {
ShapeElement shpe=new ShapeElement();
shpe.setRgbColor(new RgbColor(0, 125, 255));
button.setBackground(shpe);
button.setText("You click me.");
});
}
}
}3、重要UI应用举例
3.1 常用组件
HarmonyOS提供了很多基础组件Text、Button、Image、DatePicker(时间选择器)、进度条、table列表、滚动条、提示框等,上文已经展示了Button使用,而且参考文档非常详细,这里就不一一列举属性,只列举部分要点:
1、HarmonyOS定了基类通用Component,所有组件都集成了Component的属性,通用组件属性定义了:
1)基础XML属性;
2) 间距相关的XML属性;
3)滚动条相关的XML属性;
4)旋转缩放相关的XML属性;
5)焦点相关的XML属性;
以上内容大部分组件都需要,因此就定义在了Component里面,内容非常丰富,自行参考API
2、具体组件之间也相互继承
比如TextField、Button组件是继承自Text来实现,TabList继承自ScrollView;其他有很多组件也是继承关系。
3.2 常用布局
3.2.1常用布局分类
核心重要的布局按不同的布局规则分为六大类:
1)DirectionalLayout(方向布局):按方向排列组件,不会换行,超出部分不显示
2)DependentLayout(依赖布局):每个组件依赖与同级或者父级组件,比如left_of,表示在某个组件左边;
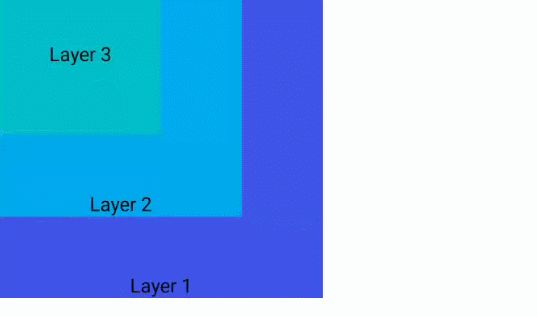
3)StackLayout(堆叠布局):按绝对位置在屏幕上叠加显示,先加的组件在下面,最后加的组件在最上边,相互压盖(覆盖)显示;
4)TableLayout(表格布局):按规则表格显示,默认一列多行,可以通过column_count、row_count指定行列;同时支持类似Word里面的表格合并功能(一个表格占用多个格子的不规则表格布局),目前只支持通过TableLayout.LayoutConfig的Java代码来实现,不支持xml直接实现
5)PositionLayout(绝对位置):以左上角为(0,0),根据值显示;
ohos:position_x="50vp"
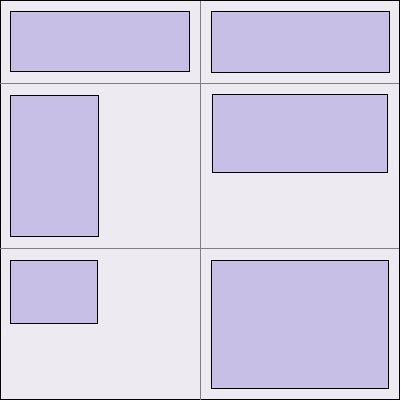
ohos:position_y="8vp"6)AdaptiveBoxLayout(自适应盒子布局):为每个子组件构造一个单独盒子,子组件的布局参考以盒子为主;每个盒子宽度除以列数,自动适应;高度按match_conten自动适应最高的组件;水平方向自动分块,因此水平方向不支持match_content,只支持match_parent或者固定值;
AdaptiveBoxLayout主要是为了满足不同类型的设备自动适应排版、布局。
有两个核心方法:addAdaptiveRule(int minWidth, int maxWidth, int columns)、removeAdaptiveRule(int minWidth, int maxWidth, int columns)
3.2.2 常用布局应用
注意:布局本身有一些属性,不同的布局会导致组件的属性不同,比如DependentLayout是依赖布局,会有一个left_of属性,表示在某个组件的左边,DependentLayout里面的button就会有一个left_of属性;相反DirectionalLayout是方向布局,它是按方向排列组件,它里面的Button就没有left_of属性,即使有也矛盾。
1、DirectionalLayout(方向布局):按水平或者垂直方向排列内部的Component,是最简单、最常用的一种布局;也可以和其他布局组合提供更丰富的布局方式;核心属性有三个:alignment(对象方式,值如left、top等)、orientation(布局方向,值horizontal、vertical,水平或者垂直)、total_weight(权重)。
附加子组件属性:layout_alignment、weight
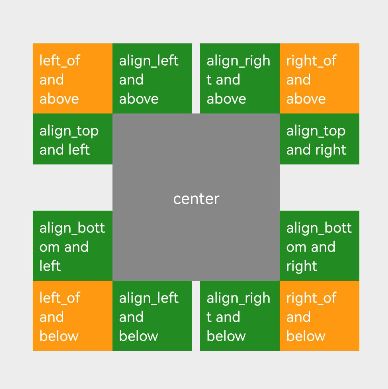
2、DependentLayout(依赖布局):每个组件相对于同级组件或者父组件的位置;核心属性alignment(对齐方式)
附加子组件属性:
1)同级别组件相对位置:left_of、start_of、above、align_left、align_bottom(上下左右都有,太多省略)等,
2)父组件依赖align_parent_left、align_parent_start、center_in_parent等
此外支持属性组合:
ohos:text="align_parent_left and align_parent_top"部分属性组合结果;
//内容太多,就只罗列两个
注意:如果多种属性组合有时候会产生冲突,如果冲突时优先级举例:align_parent_start、align_parent_end优先级高于align_parent_right属性;更多参考API。
3.2.3 其他
1、自定义组件和布局
鸿蒙支持自定义组件和布局等高级功能,分别通过继承Component和ComponentContainer来实现;这部分相对比较复杂,后边再专门章节讲解。
2、动画开发
HarmonyOS支持帧动画(按时间循环播放图片)、数值动画(利用java代码通过循环方式改变图片位置数值来实现动画)、属性动画(通过属性实现位置变化、旋转、循环等)、多种动画集合。
3、鸿蒙特色功能“可见即可说”
在智慧产品上支持对界面进行语音交互,然后根据语音进行一些操作,达到“所见都可说”。
实现方式注册“热词”,支持中英文,这样系统可以捕获关键语音;支持多个热词
//为组件添加OK和确定两个热词
Component component = new Component(getContext());
component.VoiceEvent eventKeys = new Component.VoiceEvent("ok");
eventKeys.addSynonyms("确定");
//完成注册
component.subscribeVoiceEvents(eventKeys);
//注册一个回调方法speechEventListener
component.setSpeechEventListener(speechEventListener);
//实现回调类的接口,做出响应
private Component.SpeechEventListener speechEventListener = new Component.SpeechEventListener(){
@Override
public boolean onSpeechEvent(Component v, SpeechEvent event) {
if (event.getActionProperty().equals("ok")) {
... // 检测注册的热词,进行相应的处理
}
return false;
};
}通过本文能简单了解鸿蒙与用户交互页面的相关内容,这一部分相对来说比较基础、容易上手但又不可获取,UI内容比较杂碎但是又很重要,建议多动手、体会不同组件之间的差别和特点。不必一一实现,可以选择部分重要UI 组件动手、实践,对比各个组件特点!